目录
工程化开发
组件化开发
普通组件的注册使用
局部注册
全局注册
组件三大组成部分说明
template
style
script
组件通信
父子关系
prpo
prpos校验
类型校验
其他校验
prop与data、单向数据流
工程化开发
工程化开发模式:基于构建工具的环境中开发Vue。
Vue CLI是官方提供的一个全局命令工具。可以快速创建一个开发Vue项目的标准化基础架子。
使用步骤:
- 全局安装:yarn global add @vue/cli 或 npm i @vue/cli -g
- 查看vue版本:vue --version
- 创建项目架子:vue create project-name(项目名)
- 启动项目:yarn server 或 npm run serve
其中创建架子时等待的时间比较久...。最后使用npm启动项目。 打开浏览器搜localhost:8080或127.0.0.1:8080。

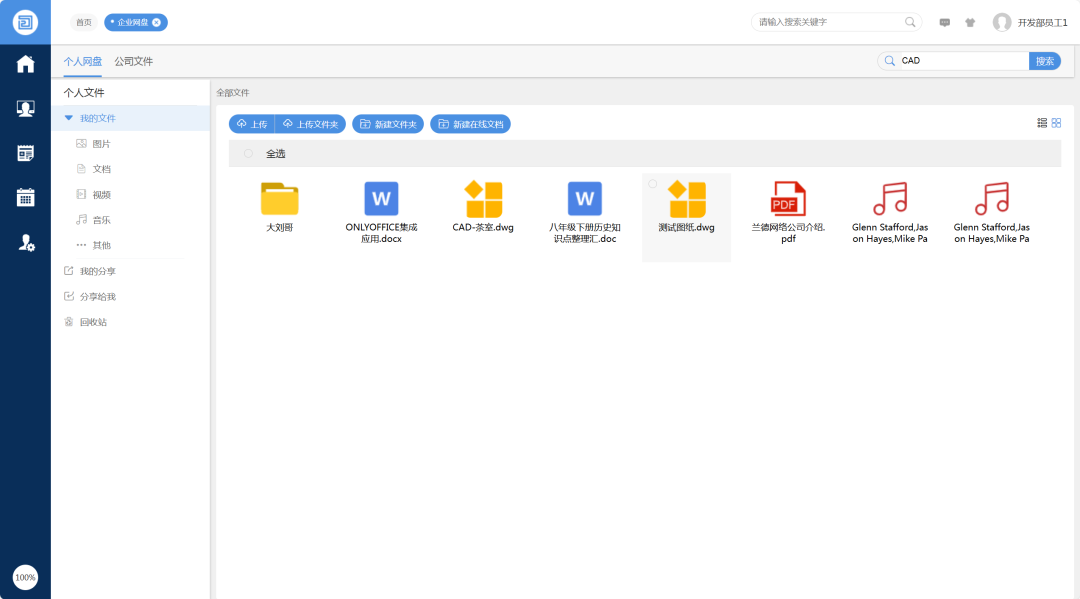
如果为这个界面则表示启动成功。
通过脚手架创建的目录如下:



组件化开发
组件化开发:一个页面可以拆分一个个组件,每个组件有自己独立的结构,样式,行为。
好处是:便于维护,利于复用,提升开发效率。
组件分类:普通组件,根组件。
根组件:整个应用最上层的组件,包裹所有小组件。
App.vue文件(单文件组件)的三个组成部分:

经过修改
<template>
<div class="App">
<div class="box" @click="fn">
</div>
</div>
</template>
<script>
export default{
methods:{
fn(){
alert('ok')
}
}
}
</script>
<style>
.App{
width: 300px;
height: 300px;
background-color: pink;
}
.App .box{
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
普通组件的注册使用
局部注册
:只能在注册的组件内使用
- 创建.vue文件
- 在使用的组件内导入并注册
在src文件夹下创建components文件夹放入组件,组件命名需遵循大驼峰命名法,否则会报错。

全局注册
:所有组件内都能使用
- 创建.vue文件
- 在main.js中进行全局注册
还是在components文件夹下面创建vue文件:

然后再main.js中注册:

最后在其他vue文件中使用:

组件三大组成部分说明
template
只能有一个根元素
style
全局样式(默认):会影响所有的组件,很容易造成多个组件之间的问题
局部样式:scoped下样式,只作用于当前组件
原理:
- 给当前组件模版的所有元素,都会被添加一个自定义属性data-v-hash值,区分不同组件
- css选择器后面,被自动处理,添加上的属性选择器
示例:

在修改后若样式消失,可以关闭页面重新打开。。
script
el根为实例独有,data是一个函数,其他配置项一致。
一个组件的data选项必须是一个函数。保证每个组件实例,维护独立的一份数据对象。每次创建新的组件实例,都会执行一次data函数,得到一个对象。
示例:



data函数执行了3次,每个组件实例,维护独立的对象。
组件通信
组件通信指组件之间的数据传递。组件的数据时独立的,无法直接访问其他组件的数据。
组件之间的关系:
- 父子关系
- 非父子关系
父子关系
- 父组件通过props将数据传递给子组件
- 子组件利用$emit通知父组件修改更新
prpo
定义:组件上注册的一些自定义属性
作用:向子组件传递任意数量、任意类型的数据

父传子示例:



子传父示例:

prpos校验
作用: 为组件的prop指定验证要求,不符合要求,控制台就会有错误提示。
语法:
- 类型校验
- 非空校验
- 默认值
- 自定义校验
类型校验
props:{
校验的属性名 : 类型 //Number String Bollean
},
示例:传入一个String值,校验是否为Number


其他校验
为了要进行更细致的校验,可以将属性名写成一个更完整的对象

prop与data、单向数据流
共同点:都可以给组件提供数据。
区别:
- data的数据是自己的,随便改
- prop的数据是外部的,不能直接改,要遵循单向数据流
示例1.由自己提供数据:

示例2.接收prop传过来的数据,不能直接改:


产生报错,原因是

尝试修改外部的数据。可以添加对应的函数:

报错消失,接下来添加对应的逻辑,遵循谁的数据谁负责原则: