THREE.js:网页上的3D世界构建者
前言

THREE.js 是一个强大的基于 JavaScript 的库,它使得在网页上创建和展示三维图形变得异常简单。
通过封装复杂的 WebGL 技术,THREE.js 提供了一套丰富的 API,让开发者能够轻松地构建出令人印象深刻的3D场景。
官网地址:
THREE.js 官方文档
创建场景
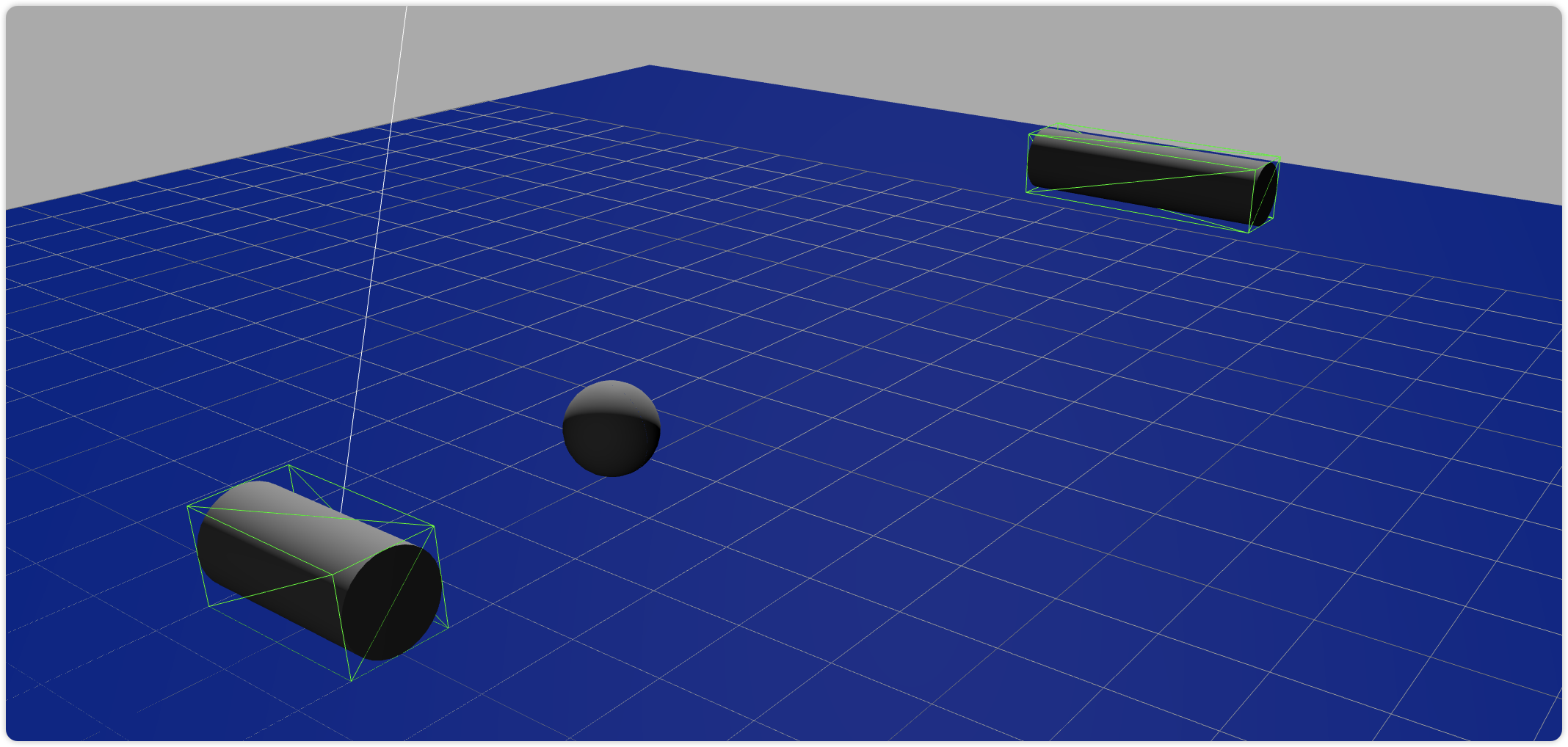
在 Three.js 中,Scene 对象是整个三维场景的容器。
它就像一张白纸,你可以在其上绘制任何三维对象,如几何体、灯光或其他对象。
每个 Scene 对象都是一个全局和基本的结构,用于容纳场景中的所有元素,并通过相机从特定视角渲染整个场景,最终得到一个完整的3D图像。
import * as THREE from 'three';
const scene = new THREE.Scene();
添加相机
在 Three.js 中,相机是观察场景的关键。常用的相机类型有两种:
- PerspectiveCamera(透视相机):模拟人眼的视觉效果,物体的大小随距离变化,适用于需要表现深度感的场景。
- OrthographicCamera(正交相机):不考虑物体的距离,所有物体在画面中保持一致的大小,适合需要准确展示比例的场景。
const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);
// 或者使用正交相机
// const camera = new THREE.OrthographicCamera(window.innerWidth / -2, window.innerWidth / 2, window.innerHeight / 2, window.innerHeight / -2, 1, 1000);
scene.add(camera);
添加渲染器
渲染器是 Three.js 中用于将三维场景转换为二维图像的关键组件。
WebGLRenderer 是 Three.js 中常用的渲染器,它利用 WebGL 技术在浏览器中实现高性能的图形绘制。
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
创建OrbitControls
OrbitControls,这是 THREE.js 提供的一个用于实现相机控制的类。
它允许用户通过鼠标或触摸输入来旋转、缩放和平移相机。
const controls = new THREE.OrbitControls(camera, renderer.domElement);
controls.enableDamping = true; // 启用阻尼效果,更平滑的交互
controls.dampingFactor = 0.05; // 阻尼系数
渲染场景
为了让场景动起来,我们使用 requestAnimationFrame 方法。这是一个浏览器提供的 API,用于创建平滑动画。它通过请求浏览器在下一个重绘周期之前调用指定的回调函数,实现动画的逐帧更新。
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();
添加物体
在场景中添加物体,我们通常使用几何体(Geometry)和材质(Material)来创建网格(Mesh)。
以下是一个添加立方体的示例:
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({color: 0x00ff00});
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
设置摄像机位置
为了让立方体出现在视野中,我们需要设置相机的位置,并使其朝向场景的中心。
camera.position.set(0, 2, 5);
camera.lookAt(scene.position);
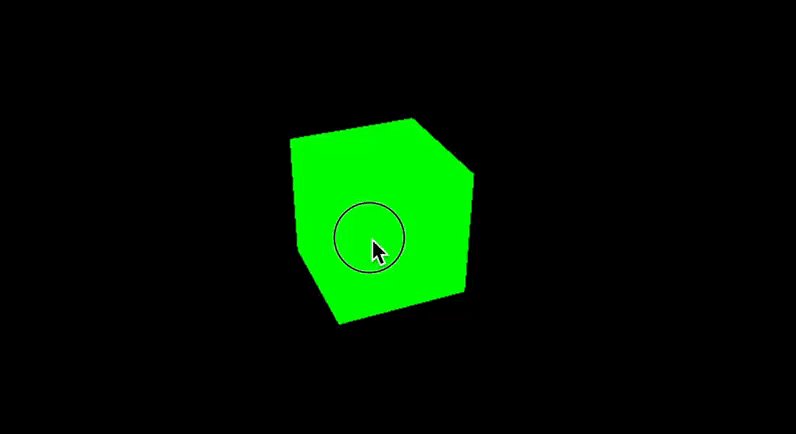
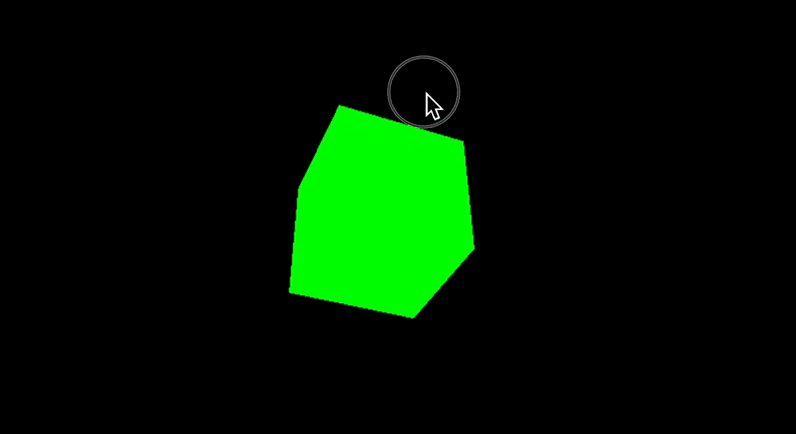
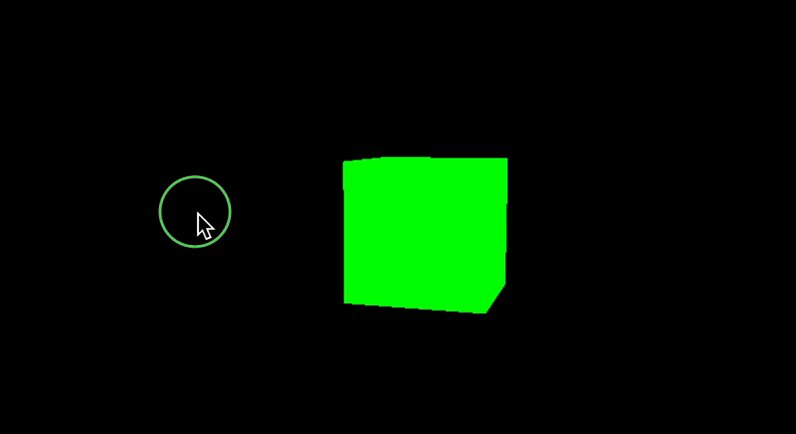
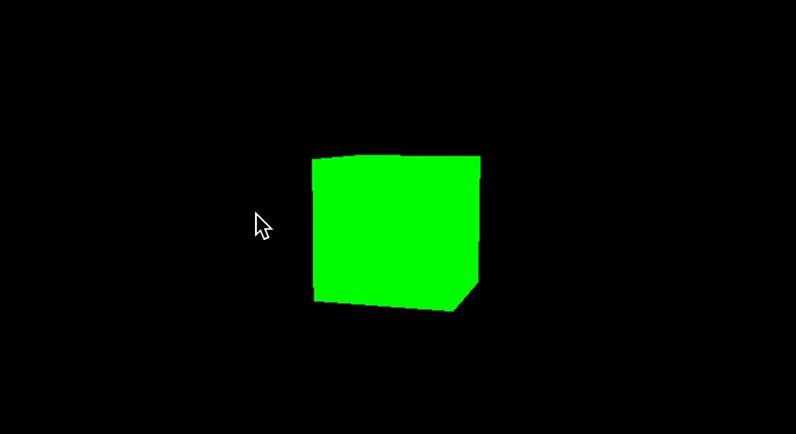
实现效果

总结
通过上述步骤,我们已经在 THREE.js 中创建了一个基本的3D场景,其中包括一个立方体和必要的相机设置。
这只是 THREE.js 功能的一小部分,它还支持更复杂的功能,如光照、阴影、纹理映射等,使得开发者能够创造出更加丰富和动态的三维世界。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。













![[240916] X-CMD 发布 v0.4.11:新增 mac 模块,集成 MacOS 实用功能 | 新增 OpenAI o1 系列模型的支持](https://i-blog.csdnimg.cn/direct/b138ad06086141d88b150c41dd717449.png#pic_center)





