"我有一个绝妙的 AI 产品创意!"
"有想法就动起来呀~"
"呃...还是算了吧,UI 太贵了,请不起"
相信不少人都有过这样的内心独白。
可能脑海中已经构思了无数个精彩的页面,甚至连细节都已经了然于胸。
但,在你准备大展拳脚的时候,现实给了你一记重拳。
就个人而言,无论是雇佣 UI 设计师还是前端工程师,成本都不低。当然,如果有团队那就另当别论了。
怎么办呢?有解法吗?
今天我们来学习下解决方案 —— Coze 卡片。
一、初识卡片
卡片是什么?
卡片是一套固定的页面模板,可以配置很多好看的元素,帮助我们呈现动态的数据。
没有卡片和有卡片那就是两码事。换成你是用户,你选哪个?

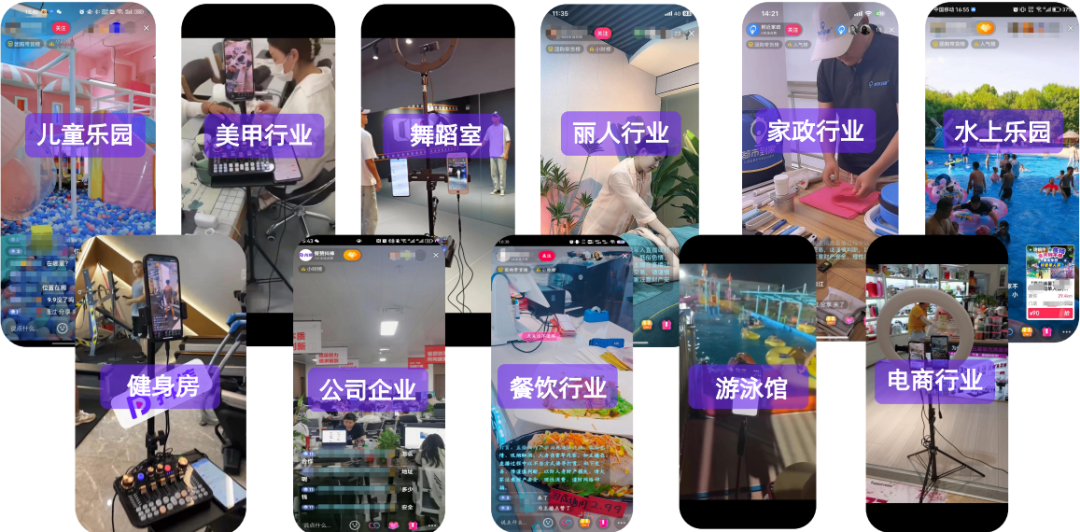
有哪些好看的卡片呢?
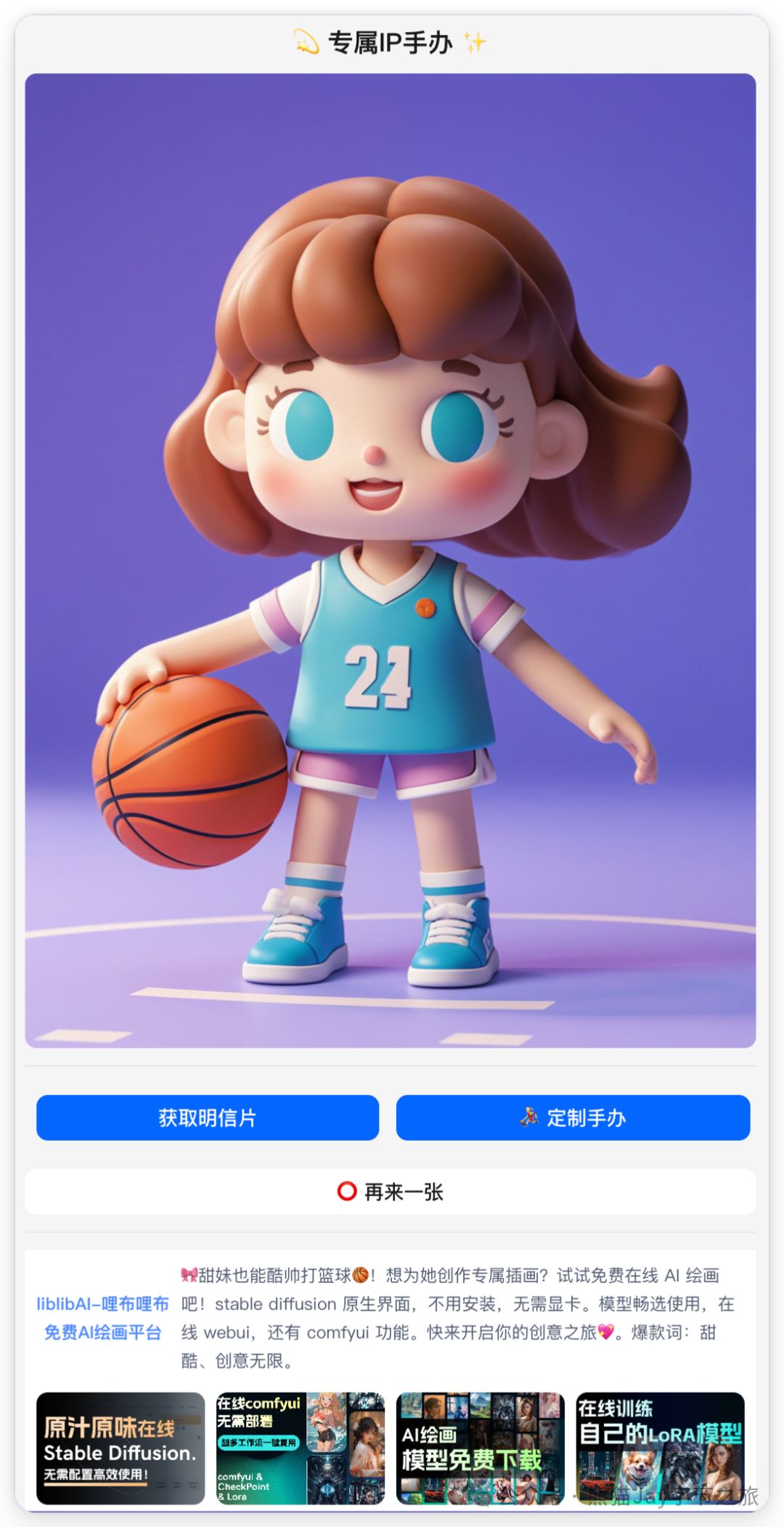
有这样的专属 IP 手办,可以通过配置广告实现在线引流。

还有这样的景点推荐。

那我们就来看看最后一张 -- 景点推荐 的卡片怎么做出来的?
二、卡片实战
我们想要做一张卡片,正确的姿势是什么的呢,我们通过一张图来体现。