一. 什么是 Vue 指令
指令的定义和作用
指令是通过 Vue 实例的directives选项进行定义的。在指令的定义中,需要提供一个bind函数,它在指令第一次绑定到元素时被调用,可以执行一些初始化的操作。还可以提供update函数,它在指令所在元素的值发生变化时被调用,可以更新元素的状态。
作用: 指令的主要作用是通过对 DOM 进行操作来实现某种功能。
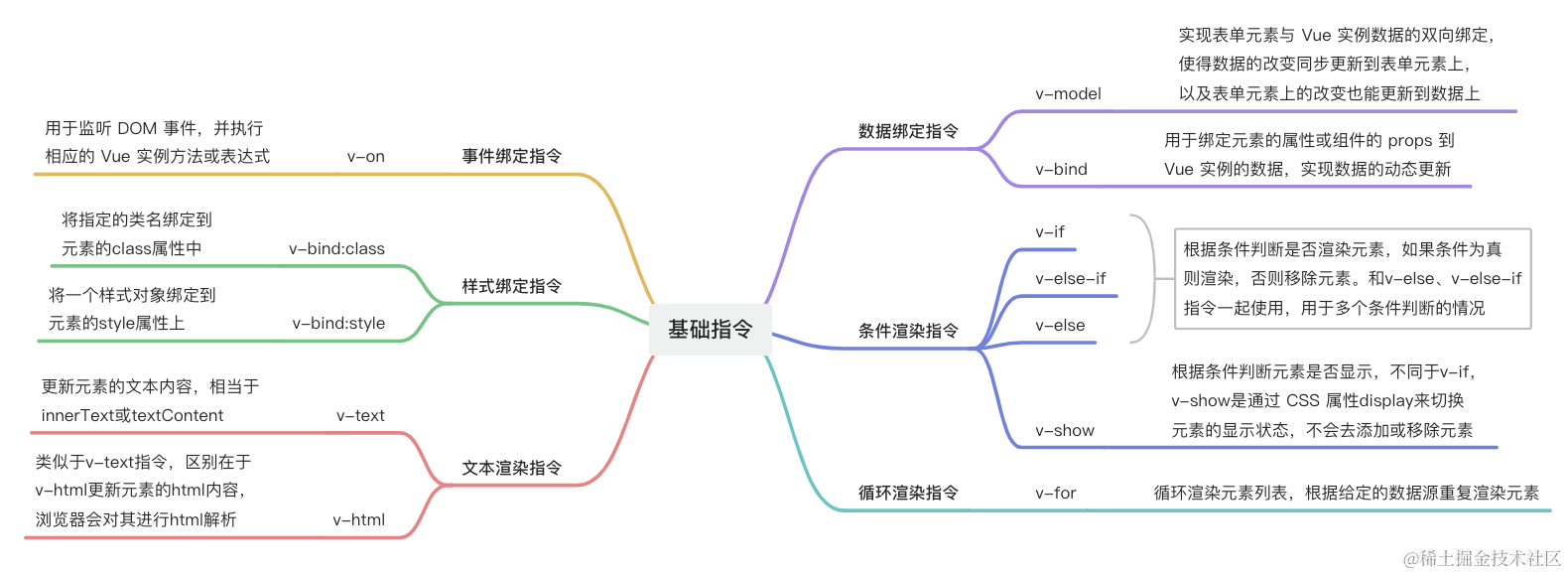
Vue 中常用的基础指令

二. 数据绑定指令
1. v-model 指令
v-model指令是Vue中用于实现双向数据绑定的重要指令,其原理是通过对表单元素进行监听和更新,实现数据的双向同步。
实现原理: 当我们使用v-model指令绑定一个表单元素时,Vue会自动为该表单元素添加value属性,同时给该元素绑定input或change事件监听器。当表单元素的值发生改变时,就会触发相应的事件回调函数,进而通过更新Vue实例中对应的数据。反过来,当Vue实例中对应的数据被修改时,v-model指令会将新的数据值传递给表单元素,实现数据的双向同步。
使用示例:

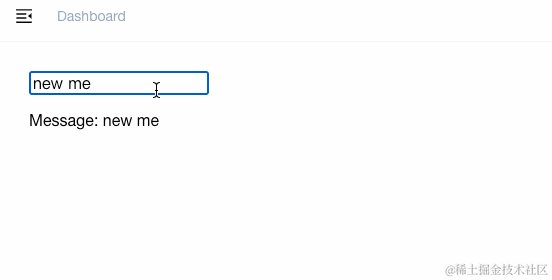
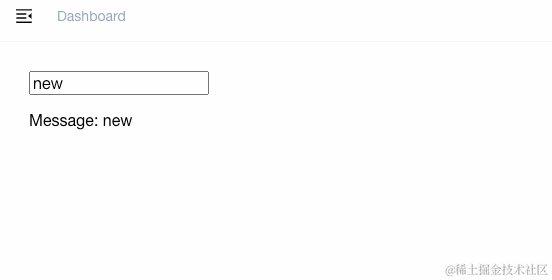
0914-1.gif
v-model双向绑定的魅力
<template>
<div>
<input type="text" v-model="message">
<p>Message: {{ message }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: '' // 初始值为空
};
}
};
</script>
在上述示例中,我们通过v-model指令绑定了一个输入框,并将其值与Vue实例中的message属性进行双向绑定。当用户在输入框中输入内容时,message属性会被更新;反之,当我们更新message属性时,输入框中的值也会相应改变。
这样,无论是用户输入导致的值变化,还是Vue实例中message属性的变化,双方的值都能保持同步,从而实现了数据的双向绑定。
2. v-bind 指令
v-bind指令是Vue中用于动态绑定数据到HTML元素属性的指令。它的原理是通过对HTML元素的属性进行监听,当绑定的数据发生变化时,会自动更新绑定的属性值,从而实现属性的动态更新。
使用方式: 使用v-bind指令的语法为:属性名="表达式" 或 v-bind:属性名="表达式"。其中,属性名可以是任意HTML元素属性,表达式可以是Vue实例中的数据或计算属性。
使用示例:
<template>
<div>
<p>Message: {{ message }}</p>
<button :disabled="isDisabled">Click Me</button>
<a :href="linkUrl">Go to Website</a>
<img :src="imageUrl" alt="Image">
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello Vue!',
isDisabled: true,
linkUrl: 'https://www.example.com',
imageUrl: 'https://www.example.com/images/logo.png'
};
}
};
</script>
在这个示例中,我们分别使用v-bind指令将Vue实例中的数据绑定到了button元素的disabled属性、a元素的href属性和img元素的src属性上。
-
:disabled="isDisabled":当isDisabled属性为true时,按钮会被禁用;为false时,按钮可以进行点击操作。 -
:href="linkUrl":a元素的链接地址将会根据linkUrl属性的值进行动态更新。 -
:src="imageUrl":img元素的图片地址将会根据imageUrl属性的值进行动态更新。
通过v-bind指令的绑定,这些属性的值会根据Vue实例中数据的变化而动态更新,从而实现了数据的动态绑定到HTML元素属性上。
三. 条件渲染指令
1. v-if 指令
v-if指令是Vue.js中用于条件渲染元素的指令。它的原理如下:
-
当Vue实例中的条件表达式为真(
truthy)时,v-if指令会将其所在元素添加到DOM中;当条件表达式为假(falsy)时,v-if指令会将其所在元素从DOM中移除。 -
在初次渲染时,
Vue会通过计算条件表达式的值来决定是否渲染元素。如果条件表达式为假,则会直接跳过该元素的渲染,不会添加到DOM中。 -
当条件表达式的值发生变化时,Vue会重新计算表达式的值。如果新的值为真,则会将元素添加到
DOM中;如果新的值为假,则会将元素从DOM中移除。
使用示例:
假设我们有一个Vue实例中有一个isShow数据属性,控制一个元素是否显示。我们可以在模板中使用v-if指令来根据isShow的值条件性地进行元素渲染。
<div>
<p v-if="isShow">这是一个可显示的元素。</p>
</div>
在上述示例中,如果isShow的值为真,则会渲染<p>元素并将其添加到包裹的<div>中;如果isShow的值为假,则不会渲染该元素,即使存在于模板中。
当isShow的值发生改变时,v-if指令会根据新的值重新计算,并将元素渲染或移除。
另外,v-if指令也支持和v-else、v-else-if指令一起使用,用于多个条件判断的情况。
<div>
<p v-if="condition1">条件1为真时显示</p>
<p v-else-if="condition2">条件1为假且条件2为真时显示</p>
<p v-else>条件1和条件2都为假时显示</p>
</div>
上述示例中,只有满足条件的首个指令所在元素会被渲染,其他条件不满足的元素会被跳过。
通过使用v-if指令,我们可以根据条件动态地渲染和移除元素,实现条件性的DOM操作。这在处理复杂的条件逻辑和动态交互时非常有用。
2. v-show 指令
v-show指令是Vue中用于根据条件控制元素显示与隐藏的指令。它的原理是根据绑定的表达式的值来决定元素是否显示,当表达式的值为true时,元素显示;为false时,元素隐藏。
使用方式: 使用v-show指令的语法为v-show="表达式"。其中,表达式可以是Vue实例中的数据或计算属性。
使用示例:

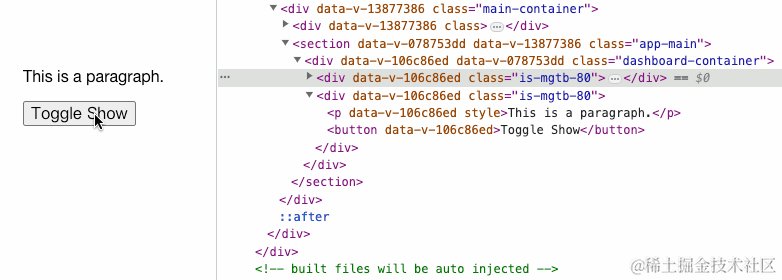
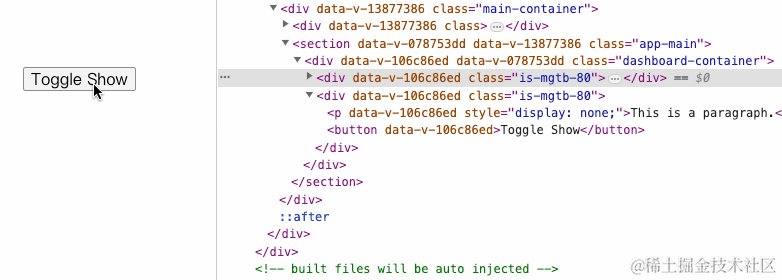
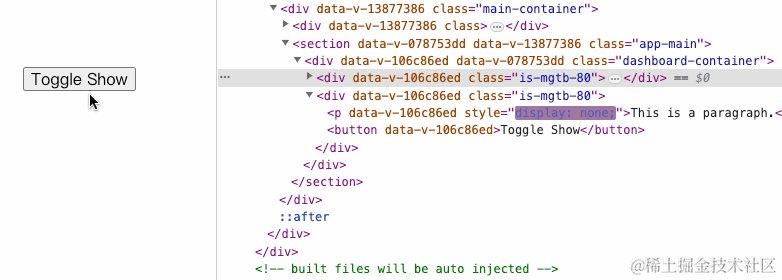
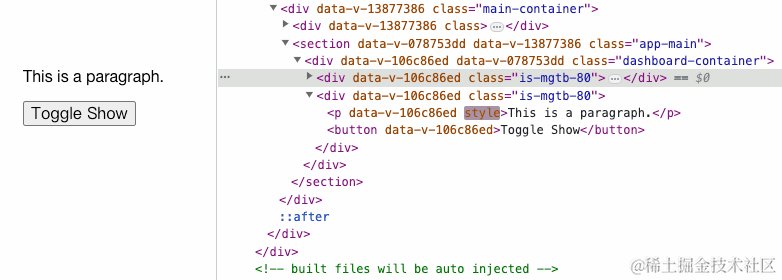
0914-1.gif
<template>
<div>
<p v-show="isShow">This is a paragraph.</p>
<button @click="toggleShow">Toggle Show</button>
</div>
</template>
<script>
export default {
data() {
return {
isShow: true
};
},
methods: {
toggleShow() {
this.isShow = !this.isShow;
}
}
};
</script>
在这个示例中,我们使用v-show指令将一个段落元素绑定到isShow属性上。初始时,该元素是显示的,因为isShow属性的初始值为true。当我们点击“Toggle Show”的按钮时,会触发toggleShow方法,该方法会将isShow属性取反,从而切换元素的显示与隐藏。
通过v-show指令的绑定,元素的显示状态会根据isShow属性的值进行动态控制,当isShow属性为true时,元素显示;为false时,元素隐藏。
不同于v-if指令,使用v-show指令隐藏的元素仍然存在于DOM中,只是通过CSS的display属性控制其显示与隐藏,因此隐藏和显示的切换相对更快。如果元素涉及频繁的显示和隐藏操作,v-show可能是更好的选择。
四. 循环渲染指令
v-for 指令
v-for指令是Vue.js中用于循环渲染元素列表的指令。它的原理如下:
-
当
Vue实例中的数据是一个数组或对象时,v-for指令会将其所在元素作为模板,根据数据的每个项进行多次渲染。 -
在每次渲染时,
Vue会将当前数据项的值绑定到当前渲染的元素上,从而实现动态地渲染多个元素。 -
当数据发生变化时,
Vue会重新计算v-for指令的每个项,并根据新的数据重新渲染对应的元素。
数组循环渲染
假设我们有一个Vue实例中有一个items数组,可以使用v-for指令来循环渲染数组的每个项。
<ul>
<li v-for="item in items">{{ item }}</li>
</ul>
在上述示例中,v-for="item in items"表示遍历items数组,将每个数组项赋值给item变量。然后,{{ item }}使用插值语法将每个item的值插入到<li>元素中,从而实现循环渲染多个<li>元素。
当items数组发生变化时,v-for指令会重新计算并重新渲染对应的元素。例如,可以通过增删items数组中的项来动态地添加或删除渲染的元素。
另外,v-for指令还提供了第二个参数和第三个参数,用于获取当前项的索引和数组长度。
<ul>
<li v-for="(item, index) in items">{{ index }} - {{ item }}</li>
</ul>
在上述示例中,v-for="(item, index) in items"表示遍历items数组,将每个数组项赋值给item变量,将当前项的索引赋值给index变量。然后,通过插值语法将索引和对应的值插入到<li>元素中。
通过使用v-for指令,我们可以根据数据动态地渲染元素列表,无需手动进行重复的元素使用和操作。这在展示数据列表、实现动态表格、生成动态的选项等场景非常实用。
对象循环渲染
v-for指令除了可以循环渲染数组外,也可以循环渲染对象的属性。
<div>
<ul>
<li v-for="(value, key) in object">{{ key }}: {{ value }}</li>
</ul>
</div>
在上述示例中,v-for="(value, key) in object"表示遍历object对象的属性,将每个属性的值赋值给value变量,将每个属性的键赋值给key变量。然后,通过插值语法将键和对应的值插入到<li>元素中。
当object对象的属性发生变化时,v-for指令会重新计算并重新渲染对应的元素。
需要注意的是,对象的属性遍历是无序的,所以渲染出来的顺序可能会与对象中属性的顺序不一致。如果需要保持顺序,可以将对象转为数组再进行循环渲染。
data() {
return {
object: {
key1: 'value1',
key2: 'value2',
key3: 'value3'
}
}
},
computed: {
objectToArray() {
return Object.entries(this.object);
}
}
<div>
<ul>
<li v-for="(item, index) in objectToArray">{{ item[0] }}: {{ item[1] }}</li>
</ul>
</div>
在上述示例中,通过Object.entries()方法将对象转为一个包含键值对的二维数组,然后将该数组进行循环渲染。
使用v-for指令循环渲染对象属性时,可以灵活地展示和操作对象的属性,例如展示动态的表单、生成动态的导航菜单等场景。
五. 事件绑定指令
v-on 指令
v-on指令是Vue中用于绑定事件监听的指令。它的原理是通过监听DOM元素上的特定事件,然后执行相应的处理函数。
使用方式:
使用v-on指令的语法有两种形式:简写形式和完整形式。
简写形式:@事件名="处理函数",如@click="handleClick"。 完整形式:v-on:事件名="处理函数",如v-on:click="handleClick"。
使用示例:
<template>
<div>
<button @click="handleClick">Click me</button>
</div>
</template>
<script>
export default {
methods: {
handleClick() {
console.log('Button clicked!');
}
}
};
</script>
在这个示例中,我们使用v-on指令将一个button元素的click事件绑定到handleClick方法上。当用户点击按钮时,Vue会自动调用handleClick方法,并在控制台输出"Button clicked!"。
在事件处理函数中,我们可以执行任意的JavaScript代码,处理用户的操作并更新Vue实例中的数据。
除了使用简写形式的v-on指令,我们还可以使用完整形式来绑定事件监听:
<template>
<div>
<button v-on:click="handleClick">Click me</button>
</div>
</template>
无论是简写形式还是完整形式,v-on指令的绑定都会将事件和对应的处理函数建立起关联,使得事件触发时,Vue能够正确地调用处理函数。
除了click事件外,v-on指令还可以绑定其他DOM事件,例如input、submit、keyup等。并且,我们也可以在处理函数中访问事件对象,以获取更多关于事件的信息。
需要注意的是,v-on指令只能绑定普通DOM事件,不能绑定自定义事件。对于自定义事件的绑定,我们需要使用Vue的自定义事件机制来实现。
六. 样式绑定指令
1. v-bind:class 指令
v-bind:class指令是Vue.js中用于动态绑定元素的类名的指令。它可以根据Vue实例中的数据进行条件判断,并动态地添加或移除类名,从而实现灵活的样式绑定。
v-bind:class指令的样式绑定原理如下:
-
当Vue实例中的数据满足指定条件时,
v-bind:class指令会将指定的类名添加到元素的class属性中;当数据不满足条件时,指定的类名会从class属性中移除。 -
可以通过对象语法、数组语法和表达式语法来进行样式的绑定。
使用示例:
1. 对象语法
可以使用对象语法为元素绑定多个条件类名。
<div v-bind:class="{ active: isActive, 'text-danger': hasError }"></div>
在上述示例中,isActive和hasError是Vue实例中的数据,如果它们为true,active类和text-danger类会被添加到<div>元素的class属性中。如果它们为false,对应的类名会从<div>元素的class属性中移除。
2. 数组语法
可以使用数组语法为元素绑定动态的类名。
<div v-bind:class="[isActive ? 'active' : '', errorClass]"></div>
在上述示例中,isActive和errorClass是Vue实例中的数据,如果isActive为true,active类会被添加到<div>元素的class属性中;如果errorClass变量是一个字符串,该字符串会被作为类名添加到<div>元素的class属性中。
3. 表达式语法
可以使用表达式语法为元素动态计算类名。
<div v-bind:class="classExpression"></div>
在上述示例中,classExpression是Vue实例中的数据,它是一个计算属性或方法,返回一个字符串,该字符串会被作为类名添加到<div>元素的class属性中。
除了直接绑定数据,v-bind:class指令还可以与其他指令和计算属性一起使用,实现更加复杂和灵活的样式绑定。
总结来说,v-bind:class指令通过动态地添加、移除类名,实现了元素样式的灵活绑定。通过结合对象语法、数组语法和表达式语法的使用,可以根据条件动态绑定和管理元素的样式。
2. v-bind:style 指令
v-bind:style是Vue中用于动态绑定样式的指令。通过v-bind:style,我们可以将一个样式对象绑定到元素的style属性上,从而实现动态修改元素的样式。
使用v-bind:style的语法为v-bind:style="样式对象"或者简写为:style="样式对象"。其中,样式对象是一个JavaScript对象,包含一组键值对,每个键值对表示一个样式属性和对应的值。
使用示例:
<template>
<div>
<button :style="buttonStyle">Click me</button>
</div>
</template>
<script>
export default {
data() {
return {
buttonStyle: {
backgroundColor: 'red',
color: 'white',
fontSize: '16px',
padding: '10px'
}
};
}
};
</script>
在这个示例中,我们使用v-bind:style将一个样式对象buttonStyle绑定到button元素的style属性上。buttonStyle对象中的每个键值对表示一个样式属性和对应的值。通过绑定样式对象,我们可以动态修改按钮的背景颜色、文字颜色、字体大小和内边距。
需要注意的是,样式属性名使用驼峰命名法,例如backgroundColor和fontSize。对于样式属性值,可以使用字符串或者使用Vue的响应式数据。
除了直接使用JavaScript对象作为样式对象,我们也可以在样式对象中使用三元表达式或计算属性来实现更灵活的样式绑定。
<template>
<div>
<button :style="{
backgroundColor: isActive ? 'green' : 'grey',
color: isActive ? 'white' : 'black'
}">Click me</button>
</div>
</template>
<script>
export default {
data() {
return {
isActive: false
};
}
};
</script>
在这个示例中,我们使用了一个isActive的响应式数据来动态切换按钮的背景颜色和文字颜色。
通过v-bind:style指令,我们能够根据组件数据的变化,实时更新元素的样式,使得界面更加灵活和动态。
七. 文本渲染指令

1. v-text 指令
v-text 指令是 Vue.js 框架中的一个指令,主要用于将数据绑定到元素的文本内容上。它的原理很简单,当一个元素上应用了 v-text 指令时,Vue.js 会将绑定的数据表达式的值作为文本内容直接插入到这个元素中,取代原本的内容。
使用示例:
<!-- 在 Vue.js 实例中定义一个文本数据 -->
<div id="app">
<p v-text="message"></p>
</div>
<!-- 在 JavaScript 中创建 Vue.js 实例并绑定数据 -->
<script>
new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
}
});
</script>
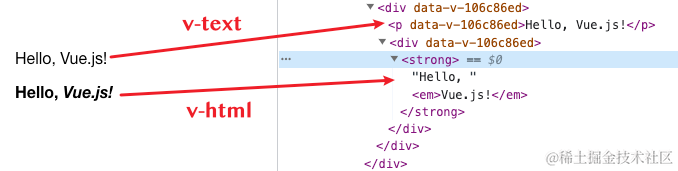
在上述代码中,我们使用 v-text 指令将 Vue 实例的 数据绑定到 <p> 元素上。这样,<p> 元素的文本内容就会被设置为 "Hello, Vue!"。随着数据的变化,文本内容也会自动。
需要注意的是,v-text 指令只能用于更新元素纯文本内容,而不会解析 HTML 标签。如果绑定的数据中包含 HTML 标签,应使用 v-html 指令。
2. v-html 指令
v-html指令用于在Vue中渲染包含HTML代码的文本内容。它允许在模板中直接使用HTML标签,并将其解析为实际的DOM元素。
v-html指令的工作原理是将绑定的表达式的值作为一段HTML代码进行解析,并将解析后的DOM元素插入到使用v-html指令的元素中的innerHTML属性中,从而实现动态渲染HTML。
使用示例:
<template>
<div>
<div v-html="htmlContent"></div>
</div>
</template>
<script>
export default {
data() {
return {
htmlContent: '<strong>Hello, <em>Vue.js!</em></strong>'
};
}
};
</script>
在这个示例中,我们使用v-html指令将data中的htmlContent属性的值作为HTML代码渲染到一个<div>元素中。通过绑定的表达式,我们可以动态地渲染不同的HTML内容,而不仅仅是纯文本。
需要注意的是,由于v-html指令会将表达式的值作为HTML代码解析并渲染,因此在使用v-html指令时,要确保所插入的HTML内容是可信的,以避免安全风险,比如恶意脚本注入。应该尽量避免直接将用户输入的内容作为v-html的值,或者确保对用户输入进行充分的验证和过滤。
八. 总结
在使用Vue指令时,可以考虑以下性能优化问题:
-
**合理使用
v-if和v-show**:v-if指令在条件不满足时会将元素完全从DOM中移除,而v-show指令则是通过CSS控制元素的显示与隐藏。如果需要频繁地切换显示与隐藏,使用v-show会有更好的性能表现。 -
合理使用Vue的key属性:当使用
v-for指令进行循环渲染时,为每个元素分配唯一的key属性能够帮助Vue更高效地更新和重用DOM元素。尽可能使用唯一而稳定的值作为key,避免使用索引或随机值。 -
慎用v-html指令:
v-html指令可以动态渲染包含HTML代码的内容,但由于涉及HTML解析和注入,存在安全风险。尽量避免使用v-html指令插入不受信任的或未经过滤的HTML内容。 -
避免频繁调用重排和重绘的DOM操作:频繁修改元素属性或样式,比如动态添加或删除元素,可能会导致浏览器频繁重排和重绘,影响性能。
以上是常用的 Vue 指令,它们可以帮助我们简化操作,实现更丰富的交互和数据绑定效果。详细了解每个指令的法和特性,能够更好地使用 Vue.js 框架进行开发。同时,性能优化是一个综合考虑的过程,在使用Vue指令时要根据具体的场景,合理使用不同的优化方式和技巧,尽量减少不必要的性能消耗,提高应用的响应速度和用户体验。