QPushButton介绍
QWidget中涉及到的各种属性、函数、使用方法,对于Qt的各种控件都是有效的
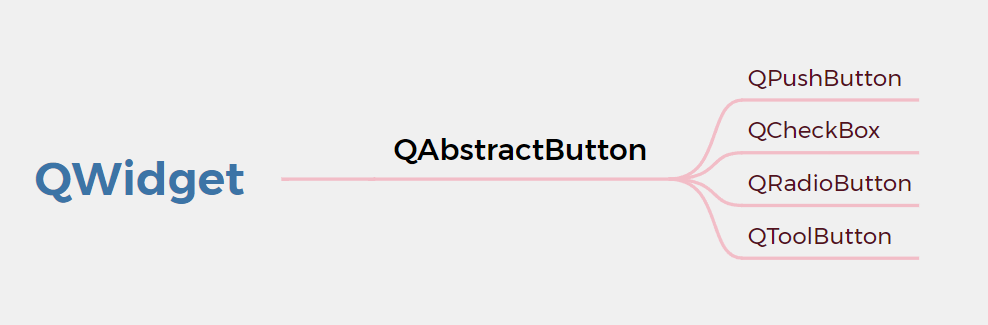
使用QPushButton表示一个按钮,继承自QAbstracButton,这个类是一个抽象类
抽象类:包含纯虚函数,无法实例化出对象,必须创建子类,然后重写虚函数,才能创建出子类

| 属性 | 说明 |
|---|---|
| text | 按钮中的文本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中对应的尺寸 |
| shortCut | 按钮对应的快捷键 |
| autoRepeat | 按钮是否会重复触发(当鼠标左键按住不放时): 设置为true,持续产生鼠标点击事件; 设为false,则必须释放鼠标,再次按下鼠标时才能产生点击事件。 |
| autoRepeatDelay | 重复触发的延时时间,按照按钮多久之后重复触发 |
| autoRepeatInterval | 重复触发的周期 |
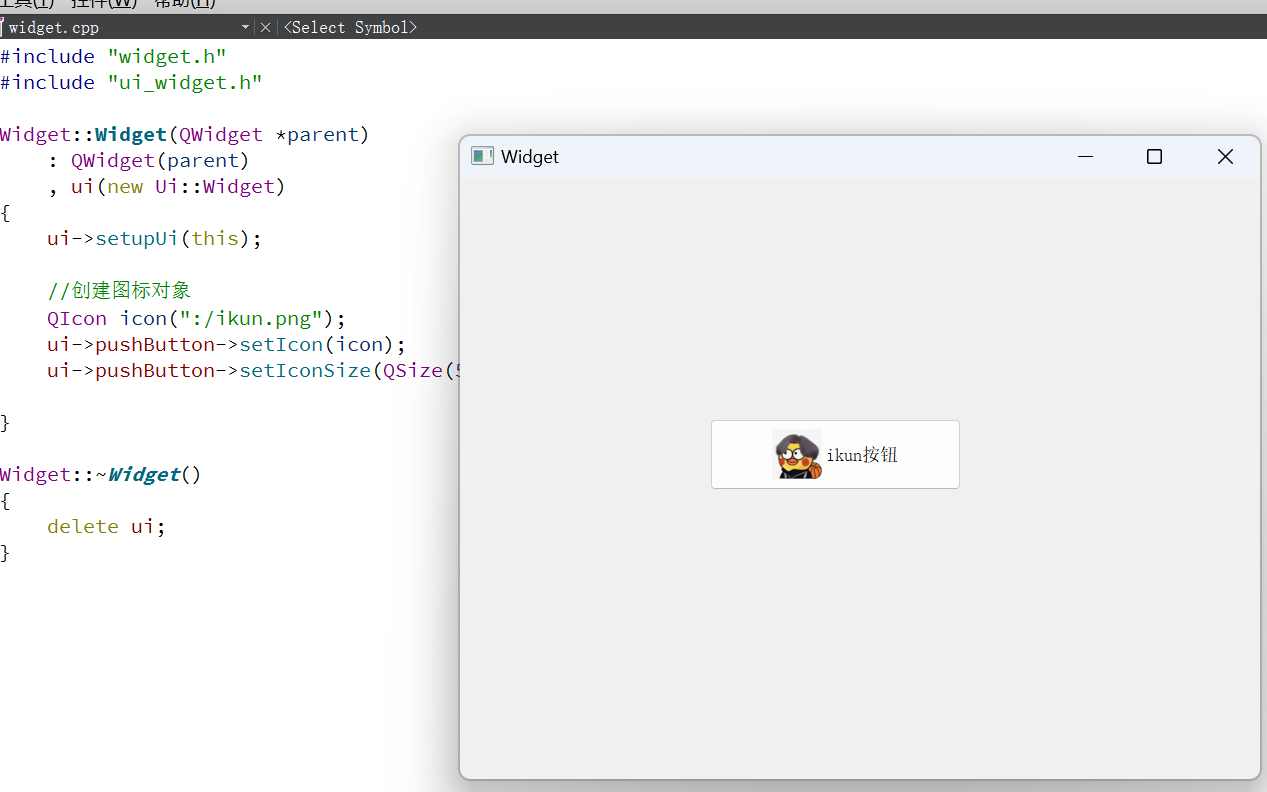
给按钮加图标
首先准备好一张图片,然后导入qrc

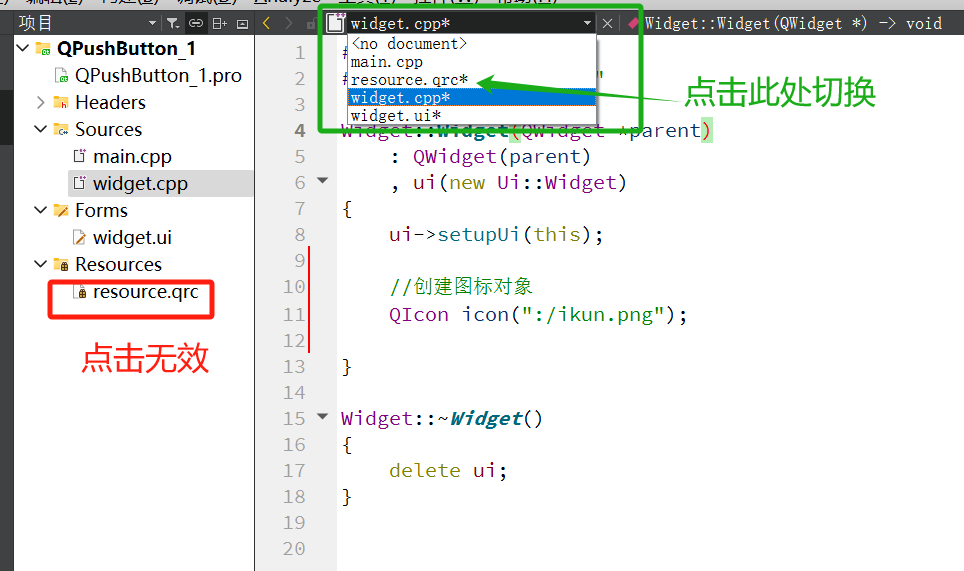
在Qt Creator当中,创建好qrc文件之后,再切换到代码编辑框。如果再想切回qrc编辑框,点击左侧的qrc可能无效,此时可以点击上面的下拉菜单:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建图标对象
QIcon icon(":/ikun.png");
ui->pushButton->setIcon(icon);
ui->pushButton->setIconSize(QSize(50, 50));
}
Widget::~Widget()
{
delete ui;
}

添加快捷键
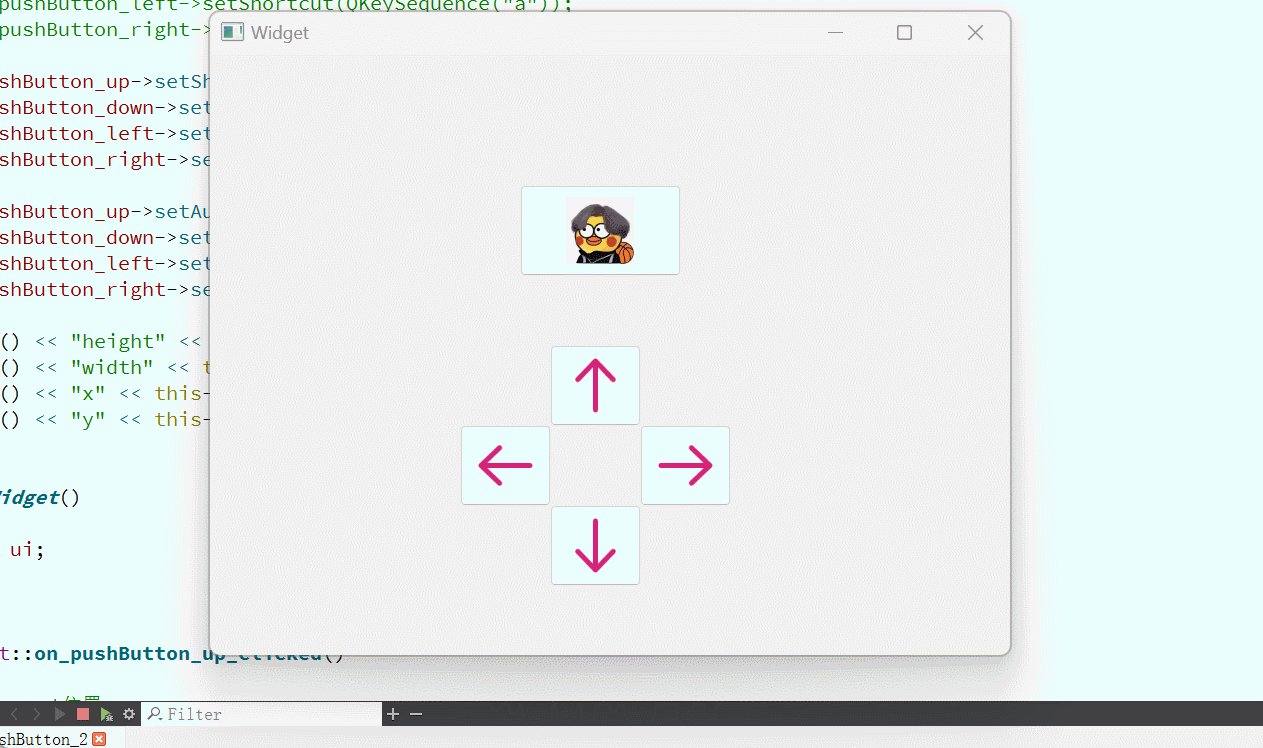
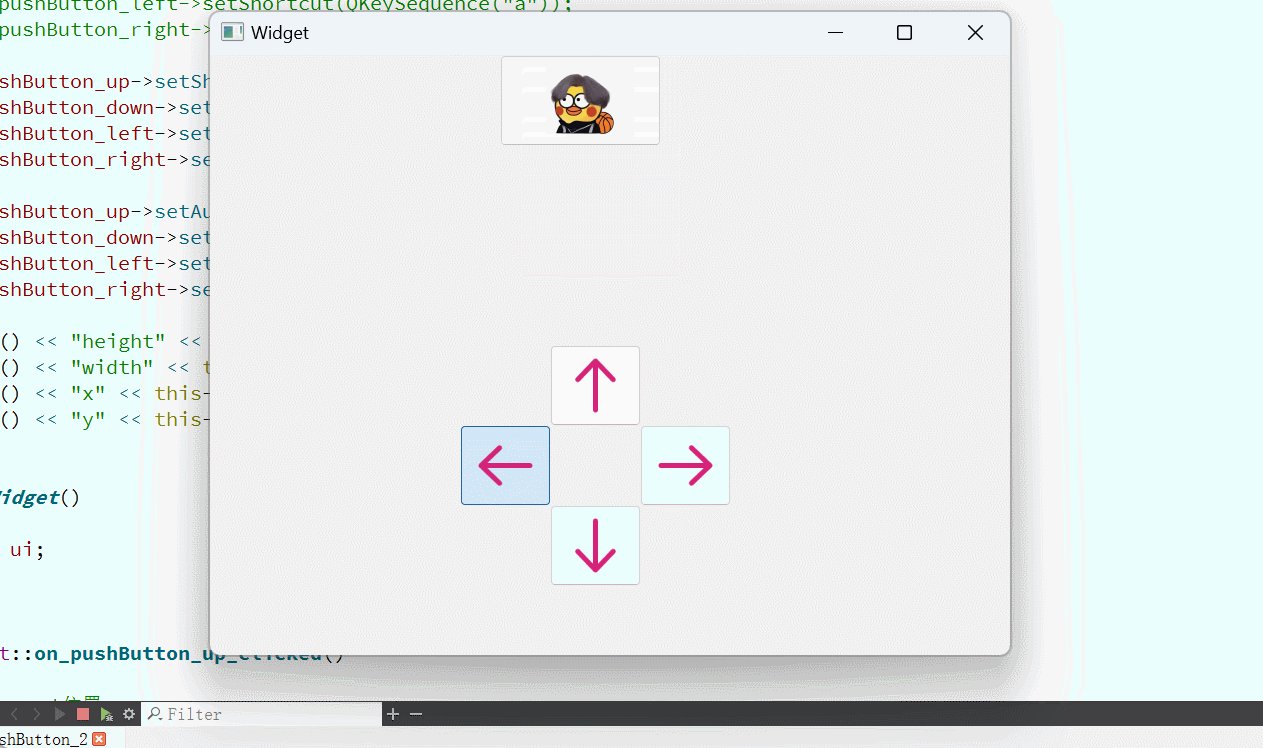
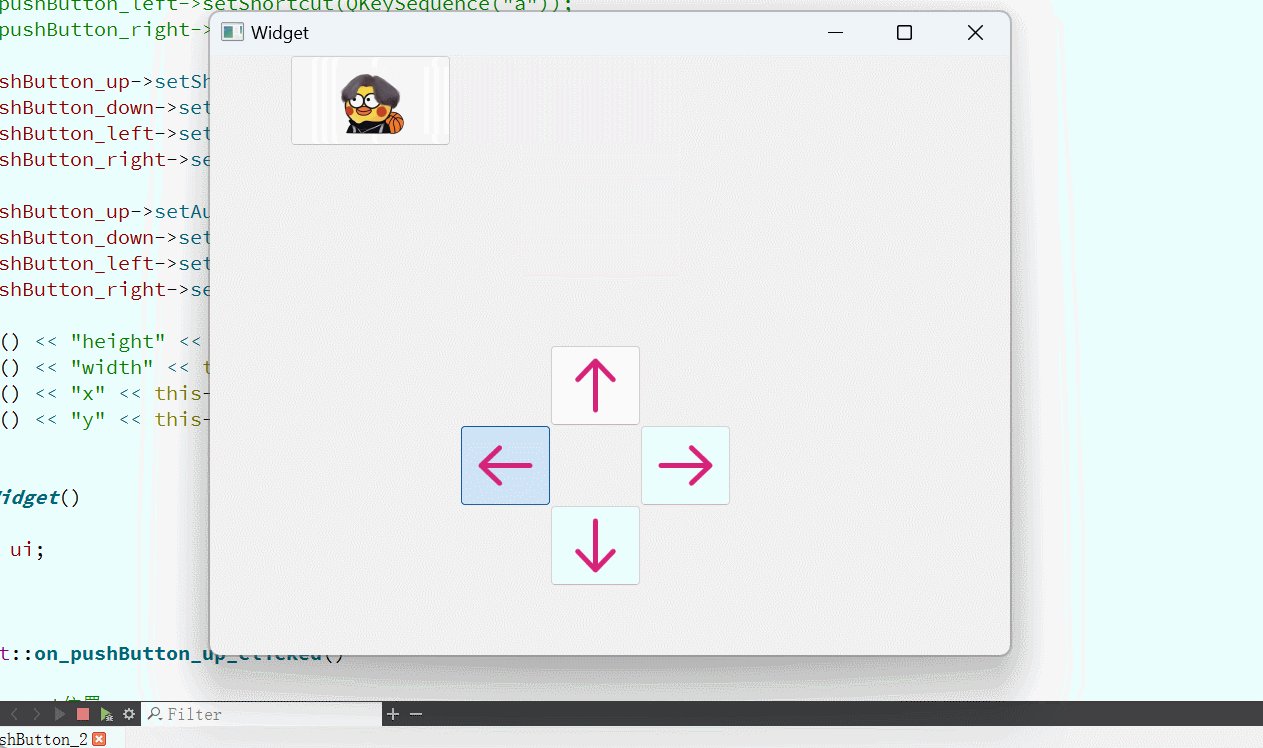
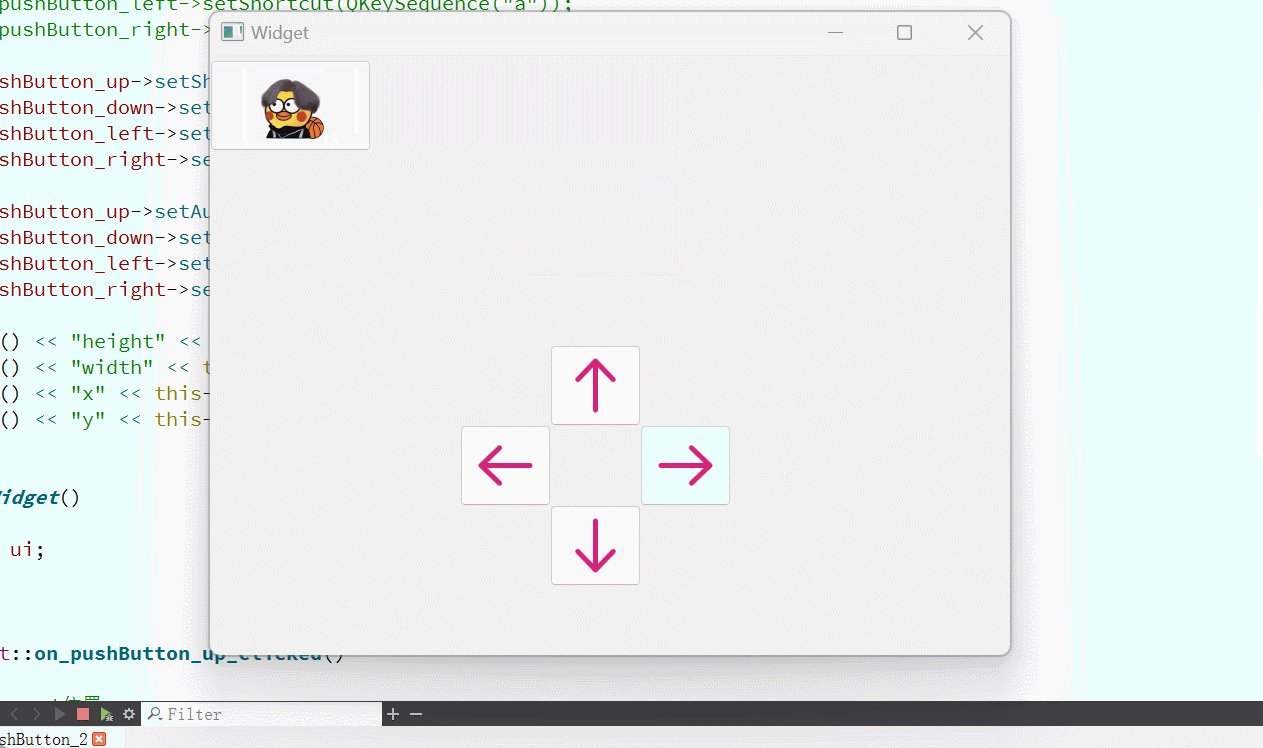
实现一个通过四个方向按钮,控制一个target按钮,采用快捷键的方式
-
创建qrc文件,导入资源
-
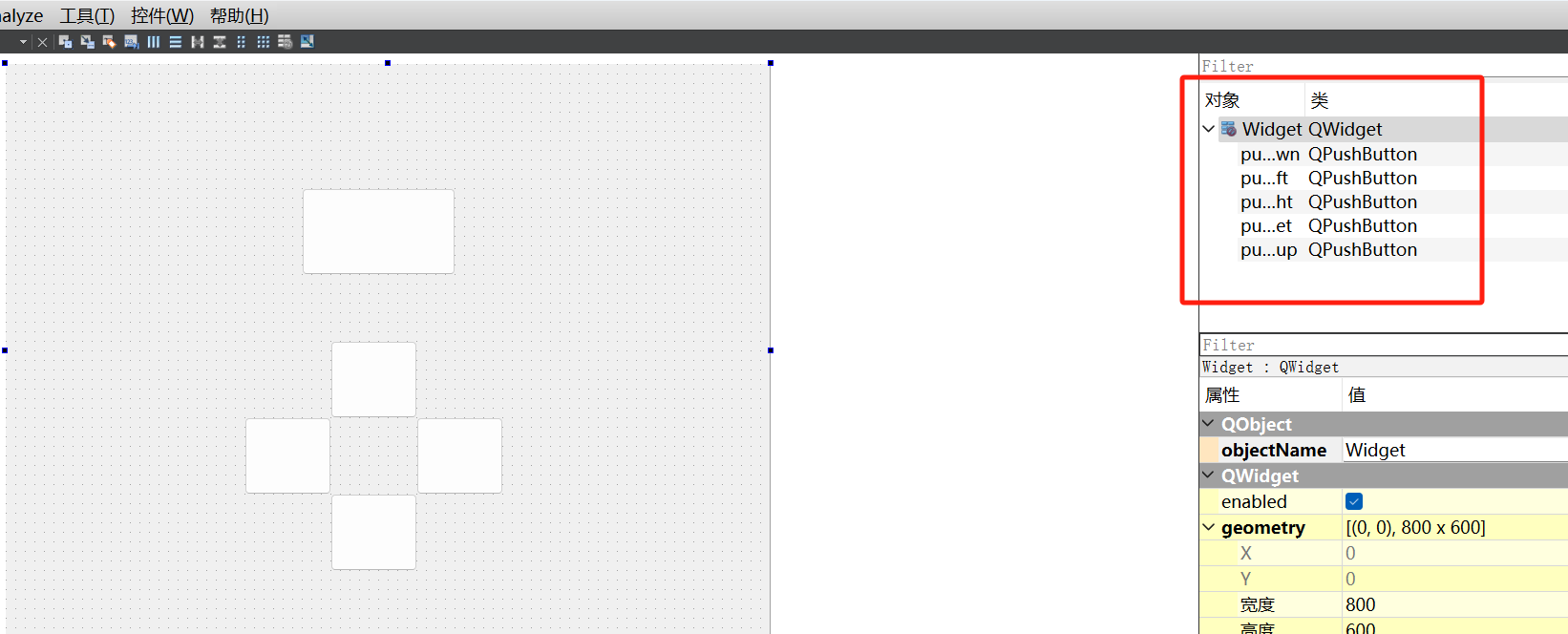
编辑ui文件
图形化界面创建的时候,右侧可以看到对象的结构,及每个对象的objectName

-
编写构造函数
Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); //设置图标 ui->pushButton_target->setIcon(QIcon(":/image/ikun.png")); ui->pushButton_target->setIconSize(QSize(68, 67)); ui->pushButton_up->setIcon(QIcon(":/image/up.png")); ui->pushButton_up->setIconSize(QSize(91, 81)); ui->pushButton_down->setIcon(QIcon(":/image/down.png")); ui->pushButton_down->setIconSize(QSize(91, 81)); ui->pushButton_left->setIcon(QIcon(":/image/left.png")); ui->pushButton_left->setIconSize(QSize(91, 81)); ui->pushButton_right->setIcon(QIcon(":/image/right.png")); ui->pushButton_right->setIconSize(QSize(91, 81)); } -
生成槽函数
void Widget::on_pushButton_up_clicked() { //获取target位置 QRect rect = ui->pushButton_target->geometry(); //基于上次的位置, 设置新位置 ui->pushButton_target->setGeometry(rect.x(), rect.y()-5, rect.width(), rect.height()); } void Widget::on_pushButton_down_clicked() { //获取target位置 QRect rect = ui->pushButton_target->geometry(); //基于上次的位置, 设置新位置 ui->pushButton_target->setGeometry(rect.x(), rect.y()+5, rect.width(), rect.height()); } void Widget::on_pushButton_left_clicked() { //获取target位置 QRect rect = ui->pushButton_target->geometry(); //基于上次的位置, 设置新位置 ui->pushButton_target->setGeometry(rect.x()-5, rect.y(), rect.width(), rect.height()); } void Widget::on_pushButton_right_clicked() { //获取target位置 QRect rect = ui->pushButton_target->geometry(); //基于上次的位置, 设置新位置 ui->pushButton_target->setGeometry(rect.x()+5, rect.y(), rect.width(), rect.height()); } -
设置快捷键
这个也是需要在构造函数当中完成的,确保程序一启动就有效void setShortcut(const QKeySequence &key);设置快捷键的参数是
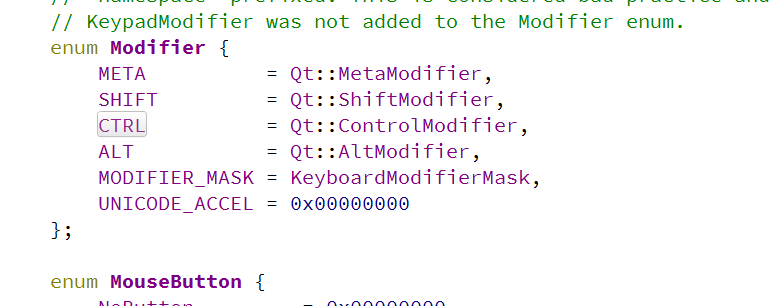
QKeySequence,表示一个按键序列表,按下的快捷键,不一定是单个按键,可能是组合键// ui->pushButton_up->setShortcut(QKeySequence("w")); // ui->pushButton_down->setShortcut(QKeySequence("s")); // ui->pushButton_left->setShortcut(QKeySequence("a")); // ui->pushButton_right->setShortcut(QKeySequence("d")); //建议采用这种方式 ui->pushButton_up->setShortcut(QKeySequence(Qt::CTRL + Qt::Key_W)); ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_S)); ui->pushButton_left->setShortcut(QKeySequence(Qt::Key_A)); ui->pushButton_right->setShortcut(QKeySequence(Qt::Key_D));Qt定义的宏:

快捷键默认能够连发,鼠标点击按钮不行,如果要支持连发功能,可以采用
setAutoRepeat()ui->pushButton_up->setAutoRepeat(true); ui->pushButton_down->setAutoRepeat(true); ui->pushButton_left->setAutoRepeat(true); ui->pushButton_right->setAutoRepeat(true);
完整代码:
#include "widget.h"
#include "ui_widget.h"
#include <QResizeEvent>
#include<QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置图标
ui->pushButton_target->setIcon(QIcon(":/image/ikun.png"));
ui->pushButton_target->setIconSize(QSize(68, 67));
ui->pushButton_up->setIcon(QIcon(":/image/up.png"));
ui->pushButton_up->setIconSize(QSize(91, 81));
ui->pushButton_down->setIcon(QIcon(":/image/down.png"));
ui->pushButton_down->setIconSize(QSize(91, 81));
ui->pushButton_left->setIcon(QIcon(":/image/left.png"));
ui->pushButton_left->setIconSize(QSize(91, 81));
ui->pushButton_right->setIcon(QIcon(":/image/right.png"));
ui->pushButton_right->setIconSize(QSize(91, 81));
// ui->pushButton_up->setShortcut(QKeySequence("w"));
// ui->pushButton_down->setShortcut(QKeySequence("s"));
// ui->pushButton_left->setShortcut(QKeySequence("a"));
// ui->pushButton_right->setShortcut(QKeySequence("d"));
ui->pushButton_up->setShortcut(QKeySequence(Qt::Key_W));
ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_S));
ui->pushButton_left->setShortcut(QKeySequence(Qt::Key_A));
ui->pushButton_right->setShortcut(QKeySequence(Qt::Key_D));
ui->pushButton_up->setAutoRepeat(true);
ui->pushButton_down->setAutoRepeat(true);
ui->pushButton_left->setAutoRepeat(true);
ui->pushButton_right->setAutoRepeat(true);
qDebug() << this->rect().height() << "," << this->rect().width();
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_up_clicked()
{
//获取target位置
QRect rect = ui->pushButton_target->geometry();
if(rect.y()-5 < 0)
{
return;
}
//基于上次的位置, 设置新位置
ui->pushButton_target->setGeometry(rect.x(), rect.y()-5, rect.width(), rect.height());
}
void Widget::on_pushButton_down_clicked()
{
//获取target位置
QRect rect = ui->pushButton_target->geometry();
QRect widgetRect = this->rect();
int targetBottom = rect.y() + 5 + rect.height();
if(targetBottom > this->rect().height())
return;
//基于上次的位置, 设置新位置
ui->pushButton_target->setGeometry(rect.x(), rect.y()+5, rect.width(), rect.height());
}
void Widget::on_pushButton_left_clicked()
{
//获取target位置
QRect rect = ui->pushButton_target->geometry();
if(rect.x()-5 < 0)
{
qDebug() << "(" << rect.x()<< "," << rect.y() << ")";
return;
}
//基于上次的位置, 设置新位置
ui->pushButton_target->setGeometry(rect.x()-5, rect.y(), rect.width(), rect.height());
}
void Widget::on_pushButton_right_clicked()
{
//获取target位置
QRect rect = ui->pushButton_target->geometry();
int targetRight = rect.x()+ 5 + rect.width();
if(targetRight > this->rect().width())
{
qDebug() << "(" << rect.x()<< "," << rect.y() << ")";
return;
}
//基于上次的位置, 设置新位置
ui->pushButton_target->setGeometry(rect.x()+5, rect.y(), rect.width(), rect.height());
}













![[计算机基础四大件学习笔记]计算机组成原理](https://i-blog.csdnimg.cn/blog_migrate/5f1f84864cc5baaf55d5528e947e0b99.png#pic_center)