Rust语言初探:WebAssembly 入门
前言
在我的印象中,Rust 一直是比较底层的语言,例如在操作系统底层、高性能中间件等底层场景才会看到它的身影。
然而,随着技术的发展,Rust 也开始在前端场景如 WebAssembly 中崭露头角,并且在后端领域也出现了 Rust 语言的框架。
这种多场景的适用性让我决定深入学习 Rust 的基本操作,而 WebAssembly 就是一个很好的起点。

Rust 简介(特点)
Rust 是一种系统编程语言,它注重安全、速度和并发性。
Rust 的一些核心特点包括:
-
内存安全:
Rust通过所有权系统来保证内存安全,无需垃圾回收。 -
类型安全:
Rust的强类型系统有助于在编译时捕捉错误。 -
并发性:
Rust支持多线程和异步编程,提供了安全的并发编程模型。 -
性能:
Rust编译成机器码,执行速度接近C和C++。 -
跨平台:
Rust可以在多种操作系统和架构上运行。
Rust 主要使用场景
Rust 的使用场景非常广泛,包括但不限于:
-
系统编程:操作系统、设备驱动等。
-
网络编程:构建高性能的网络服务和应用。
-
游戏开发:游戏引擎和游戏逻辑。
-
嵌入式系统:物联网设备和嵌入式设备编程。
-
WebAssembly:前端应用和浏览器插件。
-
区块链技术:智能合约和加密货币开发。
如何编写 WebAssembly
编写 WebAssembly 代码的基本步骤如下:
- 安装 Rust:首先需要安装
Rust编译器和Cargo(Rust的包管理器和构建工具)。
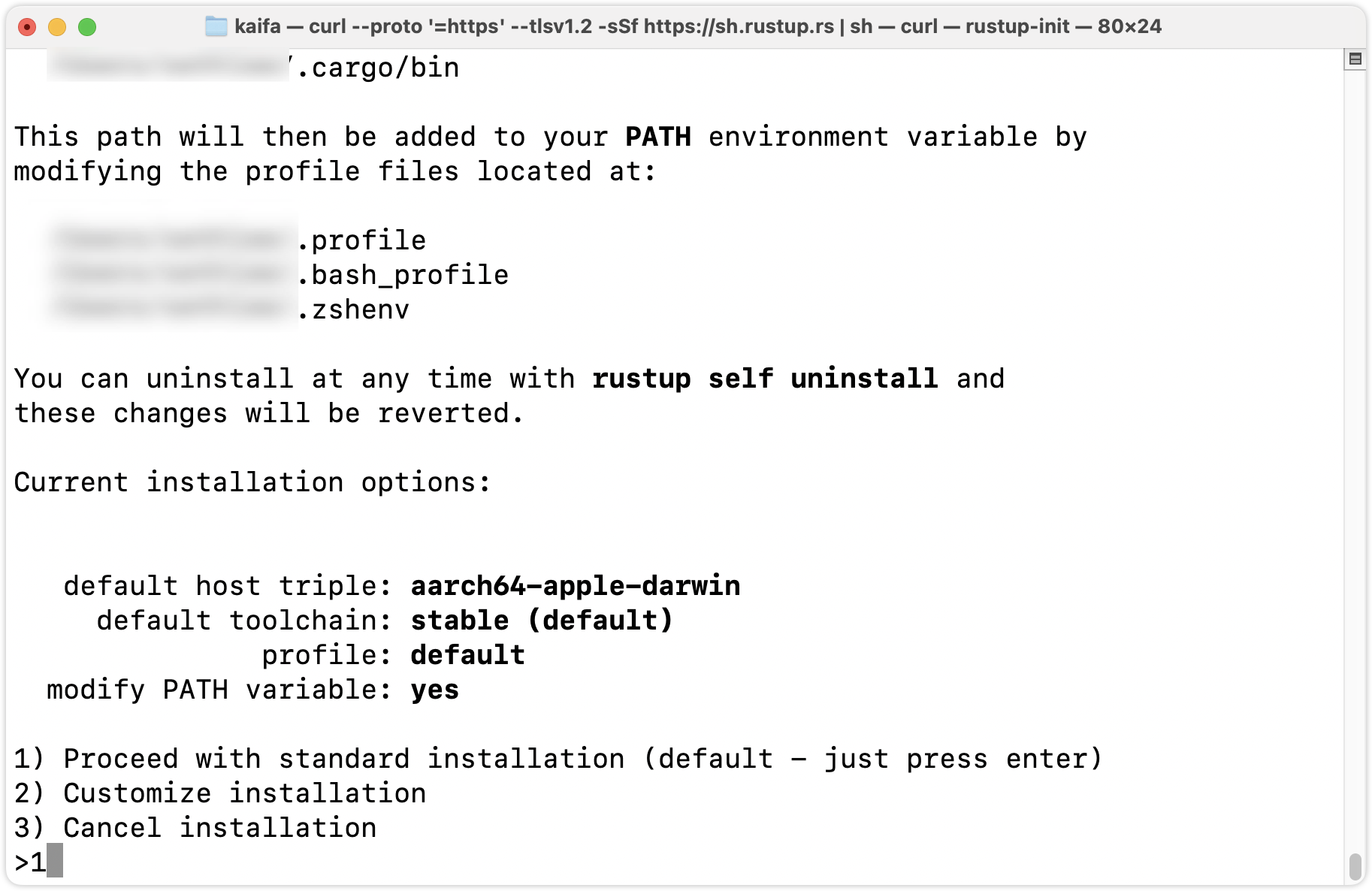
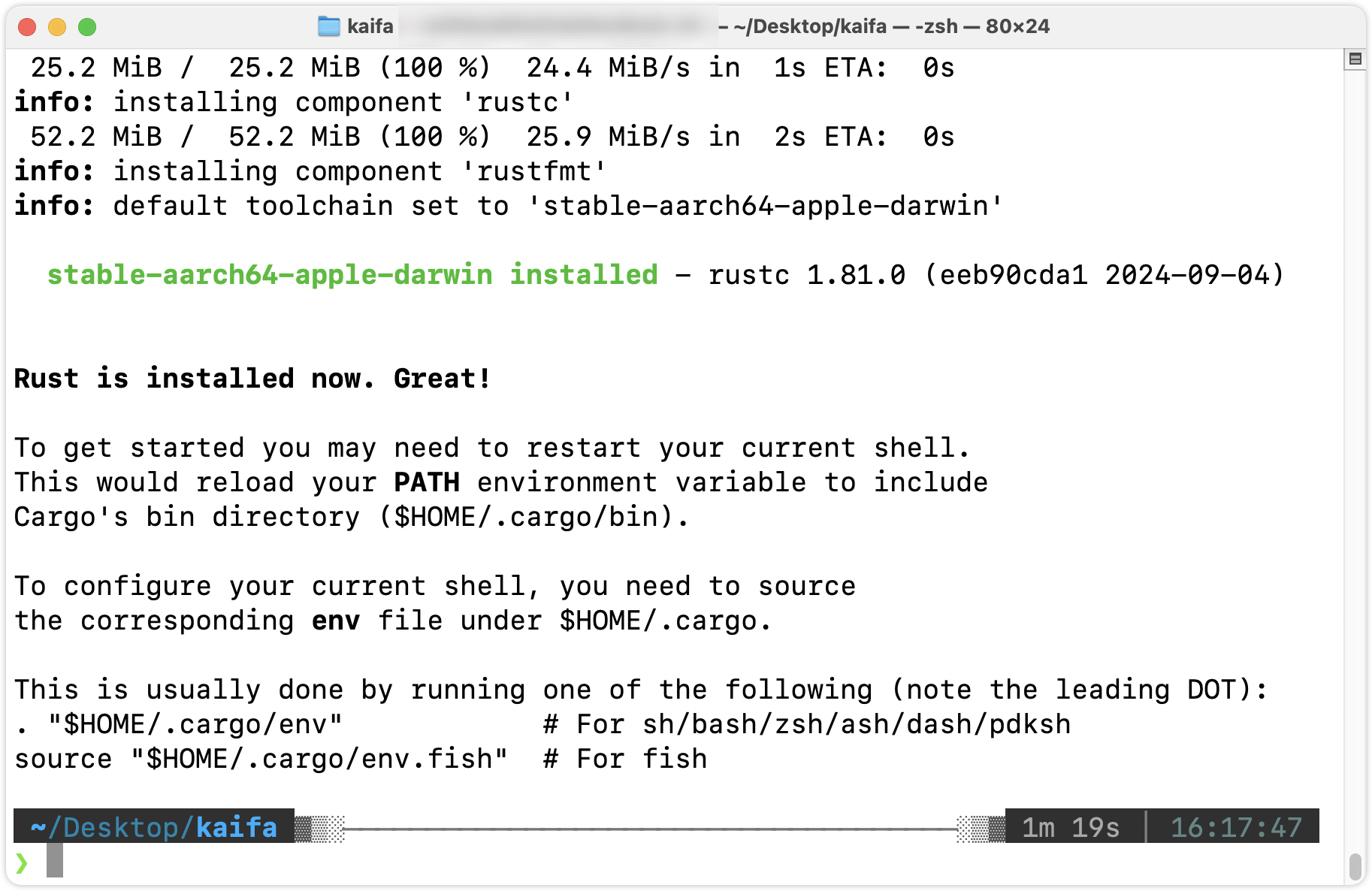
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh

最终安装结果如下:

- 创建项目:使用
cargo new --lib my_wasm_project创建一个新的Rust库项目。
cargo new --lib my_wasm_project
cd my_wasm_project
- 添加依赖:在
Cargo.toml文件中添加wasm-bindgen依赖。
[package]
name = "my_wasm_project"
version = "0.1.0"
edition = "2021"
[dependencies]
wasm-bindgen = "0.2"
[lib]
crate-type = ["cdylib"]
- 编写代码:在
src/lib.rs文件中编写 Rust 代码。例如,可以编写一个简单的函数来计算两个数的和,并使用wasm-bindgen使其可以在 JavaScript 中调用。
use wasm_bindgen::prelude::*;
#[wasm_bindgen]
pub fn add(a: i32, b: i32) -> i32 {
a + b
}
- 构建 Wasm:使用
wasm-pack build --target web命令构建 Wasm 模块。
## 添加 wasm-pack
cargo install wasm-pack
## 构建
wasm-pack build --target web
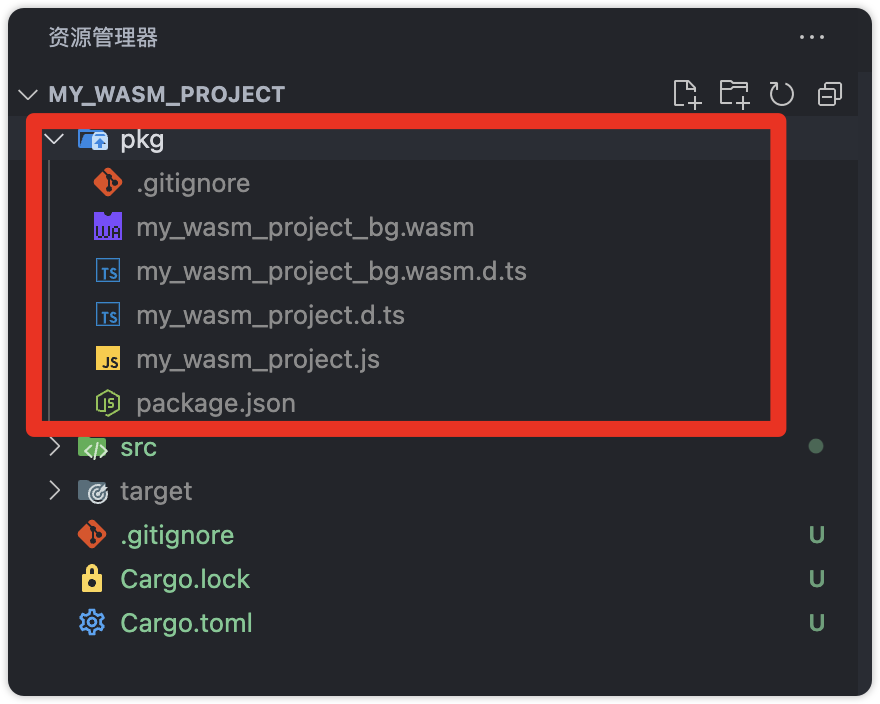
可以得到如下结果:

- 集成到前端:将生成的
.wasm文件集成到前端项目中,使用 JavaScript 调用 Wasm 模块中的函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Rust Wasm Example</title>
<script type="module">
import init, { add } from './pkg/my_wasm_project.js';
async function run() {
await init();
console.log(add(2, 3));
}
run();
</script>
</head>
<body>
<h1>Rust Wasm Example</h1>
</body>
</html>
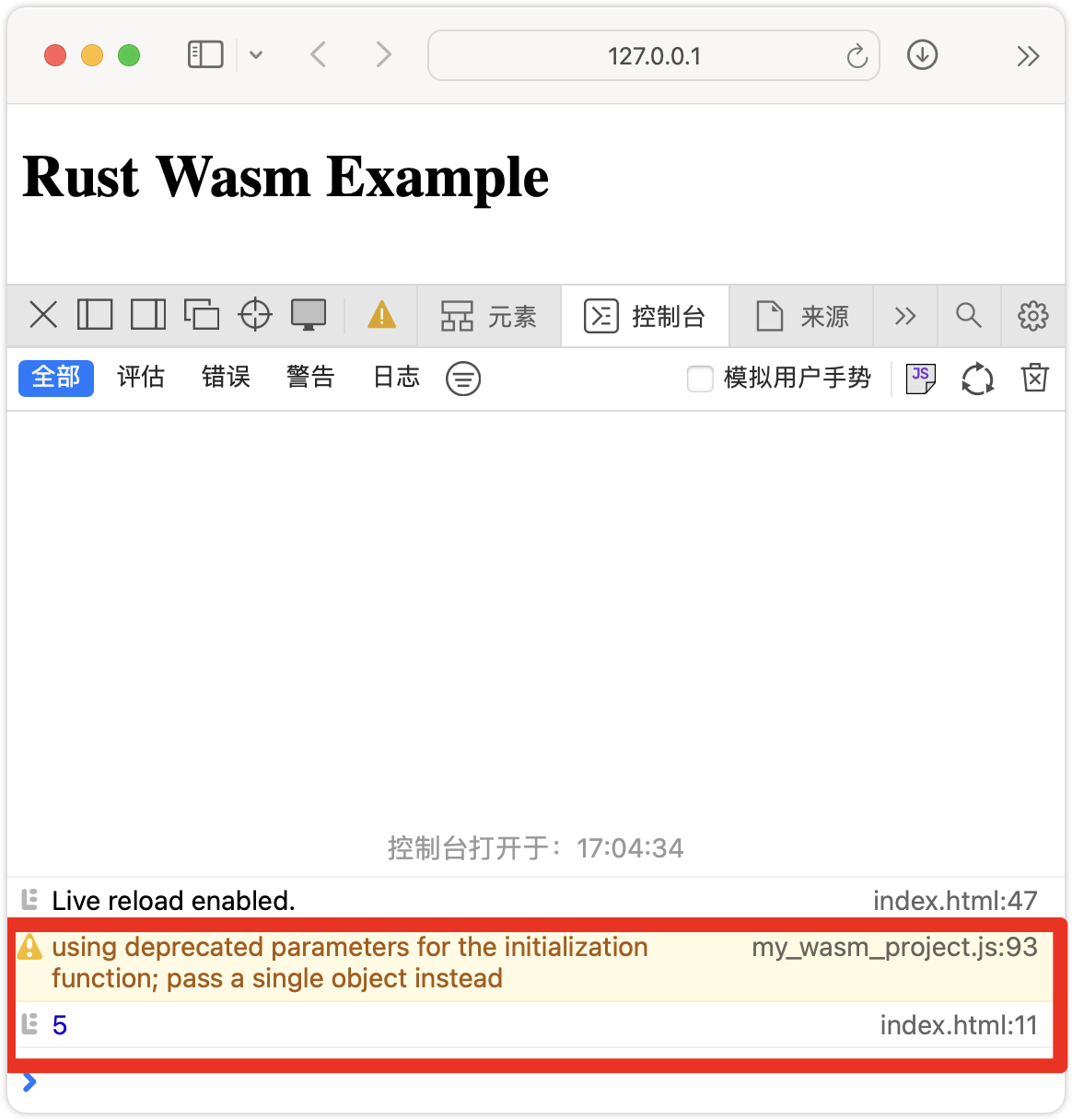
运行效果
在浏览器中运行上述代码,可以在控制台中看到输出结果:

总结
Rust 作为一种现代的系统编程语言,其在 WebAssembly 领域的应用展示了它在前端开发中的潜力。
通过学习 Rust 和 WebAssembly,开发者可以构建更安全、更高效的前端应用。
随着 Rust 生态的不断成熟,我们可以预见它将在更多的领域发挥重要作用。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。