- 欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
Facts speak louder than words!
目录
一.node.js的安装和配置
1. 下载安装node.js
2. 配置默认安装目录和缓存日志目录
3.node.js环境配置
4. 配置淘宝镜像源
二.安装vue以及脚手架
1.安装vue.js
2.安装webpack模板
3.安装脚手架vue-cli 2.x
4.vue-cli2创建vue项目
三、安装vue-cli 3.x
1、卸载旧版本
2、安装新版本
3、新建项目
一.node.js的安装和配置
1. 下载安装node.js
官网下载最新版本:https://nodejs.org/en/download/
安装教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
或者下载zip文件找个目录保存,解压下载的文件,然后配置环境变量,将解压文件所在的路径配置到环境变量中。


2. 配置默认安装目录和缓存日志目录
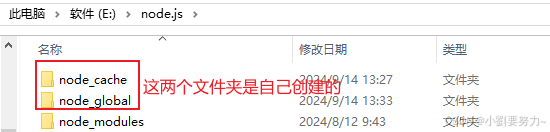
1、创建默认安装目录和缓存日志目录

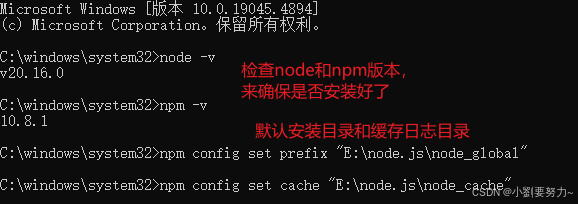
2、执行命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录:
npm config set prefix "E:\node.js\node_global"
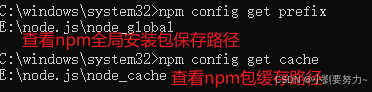
npm config set cache "E:\node.js\node_cache"npm config get prefix 查看npm全局安装包保存路径
npm config get cache 查看npm装包缓存路径
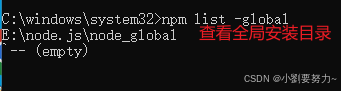
npm list -global 查看全局安装目录:

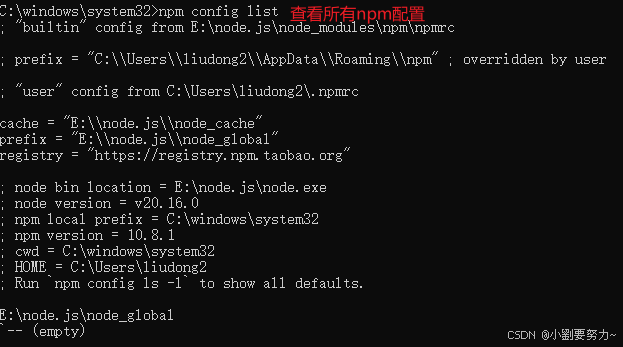
npm config list 查看所有npm 配置
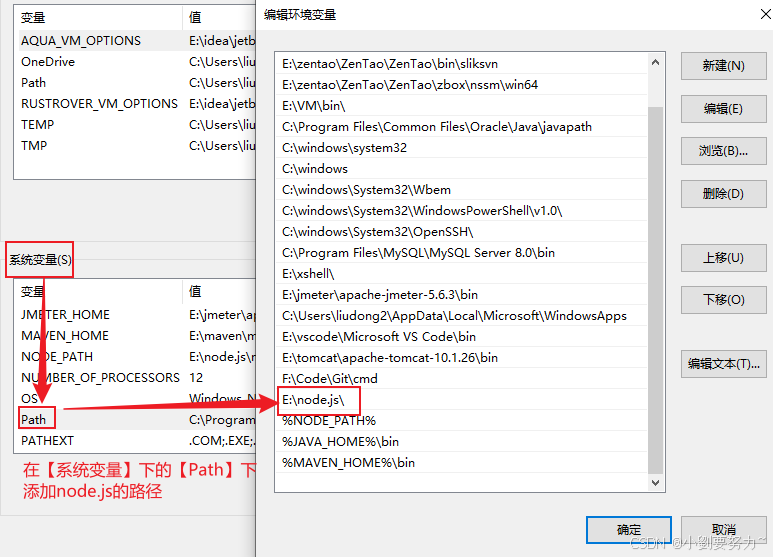
3.node.js环境配置
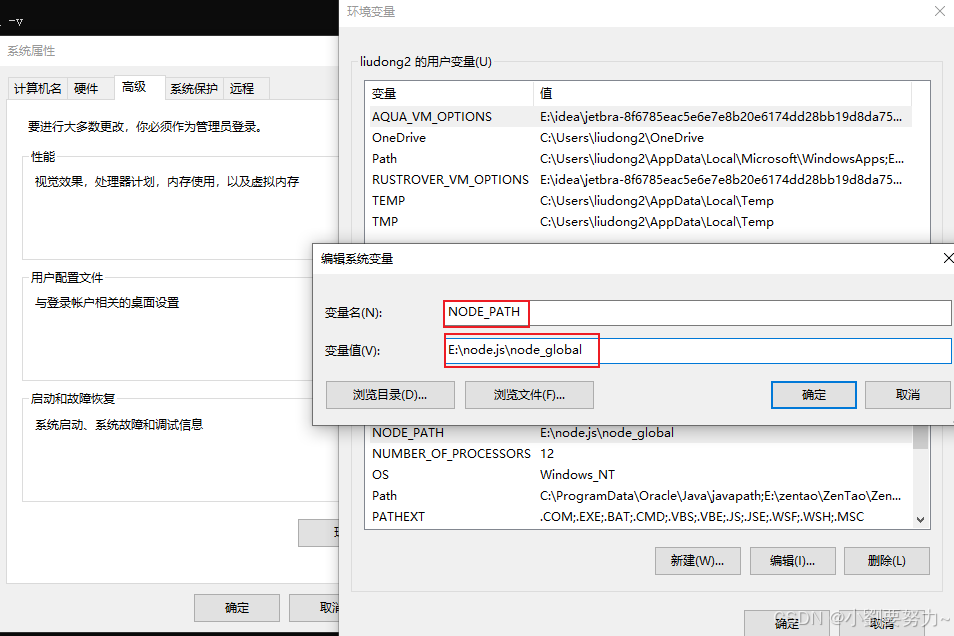
“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”,进入环境变量对话框
1、【系统变量】下新建【NODE_PATH】,此处设置第三方依赖包安装目录如果跟着第2步修改了全局安装目录,则输入【D:\nodejs\node_global 】

2、【系统变量】下的【Path】添加上node的路径【D:\nodejs\】

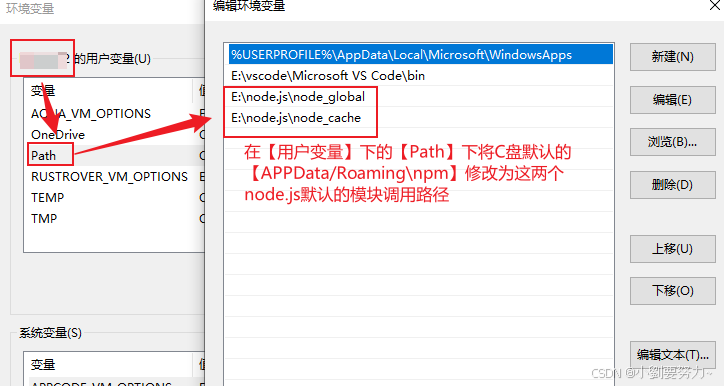
3、如果设置了全局安装目录,【用户变量】下的【Path】将默认的 C 盘APPData/Roaming\npm 修改为【D:\nodejs\node_global】,【D:\nodejs\node_cache】,这是nodejs默认的模块调用路径

4. 配置淘宝镜像源
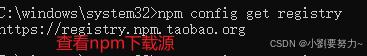
npm config get registry 查看npm下载源
将npm的模块下载仓库从默认的国外站点改为国内的站点,这样下载模块的速度才能比较快,现在用的都是淘宝镜像源,原来的 https://registry.npm.taobao.org 已替https://registry.npmmirror.com 使用淘宝镜像源的两种配置选择,一是直接修改npm命令的仓库地址为淘宝镜像源,另一种是安装cnpm命令。
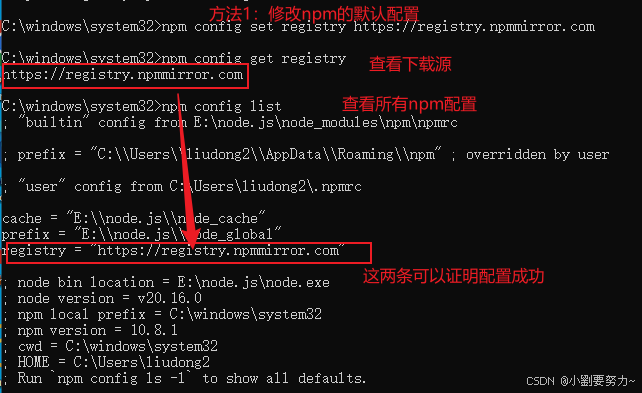
第一种:直接修改npm的默认配置
npm config set registry https://registry.npmmirror.com验证:配置后可以根据
npm config get registry
npm config list 这两个命令查看npm下载源是否配置成功,如图所示配置前为"https://registry.npmjs.org/"

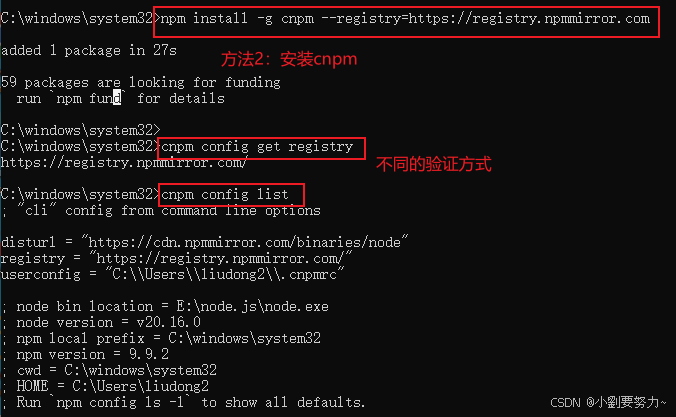
第二种:安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com
验证方式变成了
cnpm config get registry 或
cnpm config list
二.安装vue以及脚手架
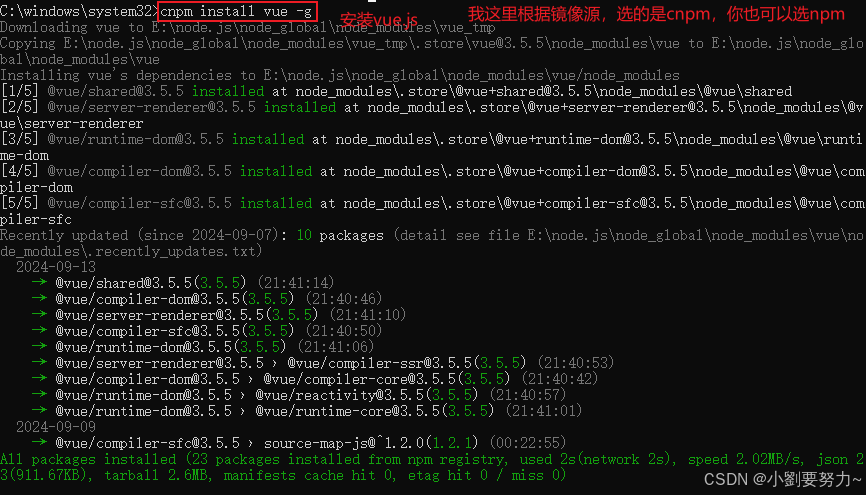
1.安装vue.js
npm install vue -g或者
cnpm install vue -g根据自己的淘宝镜像源设置选择命令,其中-g是全局安装,指安装到global全局目录去

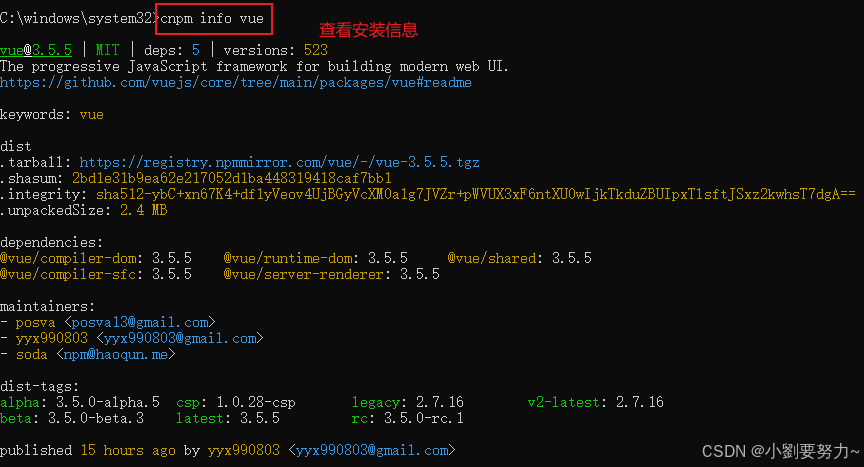
查看安装的vue信息:
npm info vue 或者
cnpm info vue
查看安装的vue版本
npm list vue
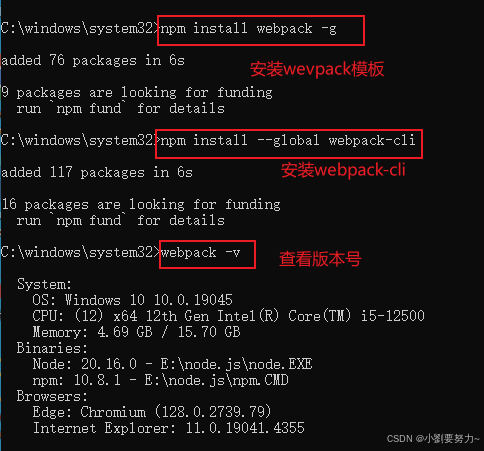
2.安装webpack模板
在命令行中运行命令
npm install webpack -g然后等待安装完成。
webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli:
npm install --global webpack-cli安装成功后可使用webpack -v查看版本号。

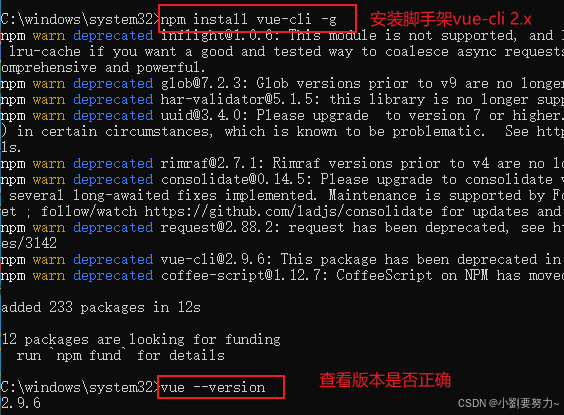
3.安装脚手架vue-cli 2.x
npm install vue-cli -g用这个命令来检查其版本是否正确:
vue --version或
vue -V
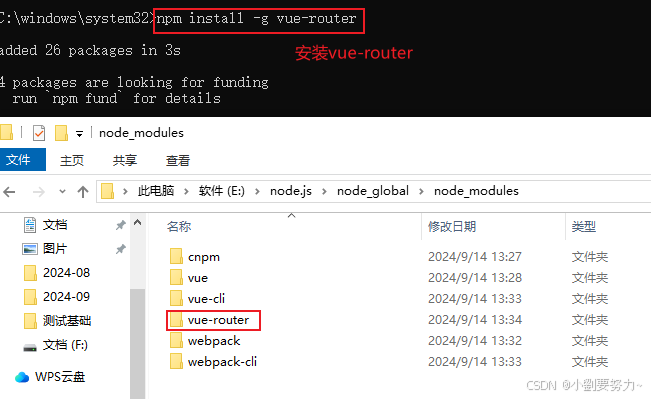
安装上vue-router
npm install -g vue-router
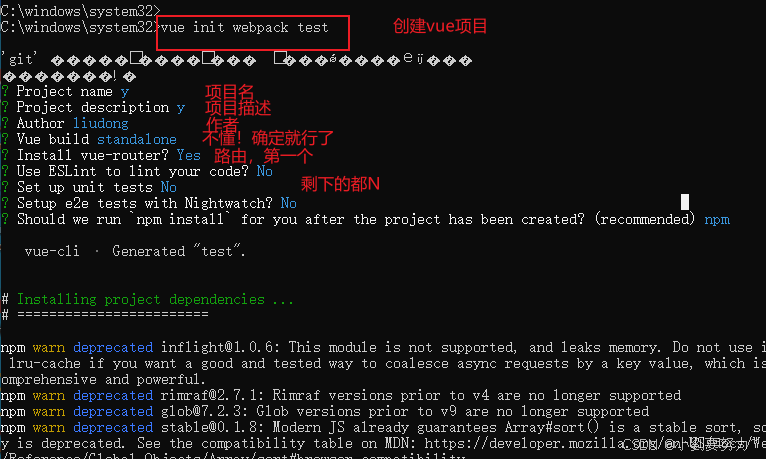
4.vue-cli2创建vue项目
1、创建项目(最好在cd到D盘的某个位置,即项目的路径,否则项目会新建在C:\Users\Administrator\,也可以直接在想要的项目路径下输入cmd)
vue init webpack 项目名
项目名不要取中文和大写字母。

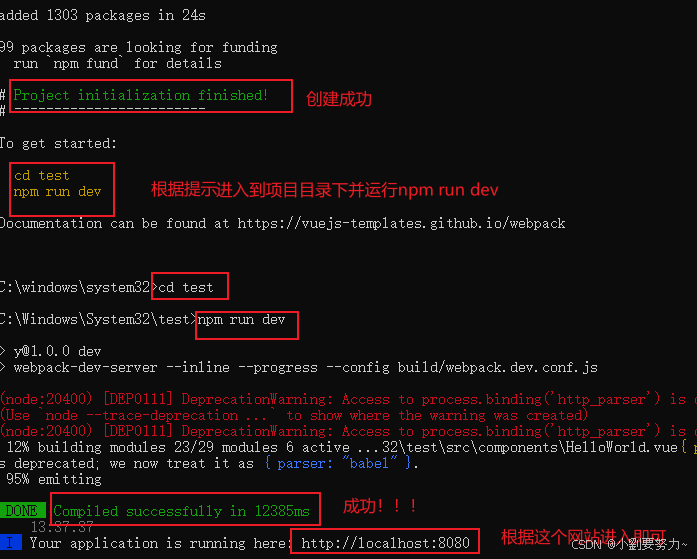
最后结果如下,项目初始化成功,按提示代码进入到项目目录下并运行
npm run dev按提示打开地址http://localhost:8080

结束项目运行:ctrl+c,选择Y即可停止项目的运行。
三、安装vue-cli 3.x
1、卸载旧版本
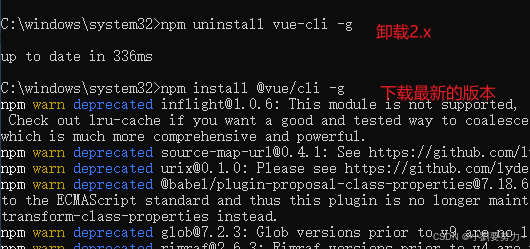
卸载2.x版本
npm uninstall vue-cli -g
卸载3.x版本 n
npm uninstall @vue/cli -g2、安装新版本
npm install @vue/cli –g
指定版本号 npm install -g @vue/cli@3.12.1 不指定版本号会默认安装最新的版本
3、新建项目
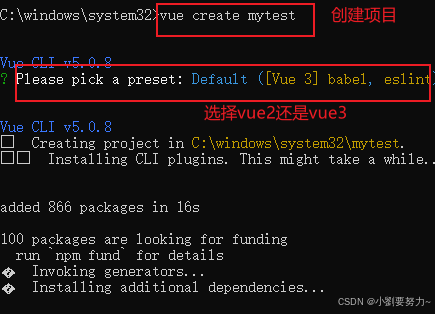
vue create 项目名

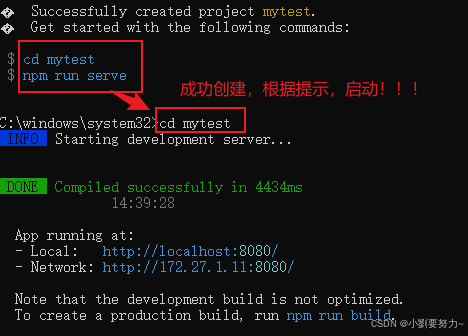
配置成功,cd 到我们的项目目录, 然后使用npm run serve可以运行我们的项目
http://localhost:8080/ 打开就可以看到我们的运行的结果了

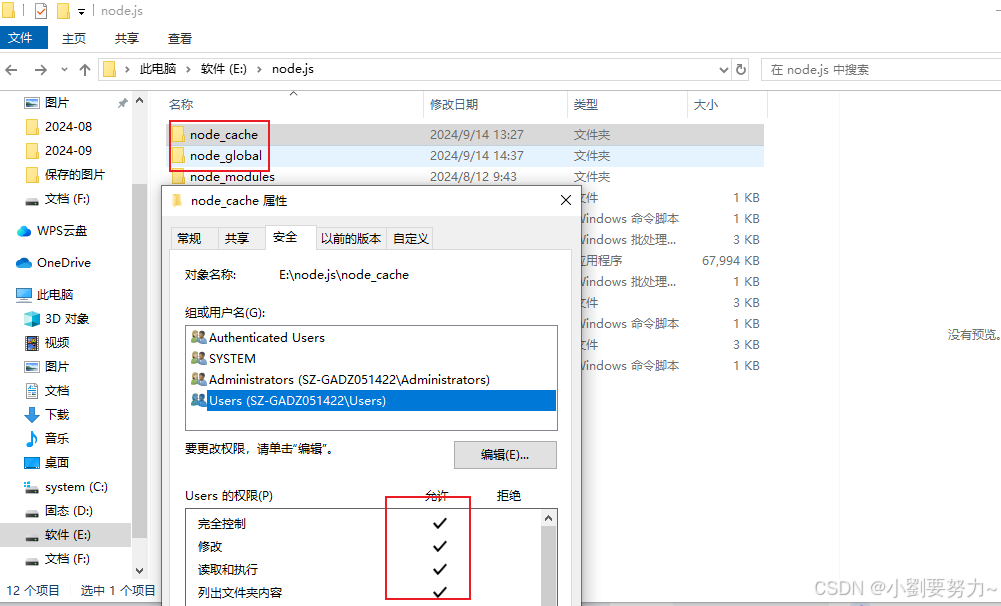
这里面通常涉及到权限问题!!!所以要确定你们相关文件夹有权限,要不然拉不到VSCode上。

觉得有用的话点个赞 👍🏻 呗。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥The road is long and the line is coming,让我们一起加油吧!🌙🌙🌙