0 前言
前段时间做一个银行的项目,是在别人已经打过好多次的基础上继续打,而且时间很短,也是没办法要有产出,这个银行很多站点都是webpack打包,就新学了一个点:利用shuji获取webpack打包站源码(防止自己0产出非常尴尬),这个就算审代码没有审出来东西,在项目上也可以交。另外因为我也是自己琢磨的,很多地方可能会比较繁琐笨拙,求大佬指点。
1 webpack简介
Webpack是一个用于构建现代 Web 应用程序的静态模块打包工具。它是一个高度可配置的工具,通过将应用程序的所有资源(例如JavaScript、CSS、图片等)视为模块,并使用依赖关系来管理它们之间的引用,将它们打包成一个或多个最终的静态资源文件。
大家可以看我之前有一篇webpack接口泄露的edu挖掘文章
Webpack五大核心模块:
-
entry: -
入口提示Webpack以哪个文件为入口起点开始打包,分析构建内部依赖图。 -
output: -
输出提示webpack打包后的资源输出到哪里去,以及如何命名。 -
(loader)module: -
让Webpack能够去处理那些非js文件(webpack自身只能理解js/json,不能处理css/img等其他资源) -
plugins: -
插件可以用于执行范围更广的任务。插件的范围包括,从打包优化到压缩,一直到重新定义环境中的变量等。 -
mode: -
开发模式:能让代码本地调试的环境会将process.env.NODE_ENV = development. -
生产模式:能让代码优化上线运行的环境。process.env.NODE_ENV =
2 怎么确定是webpack打包站点呢
特征1
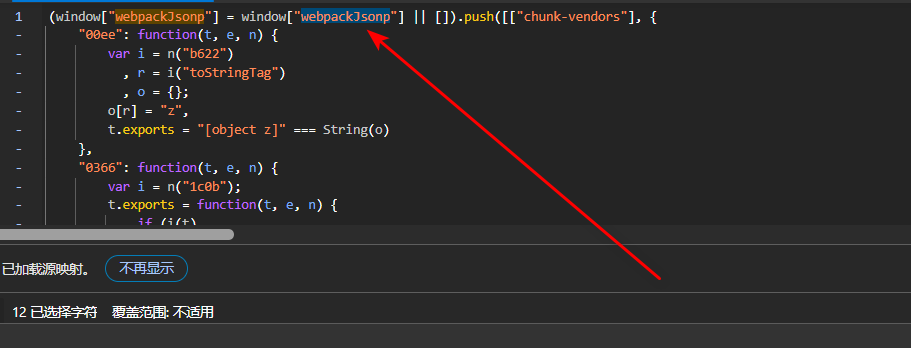
大家F12(或者鼠标右键点检查),查看源代码,这个就是最典型的一种,直接显示了webpack。

特征2
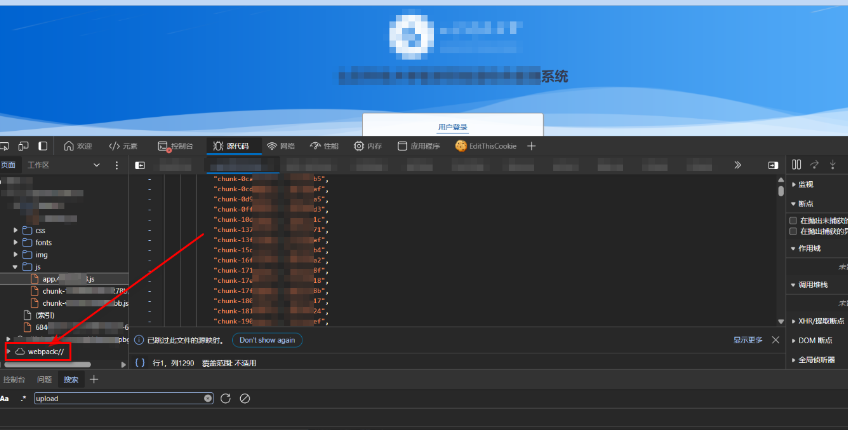
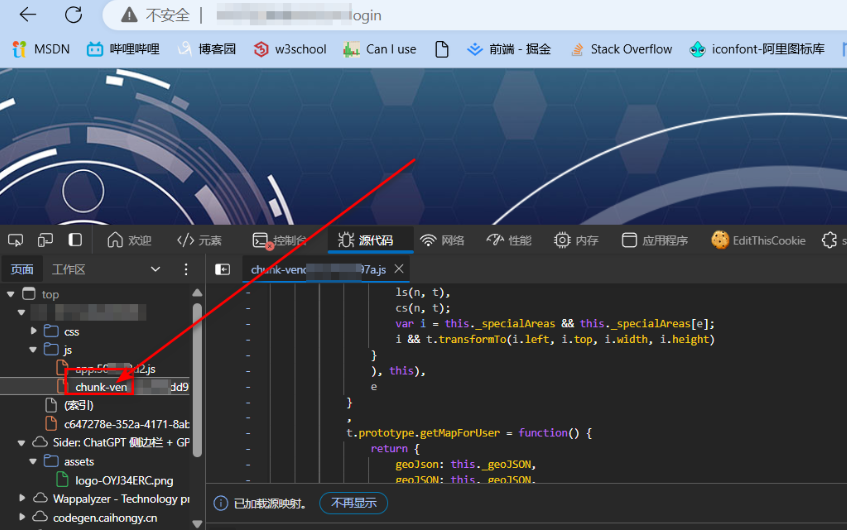
webpack打包会把站点分成一个个trunk模块,如果发现有trunk-xxxx-xxxx.js这种js,那也可以确定为webpack打包站,如图:

特征3
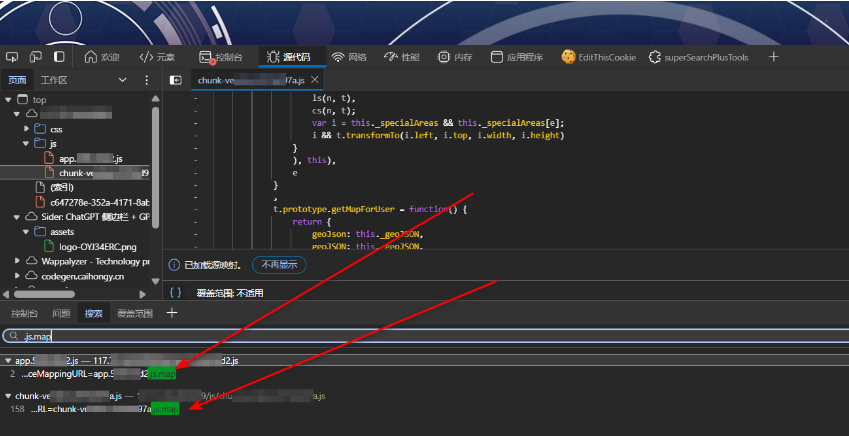
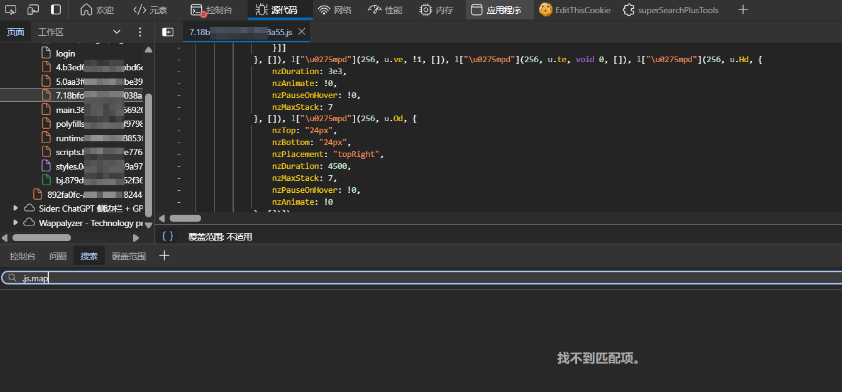
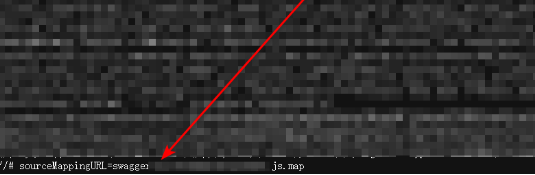
存在.js.map,大家全局搜索.js.map,如果能检索到,那也是webpack站点。

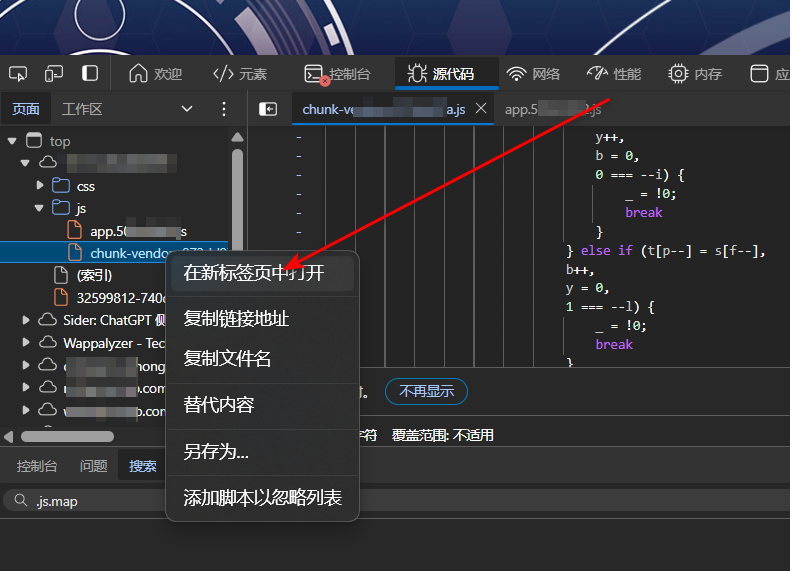
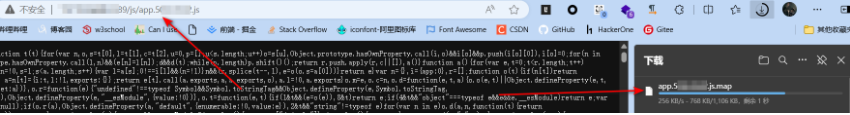
好的也就是这个.js.map文件,大家直接访问这个.js.map文件,就可以下载下来
这里有一个小技巧,就是直接右键这个js文件,然后访问之后拼接.map就好,有时候这个trunk路径会很多层,如./static/js/啥的


特征4
前端代码中存在webpackJsonp字段,如图:

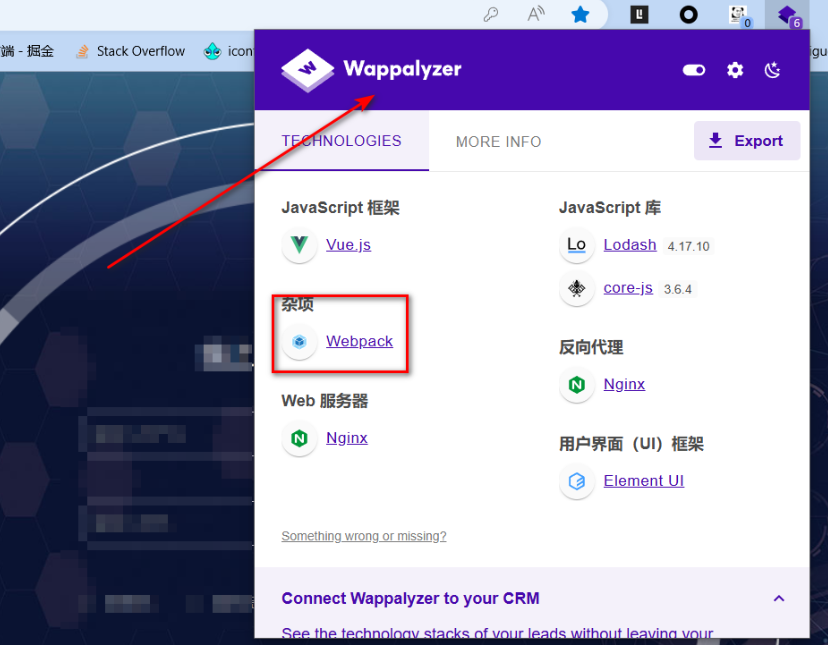
必备插件
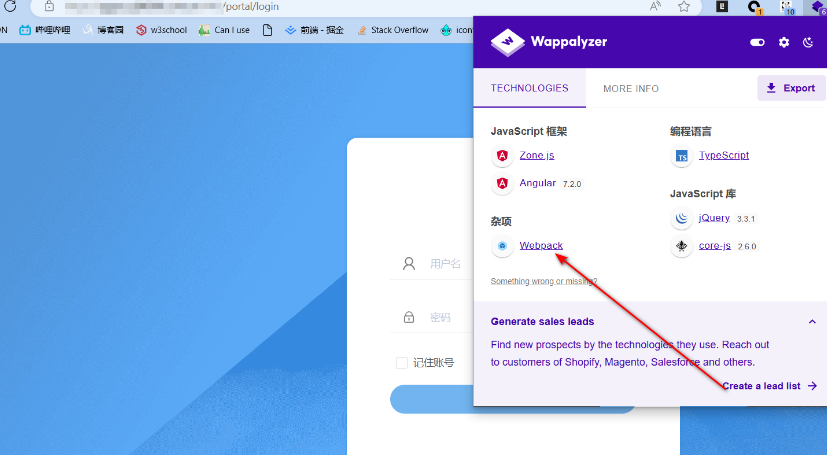
相信大家都已经有了这个插件,用来识别网站上使用技术,为了防止新手小白们不知道,再提一下

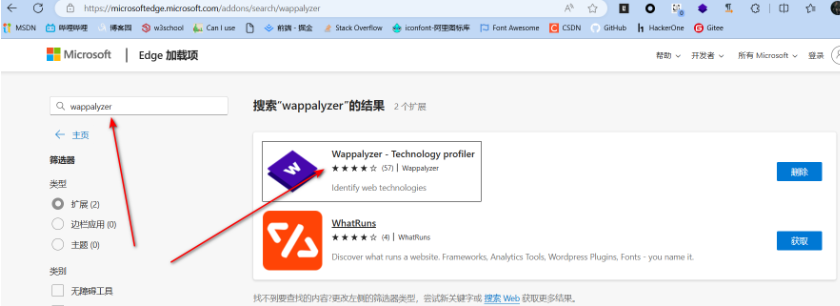
大家直接在edge浏览器添加拓展就可以啦

3 shuji(周氏)配置
3.1 安装nodejs环境
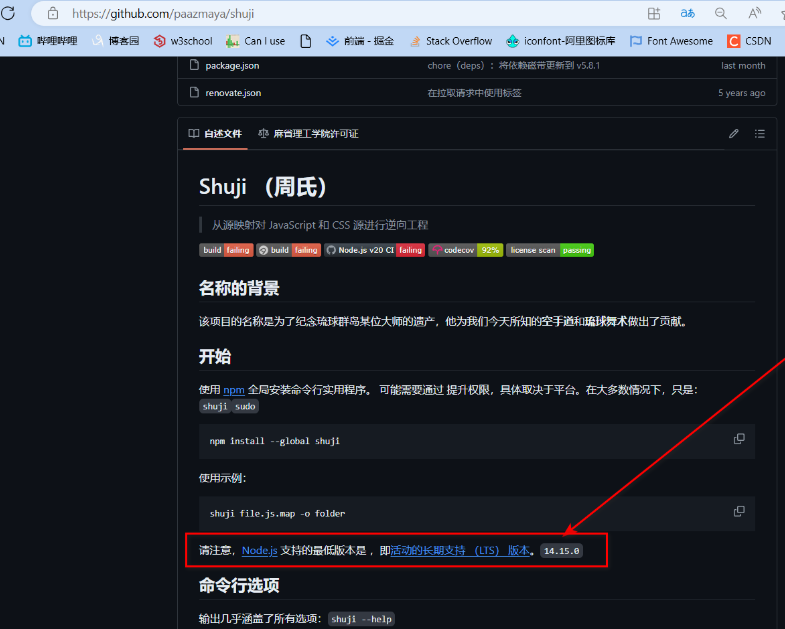
好了,到了最头疼的环境配置,大家要看一下自己的node.js版本,要高于14.15.0版本

没有nodejs的参考这篇文章进行安装,我版本不够卸载之后照着这个一步一步装的。
https://blog.csdn.net/WHF__/article/details/129362462
好啦默认大家都已经装好了,接下来就是纯我自己一步一步摸索的了,往下的操作真的是全网找不到。这里只给出我最后试错出来的方案。
3.2 安装shuji工具
根据提供链接装好nodejs,继续运行安装命令
-
npm install --global shuji
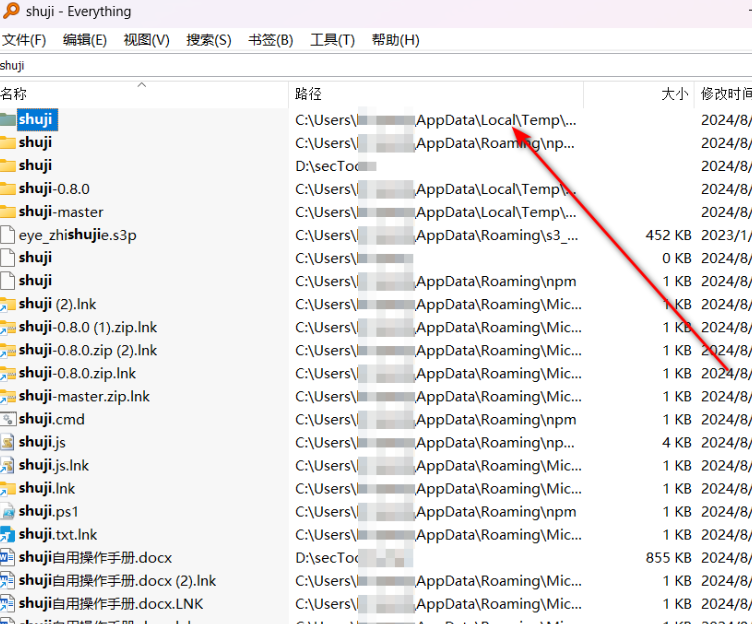
安装shuji之后,这里再给大家提供一个小工具,everything,能够全局搜索有没有这个东西。这里可以看到我的shuji安装在这个路径下面
-
C:\Users\大帅比\AppData\Roaming\npm\node_modules\shuji

3.3 .js.map文件存放位置
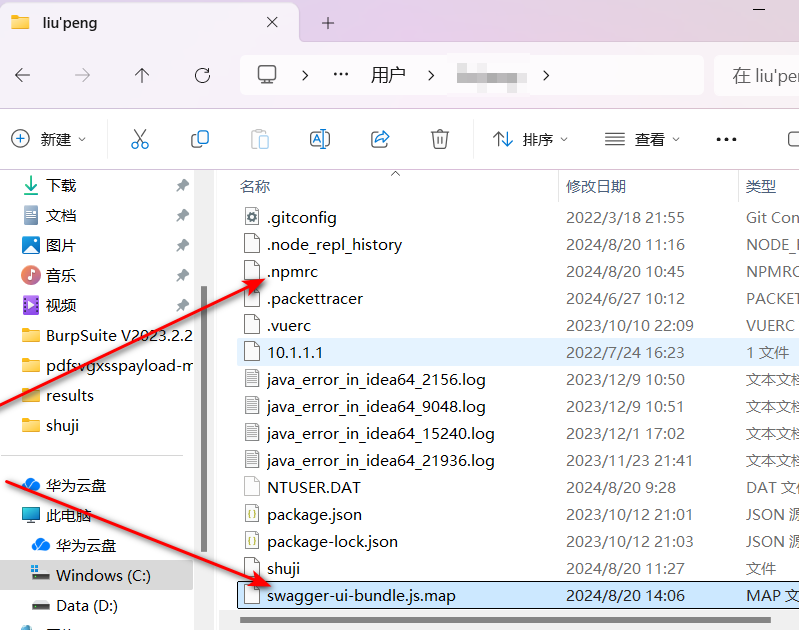
接下来,把获取到的.js.map文件放在这个目录下面:
我感觉应该是要和.npmrc同一目录下面,这里我的位置是
-
C:\Users\大帅比

这里大家可以把.js.map文件放在这里,然后再放到。。\Node_js\node_global文件下试试
别的路径我都试过了,文件路径指定绝对路径也不行,不知道是不是什么问题,但是后面存放的路径可以绝对路径任意指定位置。
3.4 运行shuji 反编译.js.map文件获取源码
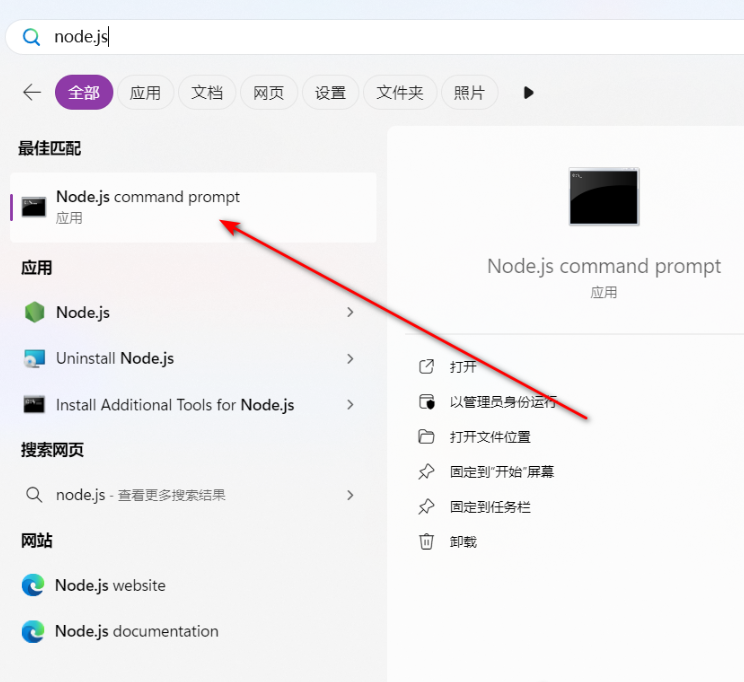
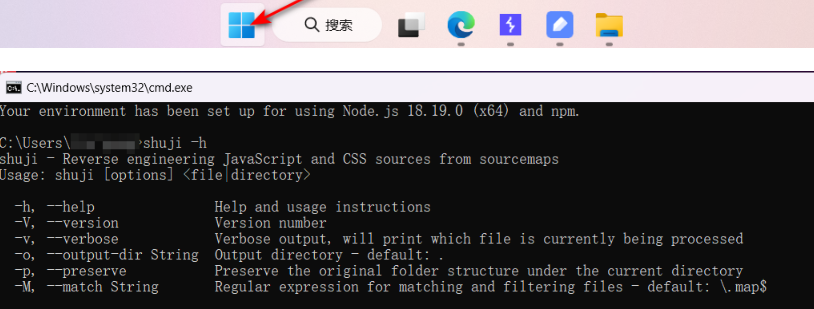
哎,要用这个node.js command prompt这个运行框,尝试了一上午cmd,稀里糊涂才实验出来用这个框,谁懂!


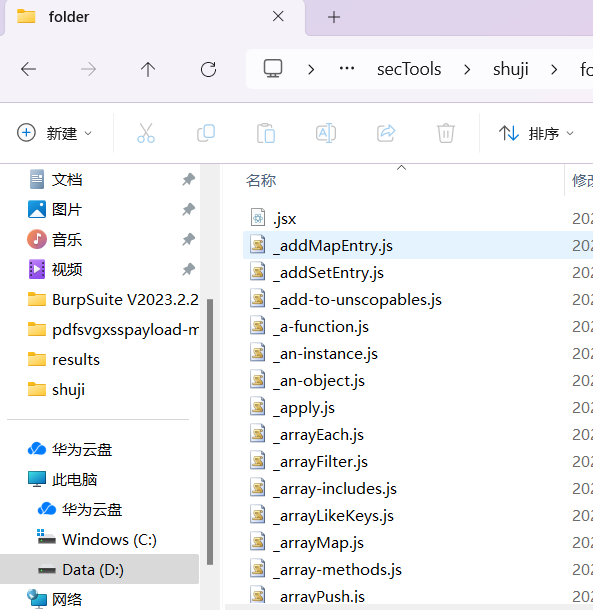
使用shuji反编译得到源码,源码为了方便查看,这里我存于D:\secTools\shuji\folder,下载的文件名为swagger-ui-bundle.js.map
-
所以我的命令: -
shuji swagger-ui-bundle.js.map -o D:\secTools\shuji\folder
还原的源码

3.5 代码审计
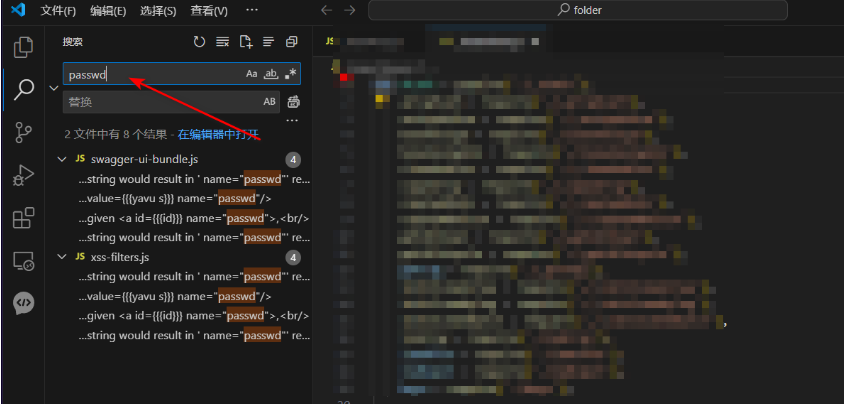
有了源码,就可以用代码审计工具,或者直接vscode打开进行代码审计啦,关键字检索全部js文件,可能泄露的各种信息如API、加密算法、管理员邮箱、内部功能等等。就算审不出来,在项目里面也可以提交。

4 实战记录
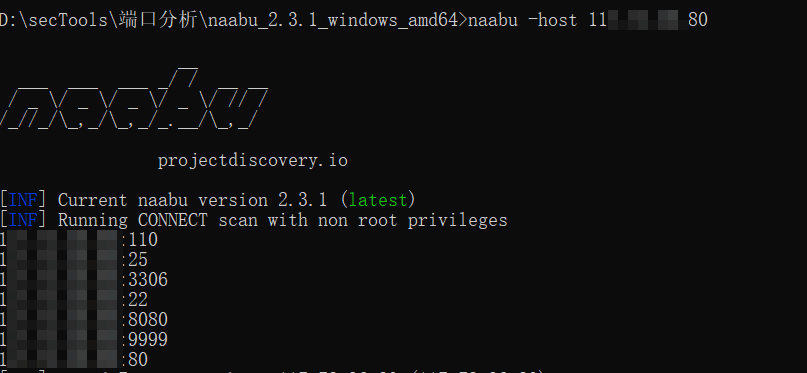
项目上给了ip,我用naabu开始跑端口
-
命令: -
naabu -host 127.0.0.1 -
这个一般只跑很多常用端口 -
想跑全就端口全指定,会很慢 -
naabu -host 127.0.0.1 -p 1-65535

一个个尝试访问然后找到了这么个webpack打包的站点,可以看到插件识别出来了是webpack站点,没识别出来swagger-ui,我会的就那么点,所以啥站都会瞎跑一边。

这里他找不到.js.map文件,开始我以为这个就这样了

测试测试,知道了还测个啥,这就想先跑个未授权端口试试,这里可以看到springboot框架没识别出来,没识别出来就不跑啦?

这里 怎么跑swaggerui未授权,springbootscan怎么用,请参考大佬Tobisec“针对Swagger接口泄露未授权的初探”一文,这里我不再赘述
链接:https://bbs.zkaq.cn/t/31799.html
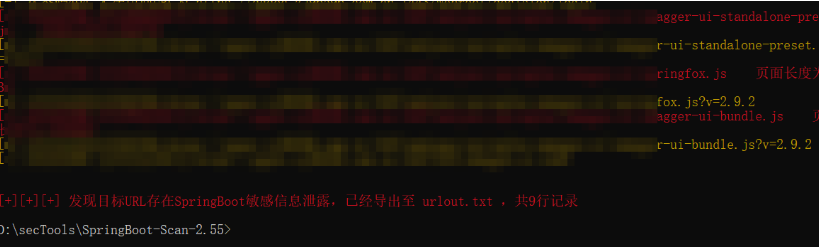
跑出来了未授权,当然要进去看看,访问之后发现诶这里还有.js.map

访问.js.map下载,然后用上述的shuji利用方法还原源码,最后一个站写了俩成果(装自己不那么菜),然后进行简单的代码审计,测其他接口未授权,关键字查信息泄露啥的。
无偿获取网络安全优质学习资料与干货教程

申明:本账号所分享内容仅用于网络安全技术讨论,切勿用于违法途径,所有渗透都需获取授权,违者后果自行承担,与本号及作者无关,请谨记守法。