本课意义:
1.如何从表现中的JS提取价值信息
2.如何从地址中FUZZ提取未知的JS文件
3.如何从JS开放框架WebPack进行测试
一、JS 前端架构-识别&分析
在JS中寻找更多的URL地址,在JS代码逻辑(加密算法、APIKey配置、验证逻辑)中进行后期安全测试
前提:Web 应用可以采用后端或前端语言开发
后端语言:PHP、JAVA、Python、.NET 浏览器看不到真实的源代码
前端语言:JavaScript(JS)和JS框架 浏览器能看到真实的源码
例子:
zblog:核心功能采用PHP语言去传输接收
vue.js:核心功能采用框架语法(JS)传输接收
个人信息泄露:低危漏洞
使用URLFinder扫到的目录如果和页面不同,就是个漏洞
二、JS 前端架构-开发框架分析
1.JS安全问题
源码泄漏
未授权访问=JS里面分析更多的URL访问确定接口路径
敏感key泄漏=JS文件中可能配置了接口信息(云应用,短信,邮件,数据库等)
API接口安全=(代码中加密提交参数传递,更多的URL路径)
2.流行的Js框架有那些?
Vue NodeJS jQuery Angular等
3.如何判定JS开发应用?
插件wappalyzer
源程序代码简短
引入多个js文件
一般有/static/js/app.js等顺序的js文件
一般cookie中有connect.sid
4.如何获取更多的JS文件?
手工模式:分析时间长,但是精准
半自动模式:居中
全自动模式:分析时间短,精准度低
5.快速获取价值信息——JS代码中常见的重要标签和函数
src= ——链接地址
path= ——路径
method:"get" ——请求方法
http.get("
method:"post"
http.post("
$.ajax
http://service.httppos
http://service.httpget
以上搜索都是为了寻找链接地址和路径,目的就是为了得到URL上的其他访问,就可以尝试去访问这些地址来看是什么东西,有没有对渗透是有帮助的
三、JS 前端架构-打包器分析
1.前端架构-手工搜索分析
浏览器全局搜索分析
2.前端架构-半自动Burp分析
自带功能:Target->sitemap->Engagement tools->Find scripts
官方插件:JS Link Finder & JS Miner
第三方插件:HaE & Unexpected_information
插件加载器:jython-standalone-2.7.2
1.Unexpected_information:
https://github.com/ScriptKid-Beta/Unexpected_information
用来标记请求包中的一些敏感信息、JS接口和一些特殊字段,
防止我们疏忽了一些数据包,使用它可能会有意外的收获信息。
2.HaE:
https://github.com/gh0stkey/HaE
https://raw.githubusercontent.com/gh0stkey/HaE/gh-pages/Config.yml
基于BurpSuite插件JavaAPI开发的请求高亮标记与信息提取的辅助型插件。该插件可以通过自定义正则的方式匹配响应报文或请求报文,可以自行决定符合该自定义正则匹配的相应请求是否需要高亮标记、信息提取。
3.前端架构-自动化项目分析
1.URLFinder
从表现中JS中提取URL或者敏感数据
https://github.com/pingc0y/URLFinder
一款用于快速提取检测页面中JS与URL的工具。
功能类似于JSFinder,但JSFinder好久没更新了。
2.JSINFO-SCAN
从表现中JS中提取URL或者敏感数据
https://github.com/p1g3/JSINFO-SCAN
递归爬取域名(netloc/domain),以及递归从JS中获取信息的工具
3.FindSomething
从表现中JS中提取URL或者敏感数据
https://github.com/momosecurity/FindSomething
该工具是用于快速在网页的html源码或js代码中提取一些有趣的信息的浏览器插件,
包括请求的资源、接口的url,请求的ip和域名,泄漏的证件号、手机号、邮箱等信息。
4.Packer-Fuzzer
针对JS框架开发打包器Webpack检测
https://github.com/rtcatc/Packer-Fuzzer
一款针对Webpack等前端打包工具所构造的网站进行快速、高效安全检测的扫描工具,只能检测webpack
四、JS 前端架构-提取&FUZZ
ffuf-FUZZ
爆破找到更多的js文件分析更多的信息
https://github.com/ffuf/ffuf
https://wordlists.assetnote.io——字典列表
功能强大的模糊化工具,用它来FUZZ模糊化js文件。
五、环境复现
1.JS 前端架构-手工搜索分析
1.打开一个网站并开启开发者模式查看数据包,或者可以首先使用Wappalyzer插件查看后台应用框架类型


2.看加载的JS的文件名,可以使用筛选功能

3.查看文件名为menu、admin、md5、login的这种需要重点关注,可能在这些地方就会泄露源代码

4.搜索文件名Ctrl+Shift+F进行全局搜索,根据上文提到的重要标签挨个进行搜索查看

2.JS 前端架构-半自动 Burp 分析
1.HaE
1.开启代理抓取数据包之后,点击目标
修改配置文件

配置完成之后数据包都会自动上色,上色规则与配置一致

使用Burp抓到JS文件之后,使用工具去把一些关键的点进行上色,让自己更便捷的寻找数据;自动进行筛选,哪些文件中包含哪些关键字会触发什么样的安全问题

根据触发规则去对应的数据包内进行对应的关键字搜索

3.JS 前端架构-自动化项目分析
1.FindSomething
1.在浏览器中安装插件并置顶

2.自动判断JS文件中涉及的域名、个人信息、密码、路径

2.URLFinder
1.直接使用CMD打开

2.输入URL和命令进行扫描

3.fuzz
1.下载软件和字典

2.输入命令后对网站进行字典爆破获取更多的JS文件信息

3.将存在的JS文件保存到列表中,然后再使用fuzz工具自动化分析存在的路径
4.packer-fuzzer
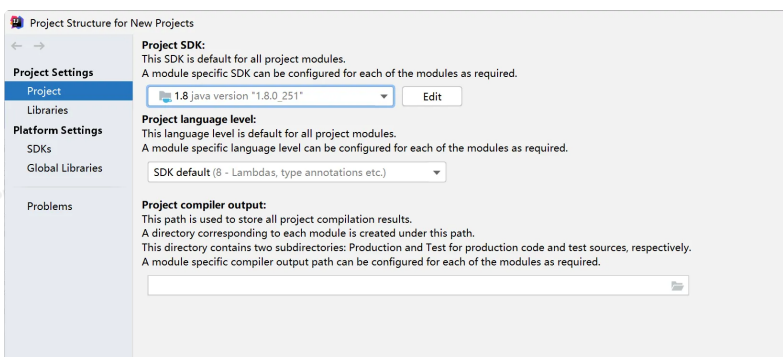
1.安装环境
pip3 install -r requirements.txt
pip uninstall python-docx //卸载高版本
pip install python-docx==0.8.11 //安装指定版本
2.搜索到目标网页之后会在浏览器插件Wappalyzer中的杂项显示Webpack即为检测成功

3.运行程序进行扫描

4.查看扫描结果