1、第一个项目的结构
以示例代码中的入口文件app.py为例子
(1)引入Flask以及创建Flask对象
from flask import Flask
app = Flask(__name__)
(2) 路由route + 视图函数
@app.route('/index/')
def hello_world():
# 响应:返回给浏览器的数据
return 'Hello World!'
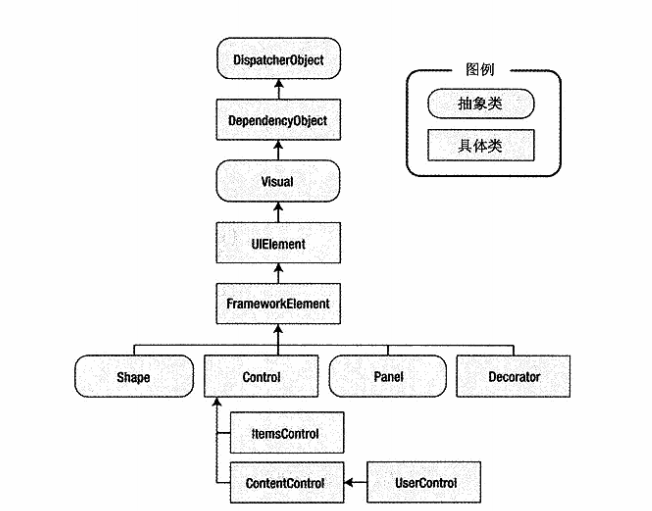
在上面代码中’index‘是路由,hello_world就是视图函数,路由就是访问的一个路径,视图函数里面可以引入模版返回页面或者返回数据。上面服务启动之后在浏览器中访问http://127.0.0.1:5000/index/,浏览器就输出了试图函数的内容“hello World”。上述流程可以总结为以下 Flask整体框架的流程图
 首先我们来结合这个图讲一下项目的整体流程,首先是浏览器或者前端访问进来,访问时通过路由进来的,路由进来后在视图函数中做出相应的返回,视图函数可以返回一个模版(比如htlm页面)给前端或者也可以返回一些通过模型数据库查询出来的数据(比如接口里的json数据)
首先我们来结合这个图讲一下项目的整体流程,首先是浏览器或者前端访问进来,访问时通过路由进来的,路由进来后在视图函数中做出相应的返回,视图函数可以返回一个模版(比如htlm页面)给前端或者也可以返回一些通过模型数据库查询出来的数据(比如接口里的json数据)
(3)启动参数
if __name__ == '__main__':
# 启动
app.run(debug=True)下面是一些启动参数的含义
app.run(debug=True, port=5000, host='0.0.0.0')1、 debug 是否开启调试模式,开启后修改过python代码会自动重启
2、port 启动指定服务器的端口号,默认是5000
3、host 主机,默认是127.0.0.1,指定为0.0.0.0代表本机所有ip
2、模版渲染
上面说了浏览器访问进来之后通过路由、视图函数可以通过模版渲染返回一个页面给浏览器,具体怎么弄,往下看:
(1)引入 render_template
from flask import Flask, render_template, jsonify
app = Flask(__name__)
#首先引入render_template
@app.route('/index/')
def index():
# 返回字符串: 支持HTML标签
# return '<b>Flask Index</b>'
# 模板渲染
return render_template('index.html', name='法外狂徒张三')
上面代码中,首先import render_template,然后在试图函数中就可以通过模版渲染的方式返回一个页面给浏览器,比如 return render_template('index.html', name='法外狂徒张三'),这个代码就是通过模版渲染的方式把index页面返回给浏览器,当输入http://服务ip或者域名/index/的时候就展示了index.html的页面.
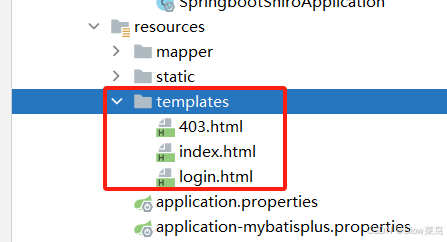
(2)模版目录结构
那这个index页面放在什么地方呢,看下图:

文件夹templates和static两个文件夹分别放了页面和css文件,代码分别如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 3种导入静态文件的方式 -->
<!-- <link rel="stylesheet" href="../static/index.css">-->
<!-- <link rel="stylesheet" href="/static/index.css">-->
<link rel="stylesheet" href="{{ url_for('static', filename='index.css') }}">
</head>
<body>
<h2>Index</h2>
<hr>
<h4>name: {{ name }}</h4>
</body>
</html>h4 {
color: red;
}html文件中可以通过示例代码的方式引入css文件内容
3、返回json数据
上面演示了通过模版渲染返回页面,下面看看通过json系列化返回json数据
(1)首先还是引入jsonify
from flask import Flask, render_template, jsonify
(2)在视图函数中返回json数据
from flask import Flask, render_template, jsonify
app = Flask(__name__)
#首先引入jsonify
@app.route('/index/')
def index():
# JSON
# jsonify: 序列化
return jsonify({'name': '张三', 'age': 33})