文章目录
- 1. 安装 PyQt5 和QtTools
- 2. QtDesigner 和 PyUIC 的环境配置
- 2.1 在 PyCharm 添加 Create Tools
- 2.2 添加 PyUIC 工具
- 3. 创建ui界面
- 4. 使用python调用ui界面
- 参考文献
1. 安装 PyQt5 和QtTools
QT 是最强大的 GUI 库之一,PyQt5 是 Python 绑定 QT5 应用的框架,具有简单好用,功能强大, 跨平台支持,文档齐全,稳定性高,生态支持,开源免费的优点。
Qt Designer 通过人机交互的排版方式进行界面设计,非常方便、直观。
pip 安装 PyQt5:
pip install pyqt5 -i https://mirrors.aliuyun.com/pypi/simple
pip 安装 QtTools:
Qt Tools 包含:图形界面设计工具 Qt Designer,用于设计图形界面,生成 .ui文件,以 xml 格式存储界面和控件的属性;UI 文件转换工具 PyUic,用于将 .ui 文件解析为 .py 文件的工具。
Qt Tools 可以使用 pip 方式安装:
pip install pyqt5-tools -i https://mirrors.aliuyun.com/pypi/simple
2. QtDesigner 和 PyUIC 的环境配置
使用 PyCharm 集成开发工具的小白,在安装 QtTools 库以后,还要对 QtDesigner 和 PyUIC 进行环境配置,将其集成到 PyCharm 中。(不是必要的,这个操作只是为了方便打开qt designer和将ui文件转换为py文件)
2.1 在 PyCharm 添加 Create Tools
从顶部菜单栏选择:File -> Settings,弹出 Seetings 窗口;
从左侧菜单栏中选择:Tools -> ExternalTools,在右侧点击 “+” 弹出 CreateTool 窗口;
在 CreateTool 窗口依次填写:
Name:填写 “QtDesigner”
Program:填写 designer.exe 的路径
注意:此处填写刚才 pip 安装的 pyqt5-tools 工具包的路径。如果小白的 Python 或 Anaconda3安装在其他路径下,则从对应的目录找到 “qt5_applications\Qt\bin\designer.exe”,或者在资源管理器中搜索 “designer.exe” 文件找到安装路径。
Arguments:不用填写
Working directory:填写生成 UI 文件的保存路径
例如,要将 .ui 文件保存在当前 Project 的路径下,则填写 “$ProjectFileDir$ ”;要将 .ui 文件保存在当前 Project 路径下的 \ui_program 子目录中,则填写 “$ProjectFileDir$\ui_program”。
填好 CreateTool 窗口后,点击 “OK” 即可完成 QtDesigner 工具的添加。

2.2 添加 PyUIC 工具
在 CreateTool 窗口依次填写:
Name:填写 “PyUIC”
Program:填写 python.exe 的路径
注意:此处填写 IDE 使用的 Python Interpreter的路径。如果 Python 或 Anaconda3安装在其他路径下,或者选择其它路径中的 python.exe 作为 Python Interpreter,可以从 Pycharm ->Settings -> Project -> Python Interpreter 打开配置窗口,从右侧上方 “PythonInterpreter:” 选项框找到 python.exe 的路径。
Arguments:填写"-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py”
Working directory:填写将 .ui 文件转换为 .py 文件的保存路径
例如,要将 .py 文件保存在当前 Project 的路径下,则填写 “$ProjectFileDir$”;要将 .py 文件保存在当前 Project 路径下的 \ui_program 子目录中,则填写 “$ProjectFileDir$\ui_program”。
填好 CreateTool 窗口后,点击 “OK” 即可完成 QtDesigner 工具的添加。

至此,安装和环境配置完成。
3. 创建ui界面
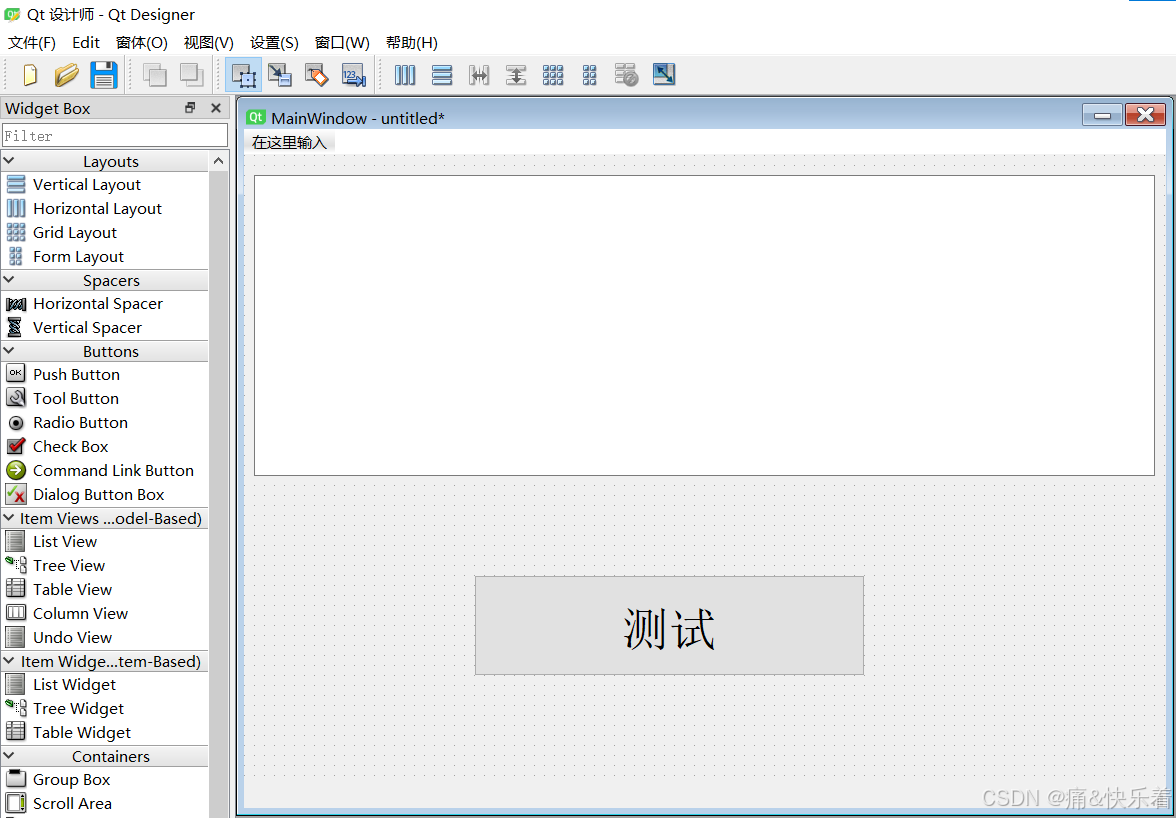
在pycharm菜单栏中选择Tools,找到QtDesigner,打开Q他Designer界面进行ui的设计。

通过拖拉控件的方式进行布局:

设计完成后保存ui

通过PyUI将test.ui转换为test.py
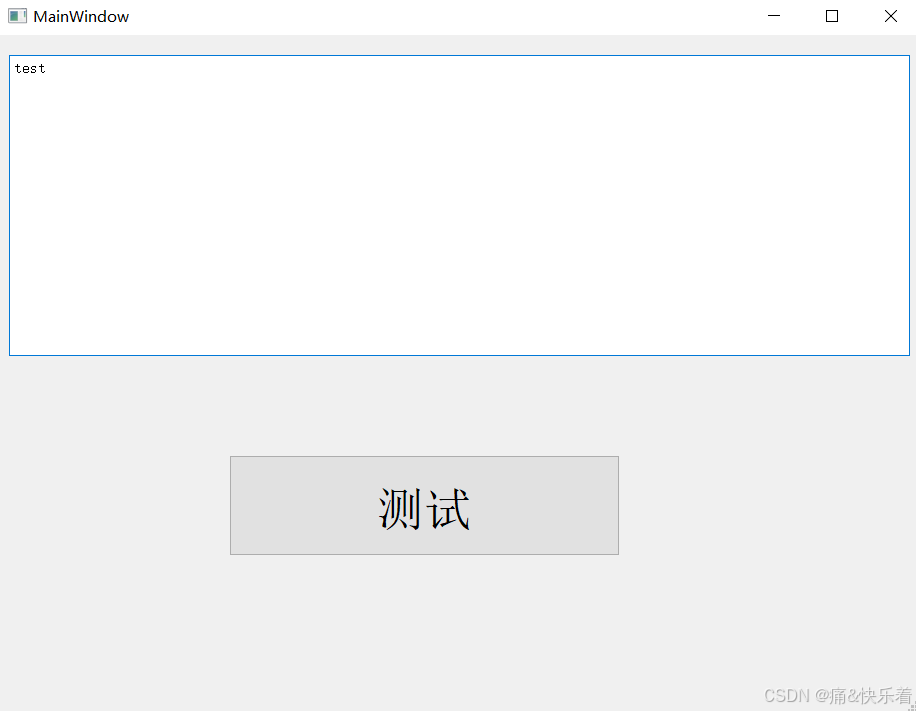
4. 使用python调用ui界面
在main函数中写自己的MyMainWindow类,继承QMainWindow 类和 Ui_MainWindow 界面类,然后就可以实现自己所需要的功能了。
import sys
from PyQt5.QtWidgets import *
from test import Ui_MainWindow # 导入 test.py 中的 Ui_MainWindow 界面类
class MyMainWindow(QMainWindow, Ui_MainWindow): # 继承 QMainWindow 类和 Ui_MainWindow 界面类
def __init__(self, parent=None):
super(MyMainWindow, self).__init__(parent) # 初始化父类
self.setupUi(self) # 继承 Ui_MainWindow 界面类
self.textEdit.append("test")
if __name__ == '__main__':
app = QApplication(sys.argv) # 在 QApplication 方法中使用,创建应用程序对象
myWin = MyMainWindow() # 实例化 MyMainWindow 类,创建主窗口
myWin.show() # 在桌面显示控件 myWin
sys.exit(app.exec_()) # 结束进程,退出程序

参考文献
Python——PyQt5在PyCharm的配置与应用(保姆级教程)
Python 小白从零开始 PyQt5 项目实战(8)汇总篇(完整例程)
OpenCV-PyQT项目实战(1)安装与环境配置