Next.js 是一个流行的 React 框架,可轻松构建服务器渲染的 React 应用程序。在本教程中,我们将介绍如何使用 Nginx 作为反向代理,在 DigitalOcean 的 droplet 云主机上部署 Next.js 应用程序。以下是逐步指南,假设你已经准备好部署 Next.js 应用程序并且拥有一个 DigitalOcean 帐户。
以下是一些你可能需要的关键资源概述:
- Next.jsNext.js 框架的官方网站。
- ReactReact JavaScript 库的官方网站。
- DigitalOcean如果你还没有 DigitalOcean 帐户,请创建一个。DigitalOcean 的云服务器,最低只需 4 美元每月,支持信用卡、Paypal 支付,如果遇到信用卡验证问题可参考这篇教程。
准备工作
- Next.js 应用程序
- DigitalOcean 帐户
- 注册域名(可选,但推荐有一个)
- 本地安装 Node.js 和 npm 或 yarn
步骤 1:创建 DigitalOcean Droplet
我们将在我们自己配置的 DigitalOcean Droplet 上托管我们的 Next.js 应用程序。现在让我们创建 Droplet。
- 登录你的 DigitalOcean 帐户并导航到 Droplets 部分。
- 单击“创建 Droplet”。
- 选择 Ubuntu 映像(最好是最新的 LTS 版本)。
- 根据你的需求和预算选择所需的 Droplet 大小。
- 选择最靠近目标受众的数据中心区域以获得更好的性能。
- 添加您的 SSH 密钥以安全访问您的 Droplet。
- 为您的 Droplet 选择主机名,可以是你的域名或任何首选名称。
- 单击“创建 Droplet”。
- 创建 Droplet

一旦创建了 Droplet,请记下分配给它的 IP 地址。
第 2 步:设置 Droplet
现在我们已经创建了 Droplet,我们需要对其进行准备,以便它可以接受传入的连接并将这些连接路由到我们的 Next.js 应用程序。
使用你在创建 Droplet 期间提供的 IP 地址和 SSH 密钥通过 SSH 进入你的 Droplet:
ssh root@<DROPLET_IP>更新并升级droplet上的软件包:
sudo apt update && sudo apt upgrade -y安装所需的软件包:
sudo apt install -y nodejs npm nginx步骤 3:配置 Nginx
Nginx 是处理到我们的 Next.js 应用程序的所有路由的工具。为你的 Next.js 应用程序创建一个新的 Nginx 配置文件:
sudo nano /etc/nginx/sites-available/nextjs粘贴以下配置,将 server_name 替换为你的域名或 droplet IP 地址:
server {
listen 80;
server_name YOUR_IP_ADDRESS;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade
$http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $
host;
proxy_cache_bypass $http_upgrade;
}
}保存并关闭文件。创建符号链接以启用配置:
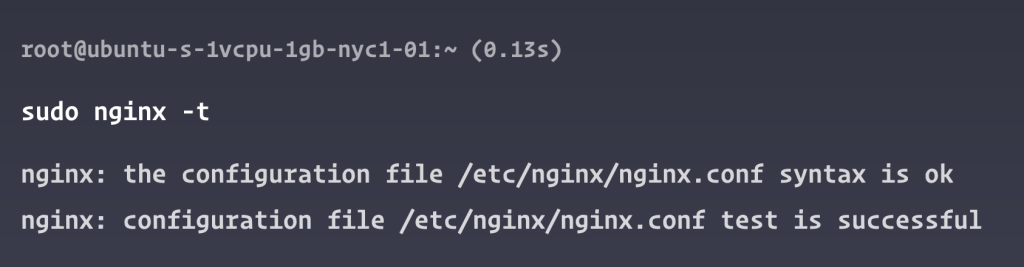
sudo ln -s /etc/nginx/sites-available/nextjs /etc/nginx/sites-enabled/测试 Nginx 配置是否存在语法错误:
sudo nginx -t
如果配置测试成功,重启Nginx:
sudo service nginx restart步骤 4:部署 Next.js 应用程序
接下来,我们将把一个 Next.js 应用程序部署到 Droplet 上。有很多方法可以实现这一点:
- 在服务器上创建一个 SSH 密钥,将其连接到你的 GitHub 帐户,然后克隆你的存储库。
- 在 Droplet 上创建一个 Next.js 应用程序。
在本教程中,我们将会在 Droplet 中创建一个全新的 Next.js 应用程序。
通过 SSH 返回你的 Droplet:
ssh root@<DROPLET_IP>创建一个新的 Next.js 应用程序并按照提示进行操作:
cd /var/www
npx create-next-app nextjs导航到 Next.js 应用程序目录:
cd nextjs安装应用程序依赖项:
npm install构建 Next.js 应用程序:
npm run build最后,启动 Next.js 应用程序:
npm start你的 Next.js 应用程序现在已经成功部署,可以通过你的域名或 Droplet 的 IP 地址访问。为了确保你的应用程序能够在后台运行,并在崩溃或服务器重启时自动重启,建议使用 PM2 等进程管理器。
步骤 5:设置 PM2 进程管理器
我们在 Droplet 中运行了 npm start。有时,此命令可能会因服务器重新启动或需要安装更新等原因而停止运行。我们将使用名为 PM2 的工具来确保我们的 Next.js 应用程序始终运行。如果 Next.js 应用程序出现故障,PM2 甚至会重新启动它。
要在 Droplet 上全局安装 PM2:
sudo npm install -g pm2导航到 Next.js 应用程序目录(如果尚未存在):
cd /var/www/nextjs使用 PM2 启动 Next.js 应用程序:
pm2 start npm --name "nextjs" -- start此命令将使用 npm start 命令启动名为“nextjs”的 Next.js 应用程序。如果应用程序崩溃或服务器重新启动,PM2 将自动重新启动该应用程序。
要确保 PM2 在启动时启动,请运行:
pm2 startup此命令将生成一个脚本,你可以将其复制并粘贴到终端中,以使 PM2 在启动时启动。
保存当前的 PM2 进程:
pm2 save结论

现在,你已经成功地使用 Nginx 作为反向代理,并使用 PM2 作为进程管理器,在 DigitalOcean 的 Droplet 上部署了 Next.js 应用程序。你的应用程序应该可以通过域名或 Droplet 的 IP 地址访问。
如果你使用域名,请记得配置 DNS 设置。将域名的 A 记录指向 Droplet 的 IP 地址,以便通过域名访问应用程序。
为了提高安全性和 SEO,建议使用 Let’s Encrypt 设置 SSL 证书并强制执行 HTTPS 连接。此外,你还可以探索使用缓存和其他性能优化措施来提升你的 Next.js 应用程序的效率。
就是这样!你已成功在 DigitalOcean Droplet 上部署了 Next.js 应用程序。
如果你需要了解 DigitalOcean 云服务的更多产品,可访问英文官网。如果你需要中文 支持,可联系 DigitalOcean 中国区独家战略合作伙伴卓普云。