你是否和我一样,看多了用大量文字堆积的回复结果就会感到腻呢?
相比于枯燥乏味的文字,大家更喜欢图文并茂的呈现方式。
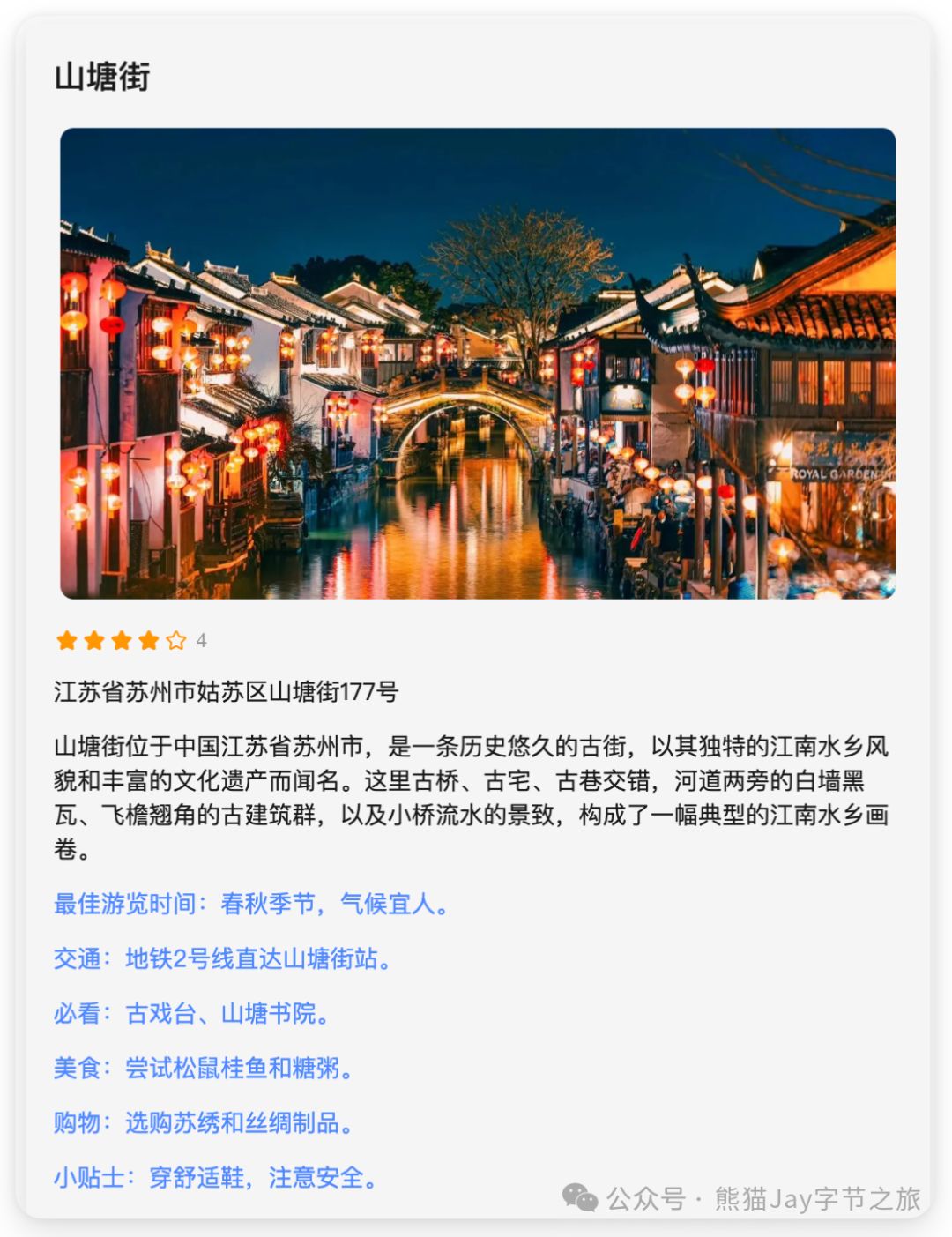
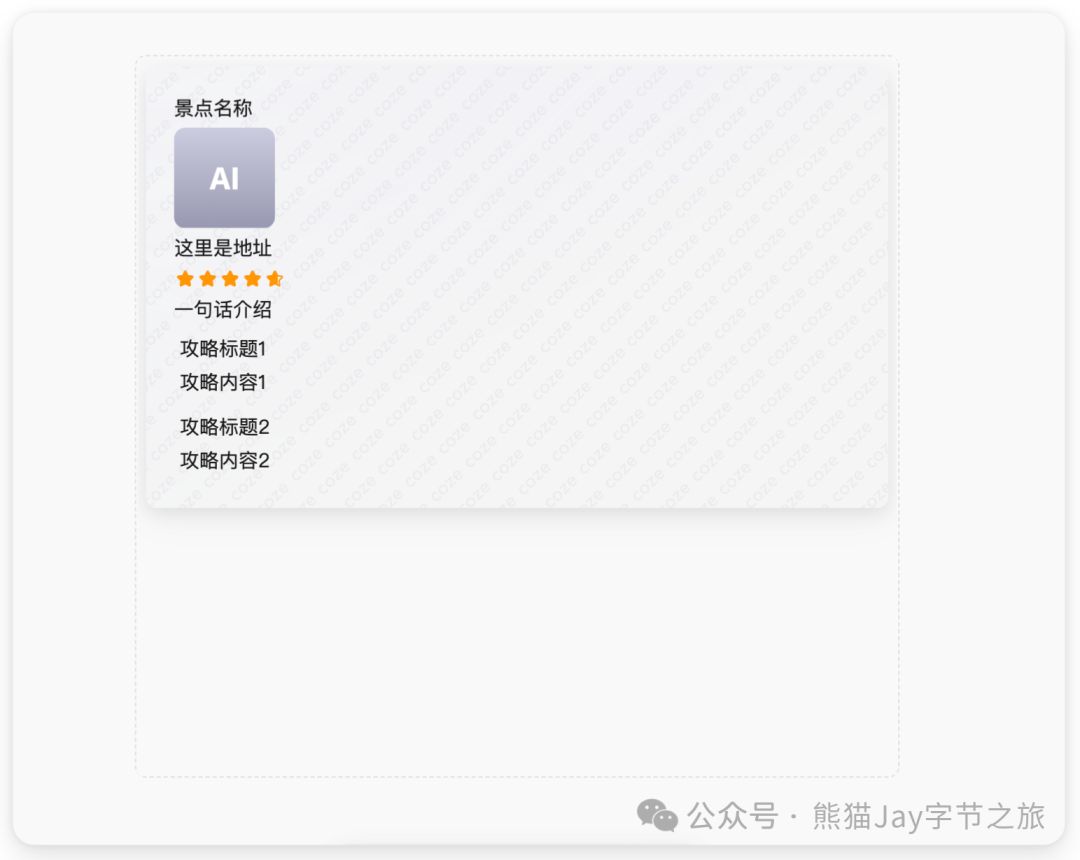
图片中,左侧是生成的卡片,右侧是没有配置卡片的效果。你会选哪一个?
或许,这根本不是选择题。

今天我们通过景点推荐的场景,带着大家一起创建你的第一个 Coze 卡片。

通过 个人空间 > 卡片 > 创建卡片 后,进入卡片配置页面。
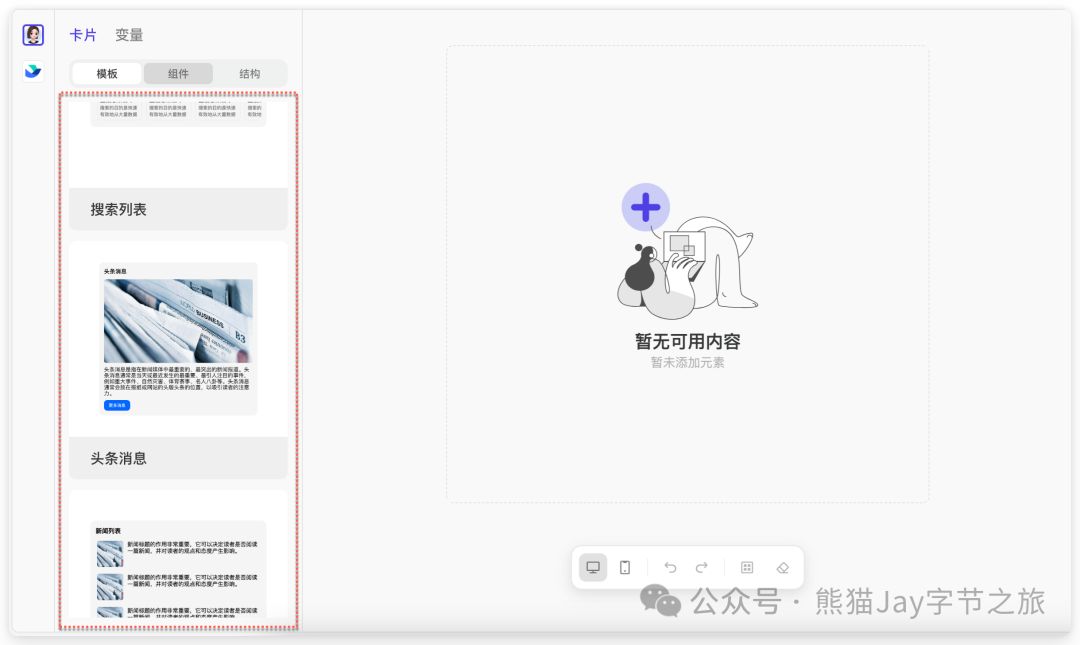
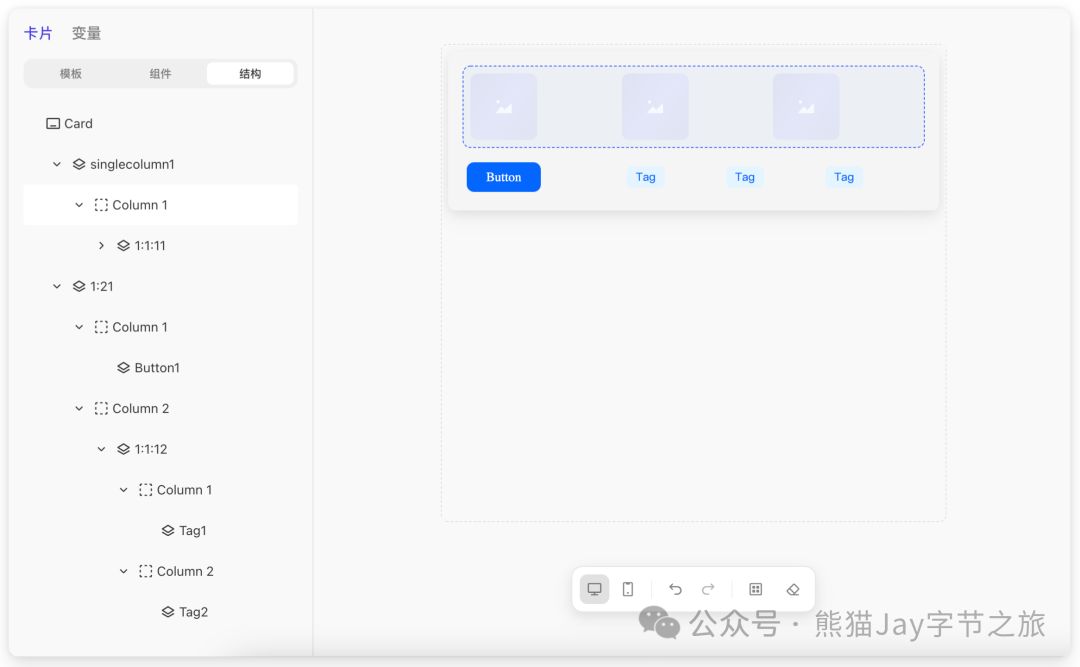
我们先来看看卡片配置页面的整体结构。
左侧素材区、中间为展示区、右侧为素材的属性区。

接下来我们来详细介绍下。
一、卡片
为了更好的带着大家理解,我将素材区的卡片和变量分开来解释。
1、模板:包含个人的模板和官方提供的默认模板,用于快速借鉴。
官方模板中包含一些图片模板、搜索列表、头条消息、商品模板,模板种类并不多。

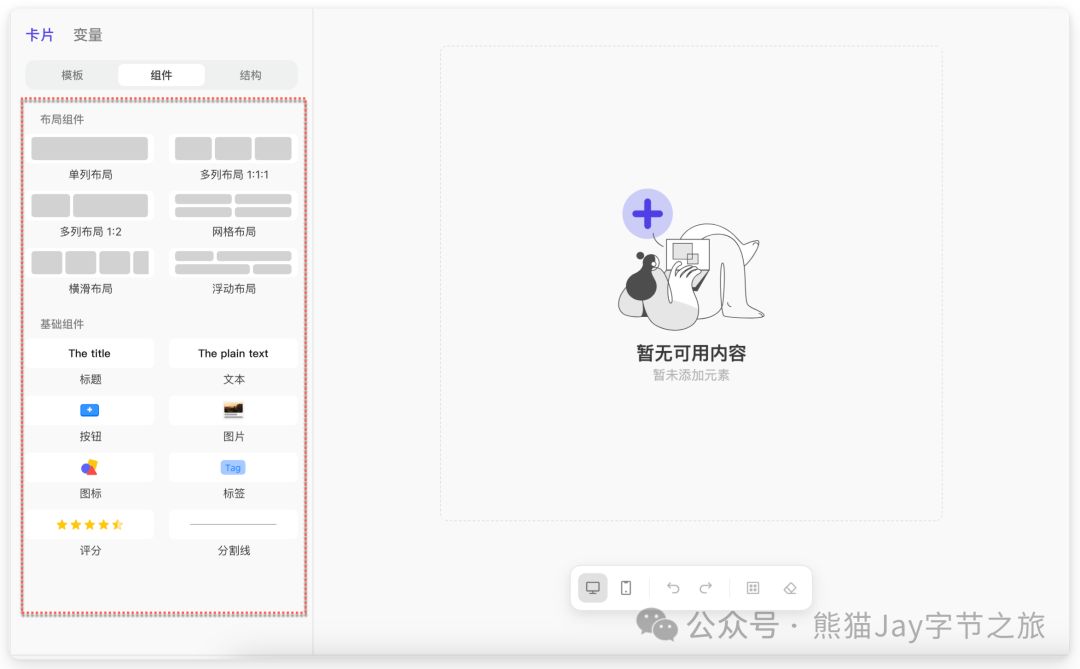
2、组件:用于卡片中展示的可视化元素,和排版这些元素的布局组件。
布局组件:包含单列布局、多列布局、网格布局等,布局之间可以互相嵌套。
基础组件:包含标题、文本、按钮、图片、图标、评分、图标、分割线。

3、结构:快速预览卡片内的层级结构,以及用于快速调整组件的位置。

二、元素属性区
先跳过变量来看元素的属性区域。
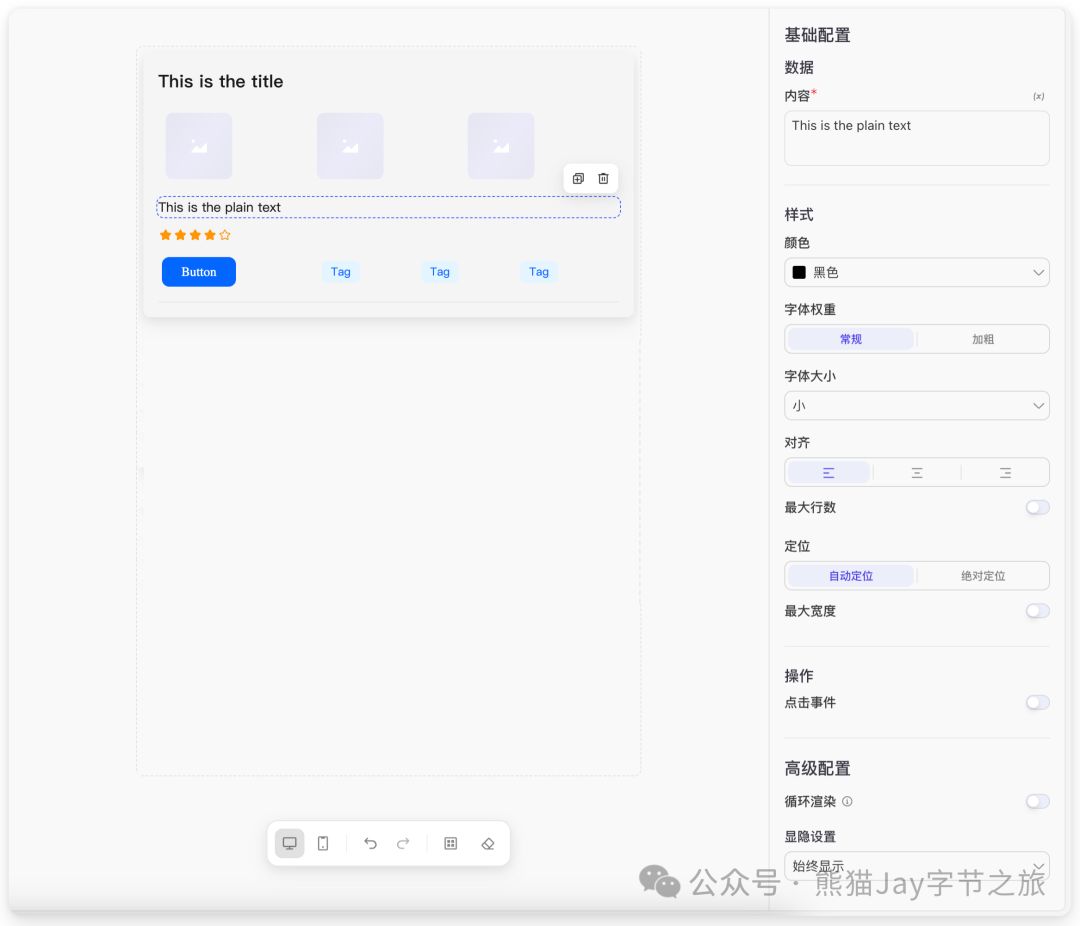
点击不同的元素可以看到不同元素的基础配置,不同的元素又包含不同的属性。
1、文字元素
包含内容、元素、字体权重、大小、对齐方式等等。
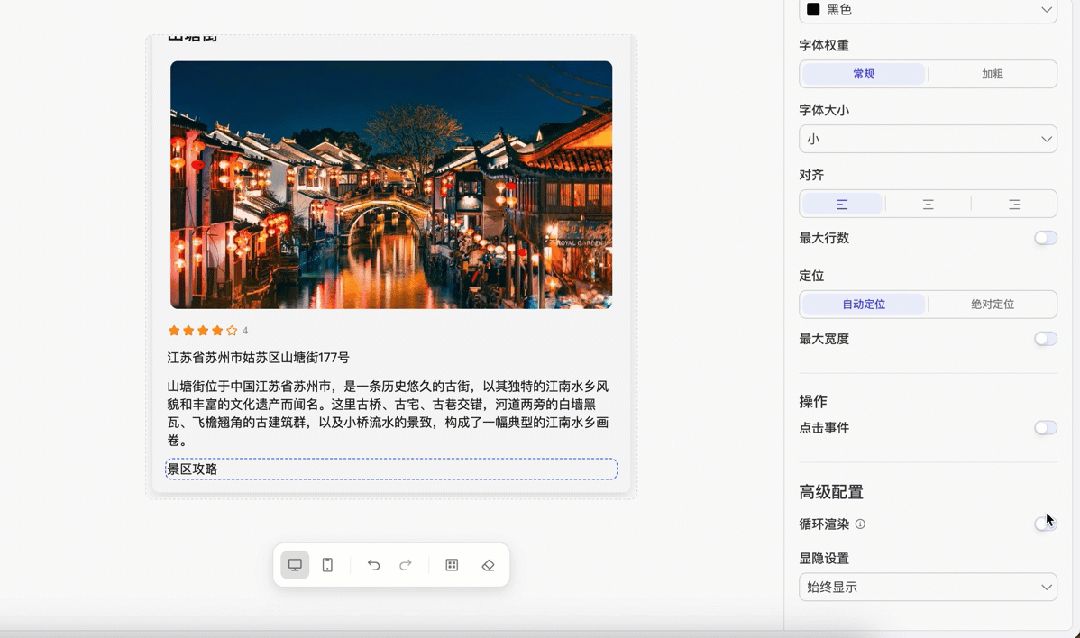
大部分都很好理解,接下来重点解释下 操作 和 高级配置。

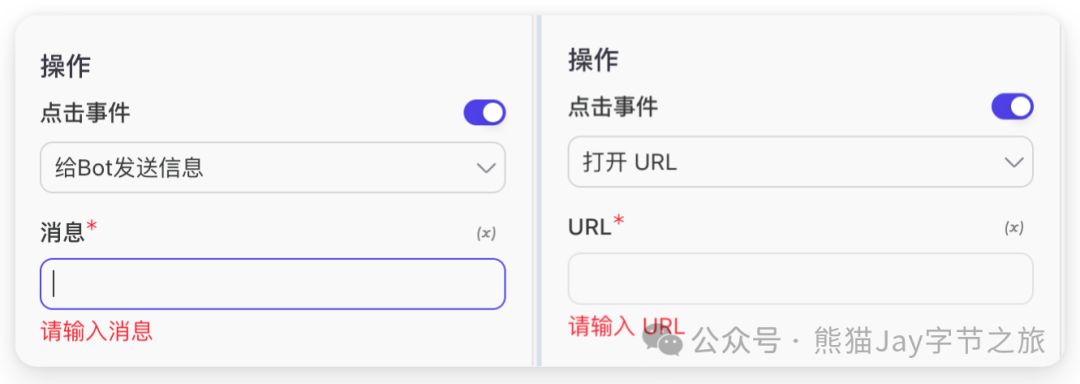
操作 / 点击事件:可以在点击文字、按钮或者其他元素时自动发送消息,或者跳转到指定网页链接上。

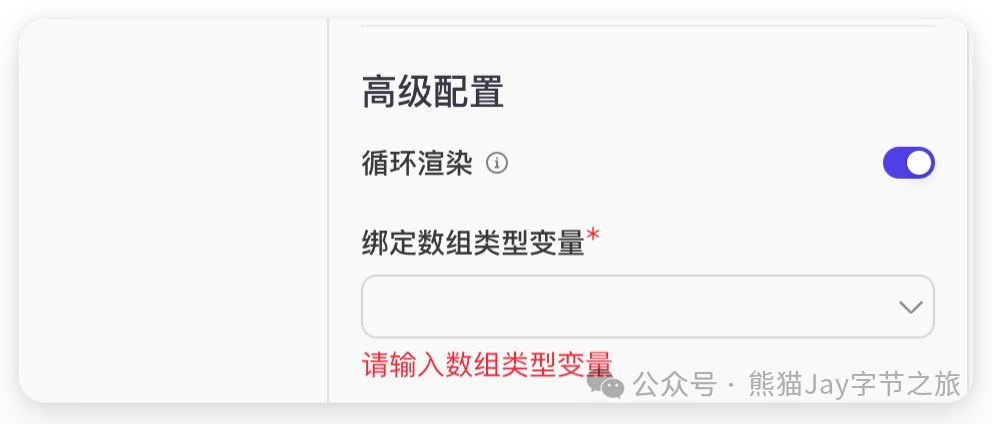
高级配置 / 循环渲染:如果指定的变量是一组数据,那么将会按照顺序展示多条文本。

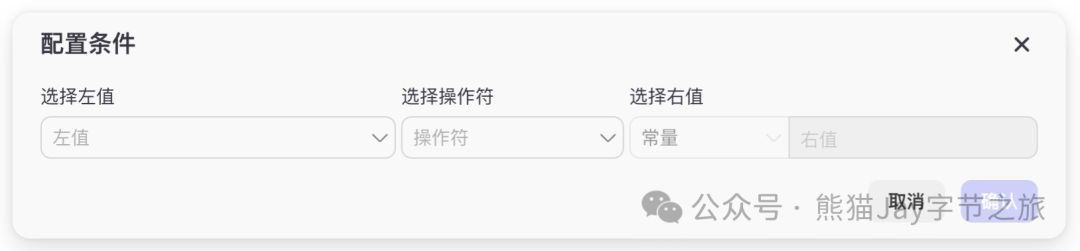
高级配置 / 显隐渲染:可以通过配置条件来控制文本的显示和隐藏的规则。


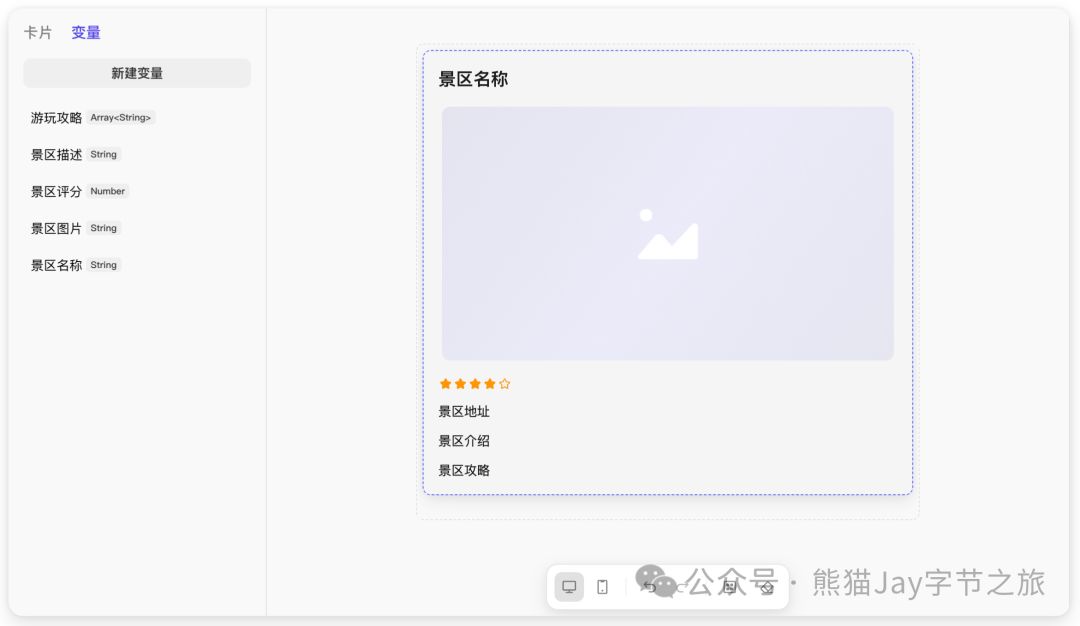
三、变量
经过上面的介绍,我们可以看出来,配置卡片就是在配置一个数据的可视化页面模板。
但是,每次用户和智能体交互时产生的数据又各不相同,怎么样可以动态地展示不同的数据呢?
变量就是解决这个问题的,我们可以为不同的元素配置不同的变量,以达到动态展示不同数据的效果,让卡片这个页面模板可以重复利用。

四、展示区
展示区,顾名思义,实时展示卡片配置效果的位置。
五、你的第一个扣子卡片
现在我们来设计一个景点推荐卡片。
需求:
作为一个旅游爱好者,我希望根据我的个人喜好得到至少 5 个景点的推荐,以便选择适合我的旅游目的地。
作为一个旅游爱好者,我希望能够获取景点的图片、名称、地址、评分、介绍和详细游玩攻略,以便我可以全面了解景点并做好行程规划。
有两种方式:
手动配置
AI 生成
我建议新手先熟练使用手动配置的技巧后,再考虑 AI 生成。
一)手动配置卡片
按照需求,我们来配置卡片。

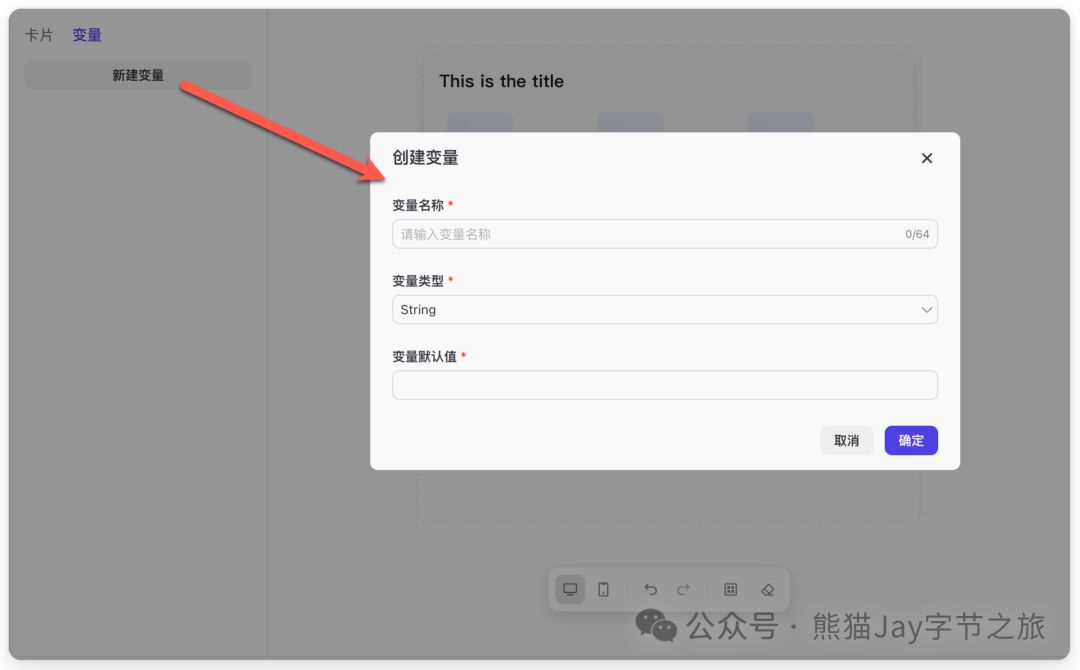
由于图片不能直接输入链接,必须通过变量来设置,接下来我们配置一些变量,来看下效果。
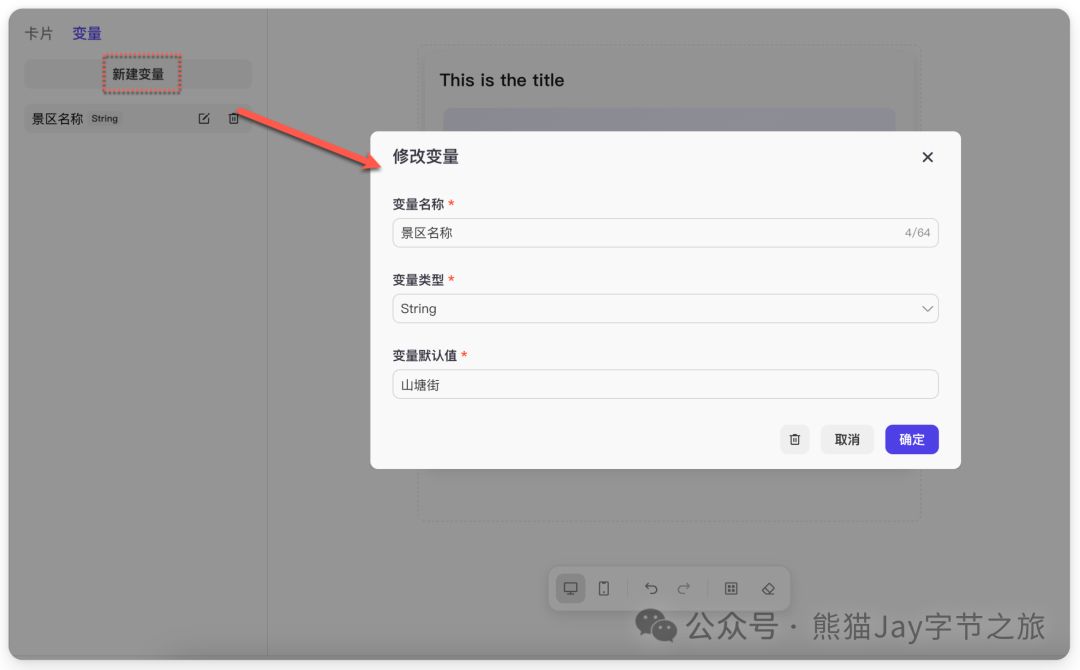
配置变量:景区名称、图片地址(网络图片即可)、评分、地址、描述。

配置一个游玩攻略,我们希望它逐行展示,那么类型肯定是一个 Array(数组)。
还是老样子,如果不知道怎么写 JSON,可以让 Kimi 帮我们写一个 JSON 数组。

变量设置完成。

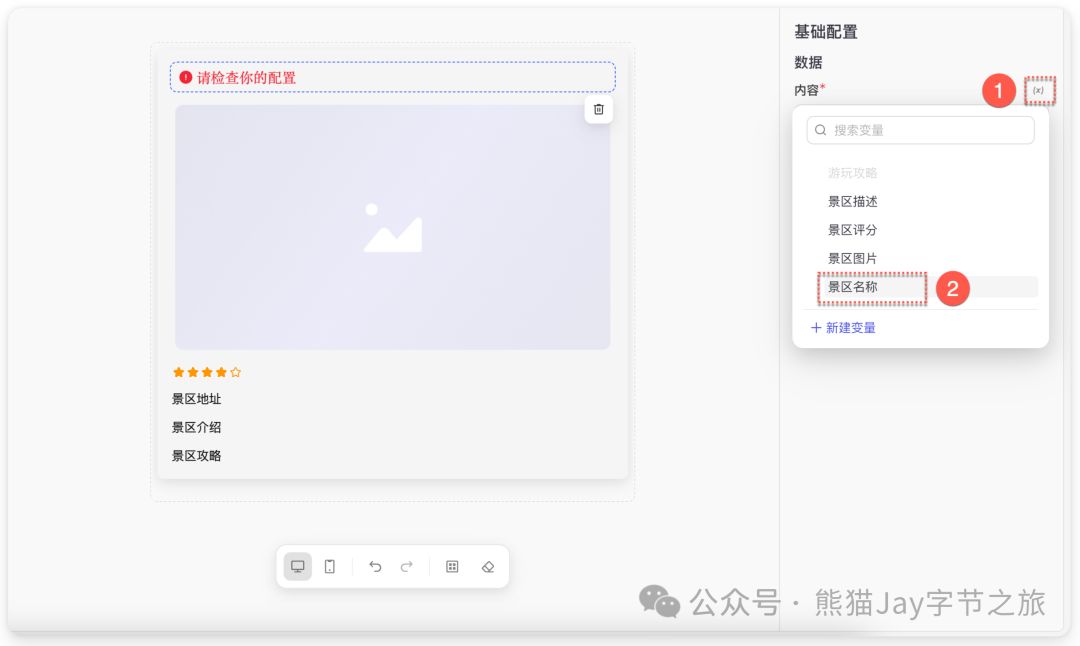
接下来,我们将变量和元素一一对应。

名称、图片、评分、描述 都比较简单,唯独 游玩攻略 稍有不同。
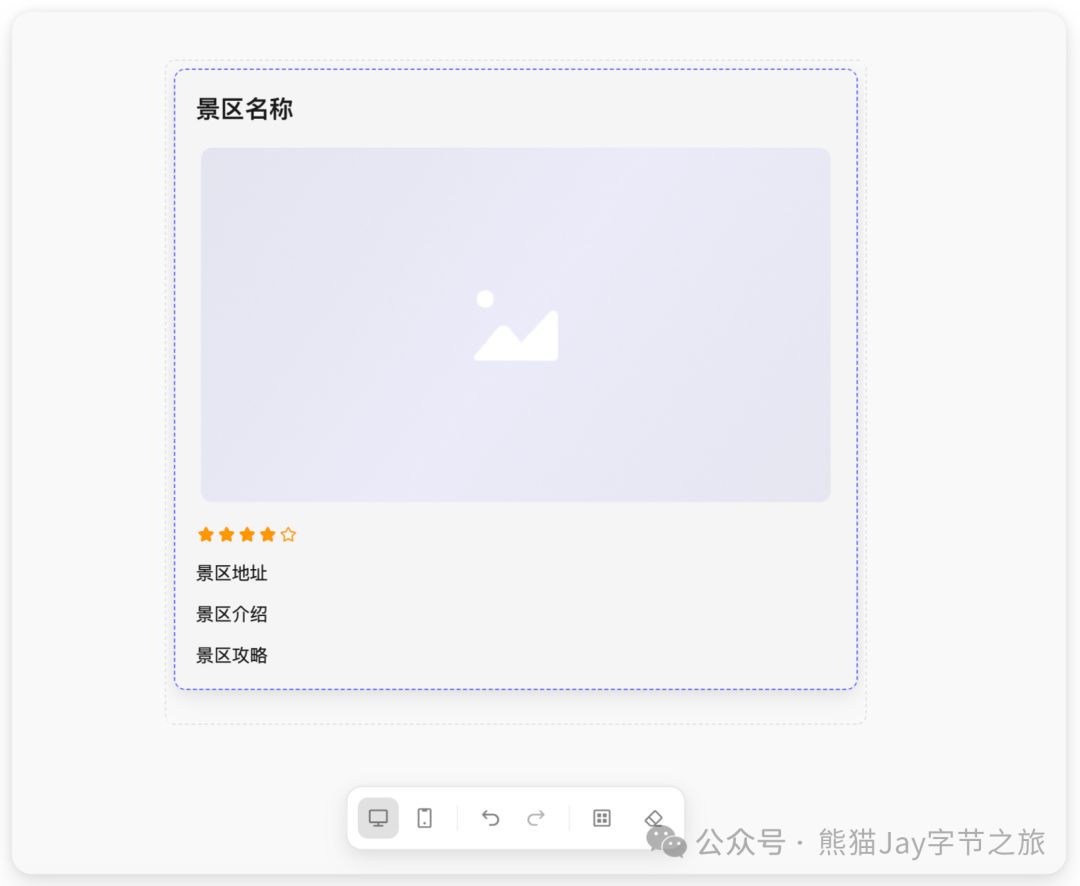
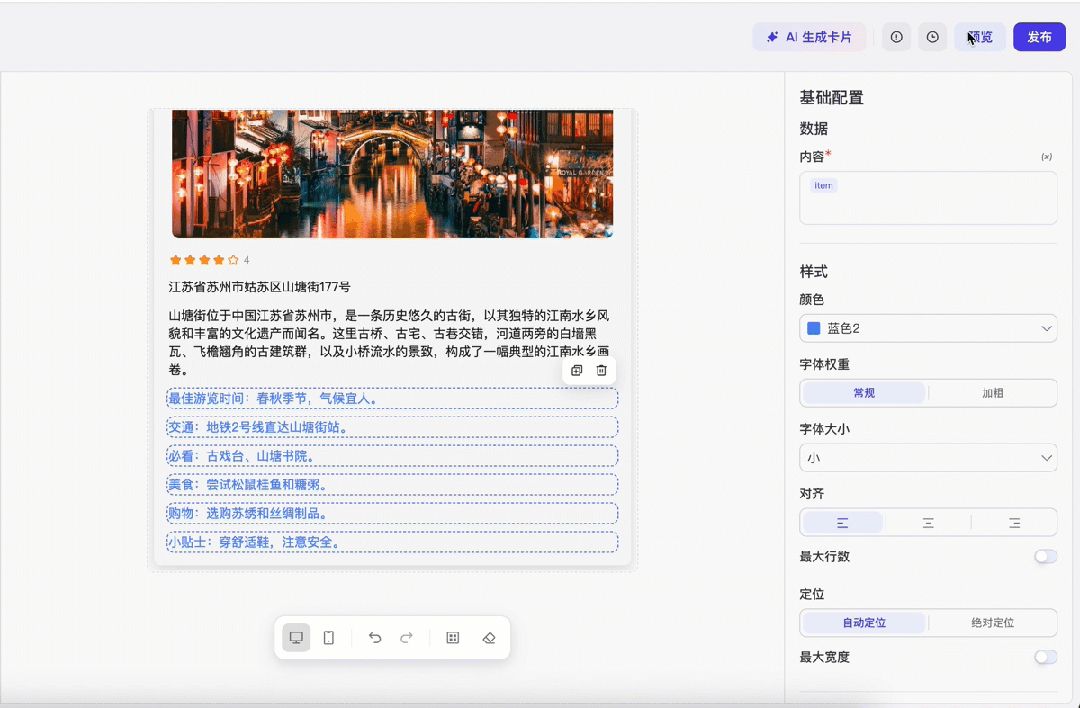
需要先开启 循环渲染,绑定对应属性,再选择对应的属性进行展示,最终出现了多条攻略的效果。

调整一些字体颜色后,我们预览来看下效果。

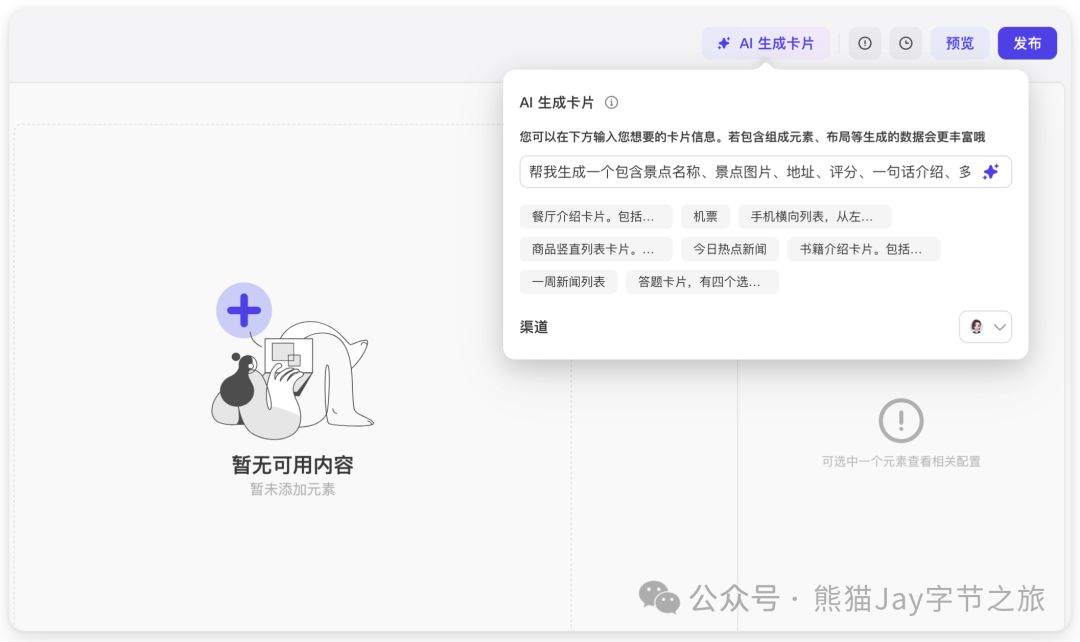
二)AI 生成卡片
输入提示词后,点击 AI 生成卡片。
帮我生成一个包含景点名称、景点图片、地址、评分、一句话介绍、多条游玩攻略的封面。
一键生成的效果还凑合,改吧改吧还是能用的。

六、总结
恭喜你解锁了新技能 -- Coze 卡片配置。
接下来,找到用户场景,用 Coze 卡片实现它。
相信在实践的过程中,你会有很多新的发现。
如果觉得不错,随手点个赞、收藏、转发三连吧。
如果想第一时间收到推送,也可以给我个星标 ⭐
谢谢你看我的文章 ~