title: Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数
date: 2024/9/14
updated: 2024/9/14
author: cmdragon
excerpt:
通过使用 Nuxt Kit 的自动导入功能,您可以更高效地管理和使用公共函数、组合式函数和 Vue API。无论是单个导入、目录导入还是从第三方模块导入,您都可以通过简单的 API 调用轻松实现。
categories:
- 前端开发
tags:
- Nuxt Kit
- 自动导入
- 模块管理
- 组合式函数
- Vue开发
- 前端技巧
- 代码效率


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
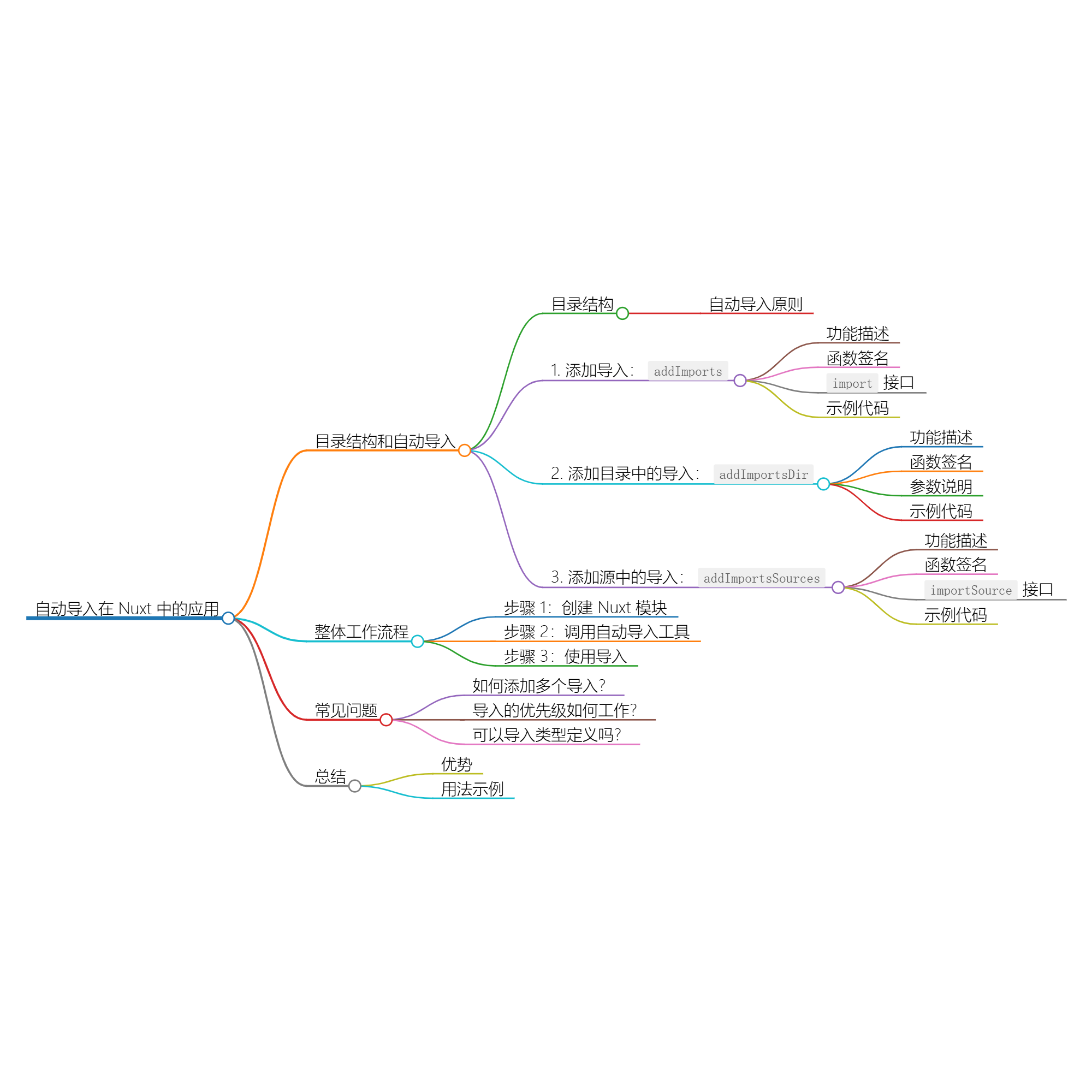
Nuxt Kit 自动导入功能详细指南
Nuxt Kit 提供了一系列工具,使开发者能够使用自动导入功能。这些功能使您可以在开发过程中更方便地使用来自不同模块的帮助函数和组合式函数,而不必手动导入每个文件。
目录结构和自动导入
Nuxt 的自动导入功能基于项目的目录结构,每个 Nuxt 应用程序都可以根据其结构自动导入组合式函数和插件。通过 Nuxt Kit,您可以添加自己的工具和函数,使其在全局范围内可用,极大提升开发效率。
1. 添加导入: addImports
1.1 功能描述
addImports 函数允许您添加单个或多个导入,使它们在 Nuxt 应用程序中可用。使用该功能,您可以无缝将库或模块中的函数引入到您的组件中。
1.2 函数签名
function addImports(imports: Import | Import[]): void
1.3 Import 接口
Import 接口有以下属性:
- from(必填): 需要导入的模块名,必须为字符串。
- priority(可选): 导入的优先级,默认为 1。若存在多个同名导入,将根据此属性决定优先级。
- disabled(可选): 布尔类型,表示该导入是否被禁用。
- meta(可选): 附加信息,通常用于提供文档链接或描述。
- description(可选): 导入的描述信息。
- docsUrl(可选): 指向相关文档的 URL。
- type(可选): 布尔类型,指示该导入是否为类型导入。
- typeFrom(可选): 指定用于生成类型声明的来源。
- name(必填): 被检测的导入名称。
- as(可选): 导入的别名。
1.4 示例代码
下面的示例展示了如何使用 addImports 添加多个导入函数:
import {
defineNuxtModule, addImports } from '@nuxt/kit';
export default defineNuxtModule(<