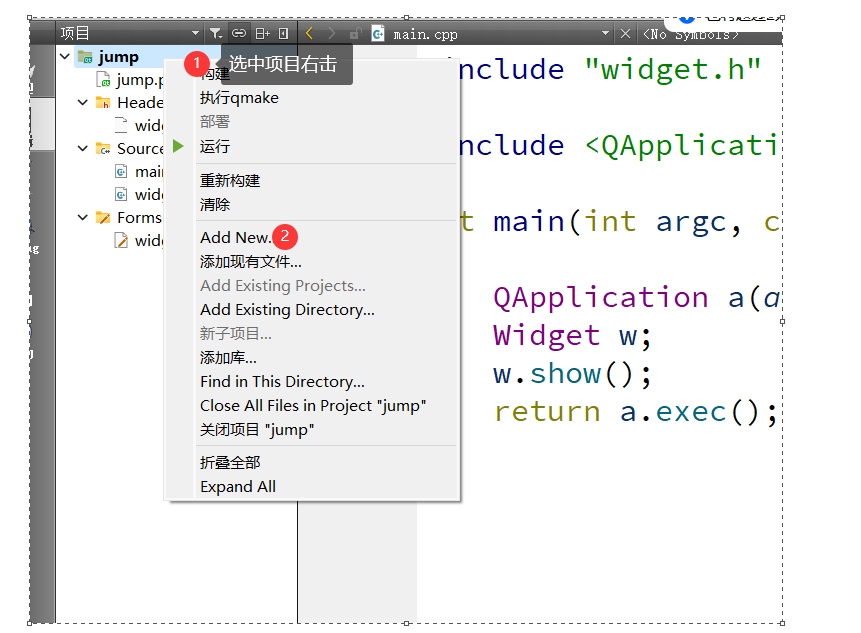
使用信号和槽实现多个界面的跳转
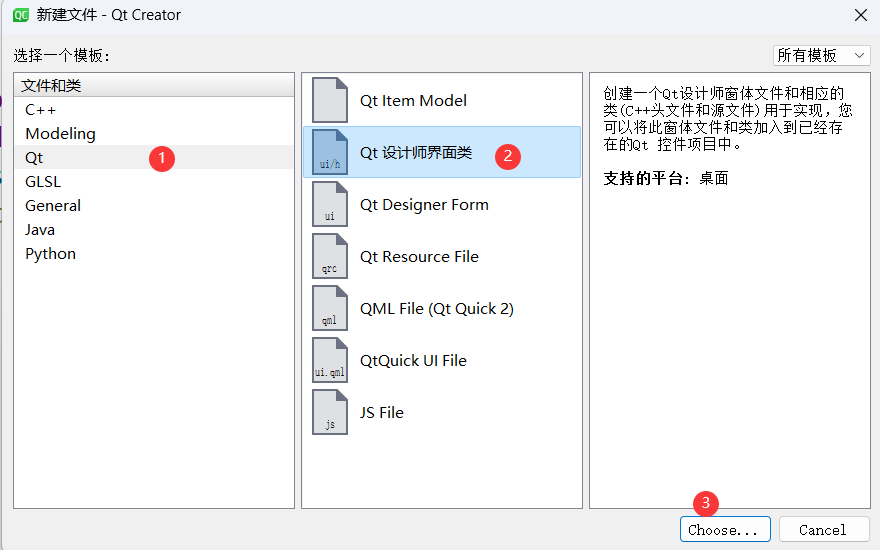
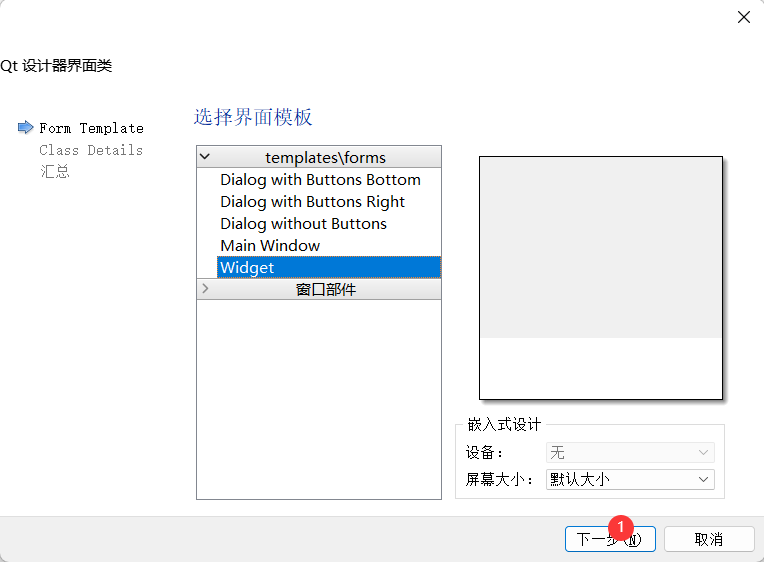
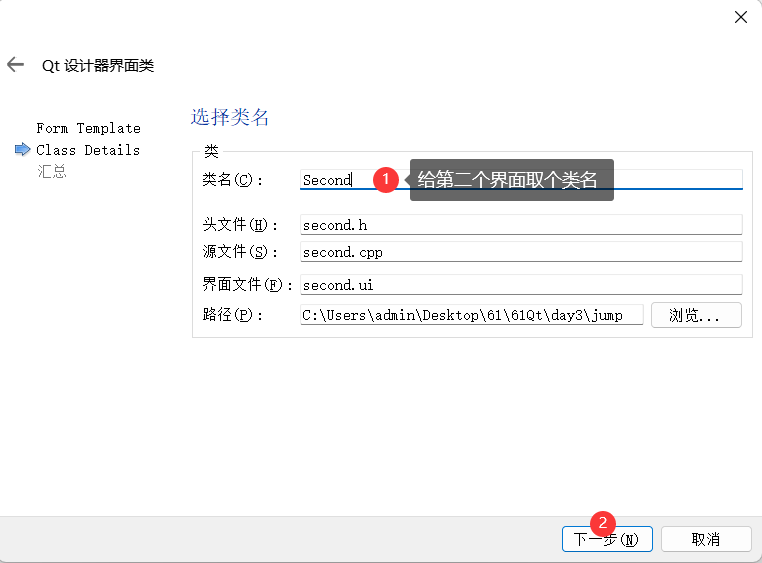
准备好两个界面




一个界面准备好信号
一个界面准备好槽
连接两个界面的信号和槽
主界面的头文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
signals:
void my_signals(); //一个界面准备好信号
private slots:
void on_login_clicked();
};
#endif // WIDGET_H主界面的源文件
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_login_clicked()
{
this->close();
emit my_signals();
}第二个界面的头文件
#ifndef SECOND_H
#define SECOND_H
#include <QWidget>
namespace Ui {
class Second;
}
class Second : public QWidget
{
Q_OBJECT
public:
explicit Second(QWidget *parent = nullptr);
~Second();
private:
Ui::Second *ui;
public slots:
void my_slots();
};
#endif // SECOND_H第二个界面的源文件
#include "second.h"
#include "ui_second.h"
Second::Second(QWidget *parent) :
QWidget(parent),
ui(new Ui::Second)
{
ui->setupUi(this);
}
Second::~Second()
{
delete ui;
}
void Second::my_slots()
{
this->show();
}主函数文件
#include "widget.h"
#include "second.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//实例化两个界面
Widget w;
Second s;
//连接两个界面
QObject::connect(&w,&Widget::my_signals,&s,&Second::my_slots);
w.show();
return a.exec();
}qss登录界面升级优化
概念
Qss是Qt程序界面中用来设置控件的背景图片、大小、字体颜色、字体类型、按钮状态变化等属性,它是用来美化UI界面。实现界面和程序的分离,快速切换界面。
优点:实现简单、便捷
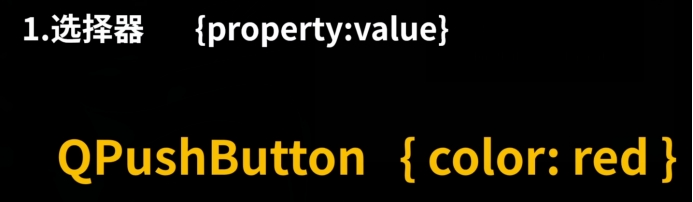
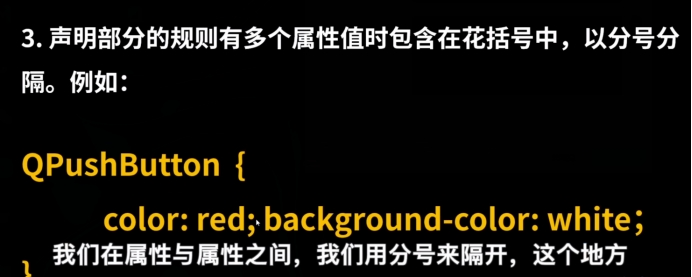
语法:



主要函数:

//去掉头部
this->setWindowFlag(Qt::FramelessWindowHint);
//去掉窗口的空白部分
this->setAttribute(Qt::WA_TranslucentBackground);对话框
消息对话框,字体对话框,颜色对话框,文件对话框
消息对话框QMessageBox
消息对话框给用户提供了一种交互式的弹窗,提供两种实现版本,分别是基于属性版本,基于静态成员函数版本
消息对话框有四种:警告对话框,错误对话框,问题对话框,信息对话框
基于属性版本
1.需要用消息对话框类实例化一个对象
2.用该对象调用内部成员函数,进行相关设置
3.需要调用exec()弹出对话框
4.根据exec()
无参构造:
QMessageBox msgBox;
msgBox.setText("The document has been modified.");
msgBox.setInformativeText("Do you want to save your changes?");
msgBox.setStandardButtons(QMessageBox::Save | QMessageBox::Discard | QMessageBox::Cancel);
msgBox.setDefaultButton(QMessageBox::Save);
int ret = msgBox.exec();
有参构造:
QMessageBox::QMessageBox( //函数名
QMessageBox::Icon icon, //图标
const QString &title, //对话框的标题
const QString &text, //对话框的文本
QMessageBox::StandardButtons buttons = NoButton, //对话框提供的按钮
QWidget *parent = nullptr, //指定父组件
)
参数一:
QMessageBox::NoIcon //无图标
QMessageBox::Question //问题
QMessageBox::Information //信息
QMessageBox::Warning //警告
QMessageBox::Critical //错误
参数三:
QMessageBox::Ok //ok
QMessageBox::Open //打开
QMessageBox::Save //保存
QMessageBox::Cancel //取消
QMessageBox::Close //关闭
QMessageBox::Discard //不保存
QMessageBox::Apply //应用练习
完善对话框,点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后,关闭登录界面,跳转到其他界面
如果账号和密码不匹配,弹出错误对话框,给出信息”账号和密码不匹配,是否重新登录“,并提供两个按钮Yes|No,用户点击Yes后,清除密码框中的内容,继续让用户进行登录,如果用户点击No按钮,则直接关闭登录界面
如果用户点击取消按钮,则弹出一个问题对话框,给出信息”您是否确定要退出登录?“,并给出两个按钮Yes|No,用户迪纳基Yes后,关闭登录界面,用户点击No后,关闭对话框,继续执行登录功能
结果
登录界面头文件
#ifndef LOGIN_H
#define LOGIN_H
#include <QWidget>
#include <QMovie>
#include <QPushButton>
#include <QDebug>
#include <QString>
#include <QMessageBox>
QT_BEGIN_NAMESPACE
namespace Ui { class login; }
QT_END_NAMESPACE
class login : public QWidget
{
Q_OBJECT
public:
login(QWidget *parent = nullptr);
~login();
signals:
void my_signals();
private slots:
void on_login_2_clicked();
void on_cancel_clicked();
private:
Ui::login *ui;
};
#endif // LOGIN_H登录界面源文件
#include "login.h"
#include "ui_login.h"
login::login(QWidget *parent)
: QWidget(parent)
, ui(new Ui::login)
{
ui->setupUi(this);
QMovie *mv = new QMovie(":/pictrue/qq2.gif");
ui->login_label->setMovie(mv);
mv->start();
ui->login_label->setScaledContents(true); //使图片自适应标签
ui->user_label->setPixmap(QPixmap(":/pictrue/qq.png"));
ui->user_label->setScaledContents(true); //使图片自适应标签
ui->password_label->setPixmap(QPixmap(":/pictrue/passwd.jpg"));
ui->password_label->setScaledContents(true); //使图片自适应标签
ui->password_Edit->setEchoMode(QLineEdit::Password);
}
login::~login()
{
delete ui;
}
void login::on_login_2_clicked()
{
QString user,password;
user = ui->user_Edit->text();
password = ui->password_Edit->text();
if(user == "admin" && password == "12345678")
{
//弹出一个消息对话框QMessageBox 基于属性版本
QMessageBox msg(QMessageBox::Information,
"登录",
"登录成功",
QMessageBox::Ok,
this
);
int ret = msg.exec();
if(ret == QMessageBox::Ok)
{
emit my_signals();
this->close();
}
}
else
{
//弹出一个警告对话框QMessageBox 基于属性版本
QMessageBox msg(QMessageBox::Warning,
"登录失败",
"账号和密码不匹配,是否重新登录",
QMessageBox::Yes | QMessageBox::No,
this
);
int ret = msg.exec();
if(ret == QMessageBox::Yes)
{
ui->user_Edit->clear();
ui->password_Edit->clear();
}
else
{
this->close();
}
}
}
void login::on_cancel_clicked()
{
//弹出一个问题对话框QMessageBox 基于属性版本
QMessageBox msg(QMessageBox::Question,
"确认",
"您是否确定要退出登录?",
QMessageBox::Yes | QMessageBox::No,
this
);
int ret = msg.exec();
if(ret == QMessageBox::Yes)
{
this->close();
}
else
{
msg.close();
}
}第二界面头文件
#ifndef SECOND_H
#define SECOND_H
#include <QWidget>
namespace Ui {
class Second;
}
class Second : public QWidget
{
Q_OBJECT
public:
explicit Second(QWidget *parent = nullptr);
~Second();
private:
Ui::Second *ui;
public slots:
void my_slots();
};
#endif // SECOND_H第二界面源文件
#include "second.h"
#include "ui_second.h"
Second::Second(QWidget *parent) :
QWidget(parent),
ui(new Ui::Second)
{
ui->setupUi(this);
//去掉头部
this->setWindowFlag(Qt::FramelessWindowHint);
//去掉窗口的空白部分
this->setAttribute(Qt::WA_TranslucentBackground);
}
Second::~Second()
{
delete ui;
}
void Second::my_slots()
{
this->show();
}主函数文件
#include "login.h"
#include "second.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
login w;
Second s;
QObject::connect(&w,&login::my_signals,&s,&Second::my_slots);
w.show();
return a.exec();
}