TriangleIcon 鸿蒙ArkTS自定义View 实现带颜色的上下箭头

最近将公司项目中VUE实现的的一个数据看板模块进行了纯血鸿蒙的实现,里面有个效果就是 数据指标上升 一个绿色箭头朝上,数据指标下降一个红色箭头向下
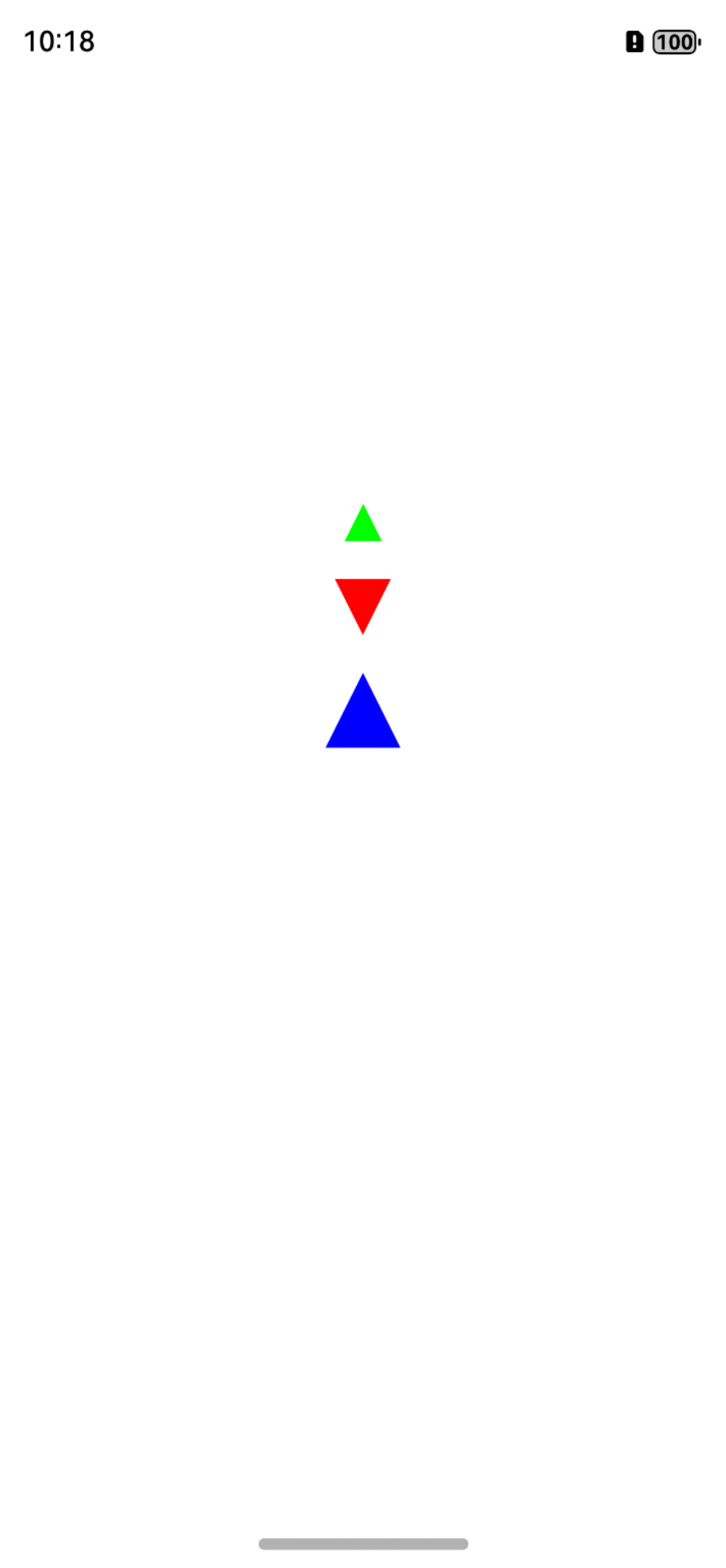
具体的效果可以查看上图, 其中VUE中已经自带类似的组件了。仔细研究了下这其实只需要实现一个自定义颜色向上或者向下的三角形即可。于是开始翻阅鸿蒙的
SDK发现有一个叫Polygon 多边形的类可以来实现这个效果.
主要实现
- 使用@Prop定义控件基本属性:
isUp: 布尔值,决定三角形是向上还是向下UpColor: 字符串,向上三角形的颜色,默认为绿色 ('#00ff00')DownColor: 字符串,向下三角形的颜色,默认为红色 ('#ff0000')IconSize: 数字,三角形的大小,默认为20
- 绘制三角形:
- 使用
Polygon组件来绘制三角形。 - 设置多边形的宽度和高度为
IconSize。 - 通过
points属性定义三角形的三个顶点坐标。 - 使用
fill属性设置三角形的填充颜色。
- 使用
具体代码实现
@Component
export struct TriangleIcon {
@Prop isUp: boolean
@Prop UpColor: string = '#00ff00'
@Prop DownColor: string = '#ff0000'
@Prop IconSize: number = 20
build() {
Column() {
if (this.isUp) {
Polygon()
.width(this.IconSize)
.height(this.IconSize)
.points([[0, this.IconSize], [this.IconSize / 2, 0], [this.IconSize, this.IconSize]])
.fill(this.UpColor)
} else {
Polygon()
.width(this.IconSize)
.height(this.IconSize)
.points([[0, 0], [this.IconSize, 0], [this.IconSize / 2, this.IconSize]])
.fill(this.DownColor)
}
}
}
}
使用示例
@
Entry
@
Component
struct
Index
{
build()
{
Column
({ space: 20 })
{
TriangleIcon({ isUp: true })
TriangleIcon({ isUp: false, IconSize: 30 })
TriangleIcon({ isUp: true, UpColor: '#0000ff', IconSize: 40 })
}
}
}
至次我们可以看到界面上垂直排列三个不同配置的三角形图标。

注意事项
- 确保传入的颜色值是有效的颜色字符串。
IconSize属性影响三角形的整体大小,包括宽度和高度。- 可以根据需要扩展此组件,例如添加边框、调整透明度等。
通过这个自定义组件,您可以轻松地在ArkTS应用中添加可定制的方向指示图标。




![FastGPT一站式解决方案[2-应用篇]:轻松实现RAG-智能问答系统,AI工作流、核心模块讲解](https://img-blog.csdnimg.cn/img_convert/e027cebb14705c2d34bcd9104a975a37.png)










![re题(27)BUUFCTF-[MRCTF2020]Transform](https://i-blog.csdnimg.cn/blog_migrate/a28f4fecf791499d215545e1d6915d8a.png)