问题描述
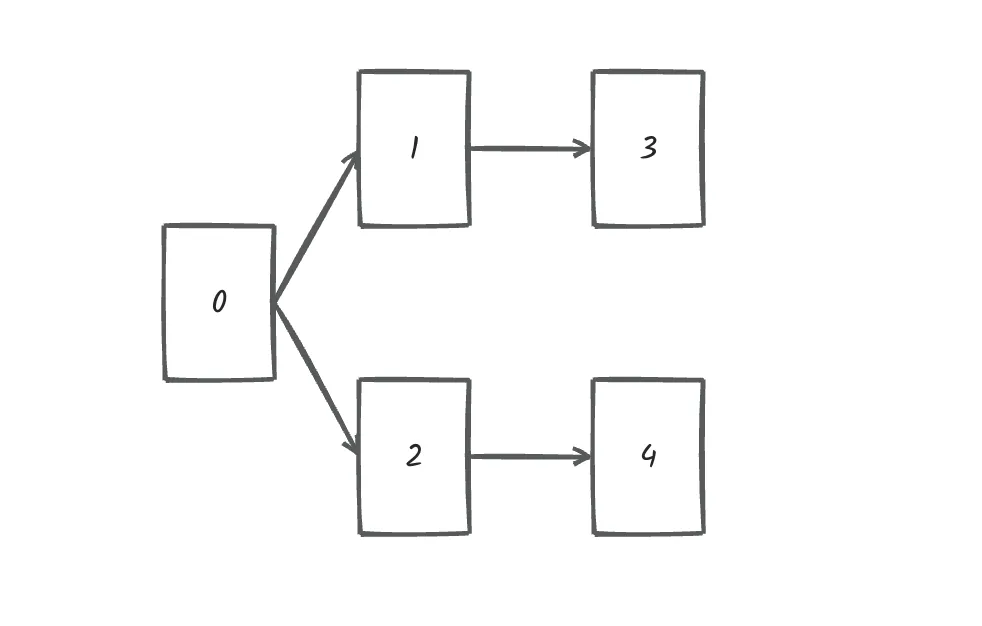
Vue3项目打包发布后,进入个人中心界面,刷新后页面出现空白。前提是已经配置了重定向到index.html。在访问/personal/profile这种路由的时候刷新后页面会出现空白。在App.vue中有一个routerview ,personal界面中有一个routerview .界面如图所示

router.js关键部分,删除了其他菜单路由
// 创建路由规则
const routes = [
{
path: "/",
component: Main,
children: [
{
path: "",
redirect: "/home", // 默认重定向到 /home
},
{
path: "/home",
name: "Home",
component: Home,
},
{
path: "/personal",
name: "Personal",
component: PersonalCenter,
meta: { requiresAuth: true },
children: [
{
path: "devicemanage",
name: "DeviceManage",
component: DeviceManage,
meta: { requiresAuth: true },
},
{
path: "profile",
name: "Profile",
component: Profile,
meta: { requiresAuth: true },
},
{
path: "securitycenter",
name: "SecurityCenter",
component: SecurityCenter,
meta: { requiresAuth: true },
},
],
},
],
},
];
解决办法
vite.config.js中将基础路径设置为绝对路径。之前是./改为/就可以了
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import AutoImport from "unplugin-auto-import/vite";
import Components from "unplugin-vue-components/vite";
import { ElementPlusResolver } from "unplugin-vue-components/resolvers";
// https://vitejs.dev/config/
export default defineConfig({
build: {
sourcemap: true
},
base: "/", // 设置基础路径为绝对路径
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
});