目录
一、单页应用
1.概念
2.单页面应用的优缺点
二、多页面应用:
1.概念
2.区别
三、SPA的实现
1.原理
2.方式:
3.Hash与History模式有什么区别
四、首屏加载速度慢如何优化
1.什么是首屏加载?
2.首屏加载慢的原因
3.如何解决问题
五、结束语
一、单页应用
1.概念
SPA 单页面应用也就是(Single-Page Application),他是指只有一个主页面的应用,一开始只需要加载一次 js、css 等相关资源。所有内容都包含在主页面,对每一个功能模块组件化。单页应用跳转,就是切换相关组件,仅仅刷新局部资源,这个就是单页面应用的概念。
2.单页面应用的优缺点
单页应用(SPA)的优点包括良好的用户体验、前后端分离、减轻服务器压力、页面效果炫酷,而缺点则包括不利于搜索引擎优化(SEO)、初次加载时间较长、对浏览器支持要求高、页面复杂度高。
优点:
良好的用户体验:SPA可以在不重新加载整个页面的情况下更新页面内容,使用户能够更快地获取所需信息,减少了“白屏”现象,提高了用户体验。
前后端分离:SPA将前端和后端有效地分离,使得前端可以专注于页面的渲染和用户交互,而后端则专注于提供API接口,这种模式使得开发更加高效,同时也便于代码的维护和复用。
减轻服务器压力:由于SPA只在首次加载时请求所有必要的资源,之后的页面操作都在客户端完成,因此可以大大减轻服务器的压力。
页面效果炫酷:通过JavaScript和CSS3等技术,SPA可以实现丰富的页面效果和动画,使得页面更加吸引人。
缺点:
不利于SEO:由于SPA的内容是通过JavaScript动态生成的,搜索引擎可能无法正确地抓取和索引页面内容,从而影响SEO效果12。
初次加载时间长:SPA需要在首次加载时下载所有必要的资源,因此首屏加载可能会比较慢,特别是在网络速度较慢的情况下12。
对浏览器支持要求高:SPA需要使用JavaScript、AJAX等较为先进的前端技术,因此可能需要一些较新版本的浏览器才能正常运行3。
页面复杂度高:由于SPA的页面操作都在客户端完成,需要处理更多的逻辑和状态,可能会增加页面的复杂度3。
二、多页面应用:
1.概念
MPA 多页面应用也就是(MultiPage Application),它是指有多个独立页面的应用,每个页面必须重复加载 js、css 等相关资源。多页应用跳转,需要整页资源刷新。
2.区别

三、SPA的实现
实现SPA(单页应用)的原理及方式主要基于前端路由和动态内容加载。SPA在初始加载时只加载一个HTML页面,后续页面内容的更新和切换通过JavaScript动态完成,无需重新加载整个页面。
1.原理
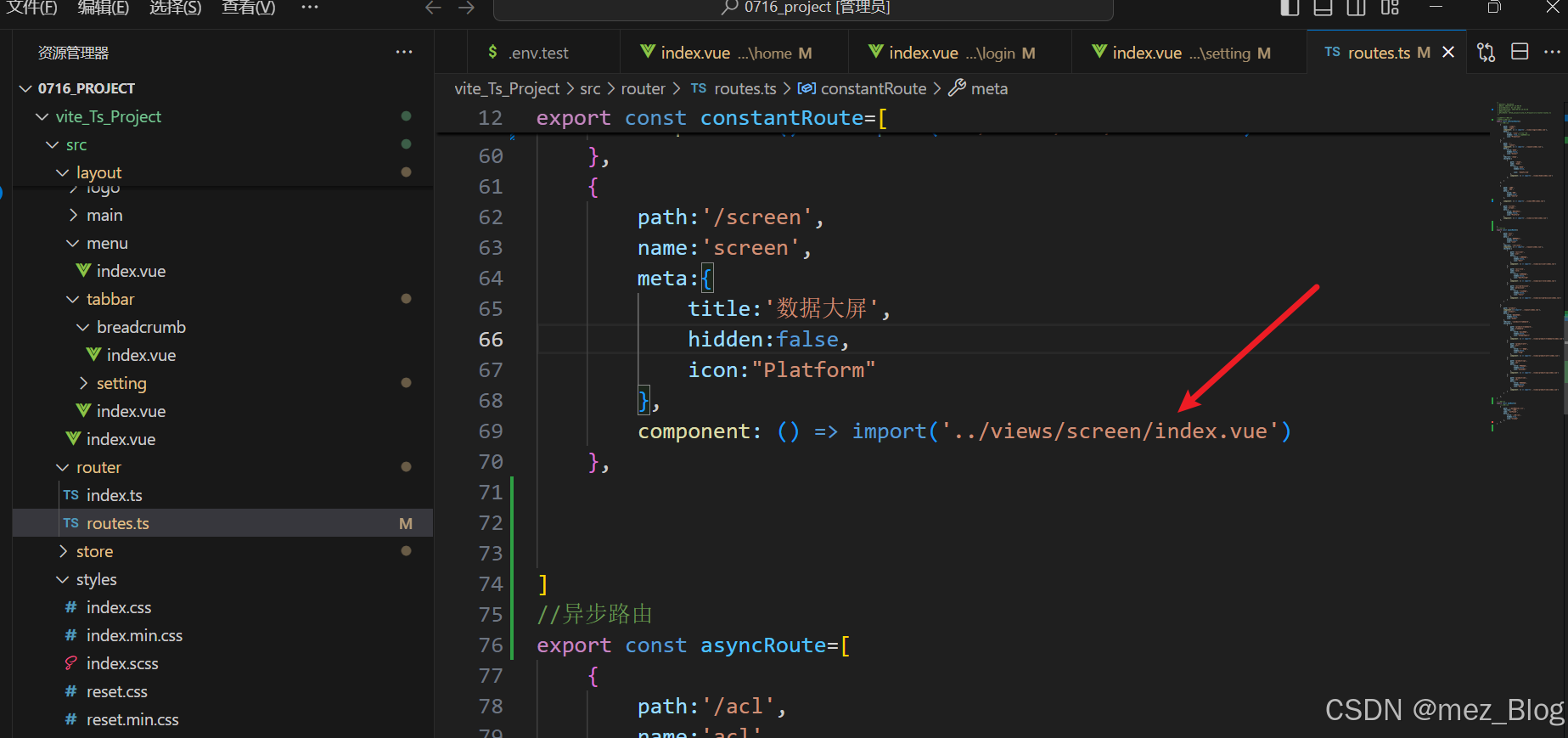
前端路由:SPA使用前端路由来监听URL的变化,并根据不同的URL加载相应的内容或组件,实现页面的“跳转”而不刷新页面。
动态内容加载:通过AJAX、Fetch API等技术从服务器异步获取数据,并使用JavaScript动态更新页面内容,实现页面的局部刷新。
2.方式:
使用前端框架:如React、Vue、Angular等,这些框架提供了丰富的工具和功能,如路由管理、状态管理、组件化等,支持SPA的开发。
前端路由实现:主要有Hash模式和History模式两种。Hash模式通过URL的Hash值变化来模拟页面跳转;History模式则利用HTML5 History API来实现URL的变化,更加符合用户的浏览习惯。
通过这些原理和方式,SPA能够提供流畅的用户体验,减少页面加载时间,并提高应用的响应速度。
3.Hash与History模式有什么区别
Vue-Router 有两种模式:hash 模式和 history 模式。默认的路由模式是 hash 模式。
- hash 模式
简介: hash 模式是开发中默认的模式,它的URL携带着一个#,它的 hash 值就是#及以后的内容。特点:hash 值会出现在 URL 里面,但是不会出现在HTTP 请求中,对后端完全没有影响。所以改变 hash 值,不会重新加载页面。这种模式的浏览器支持度很好,低版本的 IE 浏览器也支持这种模式。hash路由被称为是前端路由,已经成为 SPA(单页面应用)的标配。原理: hash 模式的主要原理就是 onhashchange()事件:使用 onhashchange()事件的好处就是,在页面的hash 值发生变化时,无需向后端发起请求,window 就可以监听事件的改变,并按规则加载相应的代码。除此之外,hash 值变化对应的URL 都会被浏览器记录下来,这样浏览器就能实现页面的前进和后退。虽然是没有请求后端服务器,但是页面的 hash 值和对应的URL 关联起来了。
- history 模式
简介: history 模式的 URL 中没有#,它使用的是传统的路由分发模式,即用户在输入一个 URL 时,服务器会接收这个请求,并解析这个URL,然后做出相应的逻辑处理。
特 点 : 当 使 用 history 模 式 时,URL 就像这样:http://abc.com/user/id。相比 hash 模式更加好看。但是,history模式需要后台配置支持。如果后台没有正确配置,访问时会返回404。API: history api 可以分为两大部分,切换历史状态和修改历史状态:
修 改 历 史 状 态 : 包 括 了 HTML5 History Interface 中新增的pushState() 和 replaceState() 方法,这两个方法应用于浏览器的历史记录栈,提供了对历史记录进行修改的功能。只是当他们进行修改时,虽然修改了 url,但浏览器不会立即向后端发送请求。如果要做到改变 url 但又不刷新页面的效果,就需要前端用上这两个API。切换历史状态: 包括 forward()、back()、go()三个方法,对应浏览器的前进,后退,跳转操作。
虽然 history 模式没有携带#。但是,它也有自己的缺点,就是在刷新页面的时候,如果没有相应的路由或资源,就会刷出404来。如果想要切换到 history 模式,就要进行配置(后端也要进行配置):
- 两种模式对比
调用 history.pushState() 相比于直接修改hash,更有优势:pushState() 设置的新 URL 可以是与当前URL 同源的任意URL;而hash 只可修改 # 后面的部分,因此只能设置与当前URL 同文档的URL;
pushState() 设置的新 URL 可以与当前URL 一模一样,这样也会把记录添加到栈中;而 hash 设置的新值必须与原来不一样才会触发动作将记录添加到栈中;
pushState() 通过 stateObject 参数可以添加任意类型的数据到记录中;而 hash 只可添加短字符串;
pushState() 可额外设置 title 属性供后续使用。hash 模式下,仅 hash 符号之前的 url 会被包含在请求中,后端如果没有做到对路由的全覆盖,也不会返回404 错误;history 模式下,前端的 url 必须和实际向后端发起请求的url 一致,如果没有对用的路由处理,将返回 404 错误。
hash 模式和 history 模式都有各自的优势和缺陷,所以根据实际情况选择性的使用。
以上讲解了SPA的概念,单页应用与多页应用的区别,单页应用的优缺点还有他的原理及实现。那么使用单页应用会有一个首屏加载速度慢的问题,接下来讲一下如何处理此问题。
四、首屏加载速度慢如何优化
1.什么是首屏加载?
首屏加载时间(First Contentful Paint),就是指的是当用户输入完网址地址,到首屏内容渲染完成的时间。
2.首屏加载慢的原因
首屏加载慢的原因主要包括资源和渲染两方面。
1)资源方面:
- 网络延时问题。
- 资源文件体积过大。
- 资源重复发送请求加载。
- 加载脚本时,渲染内容堵塞。
2)渲染方面:
- HTML代码、JavaScript和CSS的加载与执行顺序不当。
- 页面重绘、重排频繁。
- 动画处理不当,导致渲染性能下降。
3.如何解决问题
常见的几种SPA首屏优化方式
- 减小入口文件积
- 静态资源本地缓存
- UI框架按需加载
- 图片资源的压缩
- 组件重复打包
- 开启GZip压缩
- 使用SSR (SSR也指服务端渲染,即服务端直接渲染出HTML字符串模板,浏览器可以直接解析该字符串模板显示页面,首屏内容不再依赖Javascript的渲染•)
五、结束语
讲到这里今天的面试题内容就结束了,大家一起加油呀!!都看到这里了还不赶紧点赞加关注,三连呦~