对于构建电子邮件通信应用程序的开发人员来说,电子邮件渲染对于确保通过应用程序发送的电子邮件在不同的电子邮件客户端、设备和设置中正确且一致地显示至关重要。
为了有效地执行此任务,Aspose.Email for .NET提供了多种功能,用于格式化和自定义 HTML 格式的电子邮件内容。在本文中,我们将探讨如何使用 C# 代码示例以 HTML 格式呈现电子邮件内容,其中包括各种自定义选项,以便在各种电子邮件客户端或浏览器中正确显示。
Aspose.Email 是用于轻松的开发 email 功能的应用程序的一组控件,基于 ASP.NET 的Web应用、Web服务和Windows 应用。支持 Outlook PST, EML, MSG, and MHT 格式. 允许开发者直接与 SMTP, POP, FTP, 和 MS Exchange 服务器进行工作。支持邮件合并、行事历、定制邮件标题和内容、嵌入文件等,Aspose API支持流行文件格式处理,并允许将各类文档导出或转换为固定布局文件格式和最常用的图像/多媒体格式。
Aspose.Email 最新下载
使用 C# API 以 HTML 格式呈现电子邮件
我们将使用 API 将 .eml 或 .msg 消息渲染为 HTML 格式,它是综合库的一部分,为开发人员提供了在 .NET 应用程序中创建、操作和渲染电子邮件消息的强大工具。Aspose.Email for .NET使开发人员能够在其 C# 应用程序中高效处理各种与电子邮件相关的任务,使其成为满足电子邮件处理需求的宝贵资源。
基本电子邮件渲染
让我们从使用 C# 以 HTML 格式呈现电子邮件的基本示例开始。此代码片段演示了如何从文件加载电子邮件消息、指定 HTML 格式选项以及以 HTML 格式保存消息。
- 创建HtmlSaveOptions实例来指定格式首选项。HtmlFormatOptions.WriteHeader确保标题包含在输出 HTML 文件中。
- 使用MailMessage.Load从文件加载电子邮件消息。
- 最后,使用Save方法以 HTML 格式保存消息。
var options = new HtmlSaveOptions
{
HtmlFormatOptions = HtmlFormatOptions.WriteHeader
};
var msg = MailMessage.Load(fileName);
msg.Save(outFileName, options);
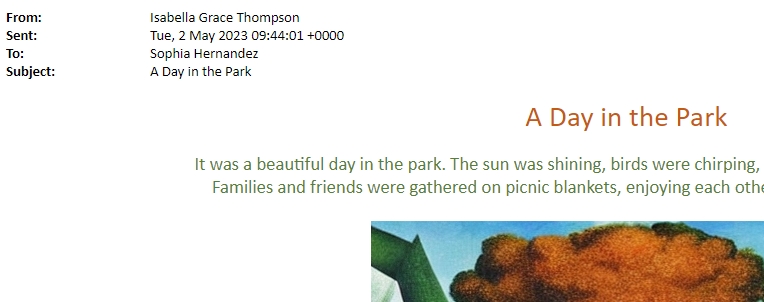
因此,消息 HTML 内容将如下所示:

自定义标题显示
接下来,让我们探索如何自定义电子邮件标题的显示。以下代码示例演示了如何在以 HTML 格式呈现电子邮件之前删除特定标题(例如主题)。
var options = new HtmlSaveOptions
{
HtmlFormatOptions = HtmlFormatOptions.WriteHeader
};
options.RenderingHeaders.Remove("Subject");
var msg = MailMessage.Load(fileName);
msg.Save(outFileName, options);
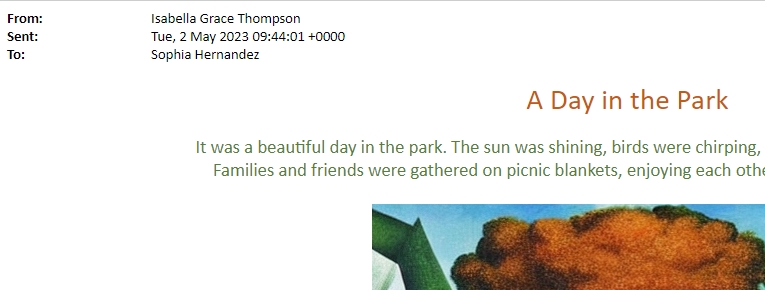
在这里,我们修改HtmlSaveOptions的RenderingHeaders集合以从呈现的 HTML 输出中排除主题标题。

格式化日期和时间
时间戳通常需要格式化以确保清晰度和一致性。以下代码示例演示了如何在以 HTML 格式呈现电子邮件之前自定义日期和时间格式。
var options = new HtmlSaveOptions
{
HtmlFormatOptions = HtmlFormatOptions.WriteHeader,
FormatTemplates =
{
[MhtTemplateName.DateTime] = "ddd, d MMM yyyy hh:mm"
}
};
var msg = MailMessage.Load(fileName);
msg.Save(outFileName, options);
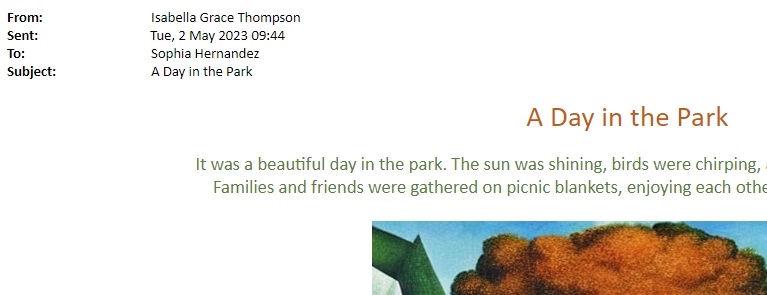
通过使用FormatTemplates属性指定自定义日期和时间格式,我们确保以用户友好的方式呈现时间戳。

本地化和翻译
本地化对于确保全球受众都能理解电子邮件字段名称至关重要。此示例演示了如何通过将标准术语替换为翻译的等效术语来本地化电子邮件标头名称。
var options = new HtmlSaveOptions
{
HtmlFormatOptions = HtmlFormatOptions.WriteHeader
};
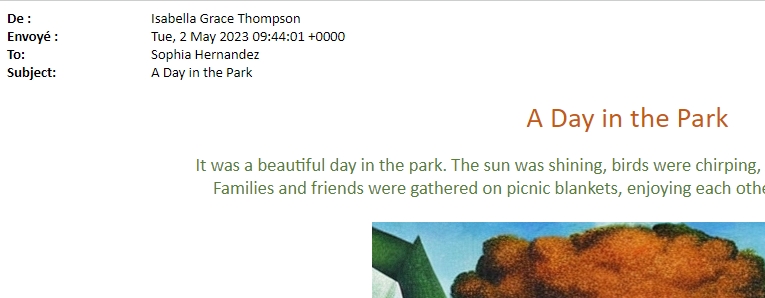
options.FormatTemplates[MhtTemplateName.From] = options.FormatTemplates[MhtTemplateName.From].Replace("From:", "De :");
options.FormatTemplates[MhtTemplateName.Sent] = options.FormatTemplates[MhtTemplateName.Sent].Replace("Sent:", "Envoyé :");
var msg = MailMessage.Load(fileName);
msg.Save(outFileName, options);
在这里,我们用法语标签替换英文标题标签,以满足法语观众的需求。

邮件内容样式
样式在增强电子邮件内容的视觉吸引力方面起着至关重要的作用。下面的代码示例演示了如何在以 HTML 格式呈现电子邮件内容之前将自定义 CSS 样式应用于电子邮件内容。
var options = new HtmlSaveOptions
{
HtmlFormatOptions = HtmlFormatOptions.WriteHeader
};
int index = options.CssStyles.IndexOf("</style>");
options.CssStyles = options.CssStyles.Insert(index, @"
.headerLineTitle
{
font-family:""Calibri"";
font-size:18.0pt;
}");
var msg = MailMessage.Load(fileName);
msg.Save(outFileName, options);
通过在 HTML 输出中插入自定义 CSS 规则,我们可以增强电子邮件信息的美感和品牌效应。

高级格式化技术
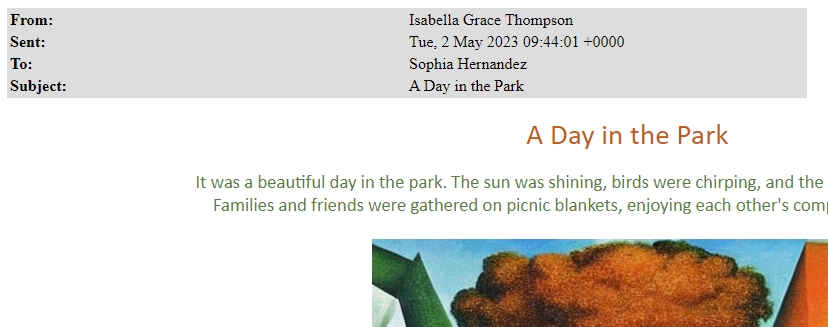
最后,让我们探索电子邮件渲染的高级格式化技术。代码示例演示了如何定义自定义表格布局以显示 HTML 格式的电子邮件标题。
var options = new HtmlSaveOptions
{
HtmlFormatOptions = HtmlFormatOptions.WriteHeader,
BeforeHeadersFormat = "<table style=\"width: 800px; background-color: #dddddd\">",
DefaultHeaderFormat = "<tr><td style=\"vertical-align: top; width:150px\"><b>{0}:</b></td><td style=\"vertical-align: top; width:150px\">{{0}}</td></tr>",
AfterHeadersFormat = "</table>"
};
var msg = MailMessage.Load(fileName);
msg.Save(outFileName, options);
通过为标题部分定义自定义 HTML 标记(包括表格布局),我们可以创建视觉上引人注目的电子邮件模板。

结论
在本教程中,我们探索了如何使用 Aspose.Email for .NET 以 HTML 格式呈现电子邮件内容。此工具可确保电子邮件在各种客户端和设备上正确显示,这对于构建电子邮件通信应用程序的开发人员来说是一项至关重要的任务。我们从基本的电子邮件呈现开始,演示如何以 HTML 格式加载和保存电子邮件。然后,我们自定义了标题,例如删除主题行,并格式化了时间戳以确保清晰度和一致性。
课程涵盖了本地化和翻译,展示了如何用本地化版本替换标准电子邮件字段名称,以满足全球受众的需求。课程还应用了自定义 CSS 样式来增强电子邮件的视觉吸引力,确保它们既实用又美观。最后,我们研究了高级格式化技术,包括为电子邮件标题定义自定义 HTML 布局以创建视觉上引人注目的模板。这些技术使开发人员能够使用 Aspose.Email for .NET 制作高度定制和专业的电子邮件内容。
使用 Aspose.Email for .NET,开发人员可以有效地管理各种电子邮件处理需求,确保他们的应用程序为用户提供无缝、精致的电子邮件体验。












![AV1 Bitstream Decoding Process Specification--[2]:符号和缩写术语](https://i-blog.csdnimg.cn/direct/a05f29fc8a9f40f7bc7e5fdda5b20576.png)