1.引言
在现代网页开发中,数据存储需求日益增多和复杂,传统的客户端存储技术如localStorage和sessionStorage已难以满足大型数据的存储和管理需求。为了解决这一问题,HTML5 引入了 IndexedDB,在本篇《浏览器百科:网页存储篇-IndexedDB介绍(十)》中,我们将详细介绍 IndexedDB 的基本概念、使用方法及其在实际开发中的应用场景,帮助您全面掌握这一强大的数据存储技术,为您的网页应用提供更可靠和高效的数据管理解决方案。
2.什么是IndexedDB
IndexedDB 是一种基于键值对存储的大型数据库,允许开发者在用户的浏览器中存储和检索大量数据。与其他存储方式(如 LocalStorage 和 SessionStorage)不同,IndexedDB 设计用于存储结构化数据,并支持事务、索引、查询等高级功能,类似于传统的关系型数据库。

3.IndexedDB的特点
- 大量数据存储:IndexedDB 可以存储大量数据,远超过 LocalStorage 的 5MB 限制,并允许在没有网络连接时进行读写操作,因此IndexedDB 是离线应用程序的理想选择。
- 异步 API:IndexedDB 使用异步 API,有助于避免阻塞主线程,提高应用程序的性能和响应速度。
- 事务支持:IndexedDB 支持事务处理,保证了数据操作的原子性和一致性,避免数据不一致的情况。
- 复杂查询能力:IndexedDB 支持使用索引和游标进行复杂查询,能够高效地检索和操作数据。
- 结构化存储:IndexedDB 允许存储结构化数据,包括对象和文件,使数据管理更加灵活和方便。
4. IndexedDB中的基本概念
4.1 数据库和对象存储
IndexedDB 中的数据存储在数据库中,每个数据库可以包含多个对象存储。对象存储类似于关系数据库中的表,用于存储特定类型的数据记录。每个对象存储中的数据记录都具有唯一的键(key),通过键可以快速查找对应的数据。
在IndexedDB中,可以通过以下步骤来创建或打开一个数据库:
const openDB = () => {
return new Promise<void>((resolve, reject) => {
// 打开名为 'MyDatabase' 且版本号为 1 的数据库
const request = indexedDB.open('MyDatabase', 1)
// 当数据库版本升级或首次创建数据库时触发
request.onupgradeneeded = (event: IDBVersionChangeEvent) => {
db = (event.target as IDBOpenDBRequest).result
}
// 当数据库成功打开时触发
request.onsuccess = (event: Event) => {
db = (event.target as IDBOpenDBRequest).result
resolve()
}
// 当数据库打开失败时触发
request.onerror = (event: Event) => {
console.error('Database error:', (event.target as IDBOpenDBRequest).error)
reject((event.target as IDBOpenDBRequest).error)
}
}
}4.2 键值对存储模型
键(key)是 IndexedDB 中用于标识数据记录的唯一标识符。键可以是一个数值、字符串、日期或者二进制数据。对应值(Value)是一个字符串,指向对象中的某个属性,用于自动生成键。
- 在IndexedDB中,可以通过以下步骤来向对象存储空间添加数据:
const addItem = async () => {
if (id.value !== null && name.value) {
// 创建一个读写事务
const transaction = db.transaction('MyObjectStore', 'readwrite')
// 获取对象存储
const objectStore = transaction.objectStore('MyObjectStore')
// 定义要添加的对象
const item = { id: id.value, name: name.value }
// 将对象添加到对象存储中
const request = objectStore.add(item)
request.onsuccess = () => {
alert('Item added successfully')
// 添加成功后获取所有对象并更新显示
getAllItems()
}
request.onerror = (event: Event) => {
console.error('Add item error:', (event.target as IDBRequest).error)
}
}
}
- 要删除对象存储空间,可以使用delete()方法:
const deleteItem = (id: number) => {
const transaction = db.transaction('MyObjectStore', 'readwrite')
const objectStore = transaction.objectStore('MyObjectStore')
const request = objectStore.delete(id)
request.onsuccess = () => {
alert('Item deleted successfully')
getAllItems()
}
request.onerror = (event: Event) => {
console.error('Delete item error:', (event.target as IDBRequest).error)
}
}
- 要更新对象,可以使用put方法:
const updateItem = (id: number, newName: string) => {
const transaction = db.transaction('MyObjectStore', 'readwrite')
const objectStore = transaction.objectStore('MyObjectStore')
const request = objectStore.get(id)
request.onsuccess = (event: Event) => {
const item = (event.target as IDBRequest).result
if (item) {
item.name = newName
const updateRequest = objectStore.put(item)
updateRequest.onsuccess = () => {
alert('Item updated successfully')
getAllItems()
}
updateRequest.onerror = (event: Event) => {
console.error('Update item error:', (event.target as IDBRequest).error)
}
} else {
alert('Item not found')
}
}
request.onerror = (event: Event) => {
console.error('Get item for update error:', (event.target as IDBRequest).error)
}
}
4.3 事务和作用域
事务是 IndexedDB 中的数据操作单位,用于确保数据操作的原子性和一致性。事务具有作用域,指定了哪些对象存储可以在事务中访问。事务可以是只读的或读写的。在事务完成之前,所有的数据操作都在一个隔离的环境中进行,确保数据的一致性。
4.4 索引和游标
索引是 IndexedDB 提供的快速查找机制,用于加速数据查询。索引基于对象存储中的一个或多个属性构建,可以显著提高查询效率。游标则是一种遍历数据记录的机制,允许开发者逐条访问数据记录,适用于需要处理大量数据的场景。
在 IndexedDB 中查询对象可以使用多种方法,具体取决于查询的需求和复杂性。
- get方法用于根据键查询单个对象:
const getItem = (id: number) => {
const transaction = db.transaction('MyObjectStore', 'readonly')
const objectStore = transaction.objectStore('MyObjectStore')
const request = objectStore.get(id)
request.onsuccess = (event: Event) => {
const item = (event.target as IDBRequest).result
if (item) {
console.log('Item found:', item)
// 这里可以添加处理找到的对象的逻辑,例如更新状态或显示在UI中
} else {
console.log('Item not found')
}
}
request.onerror = (event: Event) => {
console.error('Get item error:', (event.target as IDBRequest).error)
}
}
- getAll方法用于获取对象存储中的所有对象:
const getAllItems = () => {
const transaction = db.transaction('MyObjectStore', 'readonly')
const objectStore = transaction.objectStore('MyObjectStore')
const request = objectStore.getAll()
request.onsuccess = (event: Event) => {
items.value = (event.target as IDBRequest).result
}
request.onerror = (event: Event) => {
console.error('Get all items error:', (event.target as IDBRequest).error)
}
}5. 总结
通过对 IndexedDB 的详细介绍,我们了解了其作为现代网页存储解决方案的强大特性和应用方法。IndexedDB 提供了大规模数据存储、异步API、事务支持、复杂查询能力和结构化存储等多种优势,能够满足现代Web应用程序复杂的数据管理需求。在本篇文章中,我们涵盖了 IndexedDB 的基本概念、特点以及实际应用中的一些代码示例,包括如何创建和打开数据库、添加、删除、更新和查询数据等操作。希望这些内容能帮助您更好地理解和应用 IndexedDB。
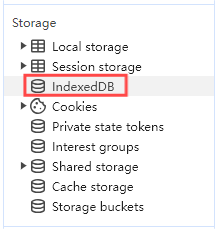
为了更好地管理和调试 IndexedDB,Chrome 浏览器提供了一个强大的开发者工具,其中包含了IndexedDB窗格。在下一篇《浏览器百科:网页存储篇-如何在Chrome中打开IndexedDB窗格(十一)》中,我们将详细介绍如何在 Chrome 中打开并使用 IndexedDB 窗格,以便开发者能更直观地查看和操作存储的数据,进一步提升开发效率和应用性能。敬请期待!


















![[基于 Vue CLI 5 + Vue 3 + Ant Design Vue 4 搭建项目] 09 集成 Ant Design Vue](https://i-blog.csdnimg.cn/direct/87fe46c475f14d7c82dc10ffe2e8166b.png#pic_center)
