H.266,也被称为Versatile Video Coding(VVC),是近年来由MPEG(Moving Picture Experts Group)和ITU(International Telecommunication Union)联合开发并发布的新一代国际视频编码标准。该标准于2020年定稿,旨在提高视频压缩效率,特别是在4K和8K超高清视频领域。然而,尽管H.266拥有诸多技术优势,但至今仍未能在市场上广泛流行,这背后有多重原因。

一、为什么H.266尚未广泛流行
1)技术门槛与配套解决方案
首先,H.266技术的实现需要相应的配套解决方案。在安防、视频流媒体、实时通信等行业中,从超高清摄像机、NVR、解码器/视频综合平台到中心平台软件等,都必须能够支持H.266技术。然而,目前市场上支持H.266的设备和技术方案还相对有限,许多设备和服务仍然依赖于更成熟的H.264或H.265等较旧的编解码器。
虽然已有企业开始设计支持H.266的芯片和软件,但这些产品还未大规模应用,导致技术门槛较高,限制了H.266的普及速度。H.266要成为主流,必须得到广泛的硬件和软件支持,这需要时间来逐步实现。
2)专利许可问题
另一个重要因素是专利许可问题。H.266不是免费的开源解码器,目前存在着专利问题未解决,高昂的专利授权费用让许多生产硬件设备的厂商难以承担。这种不确定性使得许多企业在选择视频编码标准时持谨慎态度,从而影响了H.266的普及。
3)市场接受度与竞争环境
市场接受度也是影响H.266普及的重要因素。目前,H.264仍然是最为主流的视频编码格式,能够支持解码的硬件普遍且成本较低。而H.265尽管在压缩效率上有所提升,但其市场推广并不如预期,部分原因在于高昂的专利费用和对硬件性能的要求较高。
新的技术推广和普及需要经历一个相对长的过程。用户、制造商和内容创作者需要逐步了解和接受新技术,这通常需要一段时间的市场教育和实际应用。因此,在H.265尚未完全普及的情况下,H.266要想在市场上占据一席之地,需要克服更多的市场阻力和竞争压力。
4)技术成熟度与应用场景
此外,H.266的技术成熟度也是影响其普及的一个因素。尽管H.266在压缩效率、新编码工具与技术改进等方面展现出显著优势,但其在不同应用场景下的稳定性和兼容性仍需进一步验证和优化。特别是在实时通信、超高清视频传输等领域,H.266需要更加成熟和稳定的技术支持,才能满足行业对视频质量和传输效率的高要求。
5)成本和收益考量
对于许多企业和用户来说,在决定是否采用新技术时,会权衡其成本与收益。尽管H.266在压缩效率和视频质量上有显著提升,但高昂的专利费用可能使得一些企业或用户选择继续使用更成熟的编解码器。
因此,尽管H.266在理论上具有显著优势,但在实际应用中,特别是在早期阶段,其应用场景可能相对有限。随着技术的不断发展和市场的逐步成熟,H.266的应用场景有望逐渐扩大。
二、EasyCVR平台对H264与H265编码的全面支持及其优势
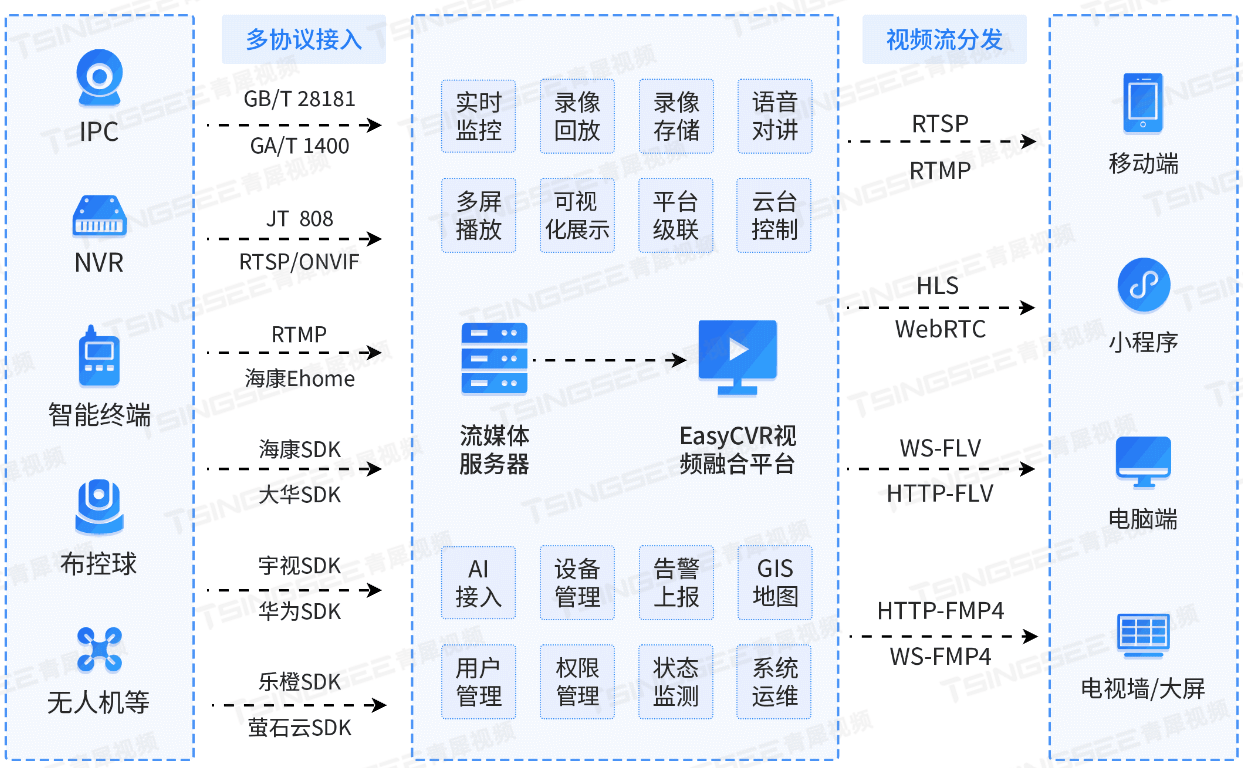
EasyCVR视频汇聚平台凭借其强大的数据接入、处理、转码及分发能力,在工地、仓储、工厂、社区、校园、楼宇等多个领域得到了广泛应用。平台对H.264和H.265编码的全面支持,为用户提供了高效、灵活的视频处理解决方案。

1)对H.264编码的支持
- 基本接入能力:EasyCVR平台支持H.264编码格式的视频流接入。这意味着平台能够直接接收和处理来自支持H.264编码的监控设备或视频源的视频流。
- 广泛兼容性:由于H.264编码的广泛应用和普及,EasyCVR通过支持H.264编码,能够确保与市场上绝大多数监控设备和系统的兼容性,从而满足多样化的视频监控需求。

2)对H.265编码的支持
- 创新技术支持:尽管WebRTC原生不支持H.265编码,但EasyCVR平台通过一系列创新的技术手段,如将H.265视频封装成FLV格式并利用WebRTC的DataChannel功能进行高效传输,实现了在WebRTC协议下对H.265视频的支持。
- 高效视频支持:H.265在压缩效率和视频质量上较H.264有显著提升。在相同的带宽下,H.265能够传输更高质量的视频,或在相同视频质量下显著降低带宽需求。EasyCVR平台不仅支持H.265视频编码的接入,还具备对其视频流进行封装和转码的能力,以适应不同平台和设备的播放需求。
- 转码功能:当H.265视频流需要对接不支持该编码格式的平台或设备时,EasyCVR能够自动将其转换为H.264或其他支持的格式,确保视频流的广泛兼容性和无缝对接。这种自动转码功能极大地提高了视频流的灵活性和可用性。
![[每周一更]-(第114期):介绍GitLab不同角色对应的权限](https://i-blog.csdnimg.cn/direct/08c7deaea55f448ca4d69b8d9bfabbba.jpeg#pic_center)


















