Vue3DevTools7是如何在vscode定位指定文件位置的?
背景
今天在使用vue脚手架创建项目的时候,并发现一个新的(实验中的新功能),可以直接在我们的项目中集成Vue DevTools插件,浏览器插件devtools即将成为历史。
这个新插件拥有浏览器插件devtools的所有功能,以及一个新功能!!(直接在网页选中元素,可以在vscode中打开指定元素源码文件位置)
注意到可以通过网页直接在vscode定位文件位置,于是解析了他的实现原理。
-
注意这两个新东东!!!!

-
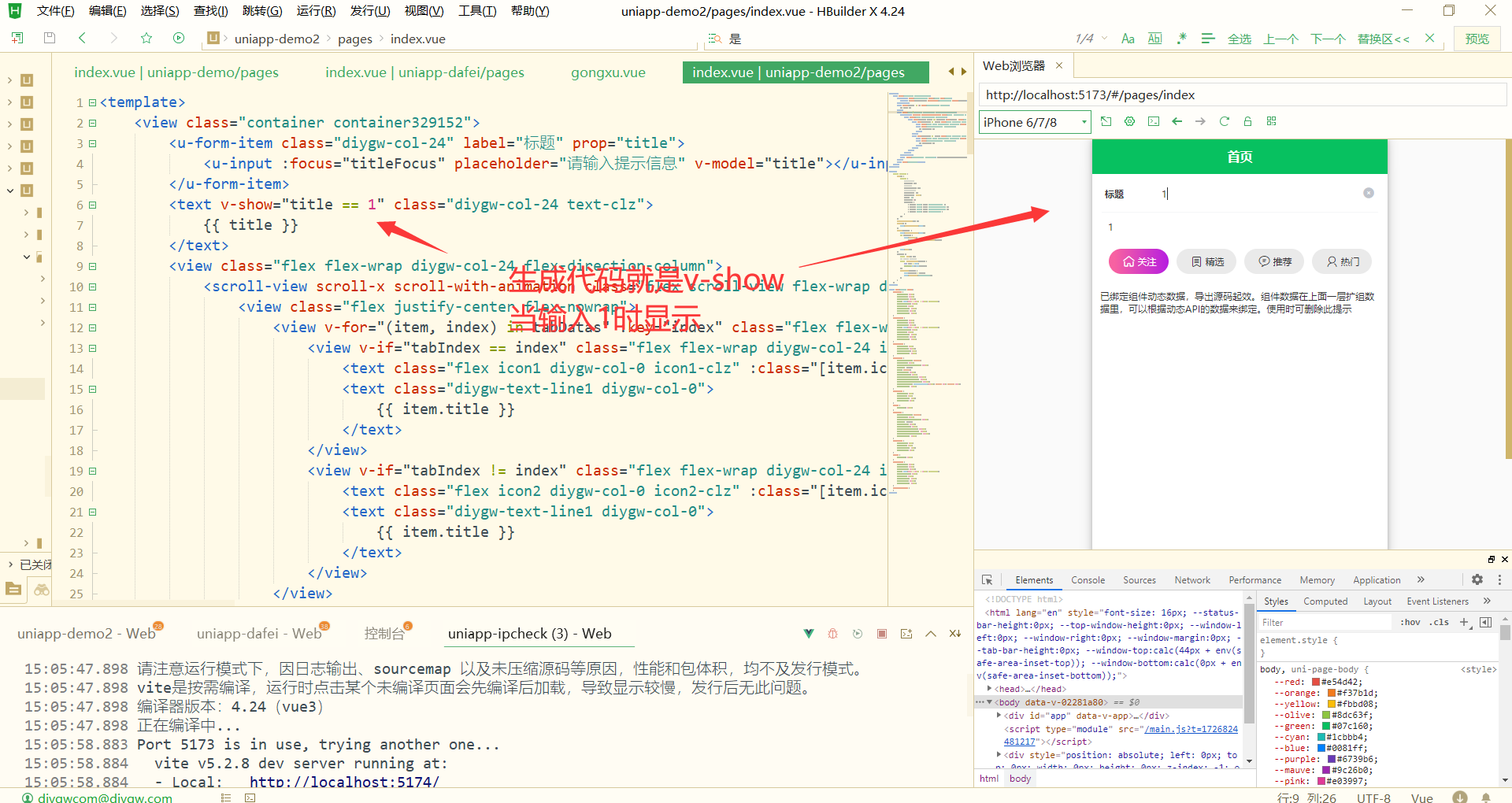
网页中效果
-
点击左边的小图标,这里的可以查看组件信息,路由信息,pinia数据等,和devtools浏览器插件一样
-
点击右边的小图标,可直接选中元素,然后可以在vscode中打开对应的源码文件!!!!!!!!!!!!!
-
如何在项目中集成
-
可以在新建项目的时候选择新增Vue Devtools 7拓展,这是一个vite插件,目前还在实验阶段
- 快速上手 | Vue.js (vuejs.org)

-
当我们启动项目的时候控制台下面会有提示
- 通过alt+shift+D可以在网页中快速唤出这个工具

原理解析
Vue 3 的 DevTools 提供了强大的功能,允许开发者实时查看组件、状态和事件。当我们需要快速查找与某个 UI 元素相关的代码时,可以在浏览器中选中元素,然后直接在编辑器中浏览文件。提提高了效率,不用再傻乎乎的自己打开vscode然后找到对应的文件。
对此,需要剖析实现原理,当选中网页上的某个元素时,能够自动生成一个命令,将 VSCode 打开到对应的文件和行数。以此来提升我们的工作效率。
在终端中使用vscode打开文件或者文件夹
当我们在cmd窗口中执行下面的命令的时候,会在vscode中打开指定文件,并定位到指定行列

// --reuse--window不打开新的窗口,-g:跳转到指定行列
cmd: code --reuse-window -g ./components/TheWelcome.vue:86:5
cmd: code --reuse-window -g 路径/文件名:行:列
code 还有其他命令选项:
| 参数 | 描述 |
|---|---|
| -h 或 --help | code使用说明 |
| -v 或 --version | VS Code版本(例如:0.10.10) |
| -n 或 --new-window | 打开一个VS Code新的版本替代默认版本 |
| -r 或 --reuse-window | 强制打开最后活动窗口的文件或文件夹 |
| -g 或 --goto | 当和 file:line:column? 使用时 ,打开文件并定位到一个的特定行和可选的列位置的文件。 |
| file | 以一个文件名打开。如果文件不存在,此文件将被创建并标记为已编辑 |
| file:line:column? | 以文件的名称在指定行和可选的列的位置打开,你可以以这个方式指定多个文件。但是在使用 file:line:column? 之前必须使用 -g 参数。例如:code -g file:10 |
| folder | 以一个文件夹名打开。你可以指定多个文件夹。例如:code folder folder |
| -d 或 --diff | 打开一个不同的编辑器。需要两个文件路径作为参数。例如:code -d file file |
| –locale | 为VS Code设置显示语言,支持语言环境有:en-US (英语) ,zh-TW(中文繁体),zh-CN (中文简体),fr ,de ,it ,ja ,ko ,ru ,es 。例如:code . --locale=en-US 设置显示语言为英语 |
| –disable-extensions | 禁用所有安装的插件。下拉选 Show installed Extensions 后插件依然可见,但是永远不会被激活。 |
| –list-extensions | code --list-extensions 列出被安装的插件 |
| –install-extension | 安装一个插件。提供完整的扩展名 publisher.extension 作为参数。例如:code --install-extension ms-vscode.cpptools |
| –uninstall-extension | 卸载一个插件。提供完整的扩展名 publisher.extension 作为参数.例如 code --uninstall-extension ms-vscode.csharp |
| -w 或 --wait | 等待窗口返回之前关闭 |
实现步骤
以下是实现的具体步骤,包括必要的伪代码代码示例。
这需要前后端配合
- 前端发送文件信息,包括文件路径,文件名,行和列信息,
- 后端拿到前端传过来的信息,调用cmd命令,在vscode中打开指定文件及其对应行列
1. 创建 Vue 组件
首先,我们需要一个简单的 Vue 3 组件,并在其中添加点击事件以处理打开文件的逻辑。
<template>
<div @click="openFileAtLocation">点击我打开文件</div>
</template>
<script>
export default {
methods: {
openFileAtLocation() {
const filePath = './components/TheWelcome.vue'; // 文件路径
const line = 86; // 行号
const column = 5; // 列号
this.openInVSCode(filePath, line, column);
},
openInVSCode(filePath, line, column) {
// 将参数发送给后端
post({
filePath, line, column
})
}
}
}
</script>
<style scoped>
div {
cursor: pointer;
color: blue;
}
</style>
2.后端需要启动node服务,这里是伪代码
const { exec } = require('child_process');
// 接受前端传递过来的参数
router.post("/",(req,res)=>{
let {filePath.line,column} = req.body
// --reuse--window不打开新的窗口,-g:跳转到指定行列
const command = `code --reuse-window -g ${filePath}:${line}:${column}`;
// 指定这个命令就能实现打开vscode中的指定文件,及其行数
exec(command, (err) => {
if (err) {
console.error(`打开文件时出错: ${err}`);
}
});
})
}
2. 理解代码
- 点击事件:当用户点击组件中的
<div>时,触发openFileAtLocation方法。 - 构造命令:我们在
openInVSCode方法中使用 Node.js 的child_process模块,通过exec执行code --reuse-window -g命令。 - 错误处理:如果命令执行失败,会在控制台输出错误信息。
3. 测试功能
确保你的开发环境中已安装 VSCode,并能够通过命令行调用 code 命令。运行应用后,点击组件,即可在 VSCode 中打开指定的文件和行。
总结
通过这种方式,我们可以在开发过程中快速定位到相关的代码,大大提升了调试和开发的效率。希望这个小技巧能够帮助到你们,让你们在使用 Vue 3 开发时更加得心应手!
如果你对这个功能有任何问题或者有更好的建议,欢迎在评论区讨论!















![[产品管理-29]:NPDP新产品开发 - 27 - 战略 - 分层战略与示例](https://i-blog.csdnimg.cn/direct/e8988a7b7df7425f961ff72969bf40b0.png)





