在 Docker 中复制容器本身并不是直接支持的操作,但你可以通过以下方法来实现类似的效果:
1.将已有的容器提交为镜像
2.以该镜像创建容器
3.开启容器,进入容器内部
一. 使用 Docker 镜像复制容器
首先,你可以将容器的状态保存为镜像,然后从该镜像创建一个新的容器。步骤如下:
提交容器的更改为镜像
docker commit <容器ID或名称> <镜像名>:<标签>
C:\Users\fuyul>docker commit phttp peach:2024
sha256:1d07a8690c4f65a0cc5ef836b14d73facd24f5911b06f3e977fb50010cedce80成功执行 docker commit 命令时,终端会输出新的镜像 ID。例如:
sha256:abc123def4567890...查找镜像
删除镜像 peach 和 peach1(可不执行)

结果:

从镜像创建新容器:
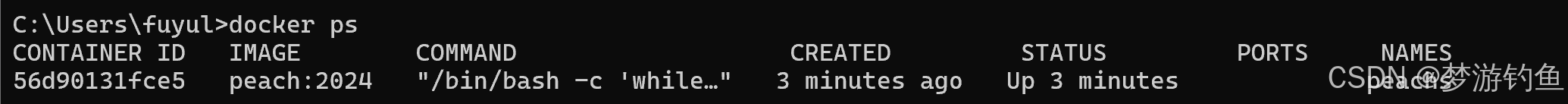
查看在运行的容器

-
从镜像创建新容器:
docker run -d <镜像名>:<标签>例如:
docker run -d -v d:\Data:/peachs --name peachs peach:2024 /bin/bash -c "while true; do sleep 1; done" 解释
解释 -
docker run: 这是用于运行一个新的容器的 Docker 命令。 -
-d: 这个选项表示以“分离”模式运行容器,也就是说容器将在后台运行,而不是绑定到当前终端窗口。 -
-v d:\Data:/peachs: 这个选项将主机上的d:\Data目录挂载到容器内的/peachs目录。这使得容器可以访问和操作主机上的d:\Data目录中的文件。-
--name peachs: 这个选项为容器指定了一个名称peachs,这样你可以用这个名称来引用和管理容器,而不需要使用容器的自动生成 ID。 -
peach:2024: 这是要运行的 Docker 镜像的名称和标签。peach是镜像的名称,2024是标签或版本号。 -
/bin/bash -c "while true; do sleep 1; done": 这是容器启动时要执行的命令。/bin/bash启动一个 Bash shell,-c选项允许你传递一个命令字符串。"while true; do sleep 1; done"是一个无限循环的 Bash 脚本,这个脚本每秒钟暂停一次,实际上它使容器保持运行状态而不执行其他任务。 -
这个命令的作用是启动一个基于
peach:2024镜像的 Docker 容器,挂载主机上的d:\Data目录到容器内的/peachs目录,以分离模式运行,并在容器内执行一个无限循环的命令来保持容器处于运行状态。容器被命名为peachs。
-
开启容器
docker exec -it 容器名 /bin/bash
docker exec -it peachs /bin/bash2. 使用 Docker 导出和导入容器
另一种方法是将容器的文件系统导出到 tar 文件中,然后在另一台机器上导入这个 tar 文件来创建新容器:
-
导出容器:
docker export <容器ID或名称> -o <文件名>.tar例如:
docker export my_container -o my_container_backup.tar -
导入容器:
docker import <文件名>.tar <新镜像名>:<标签>例如:
docker import my_container_backup.tar my_new_image:latest -
使用导入的镜像创建新容器:
docker run -d <新镜像名>:<标签>例如:
docker run -d my_new_image:latest
3. 克隆容器的配置和数据
如果你需要复制容器的配置和数据,可以使用 Docker Compose 文件来定义和创建容器的配置,然后在另一台机器上使用相同的 Compose 文件来创建容器。这种方法适用于容器的配置和部署一致的场景。
注意事项
- 容器状态:
docker export和docker commit不会保存容器的运行状态(例如,当前进程状态),它们主要用于保存文件系统的状态。 - 数据持久性:确保数据存储在持久卷中,这样在复制容器时,数据不会丢失。
根据你的具体需求和场景,选择合适的方法来复制容器。












![[数据集][目标检测]乱堆物料检测数据集VOC+YOLO格式1143张1类别](https://i-blog.csdnimg.cn/direct/c592ccb2e92647559a56f6991390a931.png)