一. 引言
在 Web 开发领域,实时通信一直是一个备受关注的话题。为了更好地实现实时消息传递和跨标签页通信,在 HTML5 规范中引入了 Web Broadcast Channel API。在本文中,我们将解析 Web Broadcast Channel API,探讨其用法以及相关应用场景。
Web Broadcast Channel API 的知识点概览如下图所示:

fileOf7174.png
二. 什么是 Web Broadcast Channel API?
Web Broadcast Channel API 是 HTML5 规范中定义的一种用于实现跨文档消息传递的 API。它提供了一种可以在不同标签页或者同一标签页中的不同上下文之间进行通信的机制。
1. 特点和能力
Web Broadcast Channel API 具有以下特点和能力:
-
广播消息:可以向一个频道中广播(发布)消息,所有订阅了这个频道的页面或者线程都能收到消息。
-
实时通信:支持实时的消息传递,可以在消息发送时即时收到。
-
多标签页通信:不同标签页之间可以进行消息传递,从而实现了跨标签页通信。
-
异步传输:消息的传输是异步的,发送消息和接收消息是非阻塞的,并且可以进行并行处理。
-
简洁易用:API 提供了简单易用的方法来创建频道、发送消息以及监听消息,使得开发者能够轻松实现基于广播频道的消息传递功能。
2. 能做什么?
Web Broadcast Channel API 可以被用于许多实际应用场景,例如:
-
实时聊天:可以在网页应用中实现实时聊天功能,多个用户在不同页面之间进行实时通信。
-
数据共享:实现不同页面之间共享数据的需求,当一个页面更新数据时,其他页面也能实时获取到更新的信息。
-
协作编辑:多个用户协同编辑同一份文档,在不同的页面中看到其他用户的实时编辑内容。
-
多页面互动:可以利用 Broadcast Channel API 在不同页面之间传递事件、指令等,实现多页面之间的交互。
总的来说,Web Broadcast Channel API 提供了一种强大的实时通信机制,使得网页应用能够更好地实现多页面或者多组件之间的实时通信和协作,为开发者提供了更丰富的交互体验和功能扩展空间。
三. Web Broadcast Channel API 的核心概念
Web Broadcast Channel API 的核心概念包括 BroadcastChannel 对象、postMessage() 方法和 message 事件。
-
BroadcastChannel 对象:通过 BroadcastChannel 对象可以创建一个新的广播频道,用于实现消息的发布和订阅。一个 BroadcastChannel 对象代表了一个通信频道。
-
postMessage() 方法:postMessage() 方法用于向广播频道发送消息,通过该方法发送的消息会被所有订阅了该频道的对象接收到。
-
message 事件:当有新消息到达广播频道时,这个频道会触发 message 事件,开发者可以监听该事件来获取新消息并做出相应处理。
接下来,我将通过代码示例来演示如何使用 Web Broadcast Channel API:
// 创建一个新的 BroadcastChannel 对象,指定频道名称为 "myChannel"
const channel = new BroadcastChannel("myChannel");
// 监听 message 事件,当有新消息到达时执行回调函数
channel.onmessage = function (event) {
// 在控制台打印接收到的消息内容
console.log("Received message: " + event.data);
};
// 发送消息到频道 "myChannel"
channel.postMessage("Hello, this is a message from sender.");
// 关闭频道,释放资源
channel.close();
在上面的代码示例中,首先我们创建了一个名为 "myChannel" 的广播频道,并定义了一个监听该频道的 message 事件的回调函数。然后我们使用 postMessage() 方法向该频道发送了一条消息。最后,我们调用了 channel.close() 方法来关闭频道,释放资源。
通过以上示例,您可以了解如何使用 Web Broadcast Channel API 来实现实时消息传递功能。您可以根据具体需求,灵活运用这些核心概念来构建您自己的应用程序。
四. 实际应用
Broadcast Channel API 允许从同源的不同浏览上下文进行消息或数据的通信。其中,浏览上下文指的是窗口、选项卡、iframe、worker 等。
BroadcastChannel 类用于创建或加入频道:
const politicsChannel = new BroadcastChannel("politics")
politics 是频道的名称,任何使用 politics 始化 BroadcastChannel 构造函数的上下文都将加入 politics 频道,它将接收在频道上发送的任何消息,并可以将消息发送到频道中。
如果它是第一个具有 politics 的 BroadcastChannel 构造函数,则将创建该频道。可以使用 BroadcastChannel.postMessage API 来将消息发布到频道。使用 BroadcastChannel.onmessage API 要订阅频道消息。
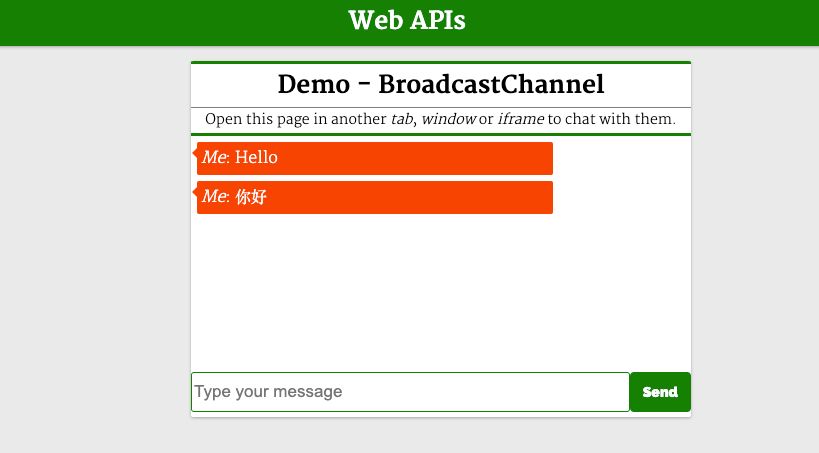
下面来看一个简单的聊天应用:
<body>
<header>
<h2>Web APIs<h2>
</header>
<div class="web-api-cnt">
<div class="web-api-card">
<div class="web-api-card-head">
Demo - BroadcastChannel
</div>
<div class="web-api-card-body">
<div class="page-info">Open this page in another <i>tab</i>, <i>window</i> or <i>iframe</i> to chat with them.</div>
<div id="error" class="close"></div>
<div id="displayMsg" style="font-size:19px;text-align:left;">
</div>
<div class="chatArea">
<input id="input" type="text" placeholder="Type your message" />
<button onclick="sendMsg()">Send Msg to Channel</button>
</div>
</div>
</div>
</div>
</body>
<script>
const l = console.log;
try {
var politicsChannel = new BroadcastChannel("politics")
politicsChannel.onmessage = onMessage
var userId = Date.now()
} catch(e) {
error.innerHTML = "BroadcastChannel API not supported in this device."
error.classList.remove("close")
}
input.addEventListener("keydown", (e) => {
if(e.keyCode === 13 && e.target.value.trim().length > 0) {
sendMsg()
}
})
function onMessage(e) {
const {msg,id}=e.data
const newHTML = "<div class='chat-msg'><span><i>"+id+"</i>: "+msg+"</span></div>"
displayMsg.innerHTML = displayMsg.innerHTML + newHTML
displayMsg.scrollTop = displayMsg.scrollHeight
}
function sendMsg() {
politicsChannel.postMessage({msg:input.value,id:userId})
const newHTML = "<div class='chat-msg'><span><i>Me</i>: "+input.value+"</span></div>"
displayMsg.innerHTML = displayMsg.innerHTML + newHTML
input.value = ""
displayMsg.scrollTop = displayMsg.scrollHeight
}
</script>
这里有一个简单的文本和按钮。输入消息,然后按按钮发送消息。下面初始化了politicalChannel,并在 politicalChannel 上设置了一个 onmessage 事件监听器,这样它就可以接收和显示消息。

fileOf7174.png
点击按钮就会调用sendMsg 函数。它通过 BroadcastChannel#postMessage API 将消息发送到 politics 频道。任何初始化此脚本的选项卡、iframe 或工作程序都将接收从此处发送的消息,因此此页面将接收从其他上下文发送的消息。
五. 总结
Web Broadcast Channel API 是 HTML5 规范中定义的一种跨标签页通信的机制,它的核心概念包括。
-
BroadcastChannel 对象
-
postMessage() 方法
-
message 事件
Web Broadcast Channel API 提供了一种简单而强大的方式来实现不同页面之间或同一页面内不同组件之间的实时消息传递,为开发者们提供了更灵活的通信方式。开发者可以利用这一 API 构建实时通信功能,如实时聊天、共享数据等。通过合理运用 BroadcastChannel 对象、postMessage() 方法和 message 事件,可以实现更灵活、交互性更强的 Web 应用程序。
通过本文的介绍,我们深了解了 Web Broadcast Channel API 的原理、用法和应用场景。Web Broadcast Channel API 为 Web 开发者提供了一种高效、简单的实时通信方式,极大地拓展了 Web 应用的可能性。开发者可以根据自身需求,灵活运用 Web Broadcast Channel API,构建出更加丰富和具有实时性的 Web 应用程序。
相关资源:
-
示例代码: https://web-api-examples.github.io/broadcastchannel.html
-
Web Broadcast Channel API 文档: https://developer.mozilla.org/zh-CN/docs/Web/API/Broadcast_Channel_API