IDEA 修改 ${USER} 配置
news2025/1/16 15:39:27
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2132893.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Version ‘18.19.0‘ not found - try `nvm ls-remote` to browse available versions.
nvm安装指定版本不好使了 使用 nvm install 18.19.0 一直报错
Version 18.19.0 not found - try nvm ls-remote to browse available versions.然而使用 nvm ls-remote 只看到 iojs-v1.0.0iojs-v1.0.1iojs-v1.0.2iojs-v1.0.3iojs-v1.0.4iojs-v1.1.0iojs-v1.2.0iojs-v1.3.0iojs…
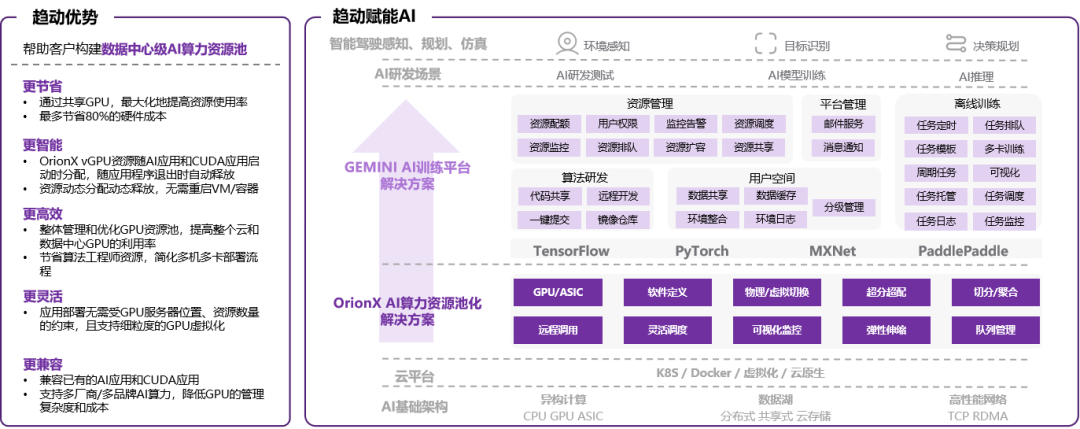
GPU池化为实现Robotaxi按下快进键
日前,甲子光年智库推出《2022中国Robotaxi行业研究报告:探寻规模化商业落地之路》。Robotaxi(无人驾驶出租车)是自动驾驶技术发展应用的终极目标之一,新基建下的智慧共享出行将链接贯穿未来数智化生活全场景。 该报告从…
html限制仅有一个音/视频可播放
html限制仅有一个音/视频可播放 /** 多个音频仅能播放一个 */
function audiosPlay() {const audios document.getElementsByTagName(audio);const videos document.getElementsByTagName(video);function pauseAll() {var self this;[].forEach.call(audios, function (i) …
MySQL之对数据库和表的操作
目录
一、创建数据库
二、字符集和校验规则
1、查看系统默认字符集
2、查看系统默认的校验规则
3、查看数据库支持的字符集
4、查看数据库支持的字符集校验规则
5、校验规则对数据库的影响
三、操作数据库
1、查看数据库
2、查看创建语句
编辑 3、修改数据库
4、…
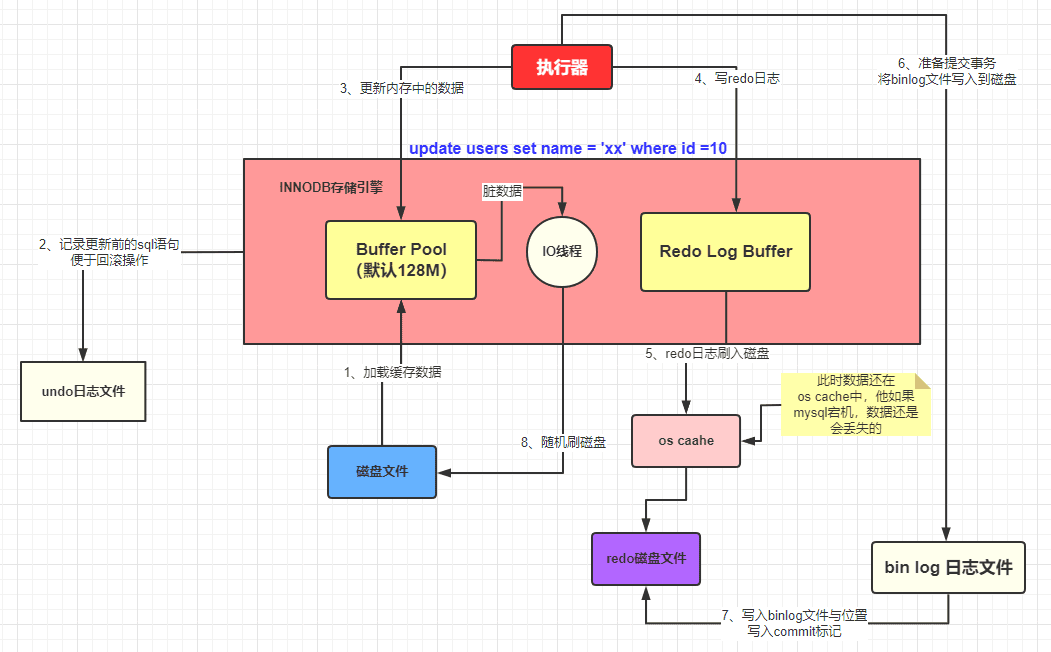
从键入网址到显示页面全流程(超详细版)
网络
👨🏫 小林coding 键入网址到网页显示,期间发生了什么 HTTP【端口:80】 解析URL 协议Web服务器地址目录 文件名 生成请求报文 请求行 请求方法(get、post …)请求路径协议的版本(HTTP/1…
品读 Java 经典巨著《Effective Java》90条编程法则,第4条:通过私有构造器强化不可实例化的能力
文章目录 【前言】欢迎订阅【品读《Effective Java》】系列专栏java.lang.Math 类的设计经验总结 【前言】欢迎订阅【品读《Effective Java》】系列专栏
《Effective Java》是 Java 开发领域的经典著作,作者 Joshua Bloch 以丰富的经验和深入的知识,全面…
主数据管理系统:KPaaS 集成平台助力企业数据治理
在数字化转型的浪潮中,企业面临着日益复杂的信息技术环境。多系统并存、数据分散的现象普遍存在,这对企业的数据管理和业务协同提出了严峻挑战。主数据管理(Master Data Management, MDM)作为确保企业核心业务数据准确、一致、完整…
Vite - public目录的图片也会被处理?(public目录的特点)
目录 1,问题描述2,解决3,问题分析3.1,public 目录特点3.2,原因 1,问题描述
复现步骤:
项目为 vite5.0.8 创建的 Vue3 TS 项目。
将图片(10kb)放到了 public 目录下&a…
设计表时的三大范式(MySQL)
设计表时的三大范式 什么是范式第一范式第二范式不满足第二范式的缺点数据冗余插入异常更新异常删除异常 第三范式 什么是范式
在表的设计中,范式是一种设计规范,用于更好的组织和管理数据。
设计数据表时的范式有第一范式1NF、第二范式2NF、第三范式3…
linux-L8.linux更改文件的拥有者
L8.更改文件的拥有者
Chown root 123.txt
xxx_你的用户名_xxxlinux 查看文件的所有者 在Linux中,可以使用ls命令的-l选项来查看文件的详细信息,包括文件的所有者。如下:
ls -l
【828华为云征文|轻松搭建蝌蚪聊天室:华为云Flexus X实例实战教程】
文章目录 华为云Flexus X实例概述部署【蝌蚪聊天室】项目准备工作具体操作指南服务器相关环境确认用git拉取项目安装相关依赖运行项目查看效果 总结 华为云Flexus X实例概述
华为云Flexus云服务是一款专为中小企业和开发者设计的高级云产品,提供即开即用的体验&…
动手学习RAG: moka-ai/m3e 模型微调deepspeed与对比学习
动手学习RAG: 向量模型动手学习RAG:迟交互模型colbert微调实践 bge-m3
1. 环境准备
pip install open-retrievals2. 使用M3E模型
from retrievals import AutoModelForEmbeddingembedder AutoModelForEmbedding.from_pretrained(moka-ai/m3e-base, pooling_meth…
【Windows】获取进程缓解策略设置情况
目录
一、前言
二、主要概念
三、实现步骤
四、总结 原文出处链接:[https://blog.csdn.net/qq_59075481/article/details/142234952]
一、前言
在现代操作系统中,进程缓解策略(Process Mitigation Policy)提供了一种防御机制…
谷歌创始人谢尔盖·布林回归一线:承认错失先机,每天都在写代码
在科技界,有些名字永远闪耀着创新的光芒,谢尔盖布林就是其中之一。作为谷歌的联合创始人,布林在经历了一段时间的隐退后,宣布重返一线,投身于人工智能(AI)技术的研发。本周,在洛杉矶…
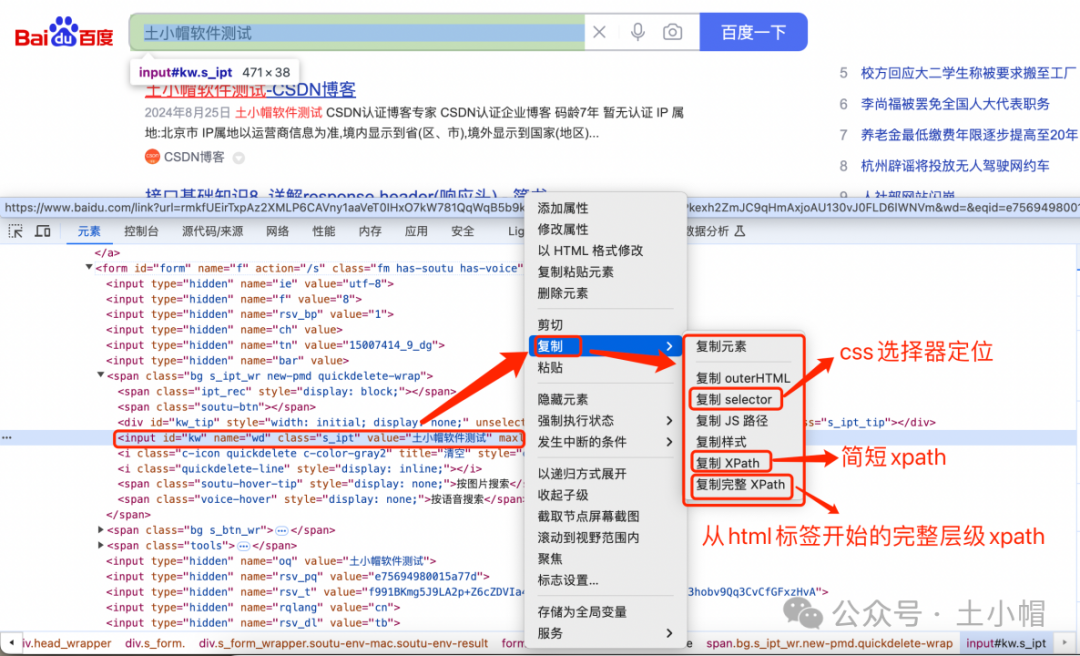
F12抓包10:UI自动化 - Elements(元素)定位页面元素
课程大纲 1、前端基础
1.1 元素 元素是构成HTML文档的基本组成部分之一,定义了文档的结构和内容,比如段落、标题、链接等。 元素大致分为3种:基本结构、自闭合元素(self-closing element)、嵌套元素。 1、基本结构&…
Docker 常用命令(未完待续...)
Docker 常用命令(未完待续...) 命令的完整名称和别名帮助登录和搜索命令 (Login and Search Commands)其他管理命令 (Other Management Commands)镜像命令 (Image Commands)容器命令 (Container Commands)docker run 从镜像创建并运行一个新的容器docker…
Midjourney中秋特典-12张图附魔咒
第一张 魔咒
A Mid-Autumn Festival poster, a round bright moon, a Chinese-style pavilion with a scene of a reunion from Dream of the Red Chamber, a new Chinese style --ar 3:4 --v 6.1第二张 魔咒
The bright full moon hung in the night sky,clear in outline a…
【疑难杂症2024-005】docker-compose中设置容器的ip为固定ip后,服务无法启动
本文由Markdown语法编辑器编辑完成。
1.背景:
我们的产品是通过docker image的方式发布,并且编排在docker-compose.yml中发布。在同一个docker-compose.yml中的服务,相互之间,可以通过对方的服务名和端口,来直接访问…
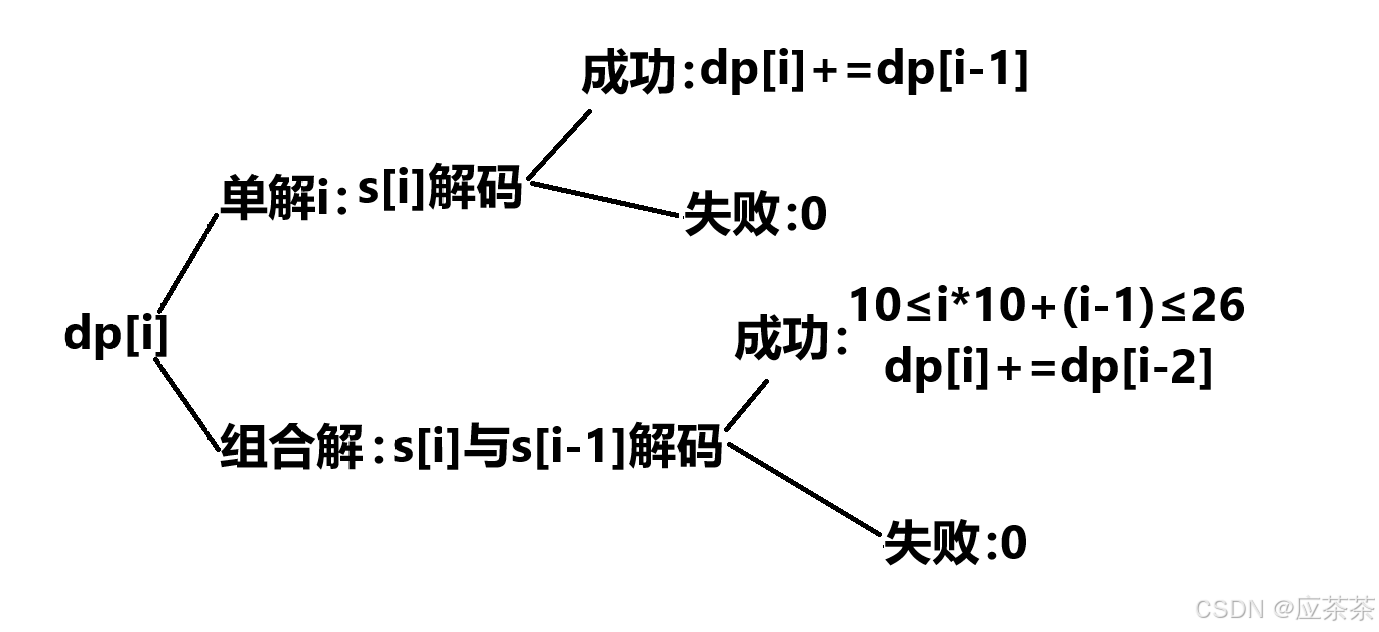
动态规划算法---04.斐波那契数列模型_解码方法_C++
题目链接:91. 解码方法 - 力扣(LeetCode)https://leetcode.cn/problems/decode-ways/description/
一、题目解析
题目: 题目大意:从题目中我们可以知道,解码就是在字符串s中由‘1’到‘26’的字符可以转化…
echarts饼图让部分数据显示在图外,部分显示在图内
echarts饼图让部分数据显示在图外,部分显示在图内
var dataList [{ value: 10, name: 商户 },{ value: 20, name: 充电桩 },{ value: 30, name: 业主 }
]
option {series: [{type: pie,radius: 70%,data: dataList,labelLine: {show: true,position: outside,len…