一、Flet创始人和开发者介绍、开发Flet的背景介绍
Flet 的创始人和开发者 Feodor Fitsner 是俄罗斯人,就职于微软。

Flet 的第一个版本于 2022 年 6 月发布。这是一个相对较新的库,它基于 Flutter 框架,首先支持的是用 Python 语言开发软件。Flet 是一个使用 Python 语言构建web、桌面和移动应用的全平台框架。
这是程序开发界勇士为Python语言补短板的一次极具挑战性的尝试,这是一次Python语言开发桌面程序和移动应用的一次冲刺和华丽亮相,一鸣惊人。
Flet 的开发背景是:为了提供一个简单而高效的框架,让开发者能够使用他们喜欢的语言来构建交互式多用户 Web、桌面和移动应用程序,而无需具备前端开发的经验。Flet 基于 Flutter 构建,旨在为开发者提供一种快速开发美观、交互式应用程序的方式,适用于各种项目。Flet天生就有着典雅、高贵的气质,靓丽的外在形象,妖娆动画加身的步态。
Flet的logo是一只美丽妖娆的彩色鱼,象征着Flet开发的灵活自如,灵动轻盈。

二、从hello world示例开始讲Flet全能战士般的全平台开发

(一)安装Flet和桌面程序开发


以下是关于 flet 安装和一个简单的 “Hello World” 示例的步骤:
1.安装 flet
首先,确保您的系统已经安装了 Python 。
然后,可以使用以下命令通过 pip 安装 flet :
下面展示一些 内联代码片。
pip install flet
2.“Hello World” 示例
以下是一个简单的 flet 的 “Hello World” 示例代码:
import flet as ft
def main(page: ft.Page):
page.add(ft.Text("Hello, World!"))
ft.app(target=main)
运行上述四行代码,您将看到一个显示 “Hello, World!” 的窗口。
3.详细解读示例代码
以下是对上述 flet 的“Hello World”示例代码的详细解释:
import flet as ft
这行代码导入了 flet 库,并将其重命名为 ft ,以便在后续代码中更简洁地引用。
def main(page: ft.Page):
这里定义了一个名为 main 的函数,它接受一个参数 page ,类型为 ft.Page 。 ft.Page 表示 flet 中的页面对象,用于管理页面的内容和交互。
page.add(ft.Text("Hello, World!"))
在 main 函数内部,使用 page.add 方法向页面添加了一个文本控件 ft.Text ,其显示的文本为 “Hello, World!” 。
ft.app(target=main)
这行代码启动了 flet 应用,并指定 main 函数作为应用的主入口点。 ft.app 负责处理应用的运行逻辑、窗口显示和事件处理等。
总的来说,这段代码通过导入 flet 库,定义了一个包含页面和添加文本控件的函数 main ,然后启动应用来显示包含 “Hello, World!” 文本的页面。
(二)Flet的web程序开发

以下是一个使用 flet 在网页端显示 “Hello, World!” 的示例代码:
import flet as ft
def main(page: ft.Page):
page.add(ft.Text("Hello, World!"))
ft.app(target=main, view=ft.WEB_BROWSER)
在上述代码中,首先导入了 flet 库。然后,定义了一个名为 main 的函数,该函数接受一个 page 参数,用于在页面上添加内容。
在 main 函数中,使用 page.add 方法添加了一个文本控件 ft.Text ,其显示的文本为 “Hello, World!”。
最后,使用 ft.app 启动应用,并将 main 函数作为目标函数,同时设置 view 参数为 ft.WEB_BROWSER ,以在网页浏览器中显示应用。
运行上述代码,将会在网页浏览器中显示一个包含 “Hello, World!” 的页面。
请注意,确保已经安装了 flet 库,并且在运行代码时,可能需要根据实际情况调整端口号或其他参数。此外, flet 还提供了丰富的控件和功能,可以根据需要进一步扩展和美化页面。
(三)Flet的移动应用开发

以下是一个使用 flet 实现 “Hello World” 在移动端显示的示例代码:
import flet as ft
def main(page: ft.Page):
page.add(ft.Text("Hello, World!"))
ft.app(target=main, view=ft.AppView.MOBILE)
在上述代码中,与网页端示例类似,我们导入了 flet 库,定义了 main 函数来添加显示文本 “Hello, World!” 。然后通过 ft.app 启动应用,并将 view 参数设置为 ft.AppView.MOBILE ,以在移动端显示应用。
运行这段代码后,您可以在支持的移动设备上看到显示的 “Hello, World!” 。
三、flet现代漂亮灵动轻盈的UI开发
以下是一些使用 Flet 开发现代、漂亮、灵动、轻盈的 UI 的建议和示例代码片段:
(一)建议:
-
色彩搭配:选择清新、明亮且协调的颜色方案,避免使用过于刺眼或暗沉的颜色。

-
字体选择:使用简洁、易读和感官舒服的现代字体,并注意字体大小和行高的搭配,以保证良好的可读性。
-
动画效果:合理运用组件的动画,如淡入淡出、滑动、缩放等,增加界面的交互感。

-
布局优化:采用响应式布局,确保在不同设备和屏幕尺寸上都能呈现出美观的效果。

-
图标和图形:使用高质量的图标和简洁的图形元素来增强视觉效果。


(二)示例代码
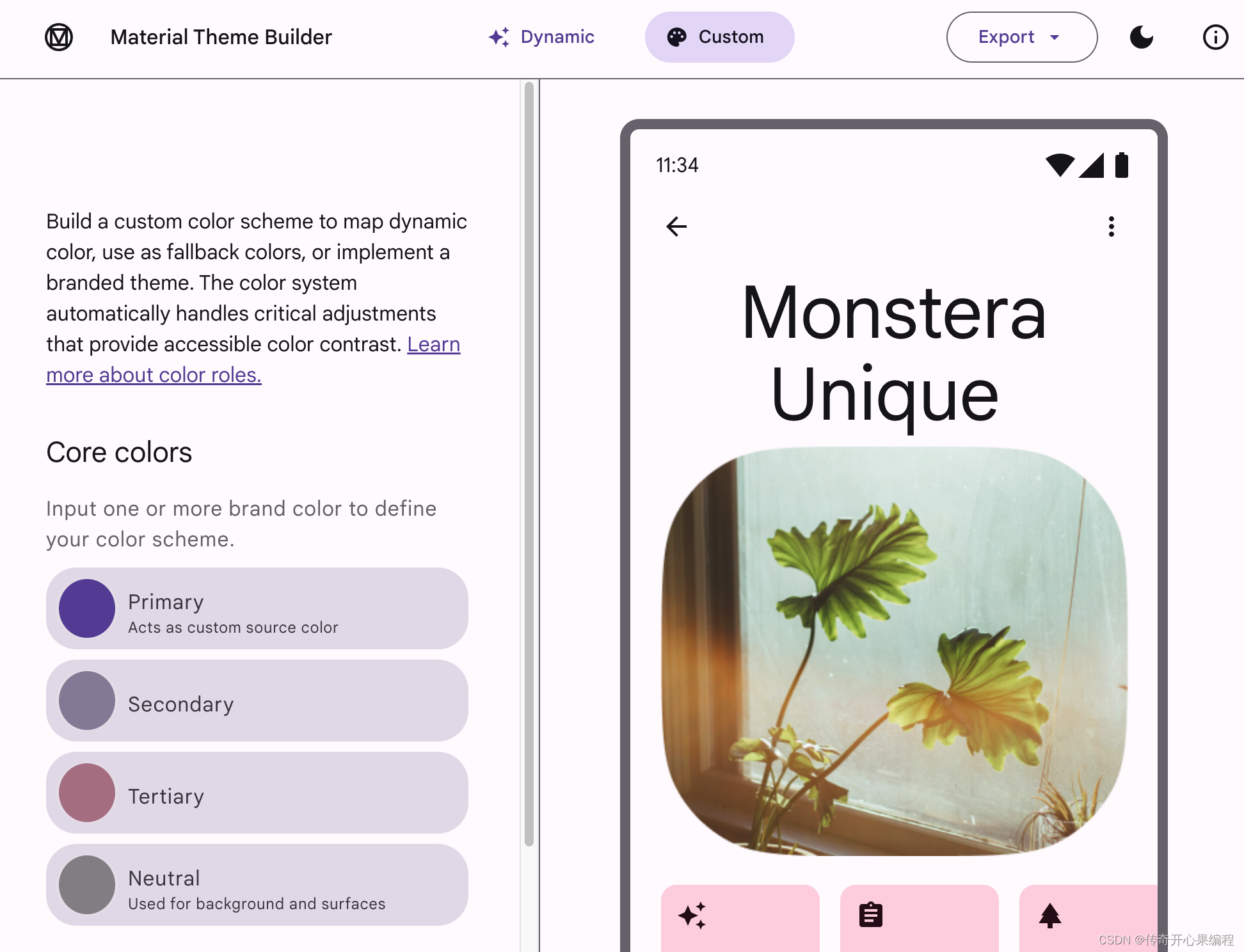
1.清新、明亮且协调的颜色方案

以下是一个使用 Flet 进行色彩搭配的简单示例代码,选择了清新、明亮且协调的颜色:
import flet as ft
def main(page: ft.Page):
# 定义清新明亮的颜色
primary_color = ft.colors.LIGHT_BLUE
secondary_color = ft.colors.LIGHT_GREEN
text_color = ft.colors.BLACK
page.add(
ft.Container(
content=ft.Text("Hello, World!", color=text_color),
bgcolor=primary_color,
width=200,
height=200
),
ft.Container(
content=ft.Text("This is a sample", color=text_color),
bgcolor=secondary_color,
width=200,
height=200
)
)
ft.app(target=main)
在上述代码中,我们选择了浅蓝色( ft.colors.LIGHT_BLUE )作为主要背景色,浅绿( ft.colors.LIGHT_GREEN )作为次要背景色,黑色( ft.colors.BLACK )作为文本颜色,营造出一种清新明亮的视觉效果。您可以根据自己的喜好调整这些颜色或添加更多的元素来丰富界面。
2.简洁、易读和感官舒服的现代字体

以下是一个使用 Flet 并设置简洁、易读和感官舒服的现代字体的示例代码:
import flet as ft
def main(page: ft.Page):
font_family = "Helvetica" # 选择现代字体,如 Helvetica
page.add(
ft.Text(
"这是一段示例文字",
font_family=font_family,
size=18, # 适中的字体大小
height=2.2 # 合适的行高
)
)
ft.app(target=main)
在上述代码中,我们选择了 Helvetica 字体,并设置了字体大小为 18,行高为 2.2 倍的字体大小,以达到简洁、易读和感官舒服的效果。您可以根据实际需求调整字体、大小和行高。
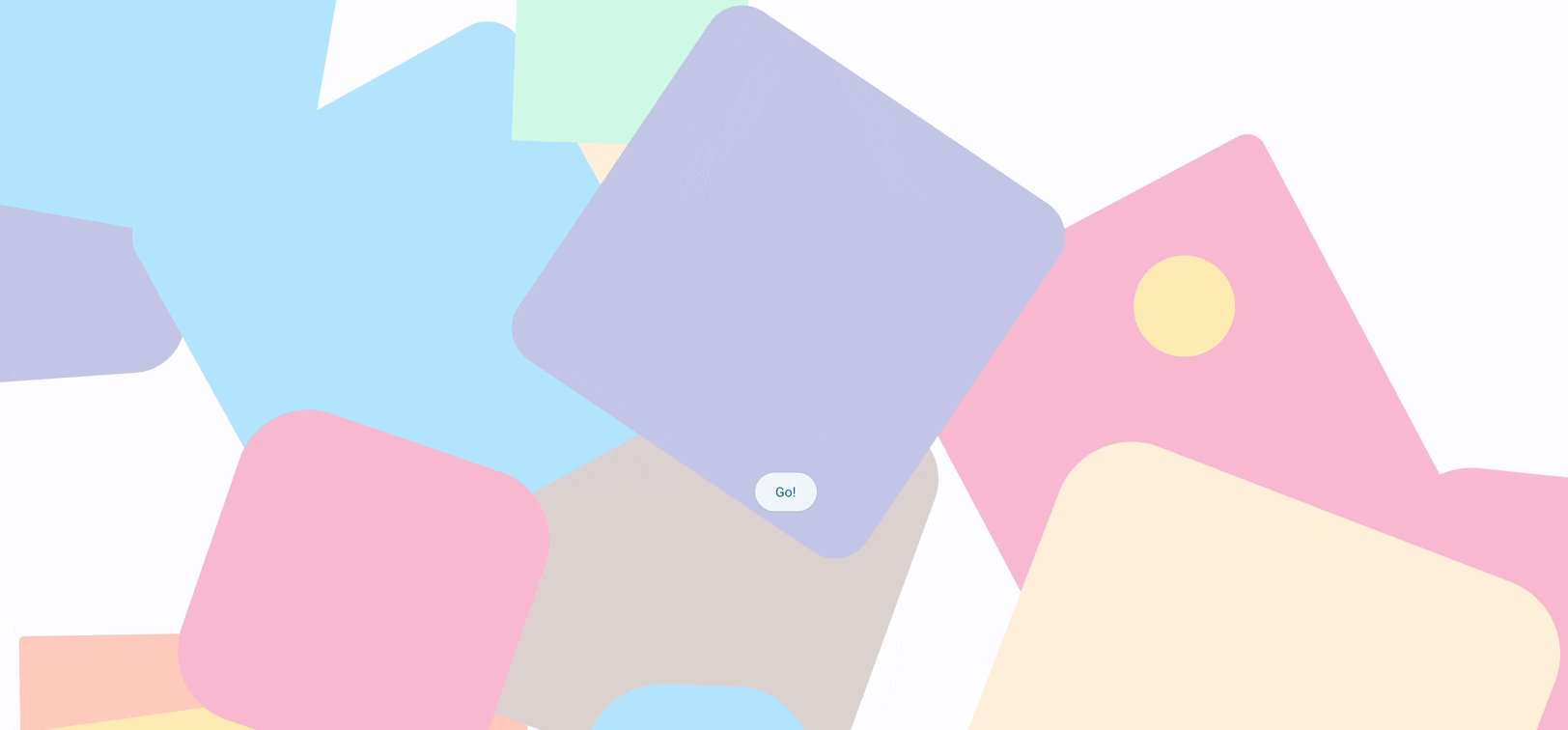
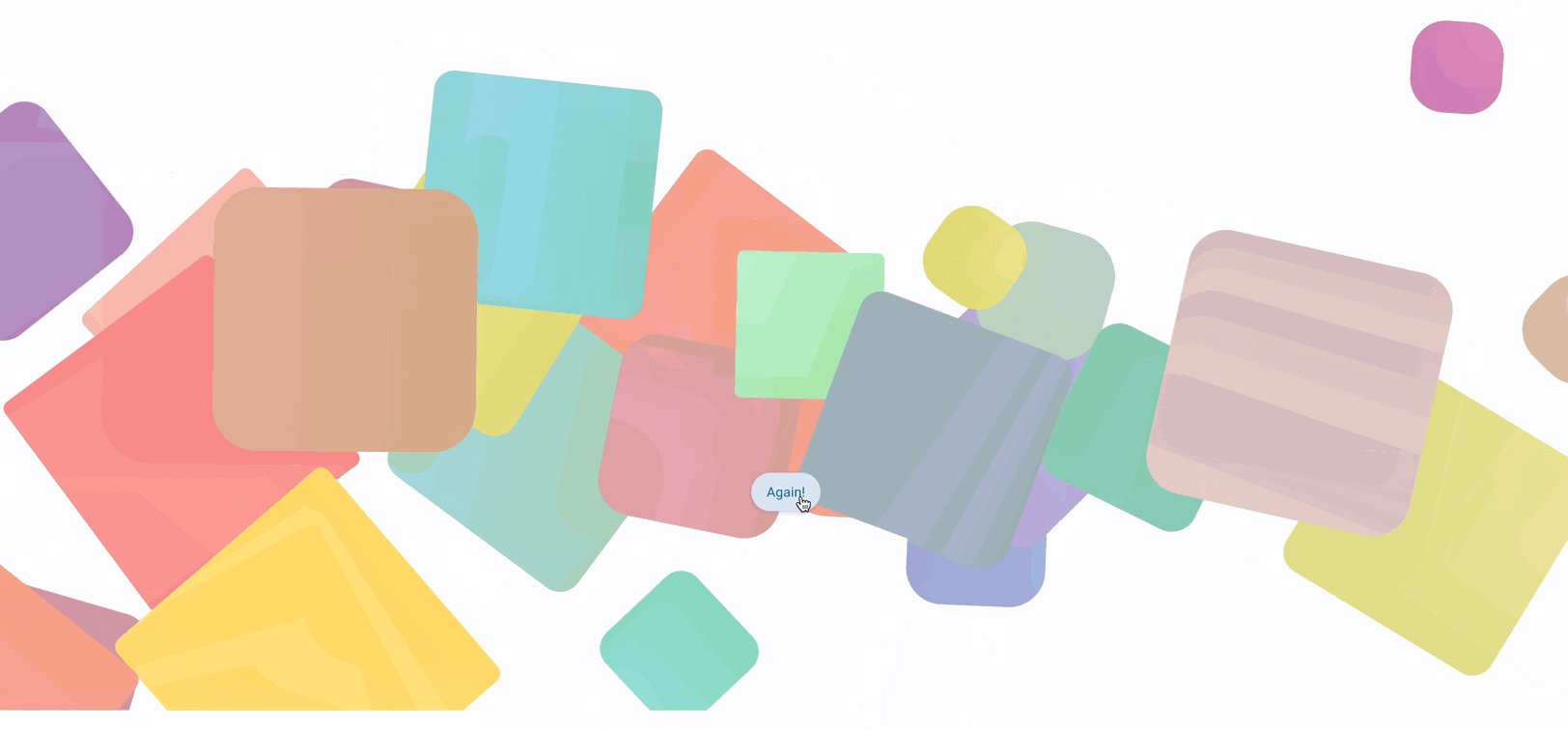
3.flet轻盈灵动妖娆的动画效果示例代码

以下是一个使用 Flet 实现轻盈灵动妖娆动画效果的示例代码,比如一个按钮在点击时缩放:
import flet as ft
def main(page: ft.Page):
def on_click(e):
# 点击时的动画
btn.scale = 0.9
page.update()
def on_hover(e):
# 鼠标悬停时的动画
if e.data == "true":
btn.scale = 1.1
else:
btn.scale = 1
page.update()
btn = ft.ElevatedButton("点击我", on_click=on_click, on_hover=on_hover)
page.add(btn)
ft.app(target=main)
在上述代码中,当点击按钮时,按钮会缩小到 0.9 倍大小;当鼠标悬停在按钮上时,按钮会放大到 1.1 倍大小,从而实现了一种轻盈灵动的动画效果。您可以根据具体需求进一步调整动画的参数和效果。
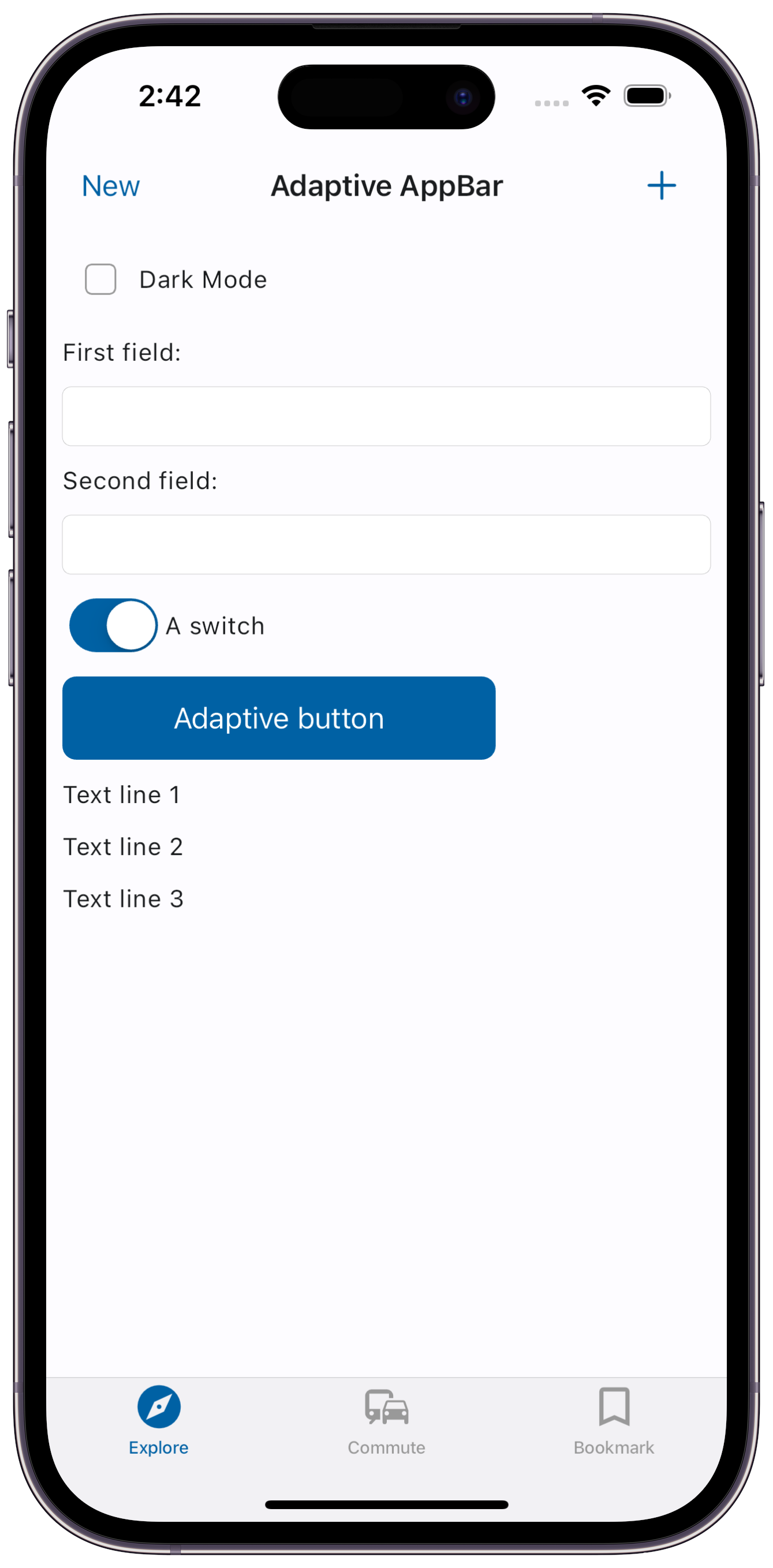
4.响应式布局,确保在不同设备和屏幕尺寸上都能呈现出美观的效果示例代码




以下是使用 Flet 实现响应式布局的示例代码和解读:
import flet as ft
def main(page: ft.Page):
def layout_change(e):
if page.width < 600:
column.width = "100%"
column.horizontal_alignment = ft.CrossAxisAlignment.CENTER
column.spacing = 20
image.width = 300
image.height = 200
else:
column.width = 600
column.horizontal_alignment = ft.CrossAxisAlignment.START
column.spacing = 50
image.width = 400
image.height = 300
page.on_resize = layout_change
column = ft.Column(
[
ft.Text("这是一些文本,在不同屏幕尺寸下会有不同的布局表现。"),
ft.Image(src="image.jpg")
]
)
page.add(column)
ft.app(target=main)
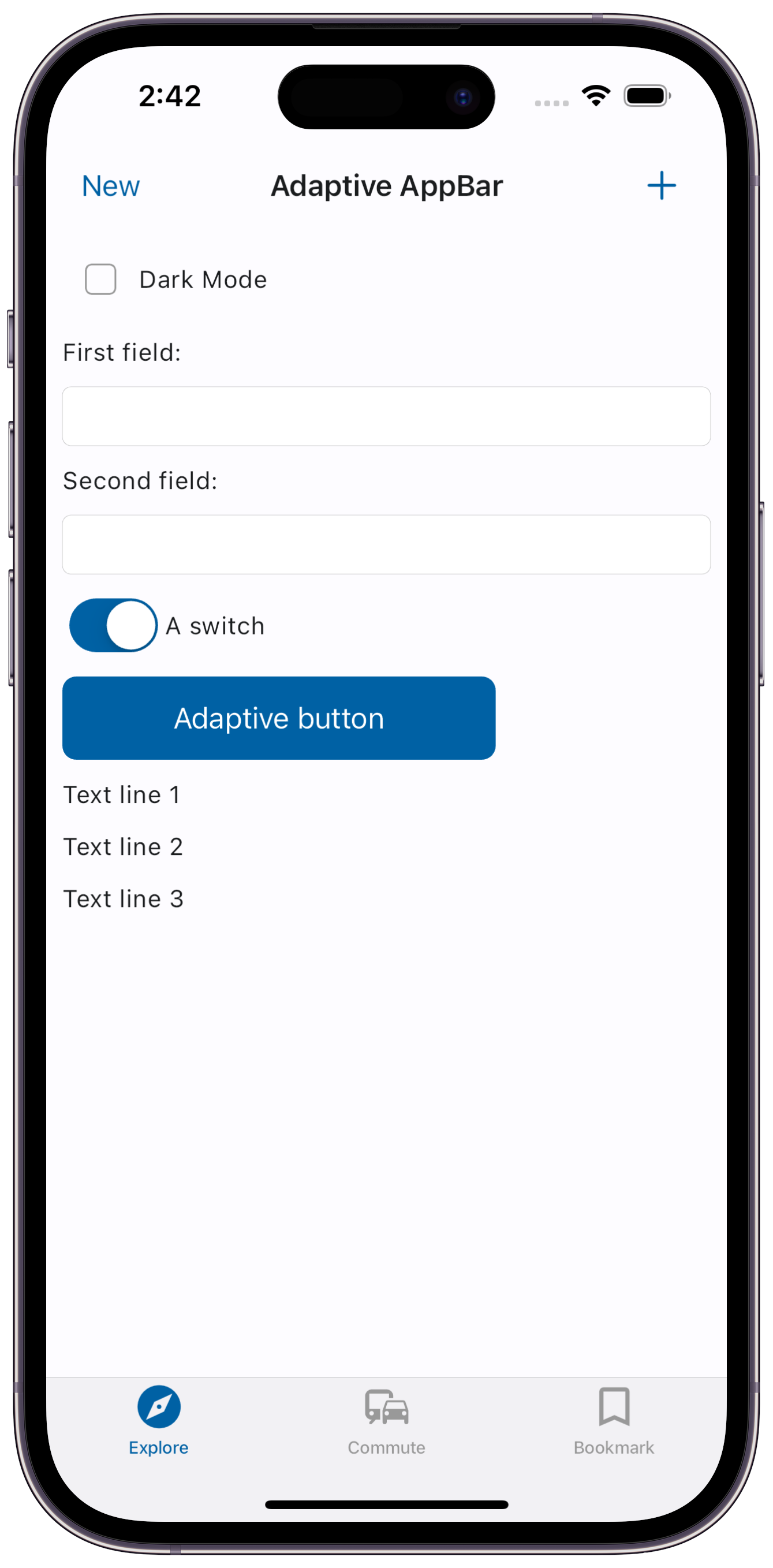
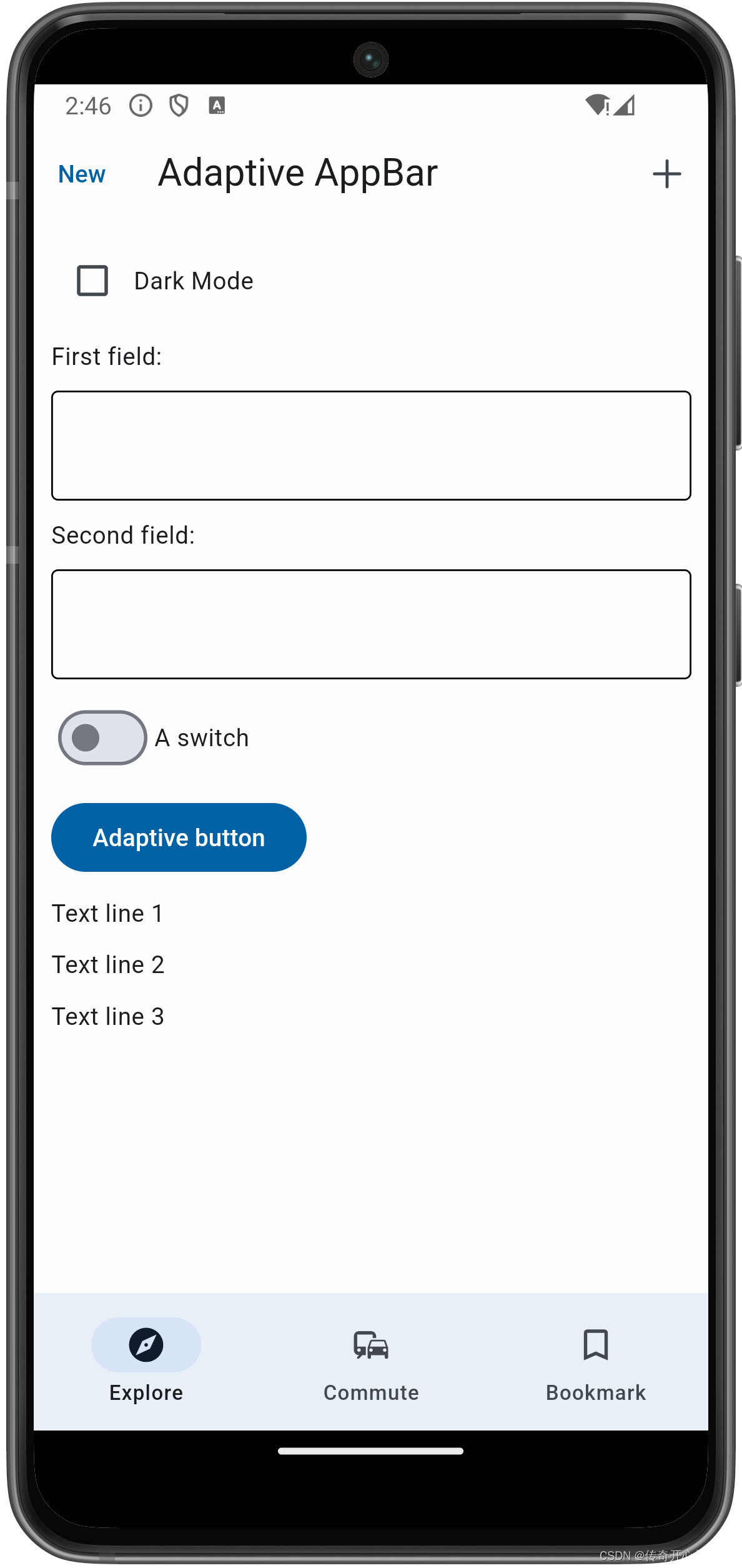
在上述示例代码中,我们不仅调整了列的宽度,还根据屏幕尺寸改变了列的水平对齐方式、组件之间的间距以及图片的大小。这样可以使页面在小屏幕设备(如手机)和大屏幕设备(如电脑显示器)上都能呈现出更合适和美观的布局效果。
例如,在小屏幕上,列宽度充满整个屏幕,文本和图片居中显示,间距较小,图片尺寸也相应缩小以适应有限的空间。而在大屏幕上,列宽度固定为 600 像素,文本和图片左对齐,间距增大,图片尺寸也更大,以充分利用更大的屏幕空间。
5.使用高质量的图标和简洁的图形元素来增强视觉效果示例代码和解读

以下是一个使用 Flet 并结合高质量图标和简洁图形元素来增强视觉效果的示例代码及解读:
import flet as ft
def main(page: ft.Page):
# 加载高质量图标
icon = ft.Image(src="icon.png")
# 绘制简洁的图形(这里以圆形为例)
circle = ft.Circle(
center=ft.Point(100, 100),
radius=50,
color=ft.colors.RED
)
page.add(icon, circle)
ft.app(target=main)
解读:
-
在上述代码中,首先使用 ft.Image 加载了一个名为 icon.png 的高质量图标。您需要将 icon.png 替换为实际存在的高质量图标文件路径。
-
然后使用 ft.Circle 创建了一个红色的圆形图形,通过设置圆心坐标和半径来定义其位置和大小。
-
最后使用 page.add 方法将图标和圆形图形添加到页面中,以增强视觉效果。
通过结合高质量的图标和简洁的图形元素,可以使 Flet 应用的界面更加吸引人、直观和易于理解。
四、关于 Flet 全平台开发的知识点总结

-
Flet 是什么:Flet 是一个允许使用 Python 构建交互式多用户 Web、桌面和移动应用程序的框架,无需具备前端开发经验。
-
主要特点:
-
快速开发:可以在几分钟内从想法到应用程序。
-
简单架构:没有复杂的架构,只需编写一个整体式有状态应用程序。

-
包含电池:内置 Web 服务器,包含托管资产和桌面客户端。
-
由 Flutter 提供动力:UI 专业,可交付到任何平台。
-
语言无关:团队中的任何人都可以用自己喜欢的语言开发 Flet 应用程序。
-
多设备部署:可部署为 Web 应用、独立桌面应用、PWA 或在移动设备上查看。
-
安装和使用:通过 pip 安装 Flet,然后在代码中导入并使用。
-
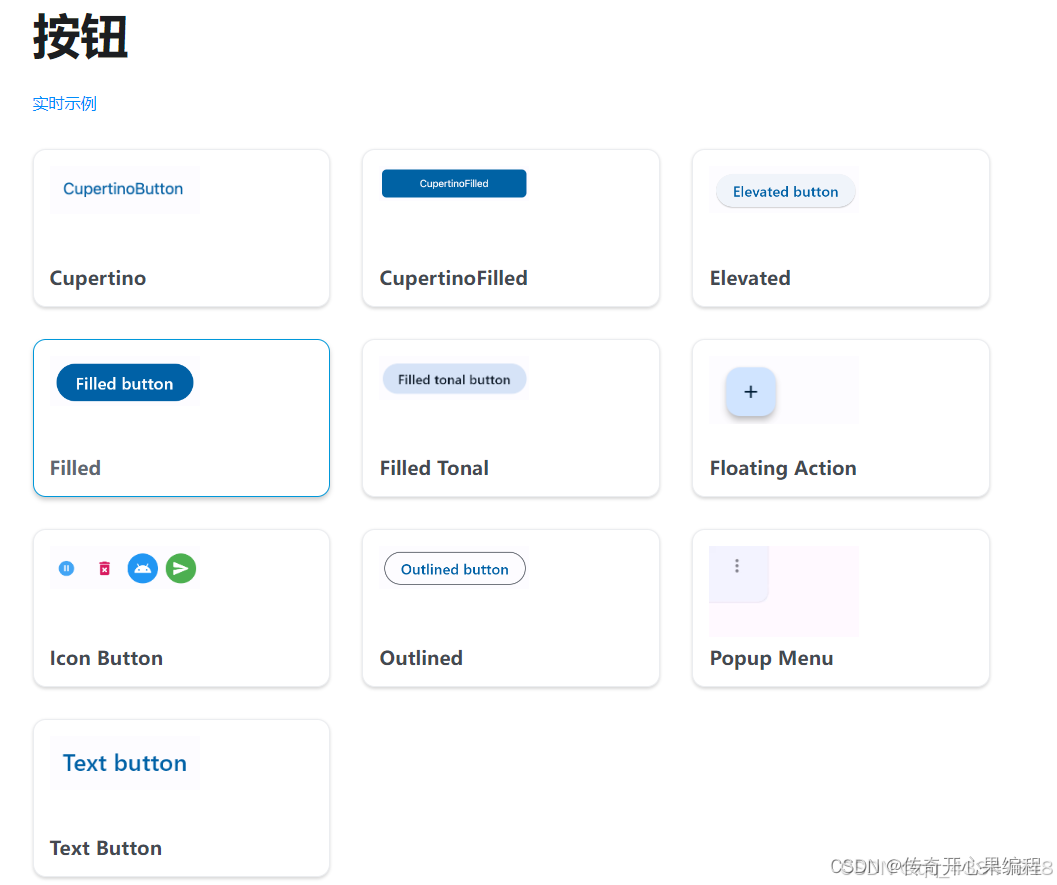
控件和属性:Flet 提供了各种控件和属性,用于构建用户界面。
-
错误处理:Flet 加强了错误处理,当提供错误的值时会引发 AssertionError,并带有明确的错误消息。
Flet 为 Python 开发者提供了一种快速构建跨平台应用的方式,通过简化架构和提供丰富的控件,使得开发过程更加高效和便捷。

五、Flet为什么值得学习?

以下是 Flet 值得学习的几个原因:
1. 跨平台开发能力
- 能够使用一种语言(Python)创建适用于 Web、桌面和移动平台的应用,大大节省了为不同平台单独开发的时间和精力。
2. 简化开发流程
- 无需深厚的前端开发知识,对于熟悉 Python 的开发者来说,降低了进入全平台开发的门槛。
3. 快速原型开发
- 可以在短时间内将想法转化为实际的应用原型,有助于快速验证概念和想法。
4. 丰富的功能和控件
- 提供了多样化的功能和控件,能够满足各种应用场景的需求。
5. 基于 Python 语言
- 如果您已经熟悉 Python,学习 Flet 会更加容易和高效,能够充分利用您现有的 Python 知识和技能。
6. 活跃的社区和支持
- 随着其发展,会有越来越多的开发者参与,能够获得更多的资源和帮助。
7. 创新和潜力
- 作为一种新兴的框架,具有很大的创新空间和发展潜力,提前学习可以占据技术前沿。
8. 提高综合开发能力
- 学习 Flet 有助于拓宽技术视野,提升综合开发能力,适应多样化的开发需求。