前言
公司有网页三维以及客户端、vr三维相关项目机会,需要对相关技术进行调研,进行项目可行性评估和大致成本评估。基于此对三维一些内容进行调研。
什么是three.js
Three.js是一款基于原生WebGL封装通用Web 3D引擎。由于前文已经了解过webGL,知道通过webGL的API我们能绘制出三维物体及动画。此处可以把three.js理解为一个封装好的专门用来处理webGL三维动画的javascript库。比如可以直接通过api生成一个几何体,而不用像使用webGL原生API那样去写每个点的坐标、索引等等。既然是库,那么我们主要从库的使用方法入手进行相关学习。
three.js相关资料很多,如threejs官网、threejs中文网。对于零基础的初学者,建议查看后者。
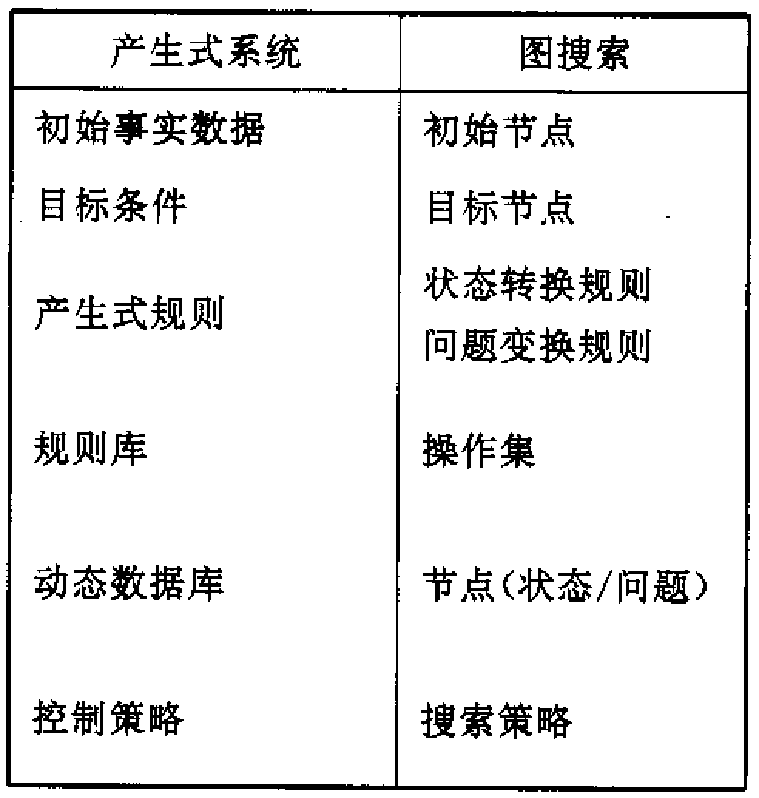
一些基础概念
| 属性名称 | 描述 |
|---|---|
| 场景(Scene) | 是一个三维空间,所有物品的容器,可以把场景想象成一个空房间,接下来会往房间里放要呈现的物体、相机、光源等。可以配合 chrome 插件使用,抛出 window.scene 即可实时调整 obj 的信息和材质信息。 |
| 相机(Camera) | 必须要往场景中添加一个相机,相机用来确定位置、方向、角度,相机看到的内容就是我们屏幕中看到的内容。 正交相机:无论物体距离相机距离远或者近,最终渲染的图片大小都保持不变,适用于渲染2D场景或者UI元素 透视相机:近大远小,类似人眼 |
| 物体对象(Mesh) | 包括二维物体(点、线、面)、三维物体、模型等等。 |
| 光源(Light) | 场景中的光照,如果不添加光照场景将会是一片漆黑,包括全局光、平行光、点光源等。 |
| 渲染器(Renderer) | 相当于咔擦一下的拍照动作,得到一张静态照片。取值代表渲染方式,如 WebGL、canvas2D、css3D。 |
| 控制器(Control) | 可通过键盘、鼠标控制相机的移动。 |
场景Scene、相机Camera、渲染器Renderer三个是最重要的基本概念,接下来,通过“第一个3D案例”进行详细了解。
threejs文件包及源码下载
最新版本
three.js官网 可以下载three.js文件包,默认是最新版本的,three.js官网的文档一般也是当前最新版本。
历史版本下载
github链接查看所有版本threejs:https://github.com/mrdoob/three.js/releases 。选择你需要的版本three.js文件包下载。
threejs文件包目录介绍
下载three.js文件包解压后,你可以看到如下目录(不同版本会略有差异)。
three.js-文件包
└───build——three.js相关库,可以引入你的.html文件中。
│
└───docs——Three.js API文档文件
│───index.html——打开该文件,本地离线方式预览threejs文档
└───examples——大量的3D案例,是你平时开发参考学习的最佳资源
│───jsm——threejs各种功能扩展库
└───src——Three.js引擎的源码,有兴趣可以阅读。
│
└───editor——Three.js的可视化编辑器,可以编辑3D场景
│───index.html——打开应用程序

第一个threejs程序
使用 NPM 和构建工具进行安装
-
安装 Node.js。我们需要它来管理依赖项和运行构建工具。
-
在项目文件夹中通过 终端 安装 three.js 和构建工具 Vite。Vite 将在开发过程中使用,但不会被打包成为最终网页的一部分。当然,除了 Vite 你也可以使用其他支持导入 ES Modules 的现代构建工具。
# three.js npm install --save three # vite npm install --save-dev vite
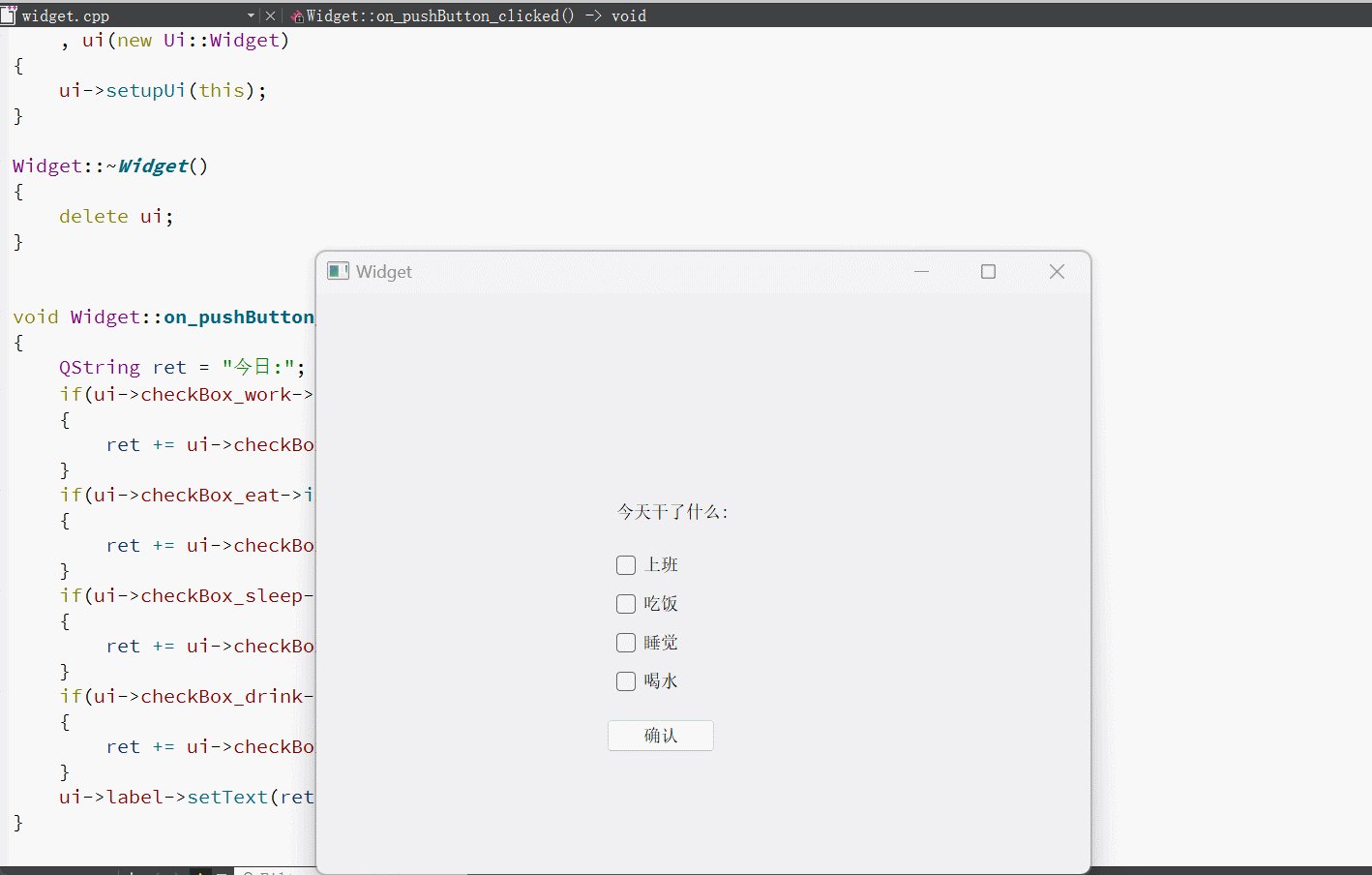
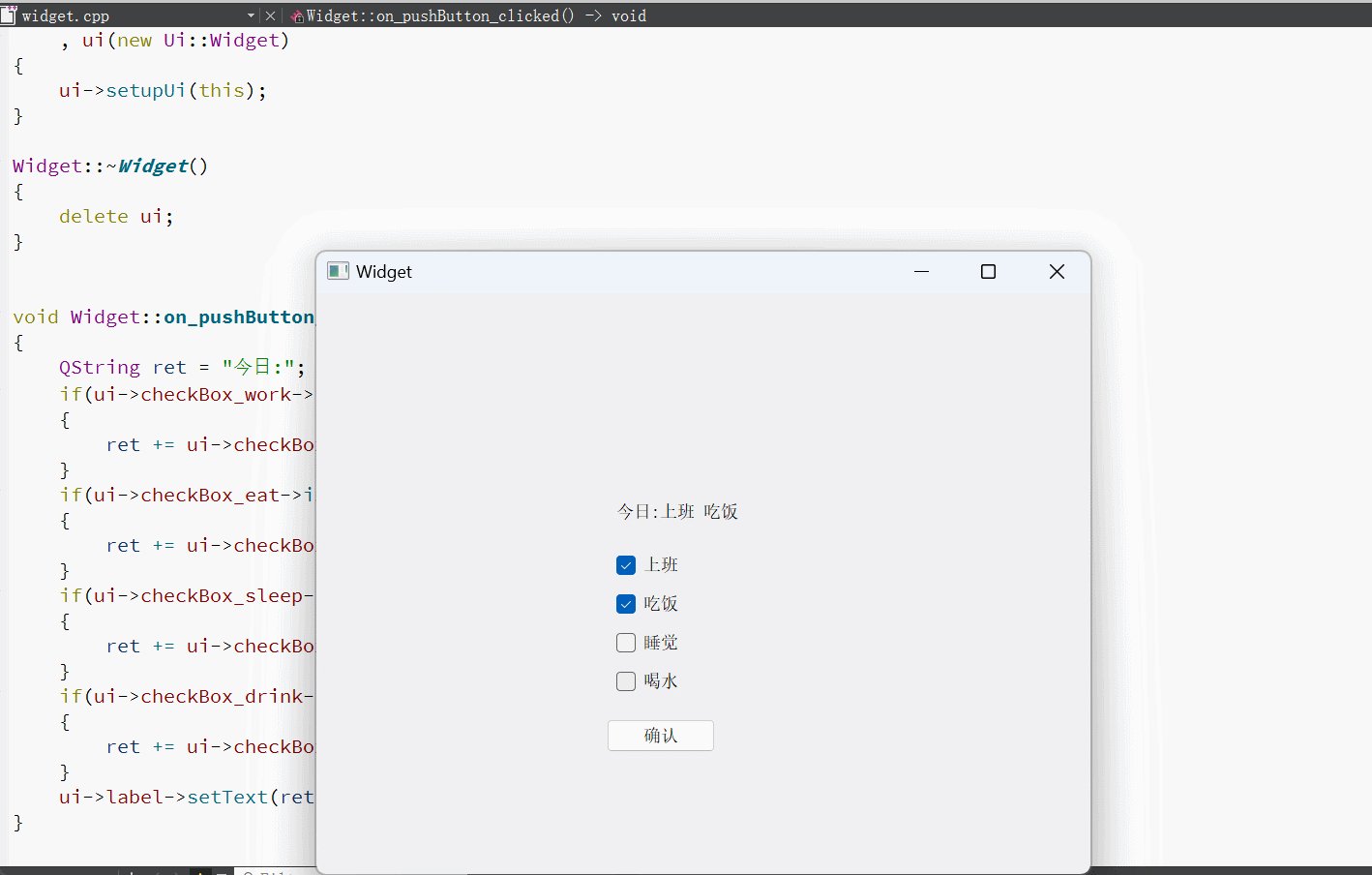
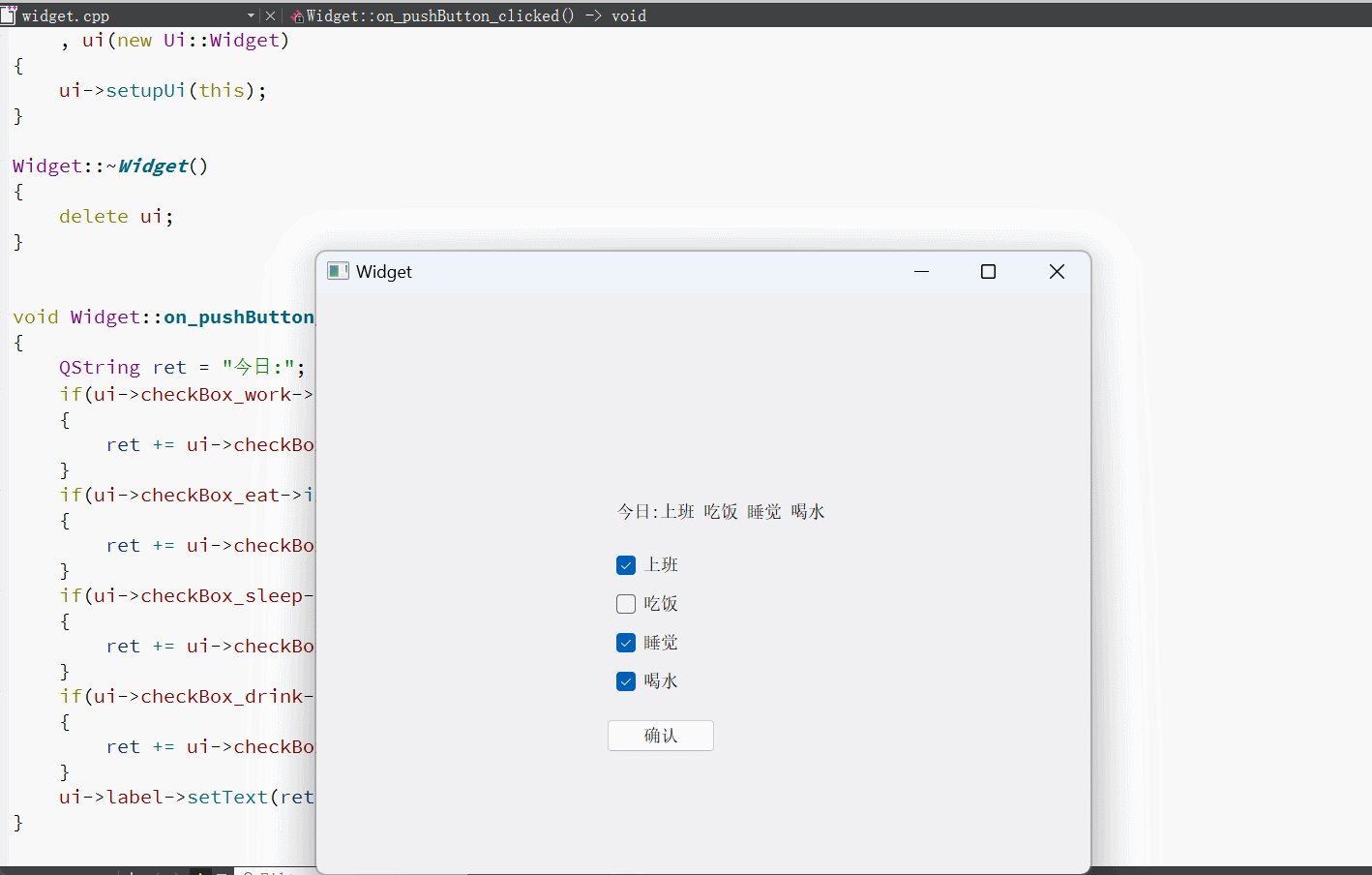
绘制一个物体
通过案例,了解场景、相机。
调整相机位置,可以查看物体不同面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My first three.js app</title>
<style>
body {
margin: 0; }
</style>
</head>
<body>
<script type="module">
import * as THREE from "three";
// 1.创建场景
const scene = new THREE.Scene();
// 2.创建透视相机 有几种不同的相机,案例使用透视摄像机
const camera = new THREE.PerspectiveCamera(
45, // 视野角度 单位是角度
window.innerWidth / window.innerHeight, // 相机宽高比 拍出图片的宽高比?涉及到图片压缩
// 当物体某些部分比摄像机的远截面远或者比近截面近的时候,该部分将不会被渲染到场景中。
0.1, // 近截面
1000 // 远截面
);
// 设置相机位置 Z轴正方向从屏幕中穿出来
camera.position.z = 5;
camera







![[基于 Vue CLI 5 + Vue 3 + Ant Design Vue 3 搭建项目] 01 安装 nodejs 环境](https://i-blog.csdnimg.cn/direct/662a16f0307f452daa8a84a11f9b1cbb.png#pic_center)





![[ubuntu]opencv4.9.0源码编译报错undefined reference to ‘TIFFReadRGBxxxxx‘及解决方法](https://i-blog.csdnimg.cn/direct/3b403b1e0ea5458c899f7eb4138f6a57.webp)




