博主简介:matlab图像代码项目合作(扣扣:3249726188)
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
本次案例是基于Matlab的图像处理GUI系统,用matlab实现。 本次内容主要分为两部分,第一部分是简单GUI界面设计的教程,第二部分是图像处理GUI系统的实例操作展示。
一、GUI背景介绍
最近比较多同学咨询Matlab GUI相关问题,这里就对matlab的GUI界面,以及应用在图像处理上做个介绍。
MATLAB GUI 为图形用户界面(Graphical User Interface,简称 GUI,又称图形用户接口)是指采用图形方式显示的计算机操作用户界面,是MATLAB用户可视化交互式的工具,运用GUI生成的操作界面用户可以不用浏览繁冗的代码而进行操作。另外,MATLAB 后期版本推出了图形用户界面(GUI)设计工具 App designer,用来给自己的 MATLAB 项目快速做一个简单的图形交互界面还是挺方便的。
二、GUI设计步骤
Matlab GUI设计涉及创建交互式图形用户界面(GUI),允许用户通过图形化控件(如按钮、文本框、复选框等)与Matlab程序进行交互。Matlab GUI设计教程通常包括以下几个关键步骤和组件:
1、创建GUI文件
首先,需要创建一个新的GUI文件,这可以通过Matlab的图形用户界面(GUI)设计工具完成。这个工具提供了一个可视化的界面,使用户能够添加和配置各种控件。
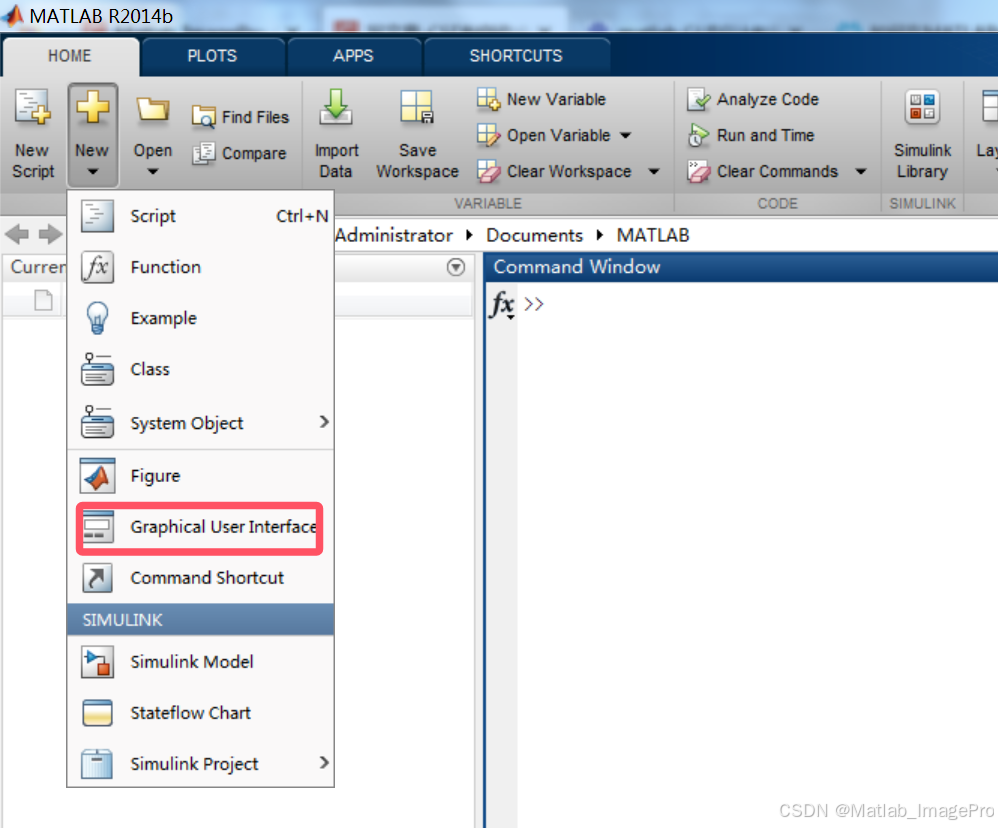
(1)具体可以通过打开matlab界面后,点击New-GUI

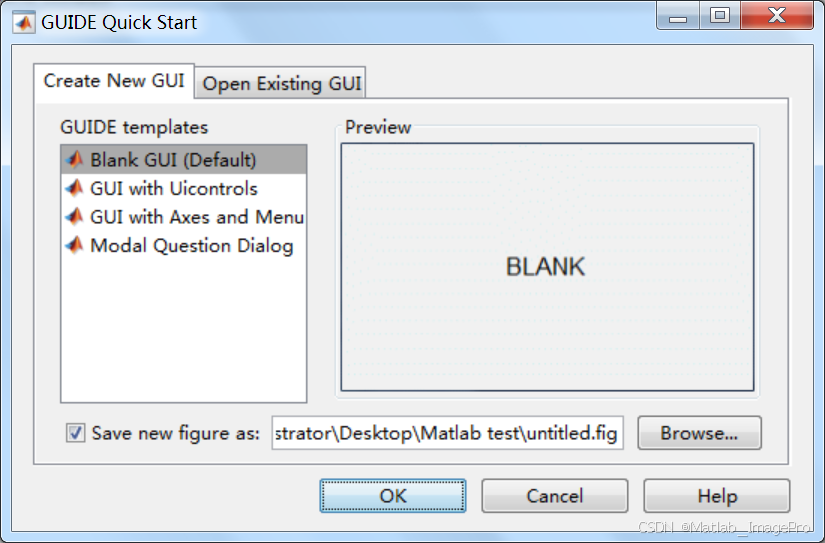
(2)在弹出的对话框中,可以选择一个空白的GUI布局,并设置好对应的保存路径,然后点OK按钮。

2、界面设计
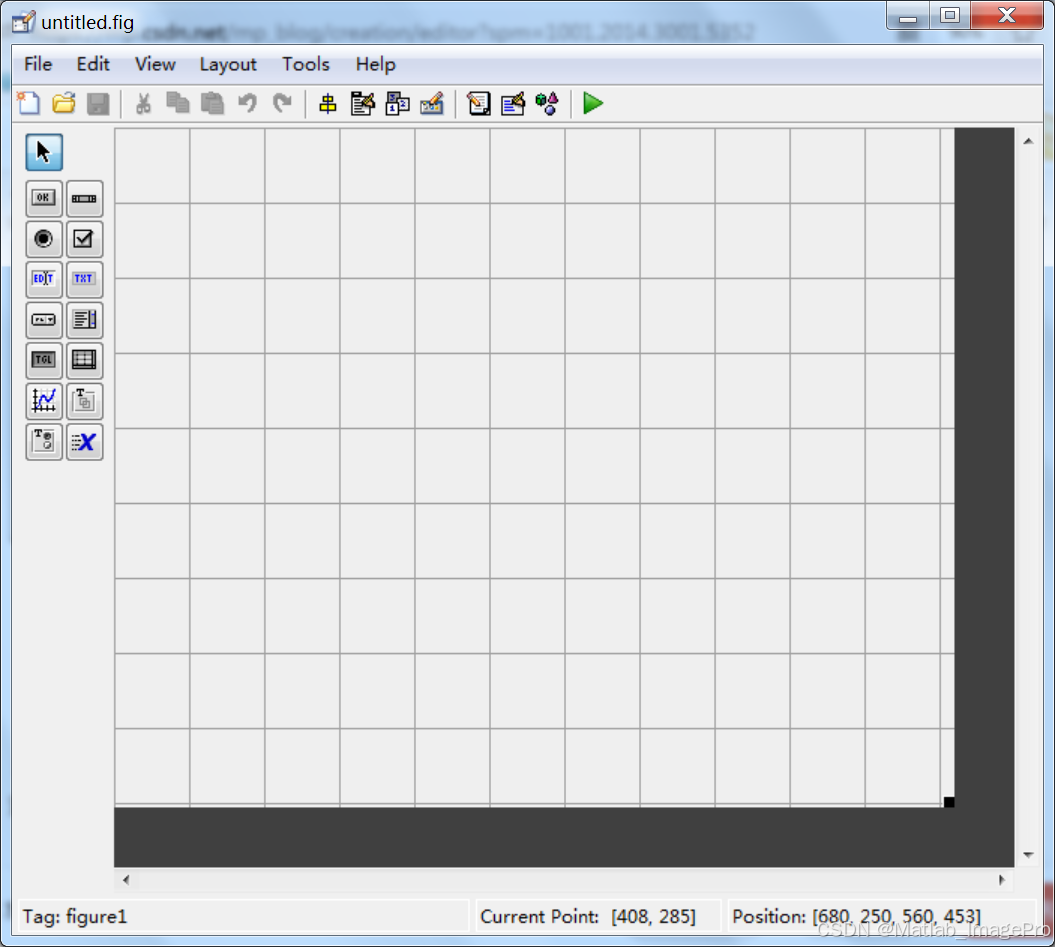
步骤1点击OK确定后,matlab会弹出对应的界面布局页面和对应的默认m代码文件,具体如下:
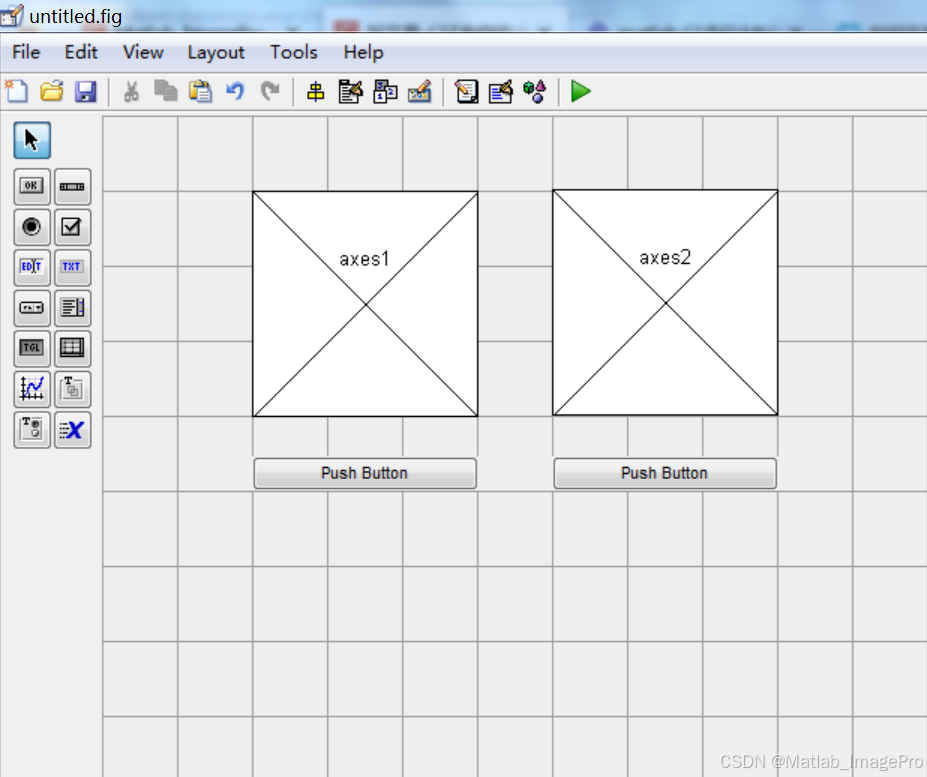
(1)默认的布局文件

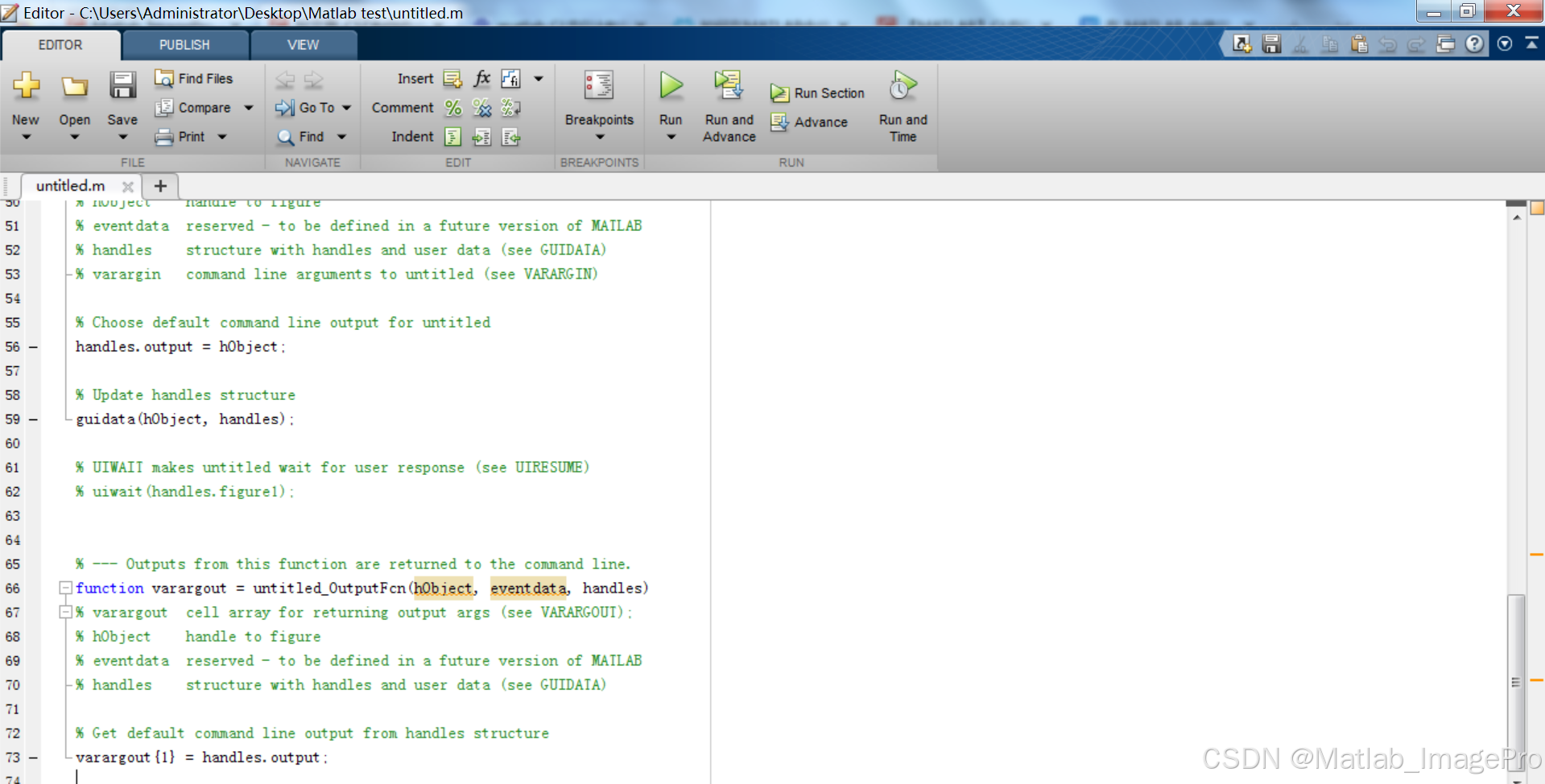
(2)默认的代码m文件

在GUI布局文件中,用户可以自由地设计和布局界面,包括添加按钮、文本框、滑块等控件,并设置它们的属性,如位置、大小、字体等。

3、设置布局和管理数据
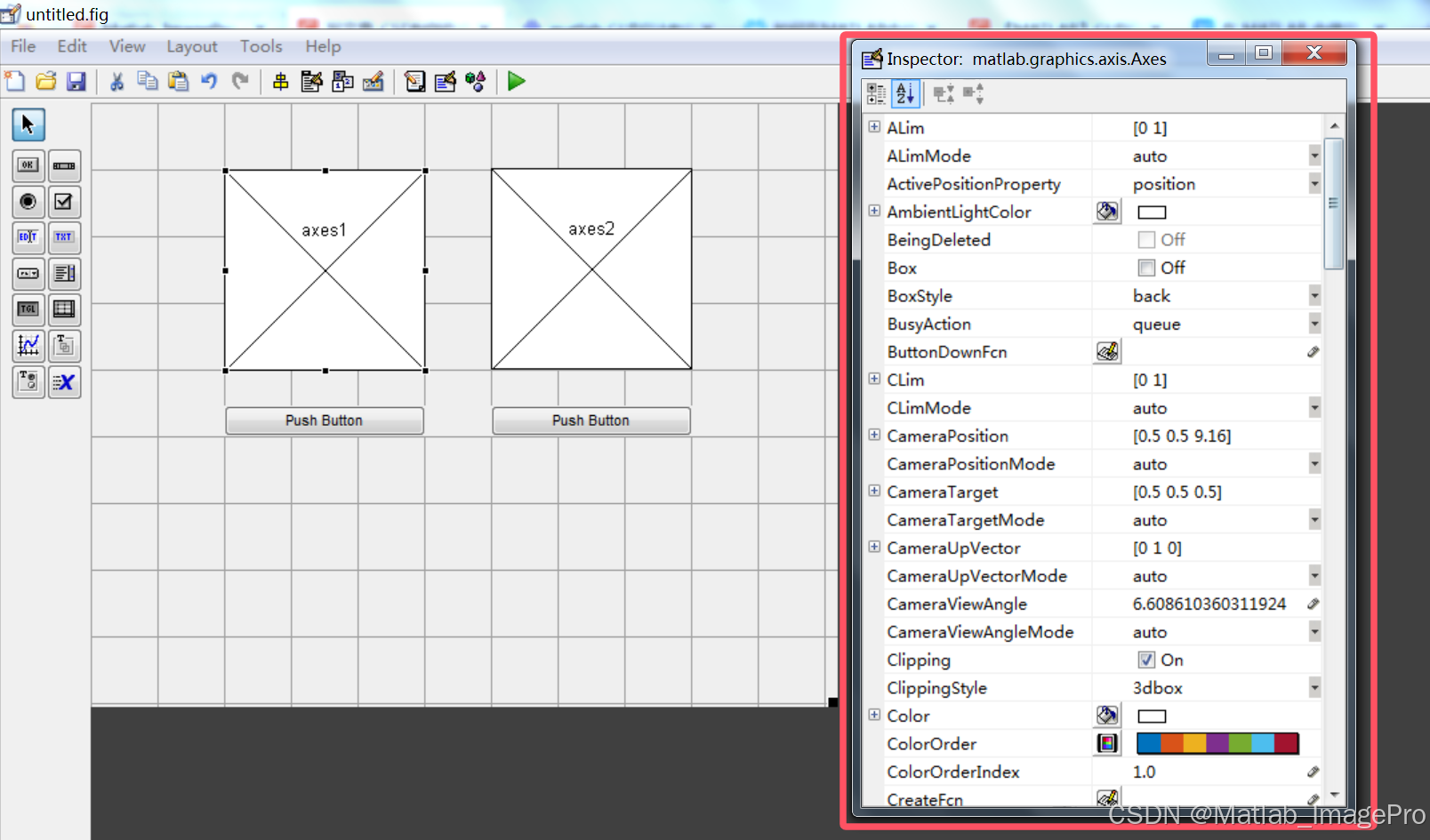
使用布局管理器来组织控件,确保它们在界面上正确显示,以及设置编辑对应的句柄等属性。

在弹出的属性菜单中,可以看到对应选择控件的一系列参数、属性的设置,这里可以根据具体需求进行设置。

4、编写回调函数
对于每个控件,都需要编写一个回调函数来定义当用户与该控件交互时应执行的操作。例如,当用户点击一个按钮时,可以编写代码来执行特定的任务,如读取文件、显示数据等。毕竟GUI布局文件只是一个外壳,用户在界面上进行了操作后,对应的后台代码响应,就是通过回调函数来实现。
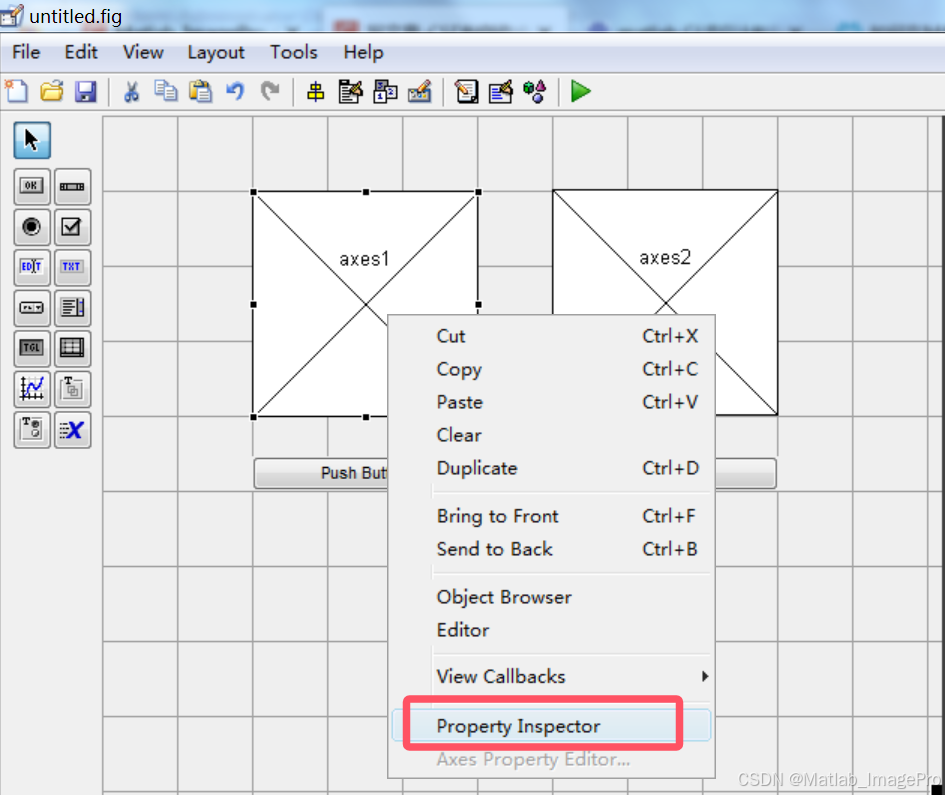
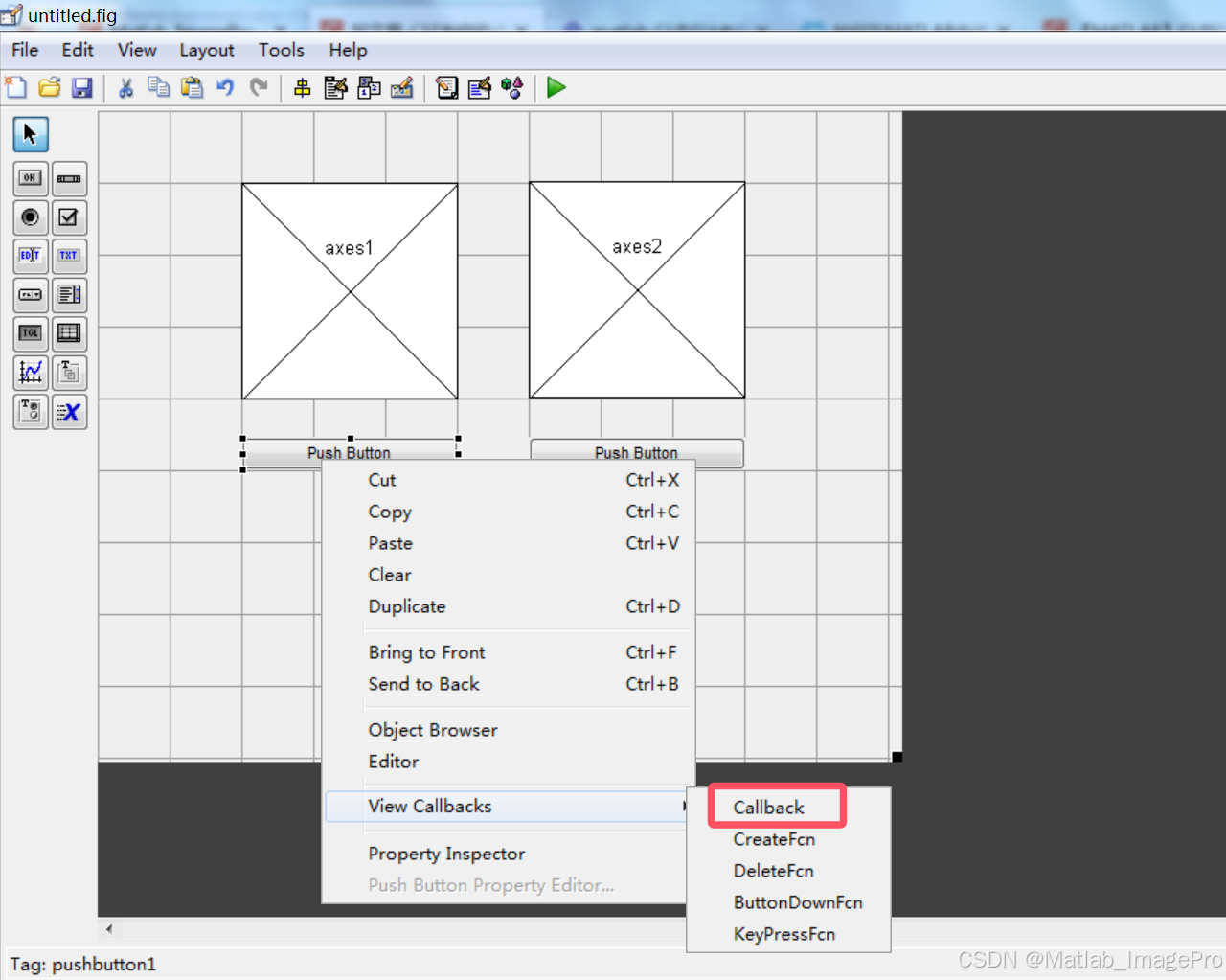
比如对下面的按钮进行对应的回调函数编写,可通过右键--View Callbacks--Callback,点击。

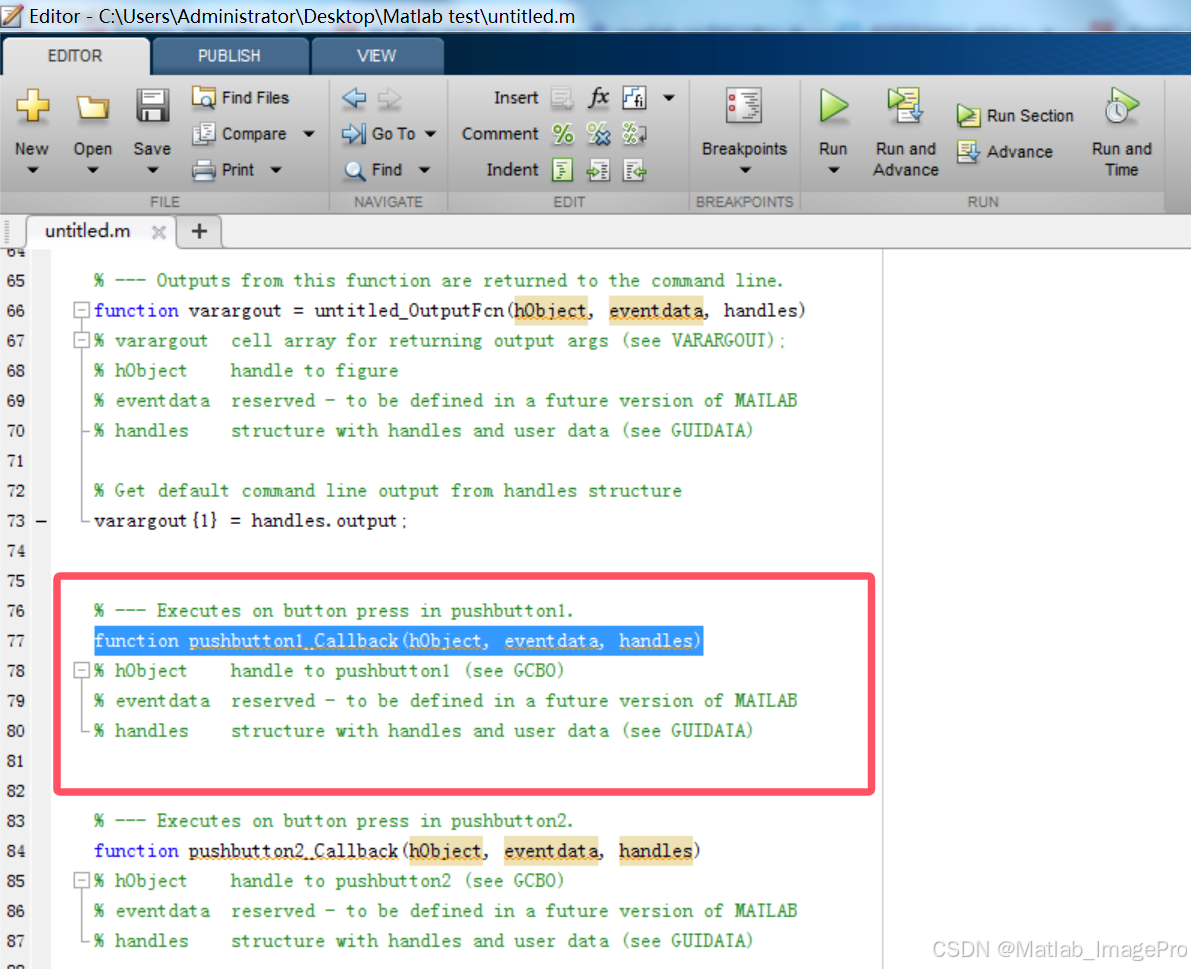
点击后,自动跳转到对应的m文件回调函数编辑区域。

5、运行和调试
完成GUI的设计和编程后,可以通过点击运行按钮来启动GUI应用程序。使用Matlab的调试器来查找和修复任何错误或问题。
6、高级技巧
为了创建更复杂的GUI,可能会使用到一些高级技巧,如使用菜单和工具栏来组织操作、使用布局管理器创建响应式界面、使用数据绑定和模型来简化数据管理等。这里只是简单入门级操作,这里就不再叙述了。
通过这些步骤和技巧,用户可以创建一个功能强大且用户友好的Matlab GUI,用于数据可视化、用户输入收集、复杂算法的交互式控制等多种应用场景。
三、图像处理GUI实例
1、图像处理GUI系统实例与功能
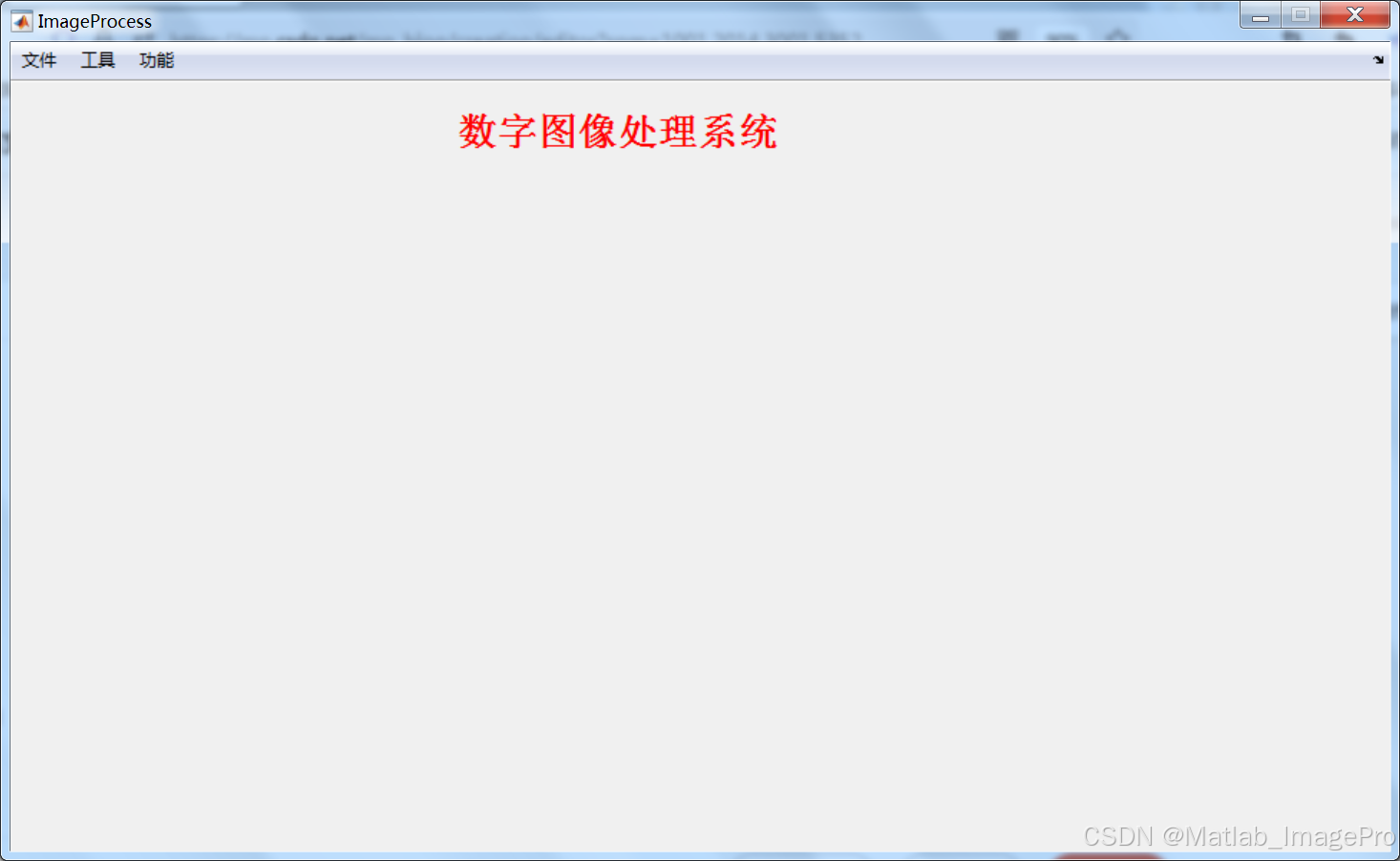
这里展示一个图像处理GUI系统,包括文件的操作,旋转等工具,增强、边缘处理等功能。

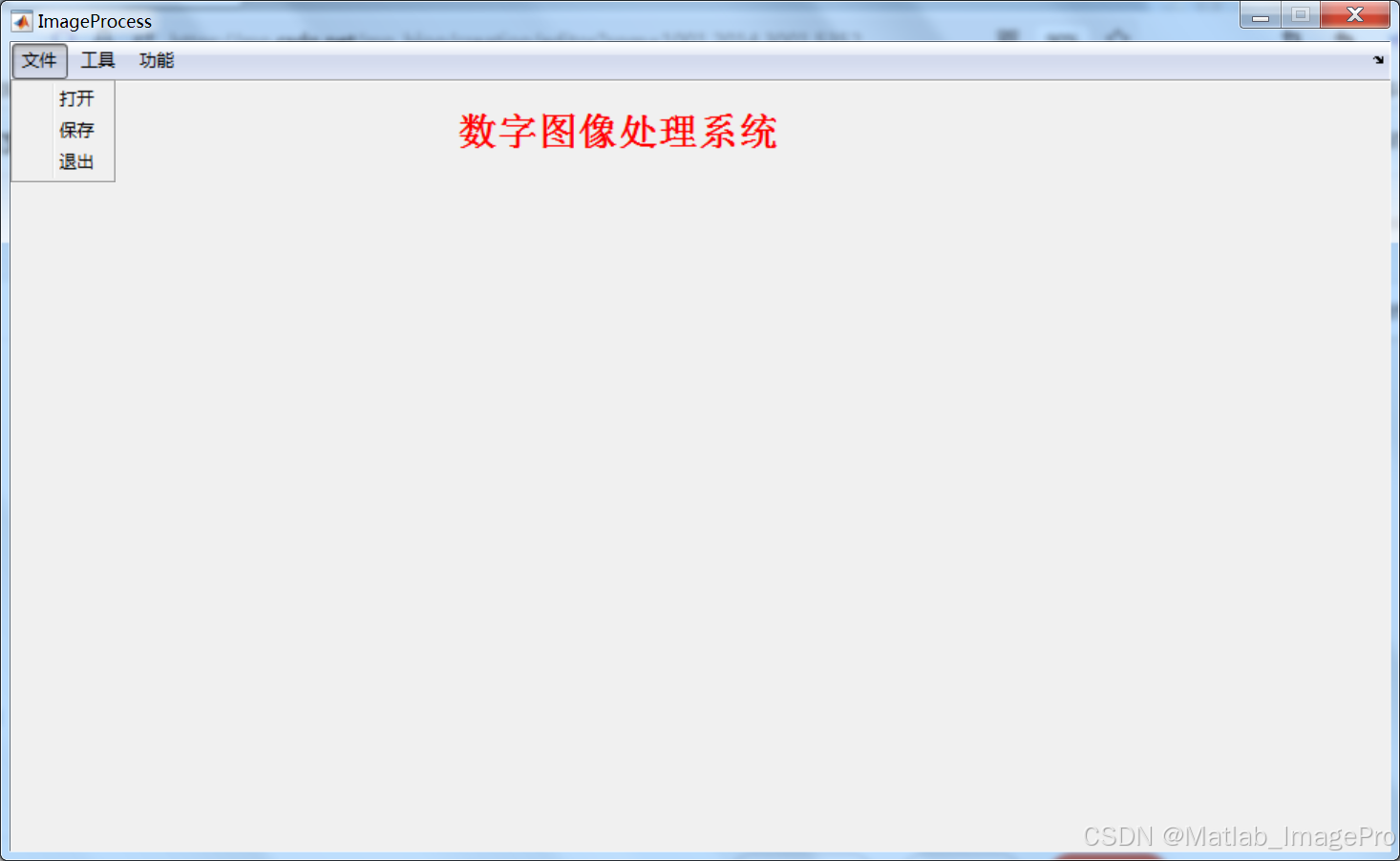
文件操作:

工具操作:

功能处理:

2、效果展示
打开待处理文件:

美白增强功能:

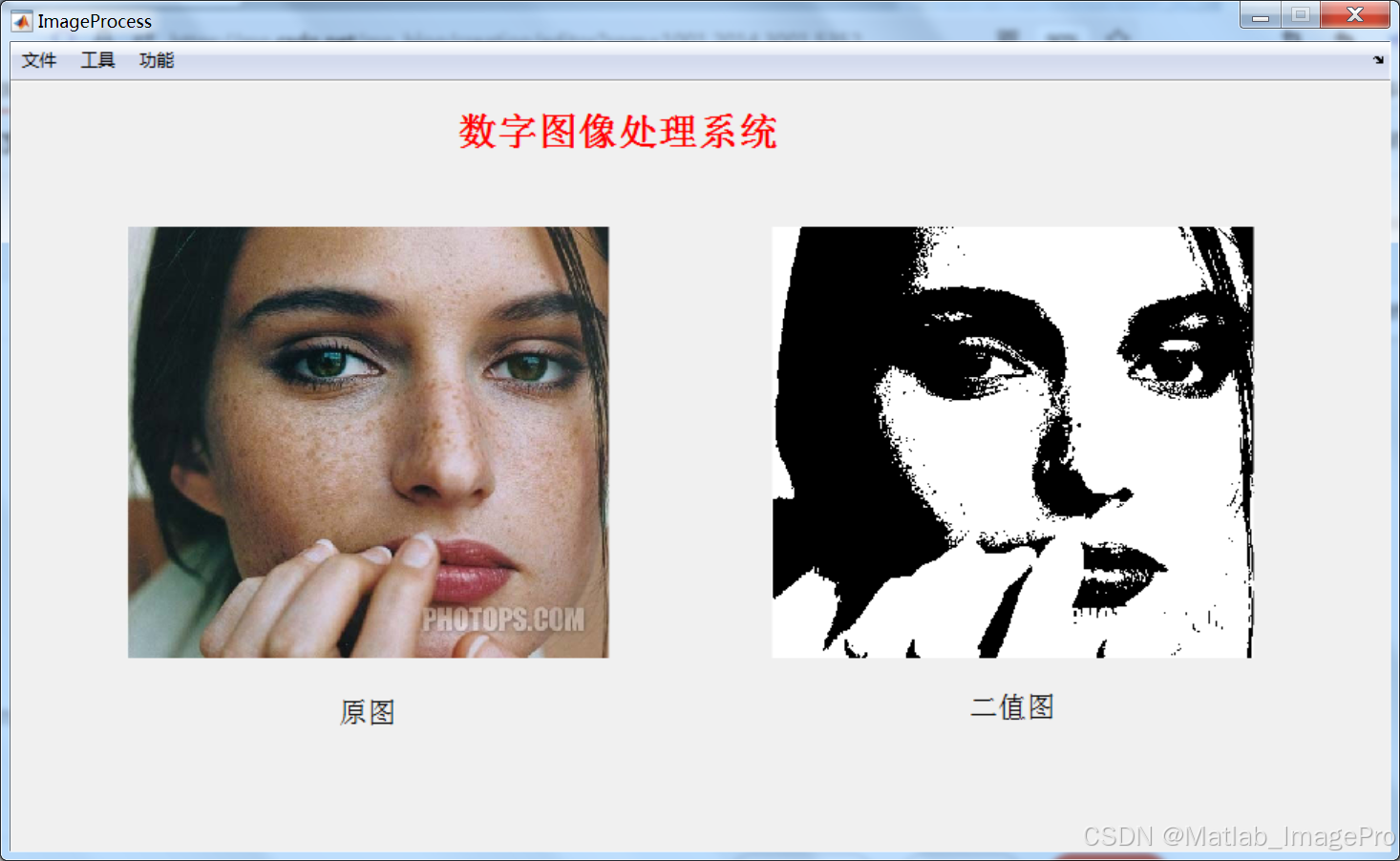
二值化:

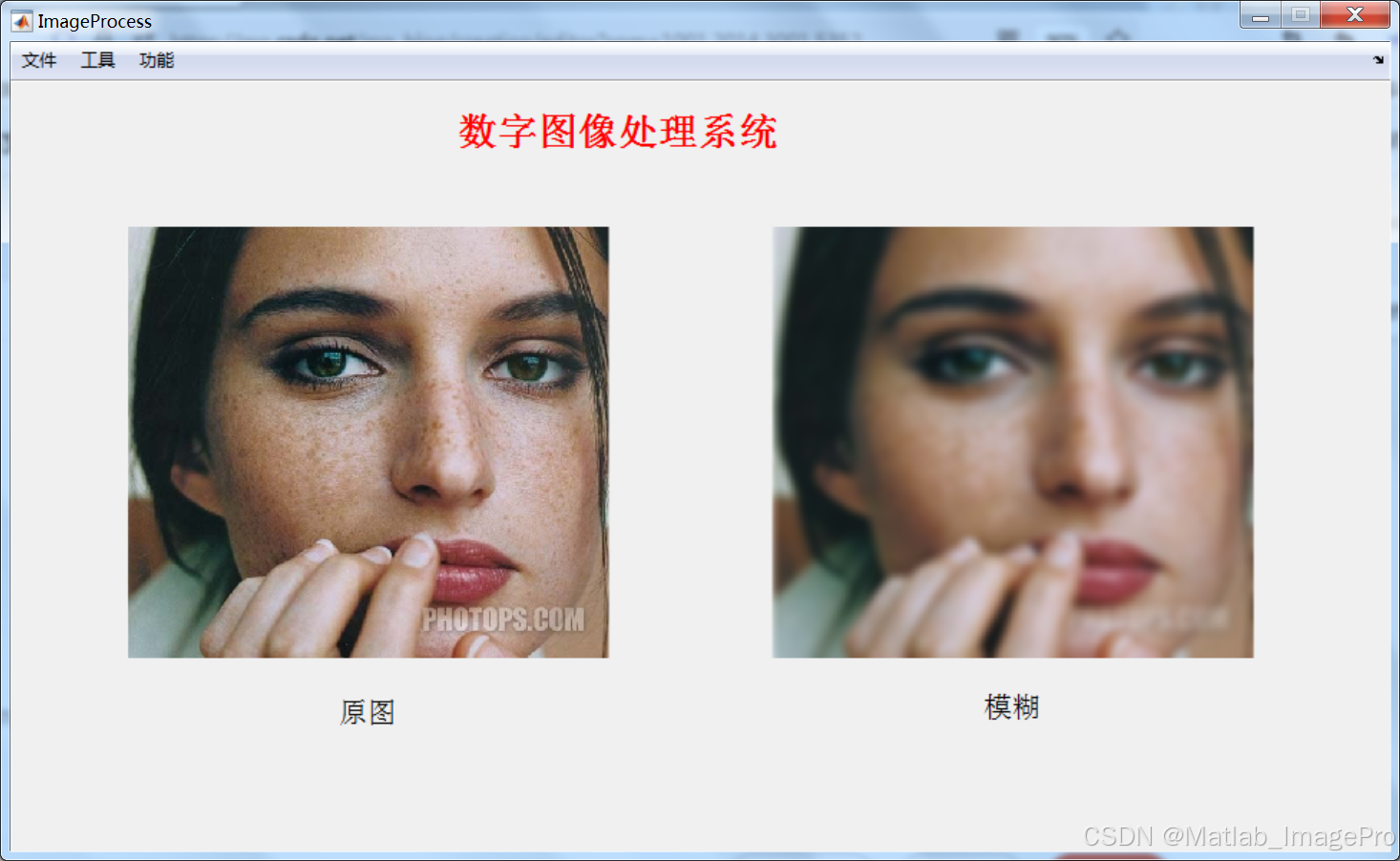
模糊处理:

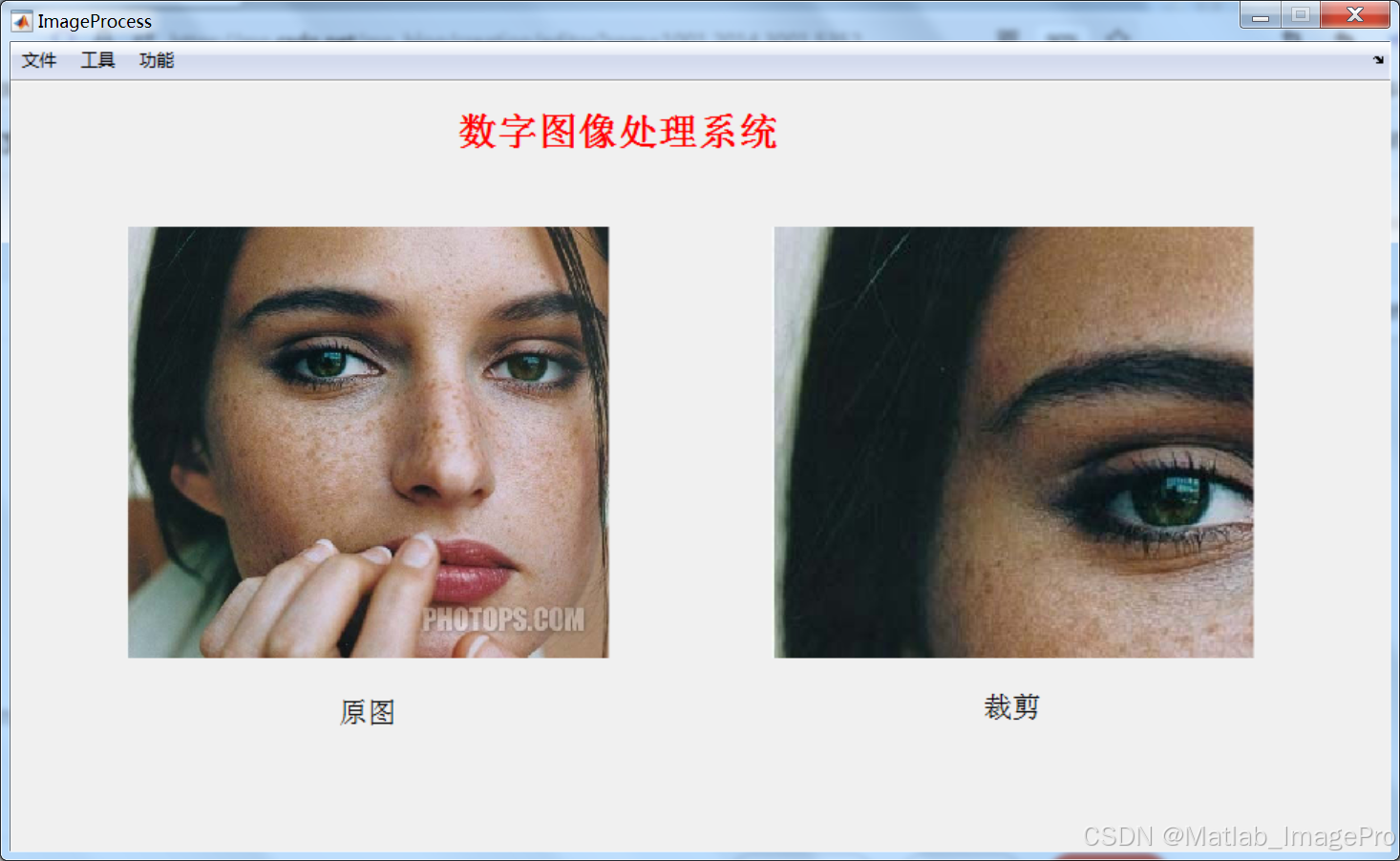
裁剪:

~~~~~~~~~~~~~~~~~~~~~~~~~
















![[云服务器13] 如何正确选择云服务器?](https://i-blog.csdnimg.cn/direct/7b509204c62e4d99ab632ad61c3dc97c.png)