在Vue中,我们可以通过vue-router路由管理页面之间的关系。
Vue Router是Vue.js的官方路由,它与Vue.js核心深度集成,让用Vue.js构建单页应用变得轻而易举。
🌲 在Vue中引入路由
- 安装路由
npm install --save vue-router
- 建立三个vue组件
<template>
<h1>关于我们</h1>
</template>
<script setup>
</script><template>
<h1>管理系统主页</h1>
</template><template>
<h1>展示消息</h1>
</template>- 配置独立的路由文件
在src中新建一个文件夹router,在其中新建一个index.js
import {createRouter,createWebHistory} from 'vue-router'
const routes = [
{
path:'/',
name:'home',
component:()=> import('../components/HomeView.vue')
},{
path:'/about',
name:'about',
component:()=> import('../components/AboutDemo.vue')
},{
path:'/show',
name:'show',
component:()=> import('../components/ShowDemo.vue')
}
]
const router=createRouter({
history:createWebHistory() // 去掉请求后面的#
,routes
})
export default router;- 在main.js中挂载路由
import axios from 'axios'
import { createApp } from 'vue'
import App from './App.vue'
// 挂载目录
import router from './router'
const app = createApp(App)
app.config.globalProperties.$axios = axios
app.use(router)
app.mount('#app')- 指定路由入口和路由跳转
<script setup>
</script>
<template>
<!-- <AxiosDemo></AxiosDemo> -->
<!-- <RequestAxiosDemo></RequestAxiosDemo> -->
<div>
<nav>
<!--指定路由显示入口和跳转路径 -->
<RouterLink to="/">Home</RouterLink> |
<RouterLink to="/about">About</RouterLink> |
<RouterLink to="/show">Show</RouterLink>
</nav>
</div>
<div>
<!--路由入口 -->
<RouterView></RouterView>
<!-- <router-view></router-view> -->
</div>
</template>
- 配置好后,可以使用<router-view> 或者<RouterView>指定路由入口
- 可以使用<router-link> 或者<RouterLink> 指定路由跳转
🌲 路由传参
页面跳转过程中,是可以携带参数的,这也是很常见的业务
比如:在一个列表项,点击进入查看每个列表项的详情
- 第一步:在路由配置中指定参数的key
{
path:'/hero/:id',
name:"delete",
component:()=>import("../components/DeleteDemo.vue")
}- 第二步:在跳转过程中携带参数
<nav>
<RouterLink to="/">Home</RouterLink> |
<RouterLink to="/about">About</RouterLink> |
<RouterLink to="/show">Show</RouterLink>|
<router-link :to="{name:'delete', params: {id:23}}"> 删除数据</router-link>
</nav> - 第三步:在详情页面读取路由携带的参数:
-
- 模板中读取: this.$route.params.id }
template>
<h1>删除消息</h1>
<!-- <div>{{ result }}</div> -->
<div >{{ this.$route.params.id }}</div>
</template>-
- js中读取:route.params.id
<script setup>
import axios from 'axios';
import { reactive,ref } from 'vue';
import router from '../router'
import { useRoute } from 'vue-router';
//获取通过函数获取route对象
const route = useRoute()
const result = reactive({})
axios.delete("/api/hero/"+route.params.id).then(res=>{
result.value = res.data
console.log(res.data)
// 路由跳转:类似于Servlet中的重定向
router.push("/show")
})
</script>完整案例代码:
import {createRouter,createWebHistory} from 'vue-router'
const routes = [
{
path:'/',
name:'home',
component:()=> import('../components/HomeView.vue')
},{
path:'/about',
name:'about',
component:()=> import('../components/AboutDemo.vue')
},{
path:'/show',
name:'show',
component:()=> import('../components/ShowDemo.vue')
},{
path:'/hero/:id',
name:"delete",
component:()=>import("../components/DeleteDemo.vue")
}
]
const router=createRouter({
history:createWebHistory() // 去掉请求后面的#
,routes
})
export default router;<template>
<h1>删除消息</h1>
<!-- <div>{{ result }}</div> -->
<div >{{ this.$route.params.id }}</div>
</template>
<script setup>
import axios from 'axios';
import { reactive,ref } from 'vue';
import router from '../router'
import { useRoute } from 'vue-router';
//获取通过函数获取route对象
const route = useRoute()
const result = reactive({})
axios.delete("/api/hero/"+route.params.id).then(res=>{
result.value = res.data
console.log(res.data)
// 路由跳转:类似于Servlet中的重定向
router.push("/show")
})
</script>
<script setup>
</script>
<template>
<!-- <AxiosDemo></AxiosDemo> -->
<!-- <RequestAxiosDemo></RequestAxiosDemo> -->
<div>
<nav>
<RouterLink to="/">Home</RouterLink> |
<RouterLink to="/about">About</RouterLink> |
<RouterLink to="/show">Show</RouterLink>|
<router-link :to="{name:'delete', params: {id:26}}"> 删除数据</router-link>
</nav>
</div>
<div>
<RouterView></RouterView>
<!-- <router-view></router-view> -->
</div>
</template>
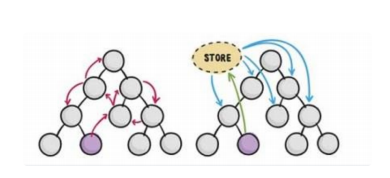
🌲VUE的状态管理(VUEX)
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采 用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
简单来说,状态管理可以理解成为了更方便的管理组件之间的数据交互,提供了一个集中式的管理方案,任何组件都可以按照指定的方式进行读取和改变数据

🌿 引入Vuex的步骤
第一步:安装VueX
npm install --save vuex第二步:配置Vuex文件
在src目录下,新建一个store文件夹,并在其中新建一个index.js,内容如下:
import {createStore} from 'vuex'
export default createStore({
state:{
// 当下状态管理中,存的数据
counter:20
}
})第三步,在main.js中引入vuex
import axios from 'axios'
import { createApp } from 'vue'
import App from './App.vue'
// 挂载路由目录
import router from './router'
//引入状态管理
import store from './store'
const app = createApp(App)
app.config.globalProperties.$axios = axios
// 使用路由
app.use(router)
// 使用状态管理
app.use(store)
app.mount('#app')
第四步:在需要的位置获取状态管理中的数据
- 在模板中获取:{{$store.state.counter }}
- 在js中获取: computed(() => store.state.counter)
具体写法:
<template>
<h1>关于我们</h1>
<!-- 在模板中获取状态管理中存的值 -->
<p>当下访问了{{$store.state.counter }}"次"</p>
<p>当下访问了{{counter }}"次"</p>
</template>
<script setup>
import { computed } from 'vue';
// 在js中获取状态管理中存的值
import { useStore } from "vuex"
const store = useStore()
// 需要通过计算属性
const counter = computed(() => store.state.counter)
</script>🌿 Getter
对Vuex中的数据进行过滤
import {createStore} from 'vuex'
export default createStore({
state:{
// 当下状态管理中,存的数据
counter:18
},
getters:{
getCount(state){
return state.counter>18?state.counter:
"当前访问人数太少,才"+state.counter
}
}
})getter的访问方式:
<template>
<h1>关于我们</h1>
<!-- 在模板中获取状态管理中存的值 -->
<p>当下访问了{{$store.getters.getCount }}"次"</p>
<p>当下访问了{{counter }}"次"</p>
</template>
<script setup>
import { computed } from 'vue';
// 在js中获取状态管理中存的值
import { useStore } from "vuex"
const store = useStore()
// 需要通过计算属性
const counter = computed(() => store.getters.getCount)
</script>🌿 Mutaion
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type)和一个回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数.
import {createStore} from 'vuex'
export default createStore({
state:{
// 当下状态管理中,存的数据
counter:18
},
getters:{
getCount(state){
return state.counter>18?state.counter:"当前访问人数太少,才"+state.counter
}
},
mutations:{
setCounter(state,num){
state.counter += num
}
}
})在js中调用修改数据的方法
<template>
<h1>关于我们</h1>
<!-- 在模板中获取状态管理中存的值 -->
<p>当下访问了{{$store.state.counter }}次</p>
<!-- <p>当下访问了{{counter }}"次"</p> -->
</template>
<script setup>
import { computed } from 'vue';
// 在js中获取状态管理中存的值
import { useStore } from "vuex"
const store = useStore()
// 需要通过计算属性
// const counter = computed(() => store.getters.getCount)
// 修改count属性值
store.commit("setCounter",20)
</script>在另一个vue文件中访问状态管理的值,看是否能正常访问到修改后的值
<template>
<h1>管理系统主页</h1>
<p>当下访问了{{$store.state.counter }}次</p>
</template>
<script setup>
</script>🌿 Action
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态
- Action 可以包含任意异步操作
import axios from 'axios'
import {createStore} from 'vuex'
export default createStore({
state:{
// 当下状态管理中,存的数据
counter:18
},
getters:{
//自定义的方法名
getCount(state){
return state.counter>18?state.counter:"当前访问人数太少,才"+state.counter
}
},
mutations:{
//自定义的方法名
setCounter(state,num){
state.counter += num
}
},
actions:{
//自定义的方法名
asyncSetCount({commit}){
axios.get("http://iwenwiki.com/api/generator/list.php")
.then(res => {
console.log(res.data)
commit("setCounter",res.data[0])
})
}
}
})在js中调用自定义的actions方法:
store.dispatch("asyncSetCount")
<template>
<h1>关于我们</h1>
<!-- 在模板中获取状态管理中存的值 -->
<p>当下访问了{{$store.state.counter }}次</p>
<!-- <p>当下访问了{{counter }}"次"</p> -->
</template>
<script setup>
import { computed } from 'vue';
// 在js中获取状态管理中存的值
import { useStore } from "vuex"
const store = useStore()
// 需要通过计算属性
// const counter = computed(() => store.getters.getCount)
// 修改count属性值
// store.commit("setCounter",20)
store.dispatch("asyncSetCount")
</script>