接着零基础快速上手HarmonyOS ArkTS开发4---从简单的页面开始继续往下学习页面布局的知识。最近发现之前学习这一章节的内容在官方已经被下了,替换成了另外一个案例了(华为开发者学堂):

而且整个视频的风格也不一样了,先看看之前的这个美女讲师:

再看看现在的:

哇塞,档次一看就不一样了,新的肯定是精品,但是我这章学习才刚开始绘了个静态的登录界面呀,就想让我直接放弃治疗了~~只能说我学得如蜗牛般快,跟不上官方的步伐。
还好在B站上搜到了当时整个系列的课程:清煮面的个人空间-清煮面个人主页-哔哩哔哩视频
这也挺好,等我把旧的学完,再以最新的这个案例再进行巩固加深~~
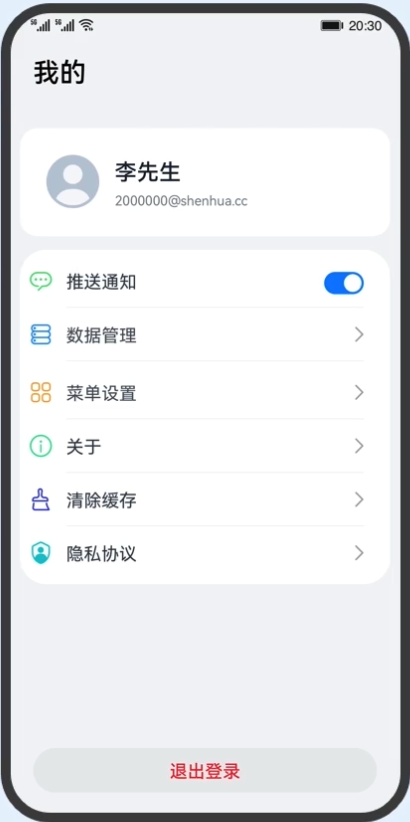
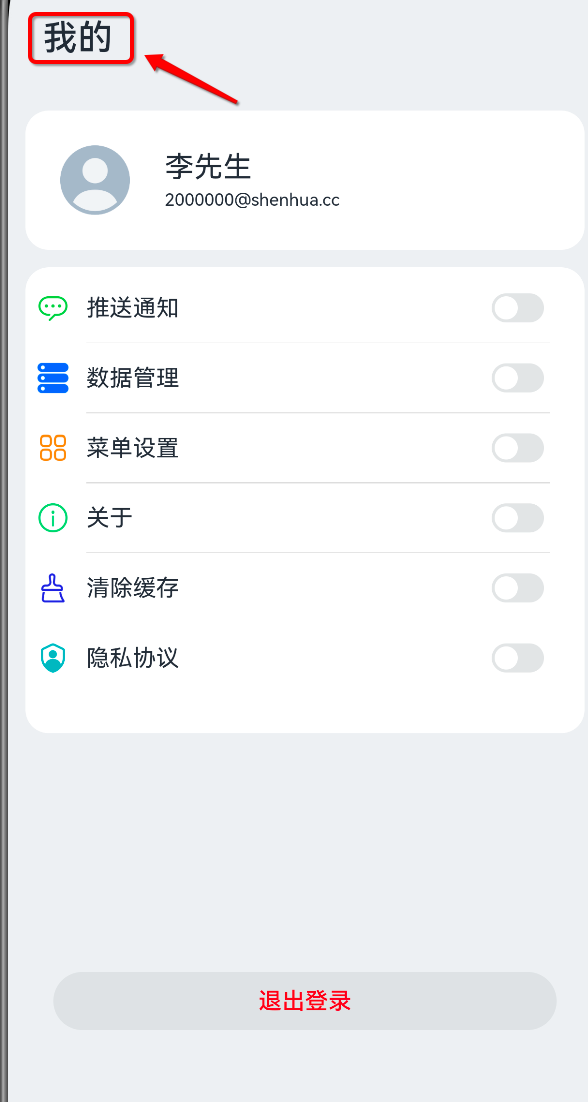
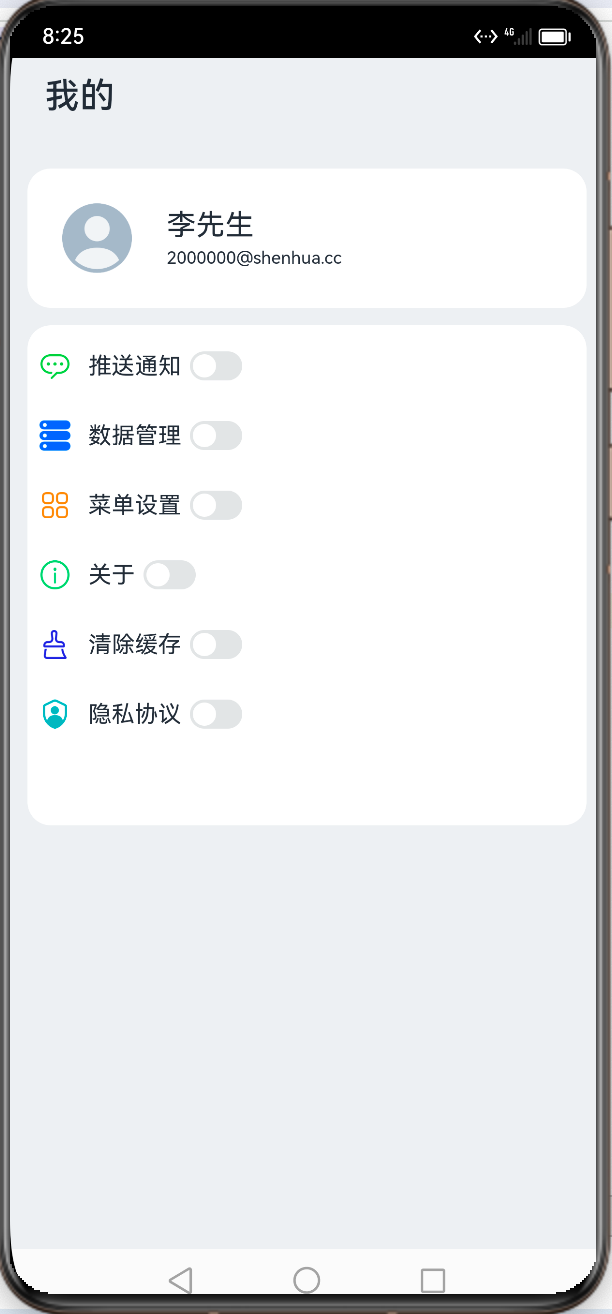
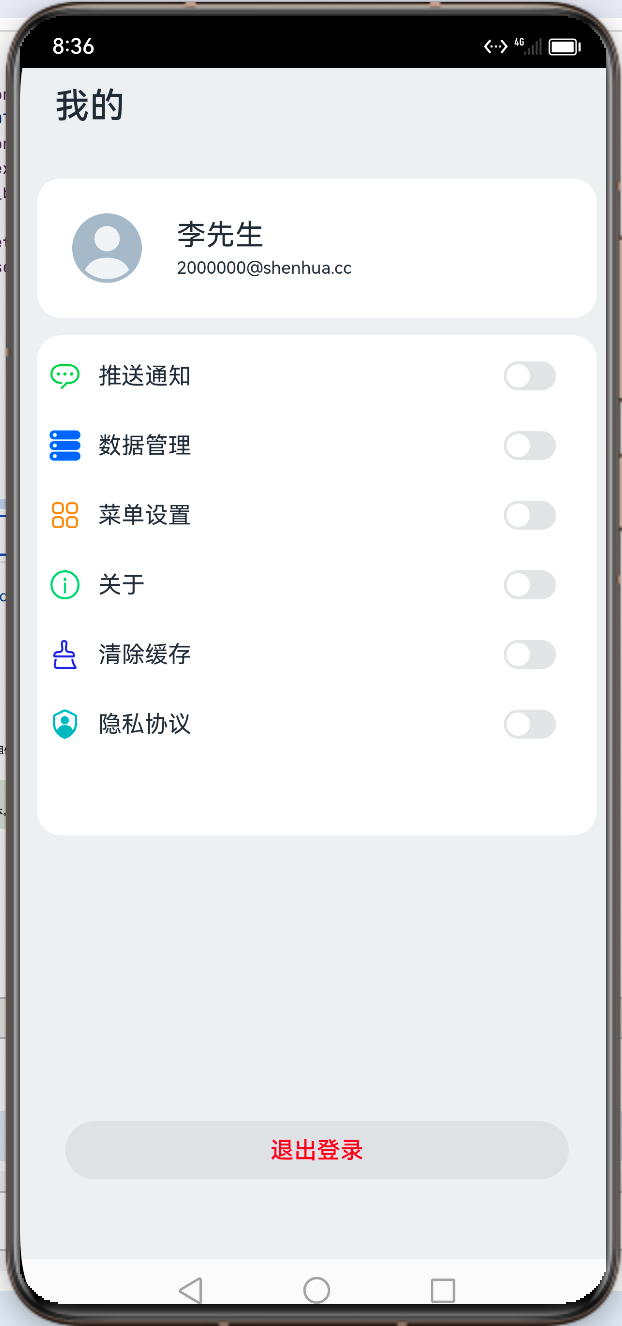
在上一次搭建好登录的界面之后,这次则在登录界面成功之后,再来构建一下我的设置界面:

其核心是学习List组件的使用。
List组件介绍:
List组件一般和子组件ListItem一起使用,按照垂直或水平方向线性排列。
接口:
List(value?:{space?: number | string, initialIndex?: number, scroller?: Scroller})
入参1:space设置列表间距;
入参2: initialIndex设置当前List初次加载时起始位置显示的item;
入参3:scroller控制器,可以控制组件的滚动;
属性:

关于这块的更多属性可以参考官方api文档:文档中心
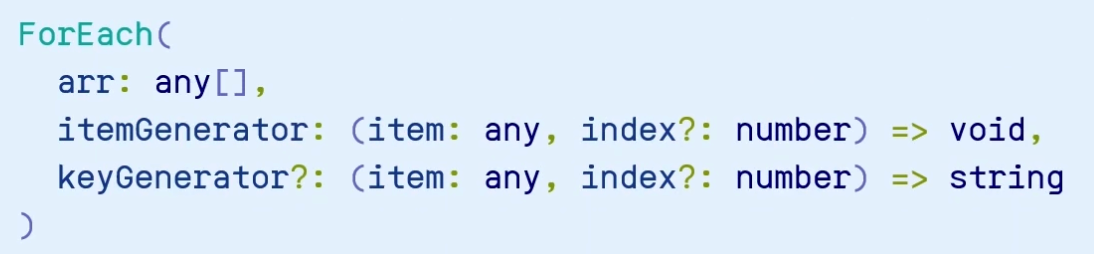
循环渲染(ForEach)介绍:
由于列表是有多个列表项,所以构建列表需要使用ForEach进行循环渲染,先看一下它的定义:

参数1:arr为需要迭代的数组;
参数2:itemGenerator为子组件生成函数;
参数3: keyGenerator为数组项唯一键值生成函数,它是一个可选项参数,但是为了使开发框架能够更好地识别数组更改,提高性能,建议提供该参数。
使用List组件构建列表:
接下来看一下List组件具体的构建步骤。
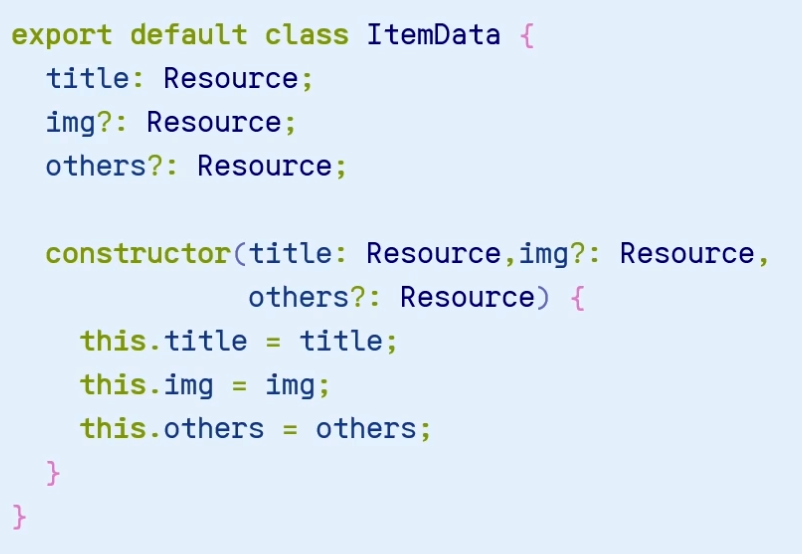
1、定义列表数据对象:用于封装列表项数据

它由三个元素组件:一个图标,一个标题,一个菜单的状态(单选开关,还是向右的可点击的),所以可以定义如下对象:

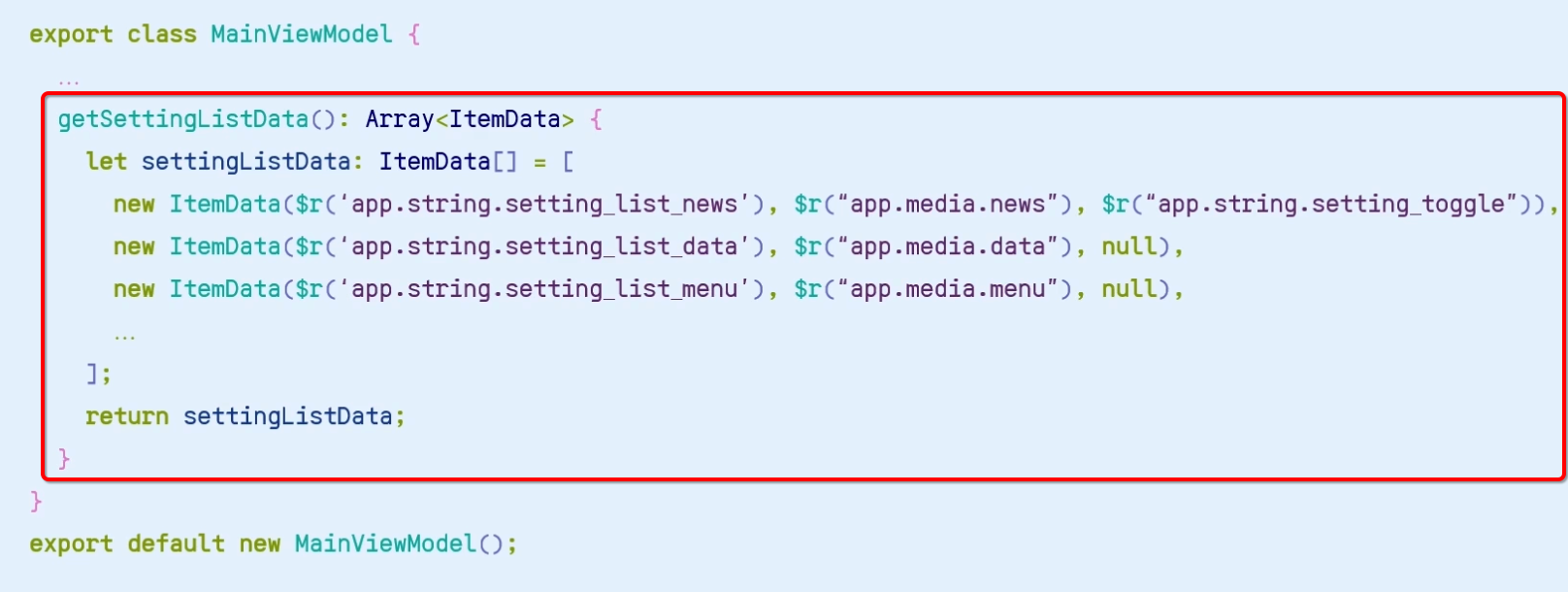
2、创建列表数据数组:为列表创建数据源

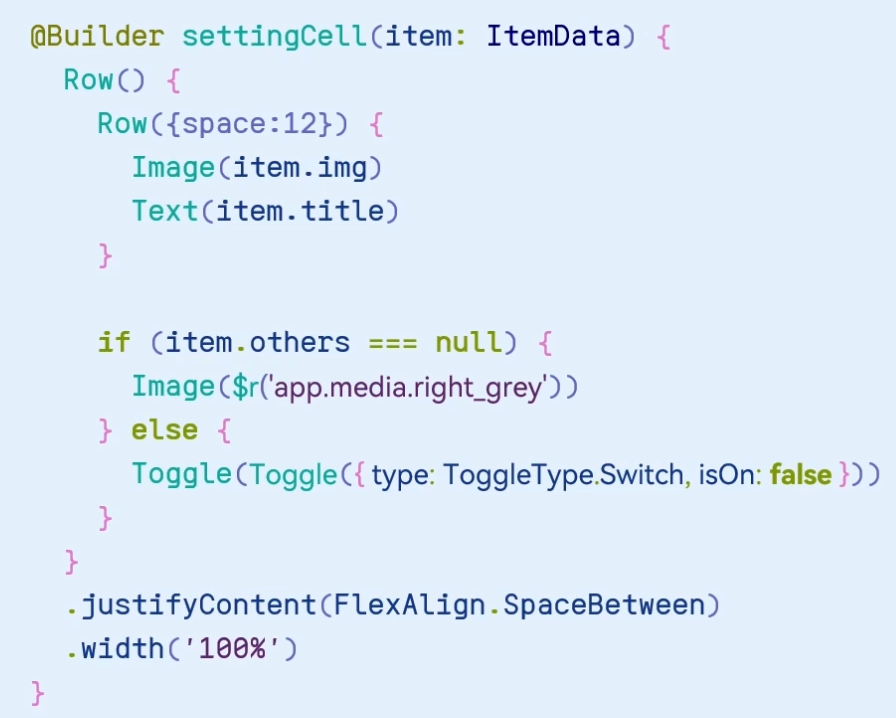
3、创建列表Item内容:构建列表项组件
接下来则需要来构建Item组件了,此时就需要使用到@Builder装饰器了(关于它可以参考上一篇https://www.cnblogs.com/webor2006/p/18048248),

这块的代码比较好理解,就不过多说明。
4、使用ForEach构建列表: 遍历数据源渲染列表项
最后就是来完成整个列表的渲染了,如下:

5、List实践:
理论基础学完了之后,接下来则回到代码中来实现这么一个列表界面。
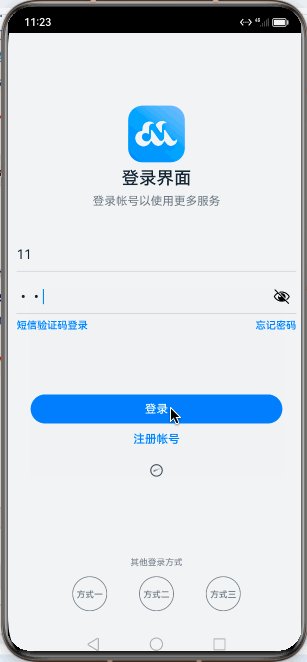
1、登录按钮增加点击事件:
在上一次搭建了一个登录的静态界面,这里先给登录按钮添加一个点击事件,登录之后再跳到既将要搭建的列表界面:


首先需要判断用户名和密码是否输入了,如果用户没输入则给个异常提示,这里则需要定义两个装饰变量:

而关于这个装饰器的作用可以参考https://www.cnblogs.com/webor2006/p/17729244.html,然后在文本输入框中需要添加文本的监听,如下:

此时就可以进行登录参数简单校验了:

此时运行看一下:

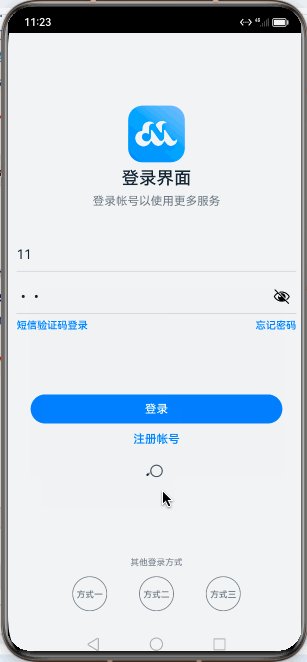
这里的登录就用延时来模拟一下了,由于登录是一个需要耗时的操作,所有应该展示一个loading给用户进行等待,所以先定义一个loading的状态变量:


此时运行看一下:

接下来则新建一个首页用来进行登录跳转:

此时要注意了,需要在这里注册一下:

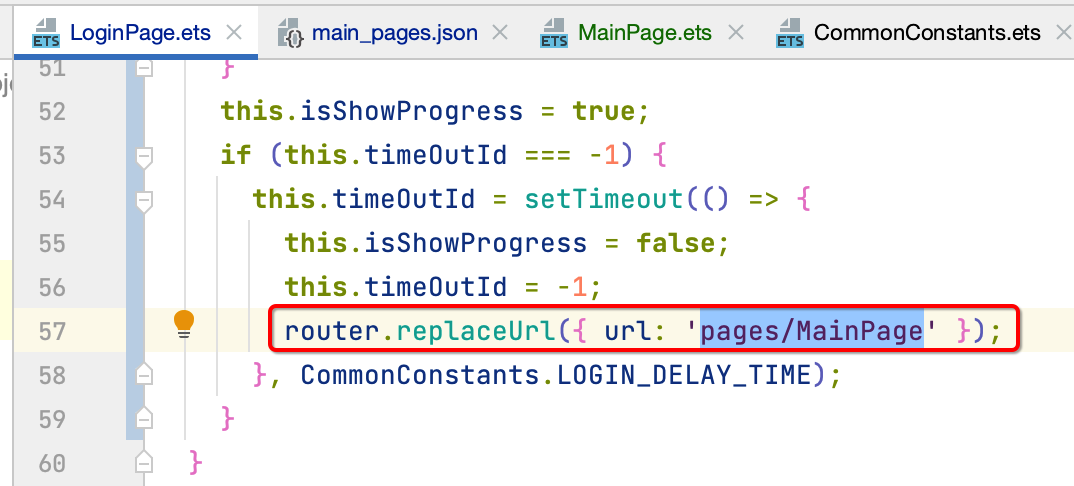
此时就可以进行路由跳转了:

其中router需要导入包:

此时运行看一下效果:

2、搭建我的列表界面:
1、标题处理:

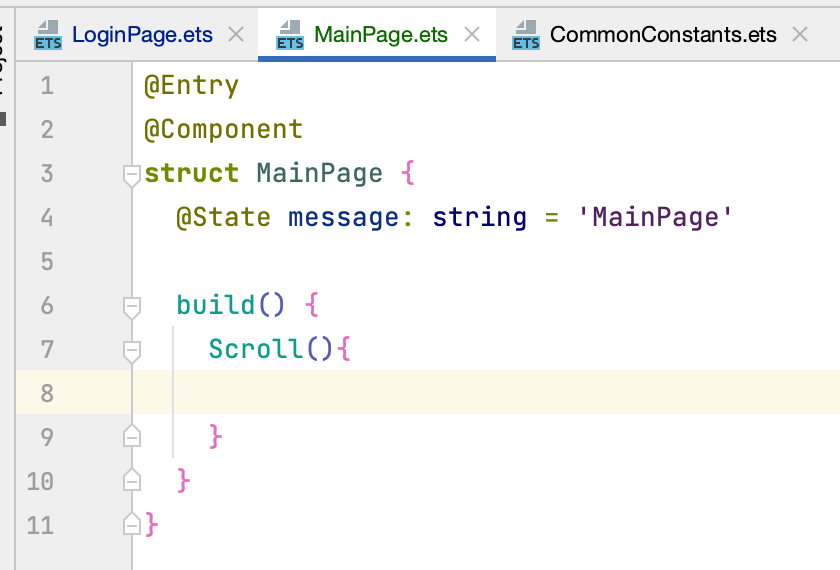
首先用一个Scroll包裹一下,因为设置项通常的内容会超过一屏,所以需要让用户可以上下滑动:

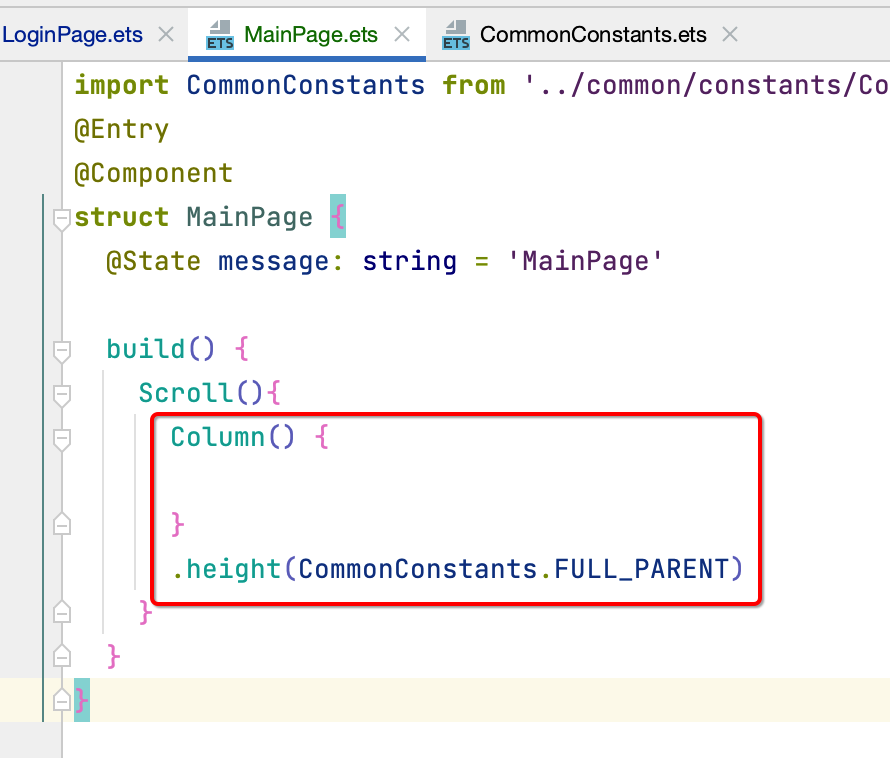
然后整体是垂直排列的,所以用Column包裹一下:

然后弄一个标题文本控件:

此时运行看一下:

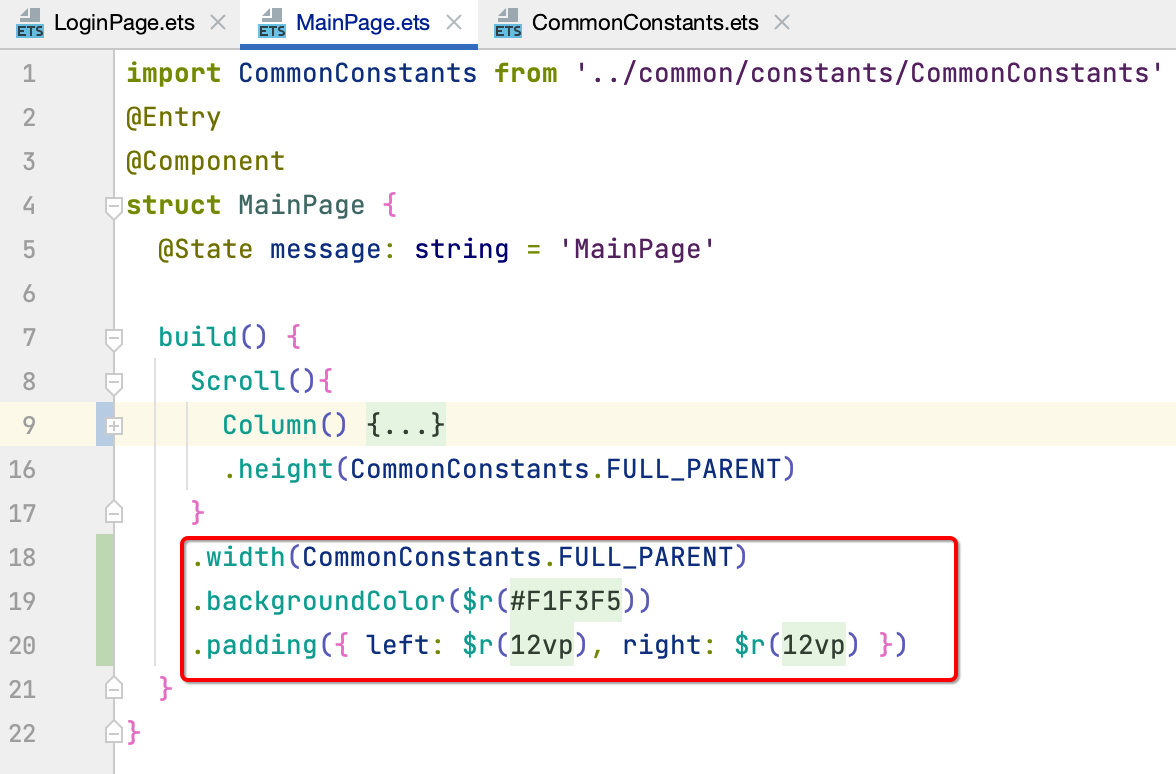
另外设置一下页面背景和左右间距:

此时运行,发现标题居中显示了:

此时需要在Text元素外面再包裹一层:

再运行:

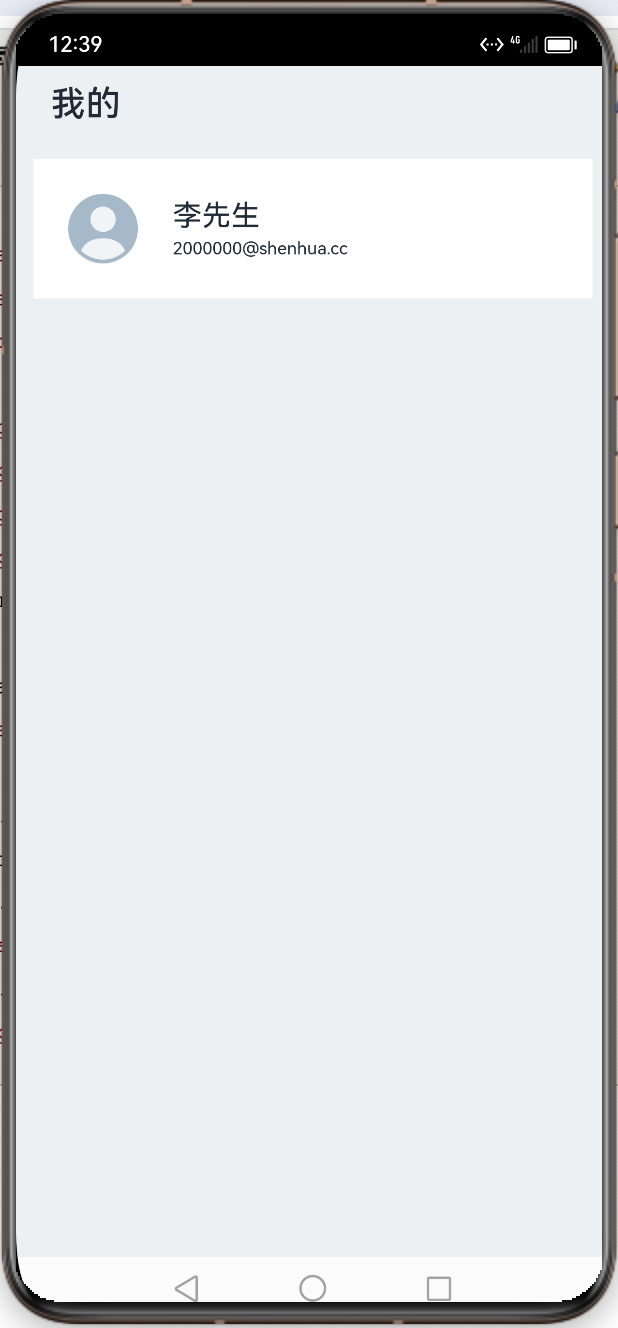
2、用户明细区域:

/* 用户明细区域 */
Row() {
Image($r('app.media.account'))
.width($r('app.float.setting_account_size'))
.height($r('app.float.setting_account_size'))
Column() {
Text($r('app.string.setting_account_name'))
.fontSize($r('app.float.setting_account_fontSize'))
Text($r('app.string.setting_account_email'))
.fontSize($r('app.float.little_text_size'))
.margin({ top: $r('app.float.setting_name_margin') })
}
.alignItems(HorizontalAlign.Start)
.margin({ left: $r('app.float.setting_account_margin') })
}
.margin({ top: $r('app.float.setting_account_margin') })
.alignItems(VerticalAlign.Center)
.width(CommonConstants.FULL_PARENT)
.height($r('app.float.setting_account_height'))
.backgroundColor(Color.White)
.padding({ left: $r('app.float.setting_account_padding') })
此时运行看一下:

再设置一下区域的圆角:


3、准备列表数据:
接下来则需要来搭建开关列表了,这里先来准备好列表的数据,这里先新建一个viewmodel文件夹:

然后新建一个列表类:

/**
* List item data entity.
*/
export default class PageResource {
/**
* Text of list item.
*/
title: Resource;
/**
* Image of list item.
*/
img: Resource;
/**
* Other resource of list item.
*/
others?: Resource;
constructor(title: Resource, img: Resource, others?: Resource) {
this.title = title;
this.img = img;
this.others = others;
}
}
然后就可以准备列表数据了,如下:

import ItemData from './ItemData';
/**
* Binds data to components and provides interfaces.
*/
export class MainViewModel {
/**
* Get data of the setting list.
*
* @return {Array<PageResource>} settingListData.
*/
getSettingListData(): Array<ItemData> {
let settingListData: ItemData[] = [
new ItemData($r('app.string.setting_list_news'), $r('app.media.news'), $r("app.string.setting_toggle")),
new ItemData($r('app.string.setting_list_data'), $r('app.media.data')),
new ItemData($r('app.string.setting_list_menu'), $r('app.media.menu')),
new ItemData($r('app.string.setting_list_about'), $r('app.media.about')),
new ItemData($r('app.string.setting_list_storage'), $r('app.media.storage')),
new ItemData($r('app.string.setting_list_privacy'), $r('app.media.privacy'))
];
return settingListData;
}
}
export default new MainViewModel();4、选项开关区域:
此时咱们就可以这次新学的List组件来搭建列表界面了,如下:

运行看一下:

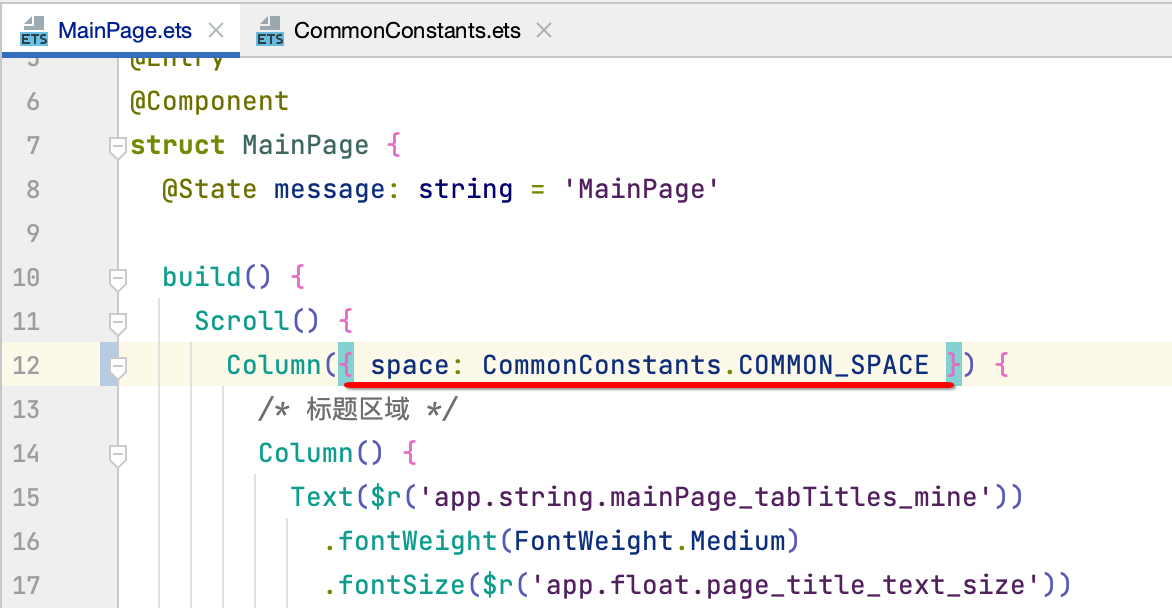
发现这块没有间距:

这里可以加一个间距,如下:


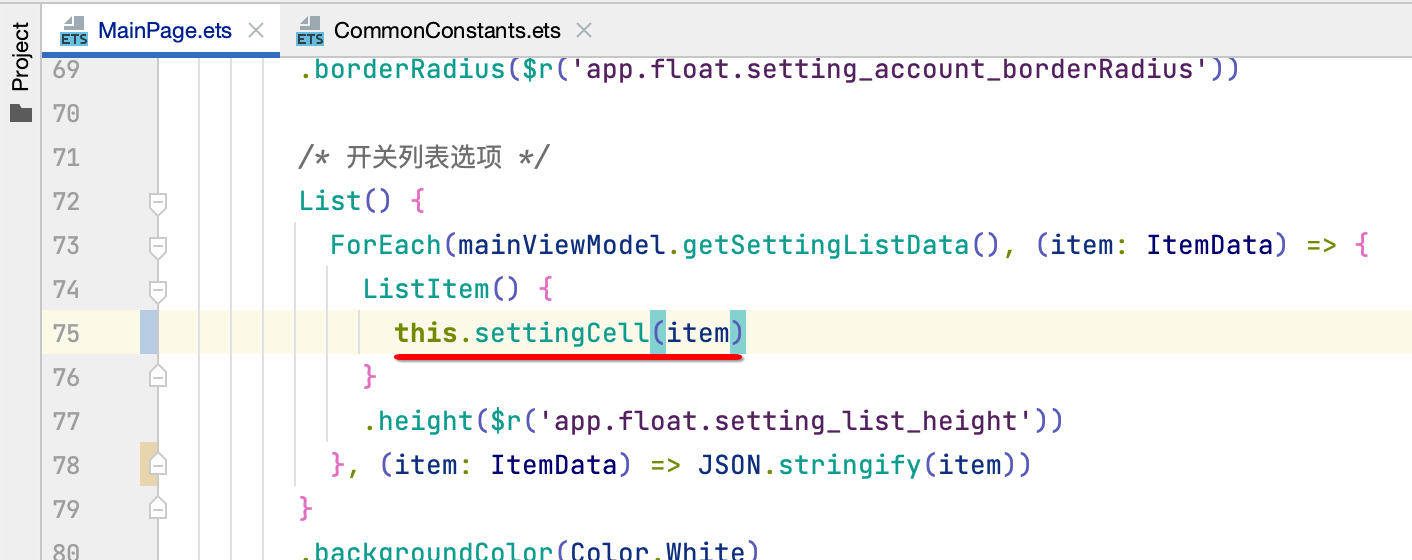
接下来再来对列表项进行一个渲染:

此时运行:

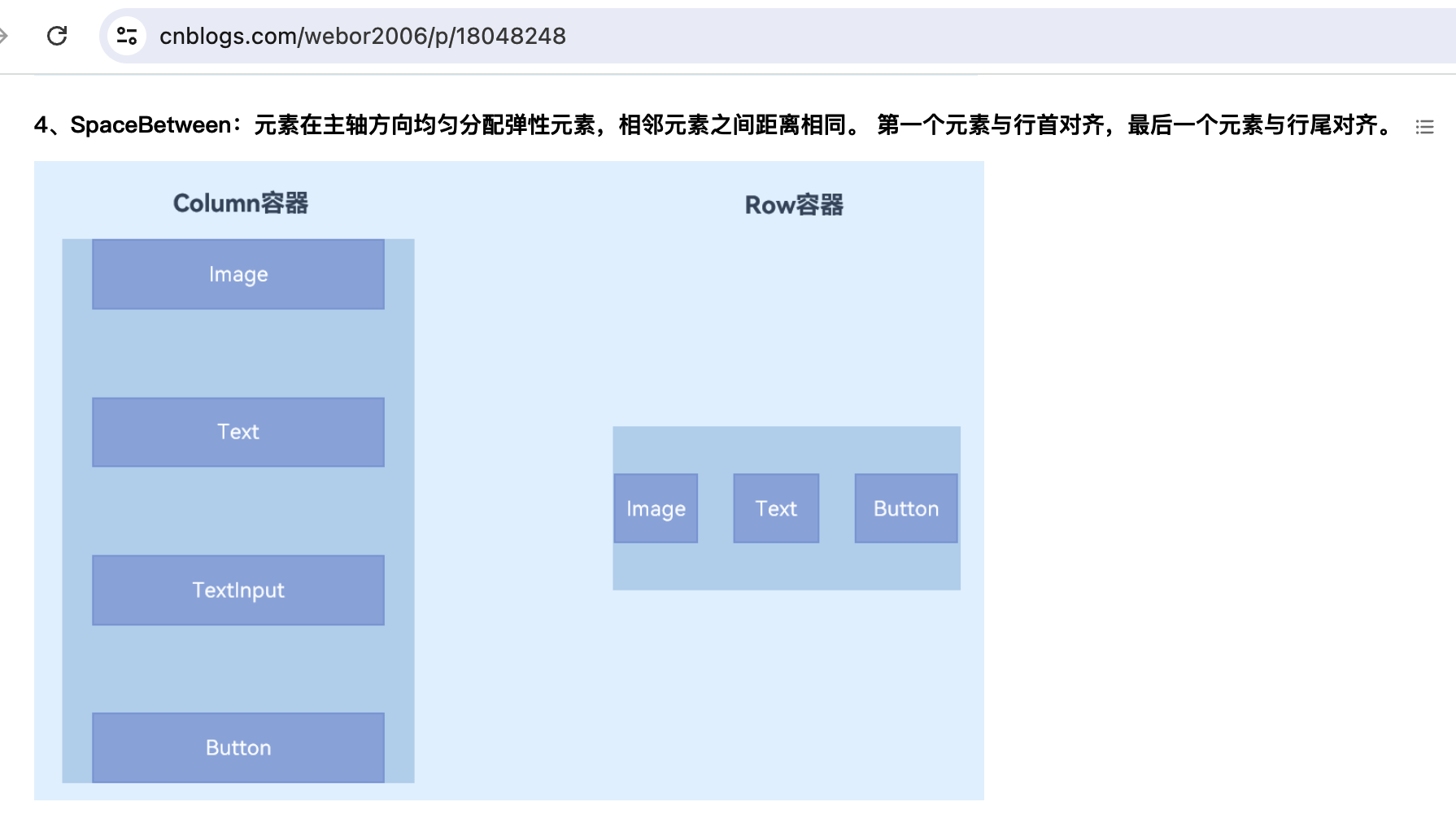
这个开关应该是居右的,这里又需要使用到flex布局了,如下:

这里需要用到上节零基础快速上手HarmonyOS ArkTS开发4---从简单的页面开始所学的知识了,主轴方向上的对齐则需要使用justifyContent:

此时再运行:

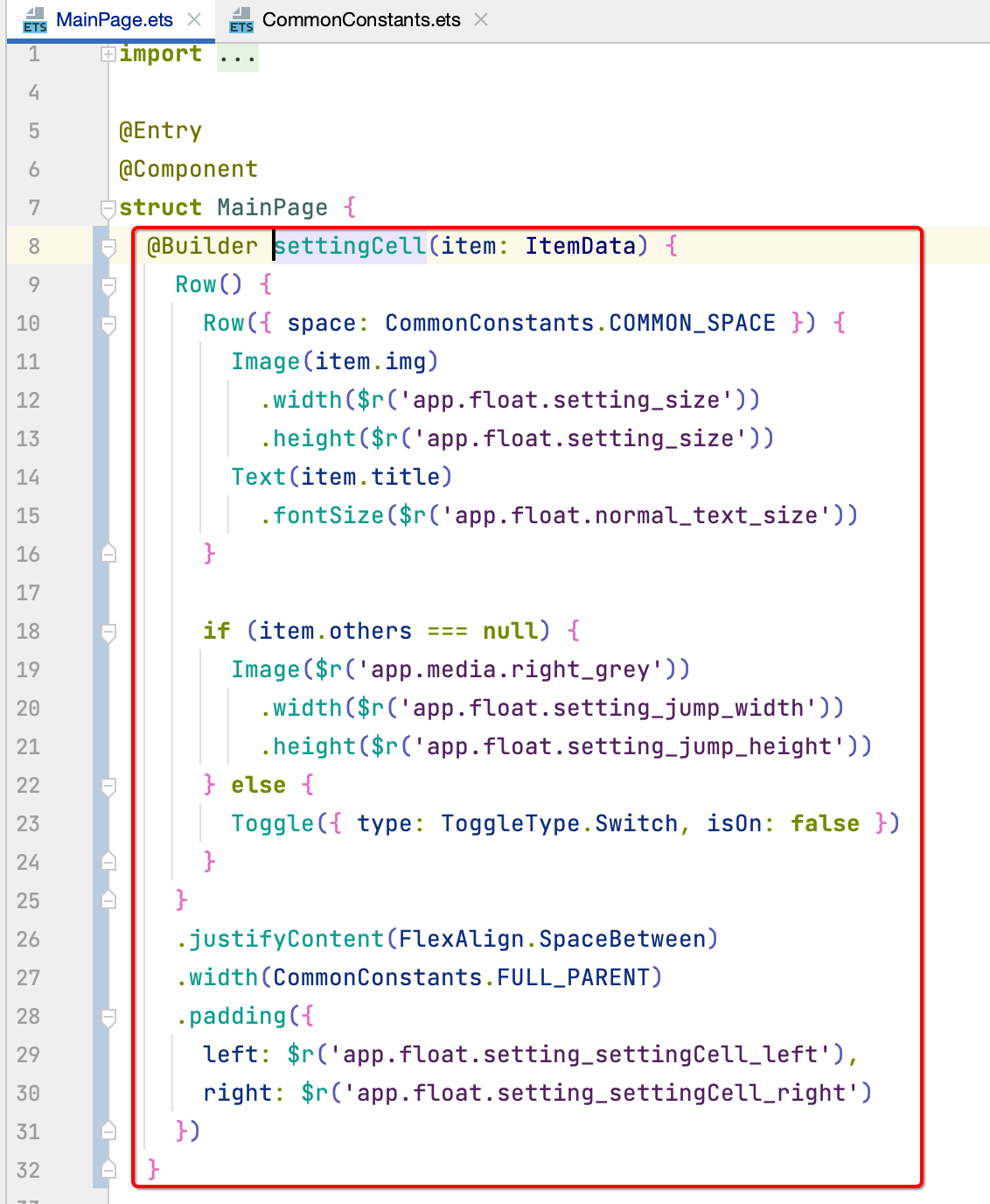
最后,对于这个列表的渲染可以使用@Builder装饰器进行一下组件的封装,如下:


4、退出登录:
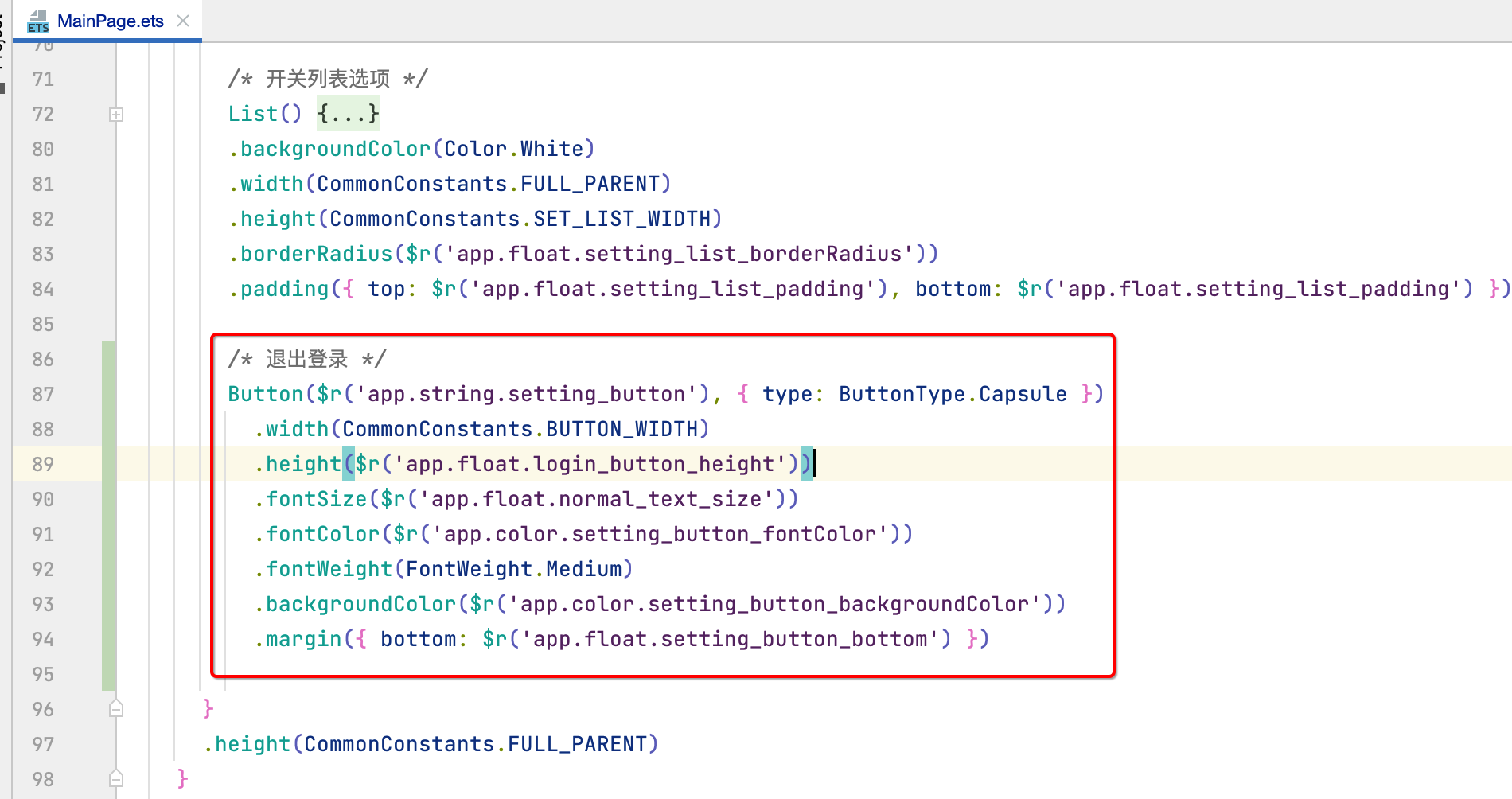
最后再弄一个退出登录的按钮:

此时运行一下:

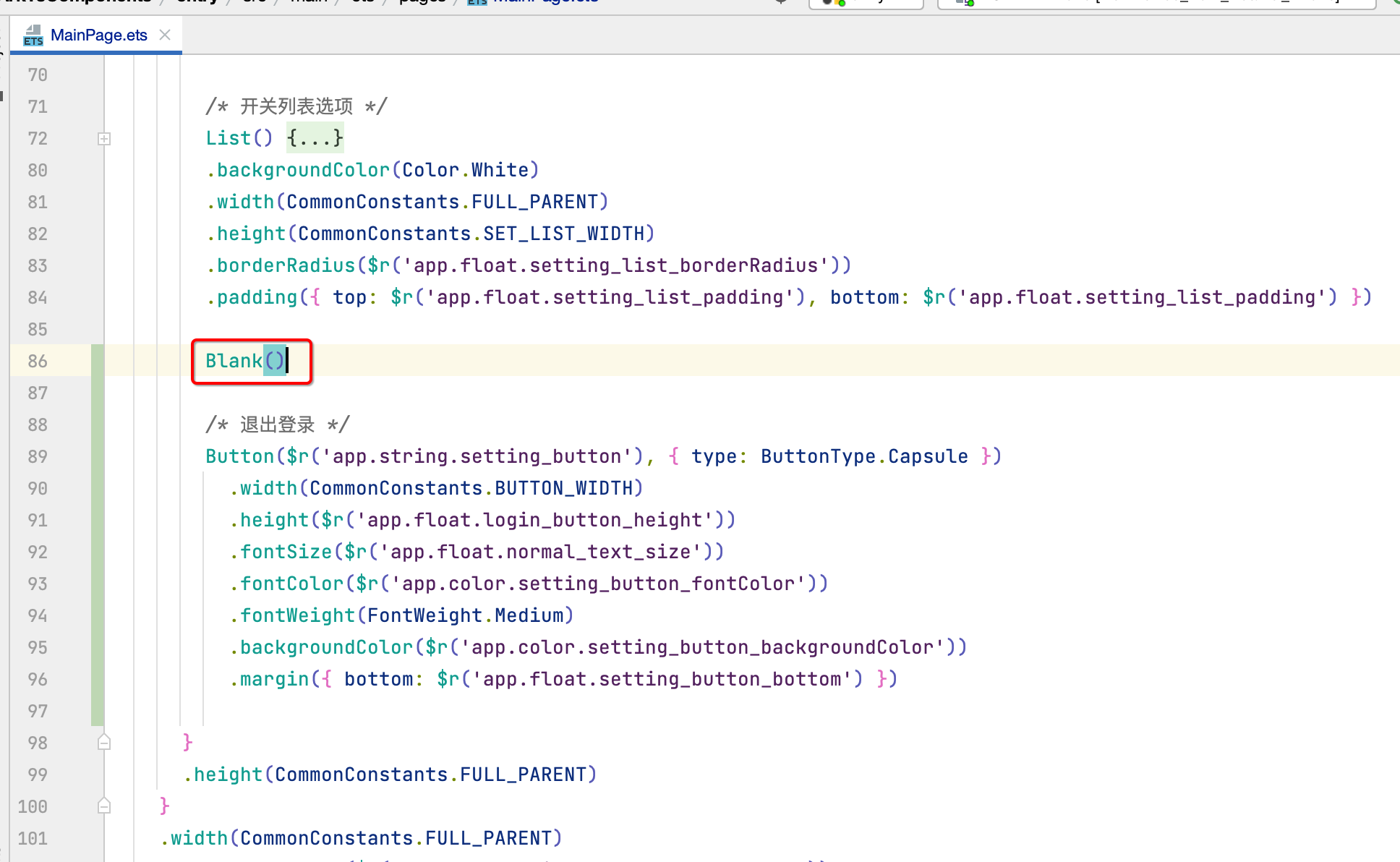
应该它的位置是在底部,那怎么调整一下呢?此时Blank()的技巧就可以派上用场了:

这块在上一节中也使用到了:

此时再运行就如预期了:

Grid组件介绍:
对于这个页面,它就是由Grid组件来实现的:

它是一种网格容器,由“行”和“列”所分割的单元格组成,我们通过指定不同“项目”所在的单元格就可以做出各种各样的布局。
定义:

其中它跟List组件类似,需要搭配着子组件GridItem来使用,其实目前最新的参数有2个了:

这块未来用到再说,目前先整体把官方的教程给学完。
属性:
主要属性如下:

下面具体来学习一下。
columnsTemplate:
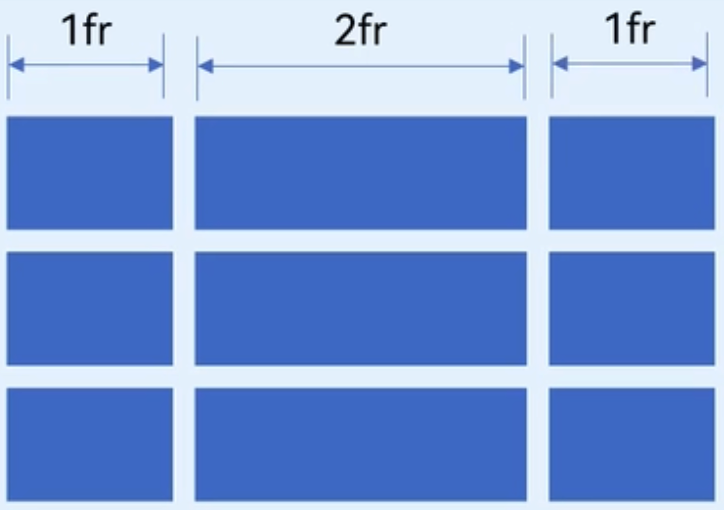
当我们不设置时,默认是1列,它使用的单位是fr,fr是划分网格的,例如'1fr 1fr 2fr'是将父组件分3行,将父组件允许的高分为4等份,第一行占1份,第二行占一份,第三行占2份,如下:

rowsTemplate:
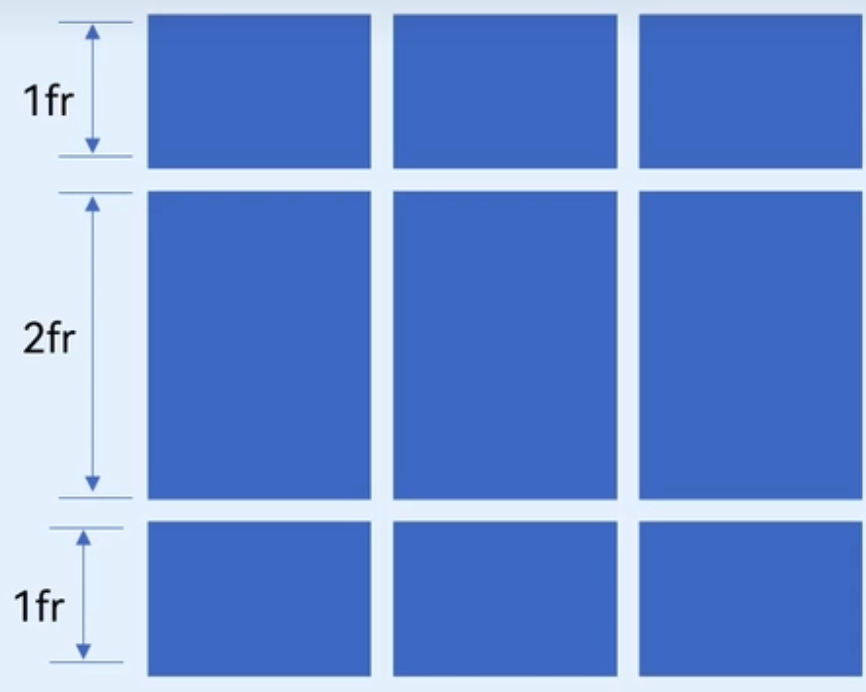
这个也很好理解,如果设置成“1fr 2fr 1fr”时,其样式就是这样:

columnsGap:
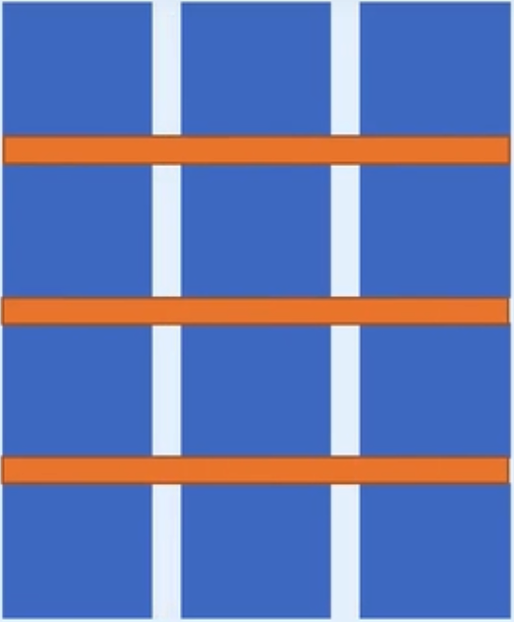
它是用来设置列的间距,如橘黄色所示:

rowsGap:
它则是用来设置行的间距:

使用Grid组件构建网格:
了解了Grid组件的基本使用之后,下面来看这么一个界面如何使用它来进行构建:

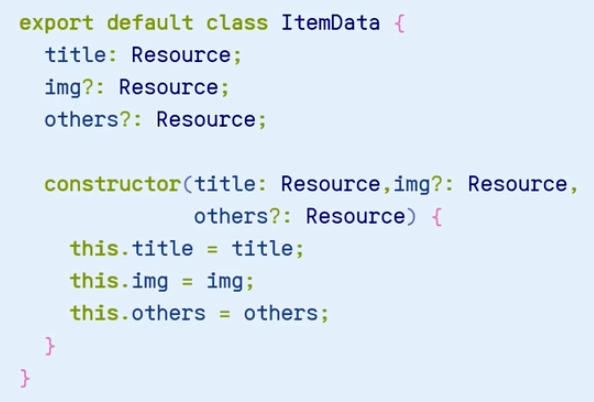
定义数据对象:
网格布局中的每一项内容是由两部分组成:

所以可以定义如下:

创建网格数据数组:
接下来再来初始化网格数据数组:

构建列表:
其构建细节跟之前的List组件类似,如下:

比如好理解。
构建可滚动的网格:
在上面实现的网格内容是不能滚动的,那有时是需要固定高宽,其多余的内容需要能够滚动展示,所以下面来看一下如何来实现,这里还是以这个网格效果为例让其支持上下滑动。
1、将rowsTemplate给去掉,因为要上下可滑动则不需要设置它了:

也就是:

2、在源数据中再增加两个测试数据,此时展示的样式就如下:

其中新加的两个测试数据会填充到区域外,此时就可以通过上下滑动进行展示了。
Grid实践:
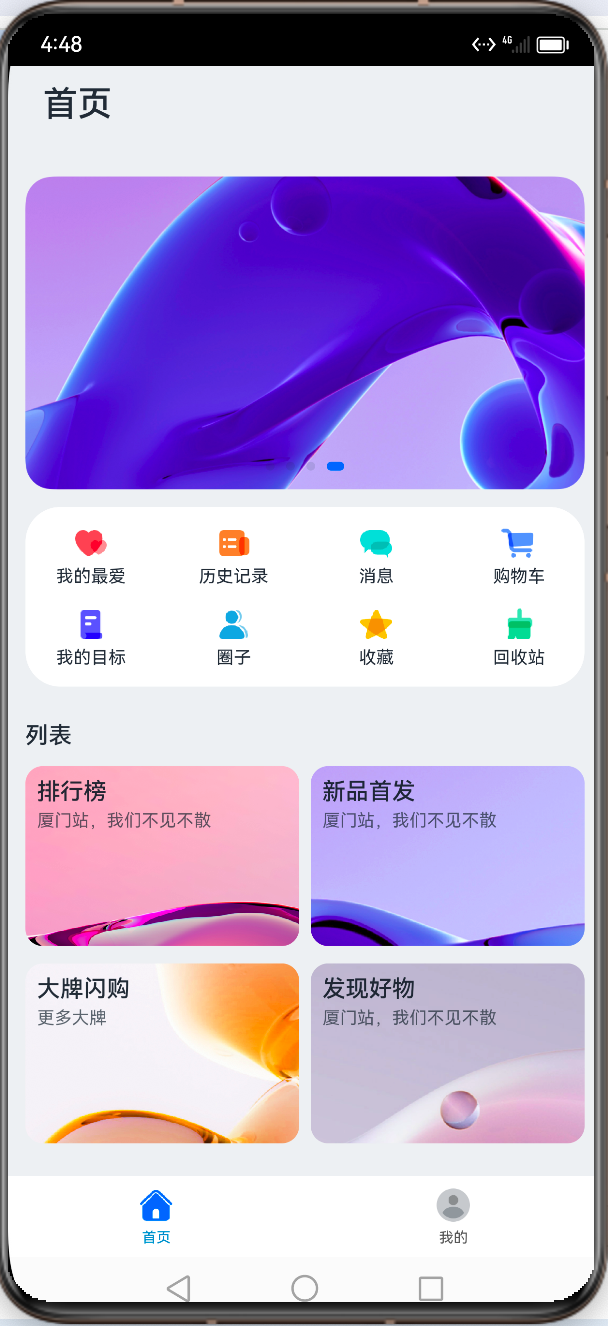
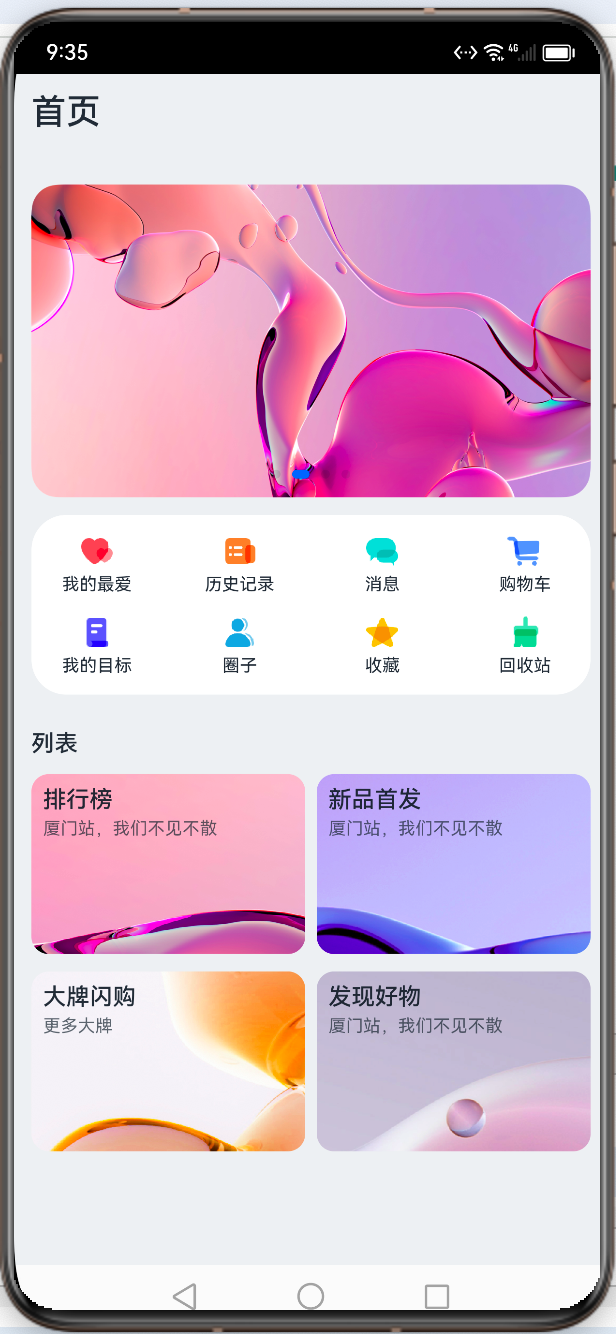
接下来则继续基于项目的代码来练一练Grid,来实现首页的这么一个效果:

1、备份MainPage.ets文件:
由于目前咱们还没有学习Tabs这样的控件(将在下一篇来学习),所以这里将MainPage.ets实现的我的页面的文件给备份一下:

将此次操练的内容还是写在MainPage.ets当中,等下次学习了Tabs控件之后,再将“我的”和“首页”两页面的内容串联起来,实现跟官方一样的效果,一步步来。
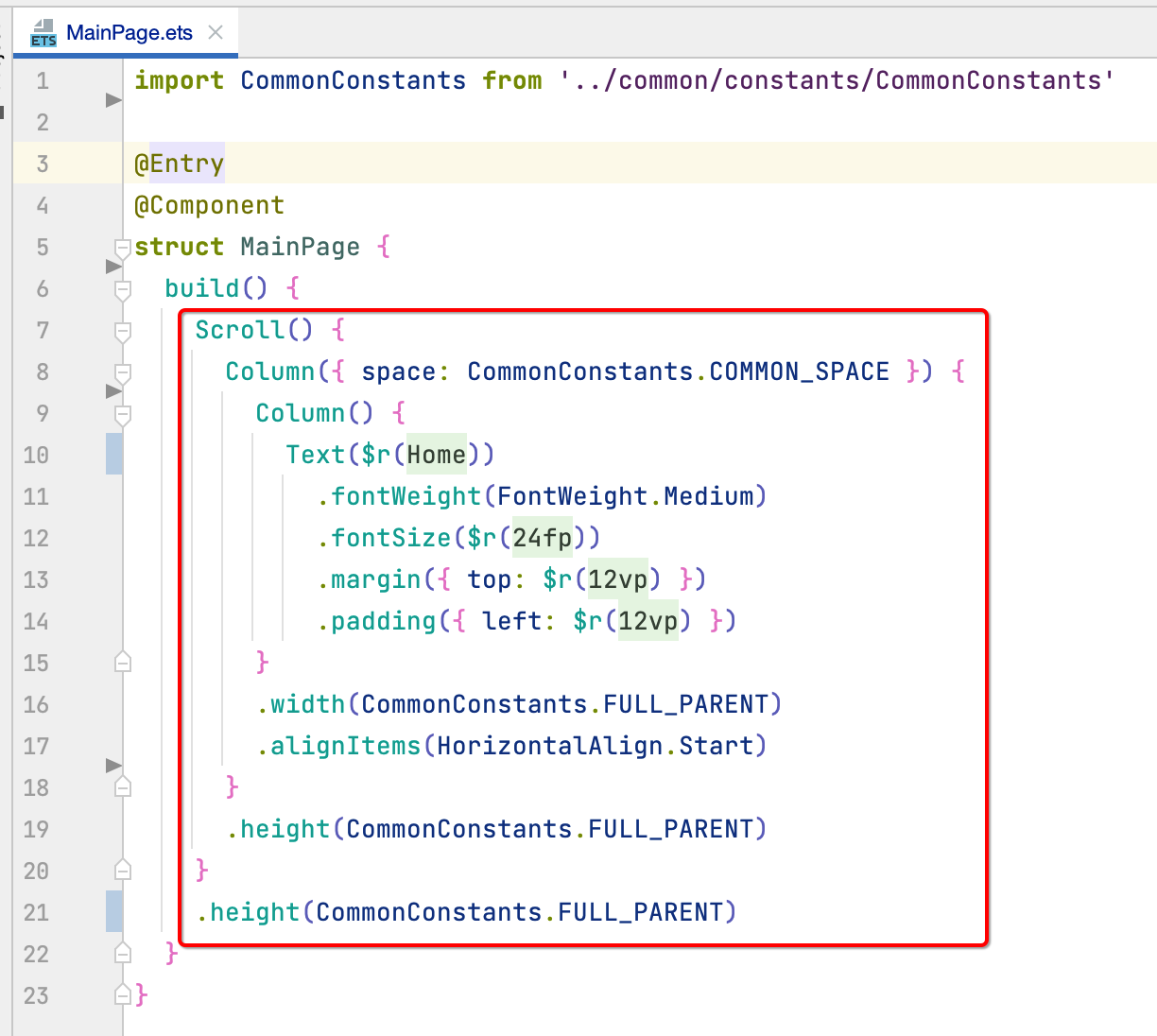
2、准备标题:


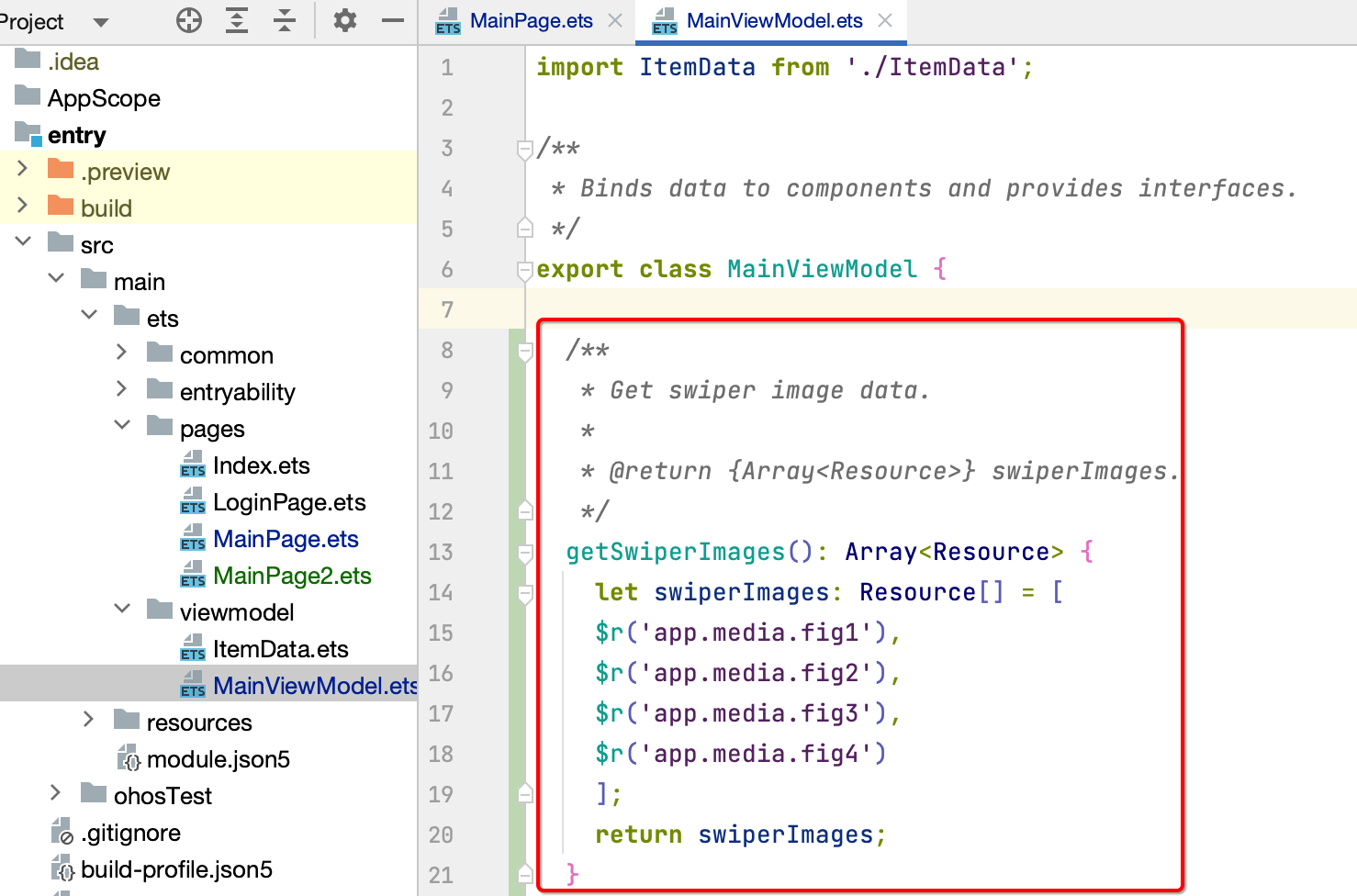
3、准备Swiper广告轮播的数据:
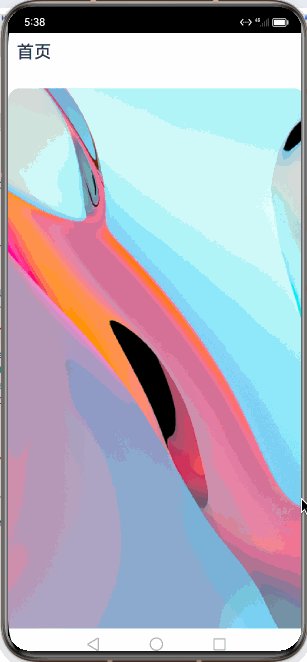
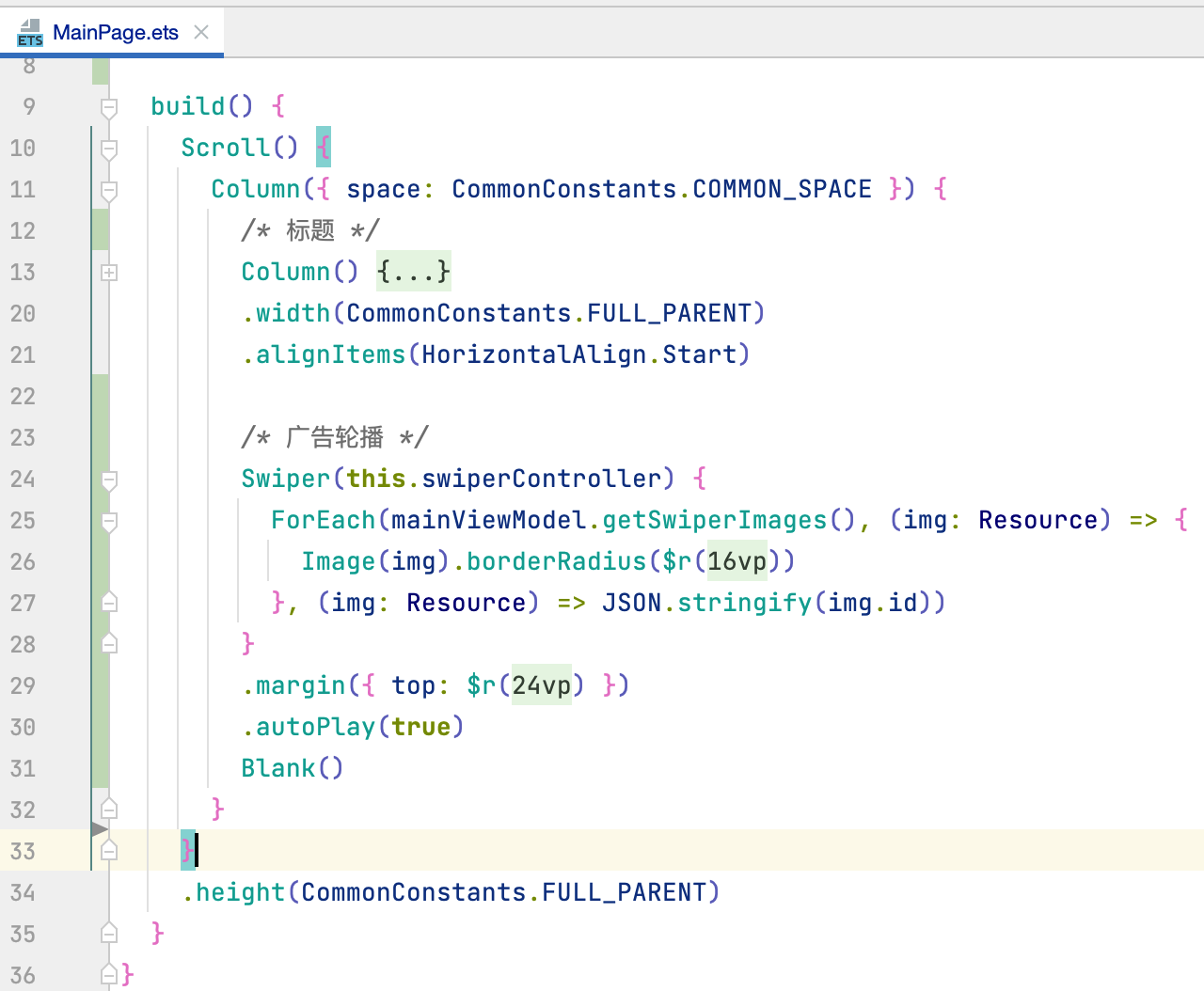
首先实现的是顶部的广告轮播:

先来准备一下广告的数据:

/**
* Get swiper image data.
*
* @return {Array<Resource>} swiperImages.
*/
getSwiperImages(): Array<Resource> {
let swiperImages: Resource[] = [
$r('app.media.fig1'),
$r('app.media.fig2'),
$r('app.media.fig3'),
$r('app.media.fig4')
];
return swiperImages;
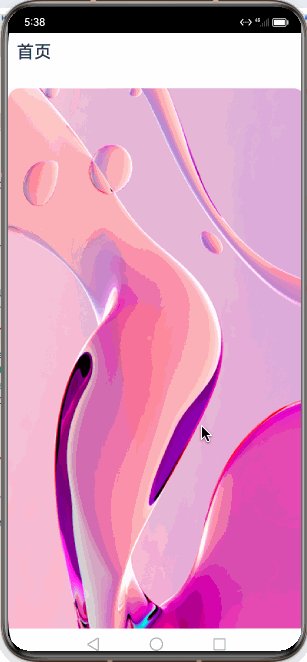
}4、显示广告轮播:

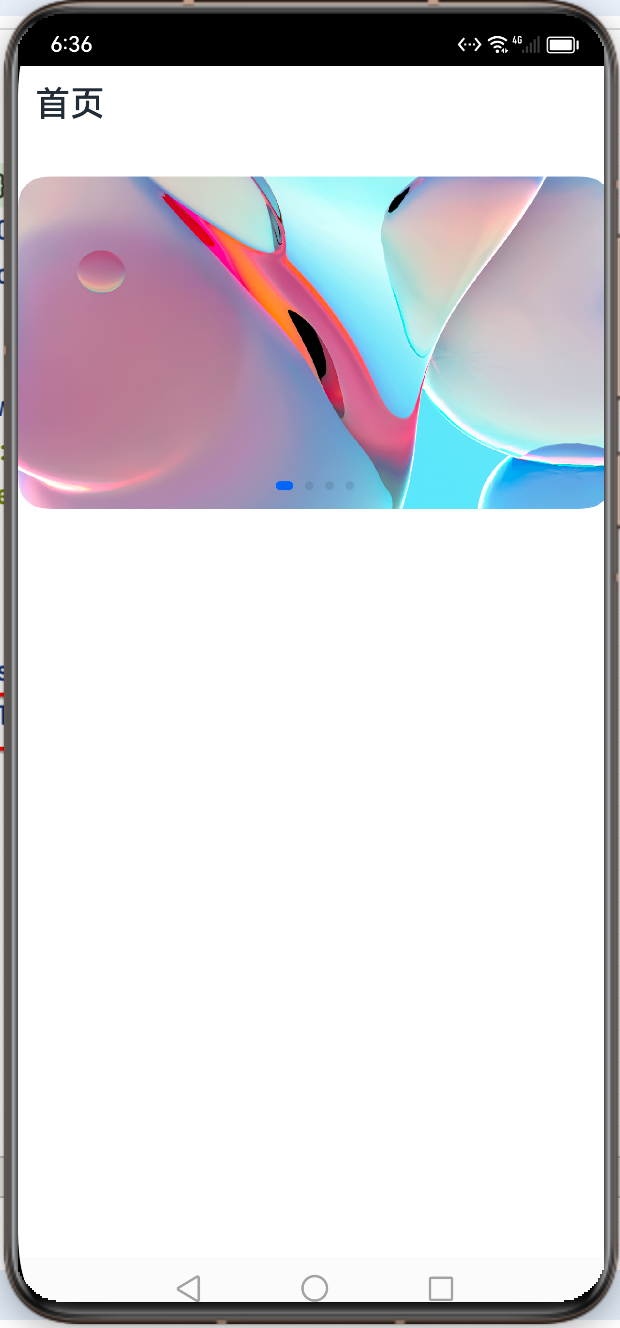
运行一下:

布局有点问题,高度撑满整个屏幕高度了。。这里其实是这个属性造成的:

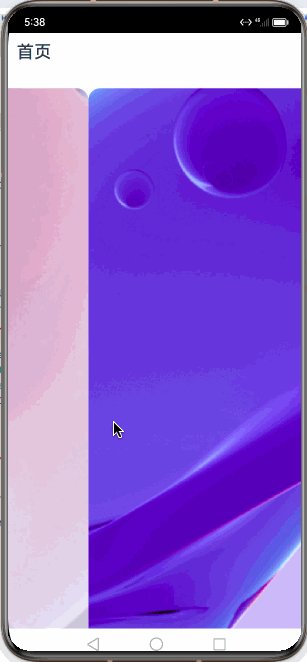
将其去掉一下:


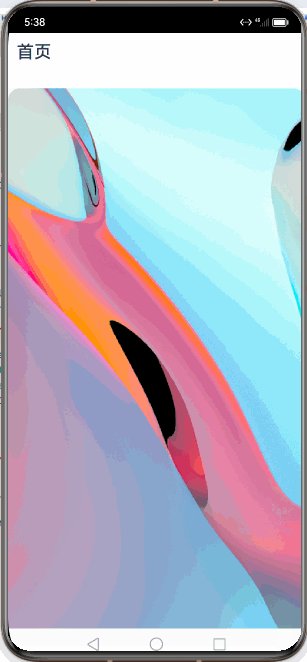
高度是可以了,但是居中了,我想要让它顶部对齐调了半天木调好,最后这么调整了一下:

再运行:

5、显示Grid分类:
接下来来搭建这块的区域:

1、准备分类数据:
先来准备分类的数据:

/**
* Get data of the first grid.
*
* @return {Array<PageResource>} firstGridData.
*/
getFirstGridData(): Array<ItemData> {
let firstGridData: ItemData[] = [
new ItemData($r('app.string.my_love'), $r('app.media.love')),
new ItemData($r('app.string.history_record'), $r('app.media.record')),
new ItemData($r('app.string.message'), $r('app.media.message')),
new ItemData($r('app.string.shopping_cart'), $r('app.media.shopping')),
new ItemData($r('app.string.my_goal'), $r('app.media.target')),
new ItemData($r('app.string.group'), $r('app.media.circle')),
new ItemData($r('app.string.favorites'), $r('app.media.favorite')),
new ItemData($r('app.string.recycle_bin'), $r('app.media.recycle'))
];
return firstGridData;
} 2、定制布局:

其中对于Grid这个组件有一些关键属性,可以参考上面,这里也贴一下:

此时运行看一下:

木有圆角效果呀,这需要加一个背景就可以了:

6、列表显示:
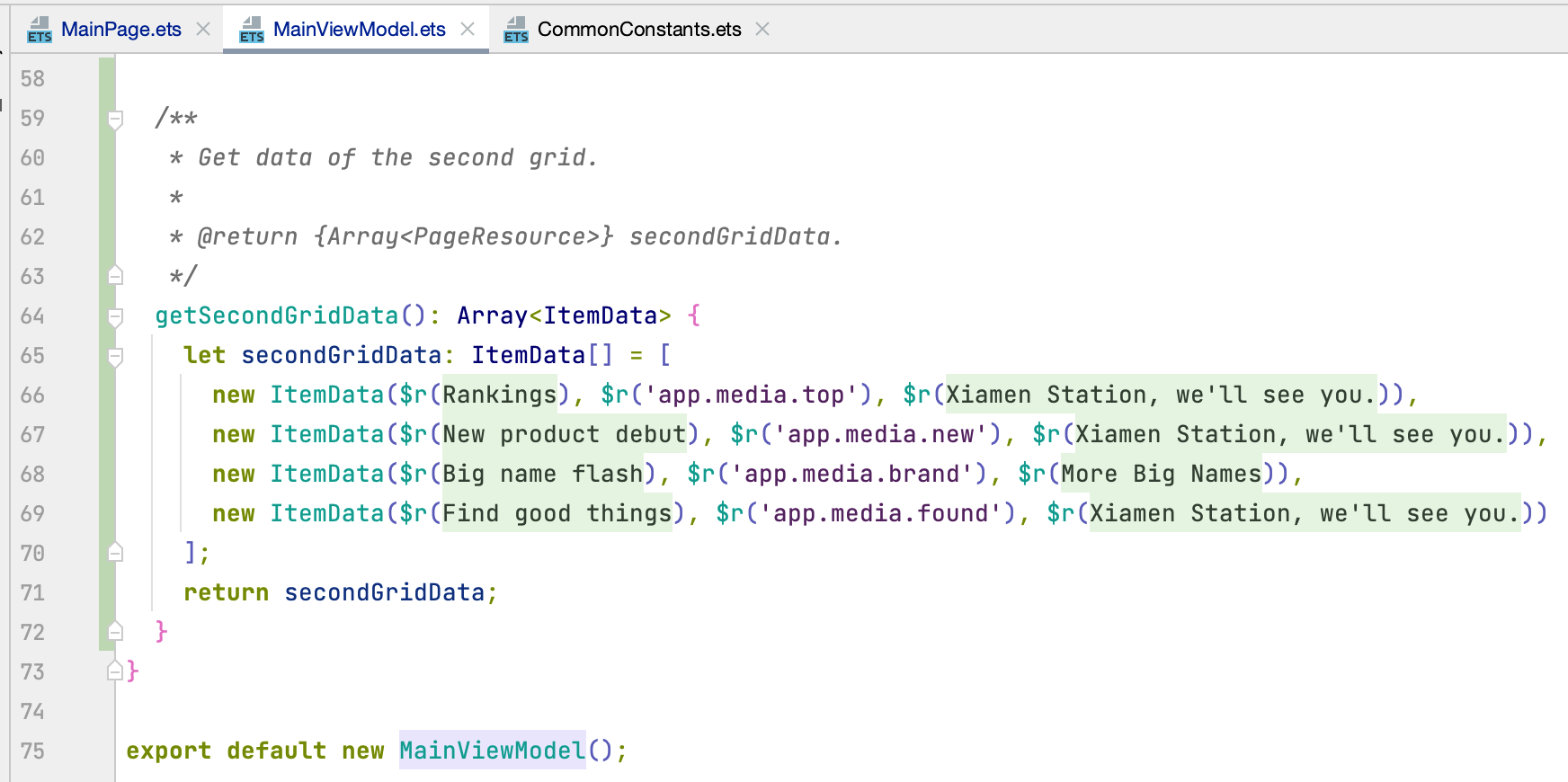
1、先准备列表数据:

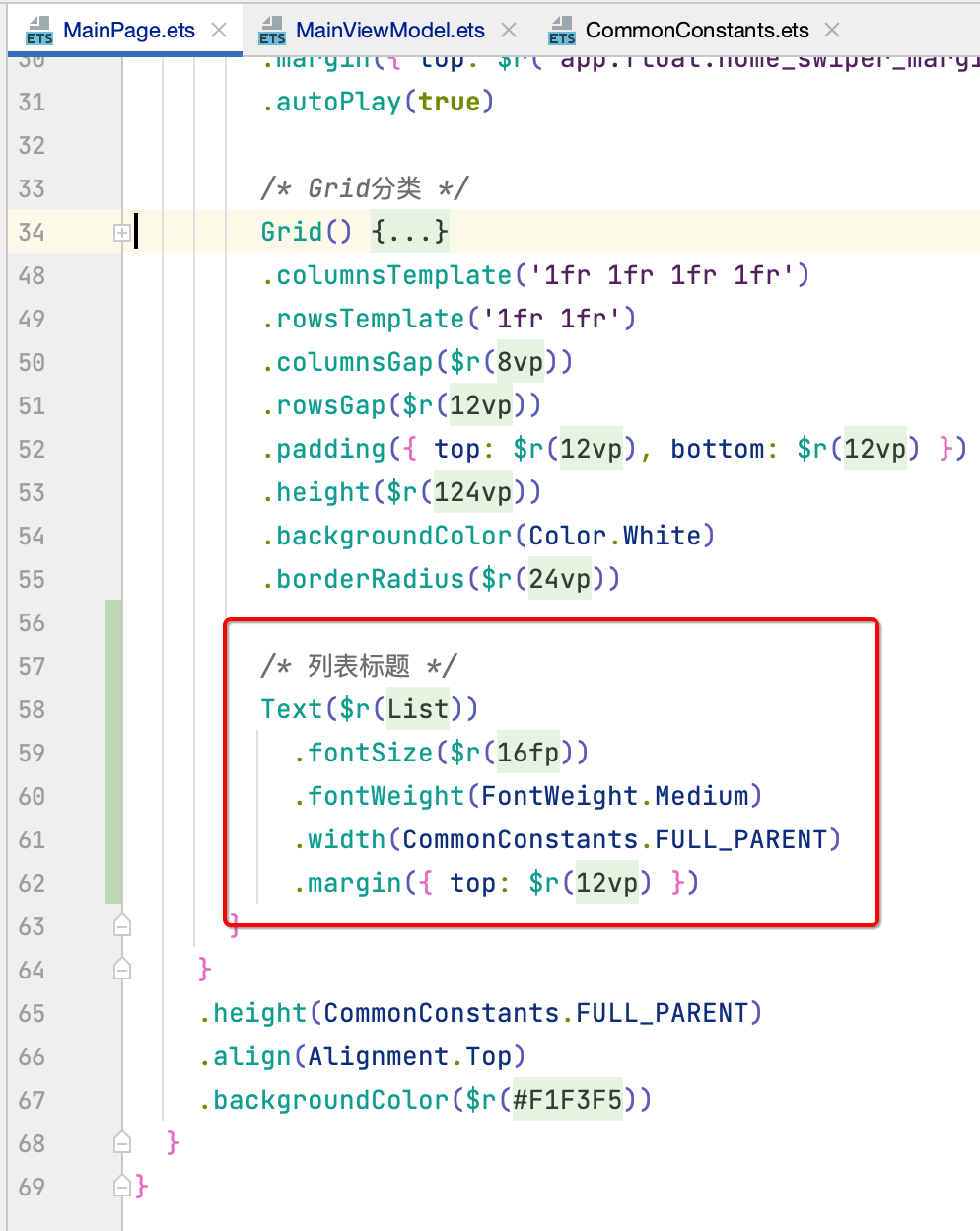
2、准备标题:

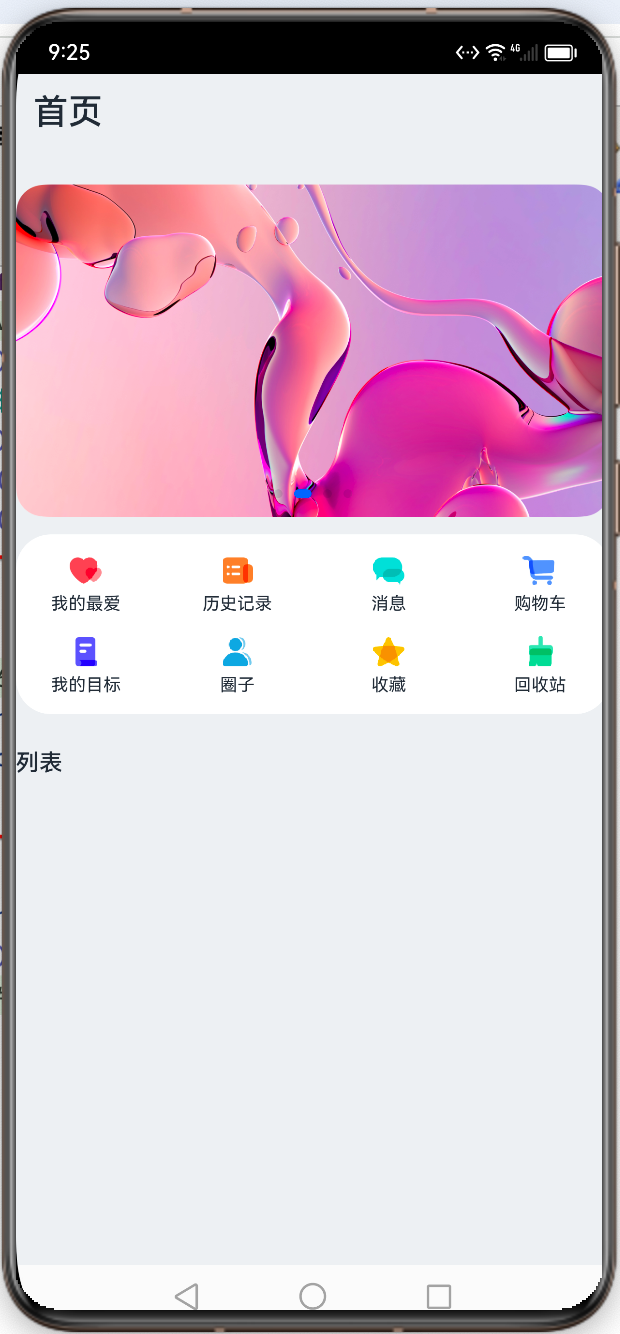
运行看一下:

左边少了间距,这块在之前会统一进行padding的设置的。
3、列表显示:
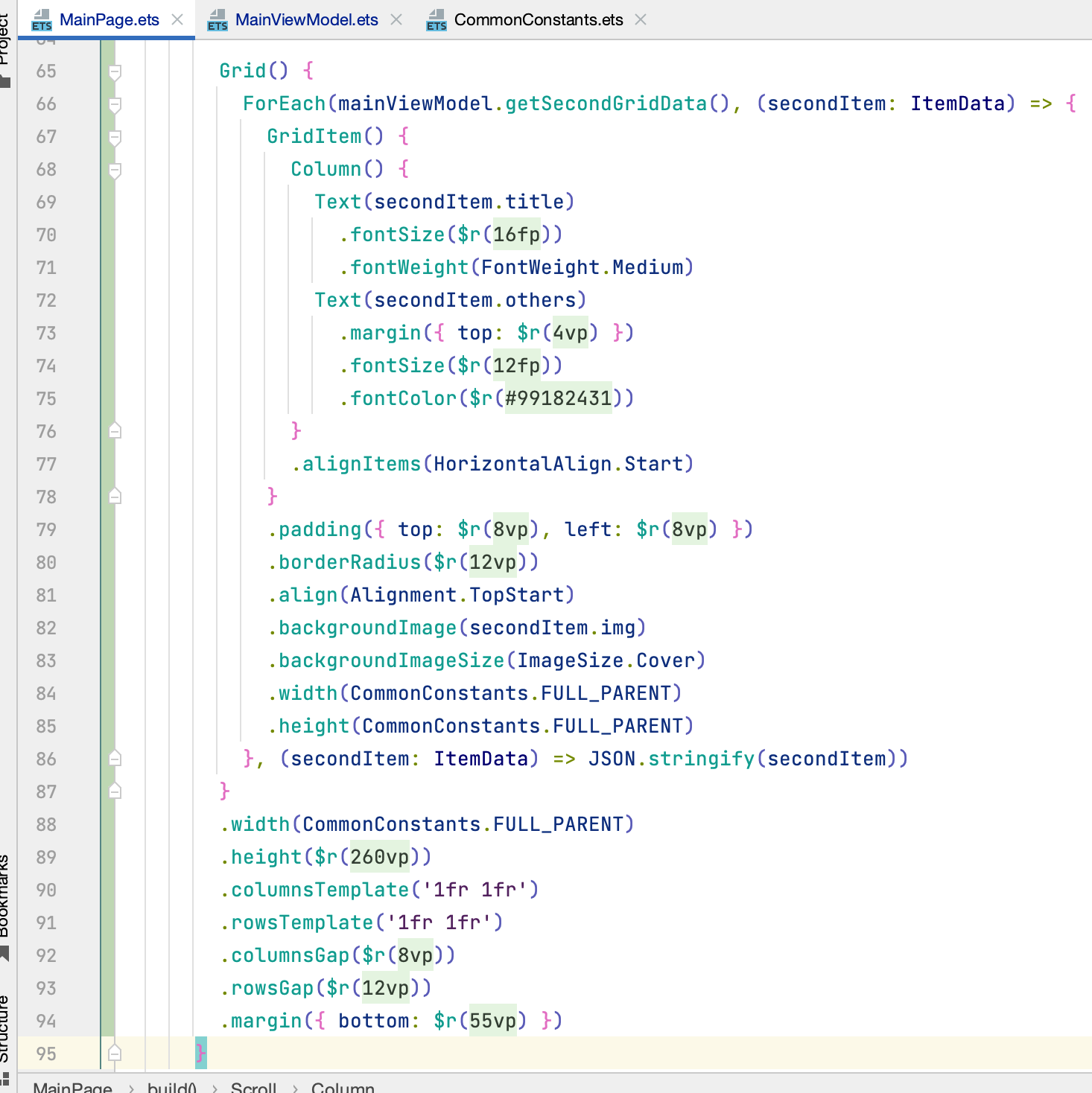
接下来处理列表的显示,还是使用Grid组件,如下:

Grid() {
ForEach(mainViewModel.getSecondGridData(), (secondItem: ItemData) => {
GridItem() {
Column() {
Text(secondItem.title)
.fontSize($r('app.float.normal_text_size'))
.fontWeight(FontWeight.Medium)
Text(secondItem.others)
.margin({ top: $r('app.float.home_list_margin') })
.fontSize($r('app.float.little_text_size'))
.fontColor($r('app.color.home_grid_fontColor'))
}
.alignItems(HorizontalAlign.Start)
}
.padding({ top: $r('app.float.home_list_padding'), left: $r('app.float.home_list_padding') })
.borderRadius($r('app.float.home_backgroundImage_borderRadius'))
.align(Alignment.TopStart)
.backgroundImage(secondItem.img)
.backgroundImageSize(ImageSize.Cover)
.width(CommonConstants.FULL_PARENT)
.height(CommonConstants.FULL_PARENT)
}, (secondItem: ItemData) => JSON.stringify(secondItem))
}
.width(CommonConstants.FULL_PARENT)
.height($r('app.float.home_secondGrid_height'))
.columnsTemplate('1fr 1fr')
.rowsTemplate('1fr 1fr')
.columnsGap($r('app.float.home_grid_columnsGap'))
.rowsGap($r('app.float.home_grid_rowGap'))
.margin({ bottom: $r('app.float.setting_button_bottom') })运行看一下:

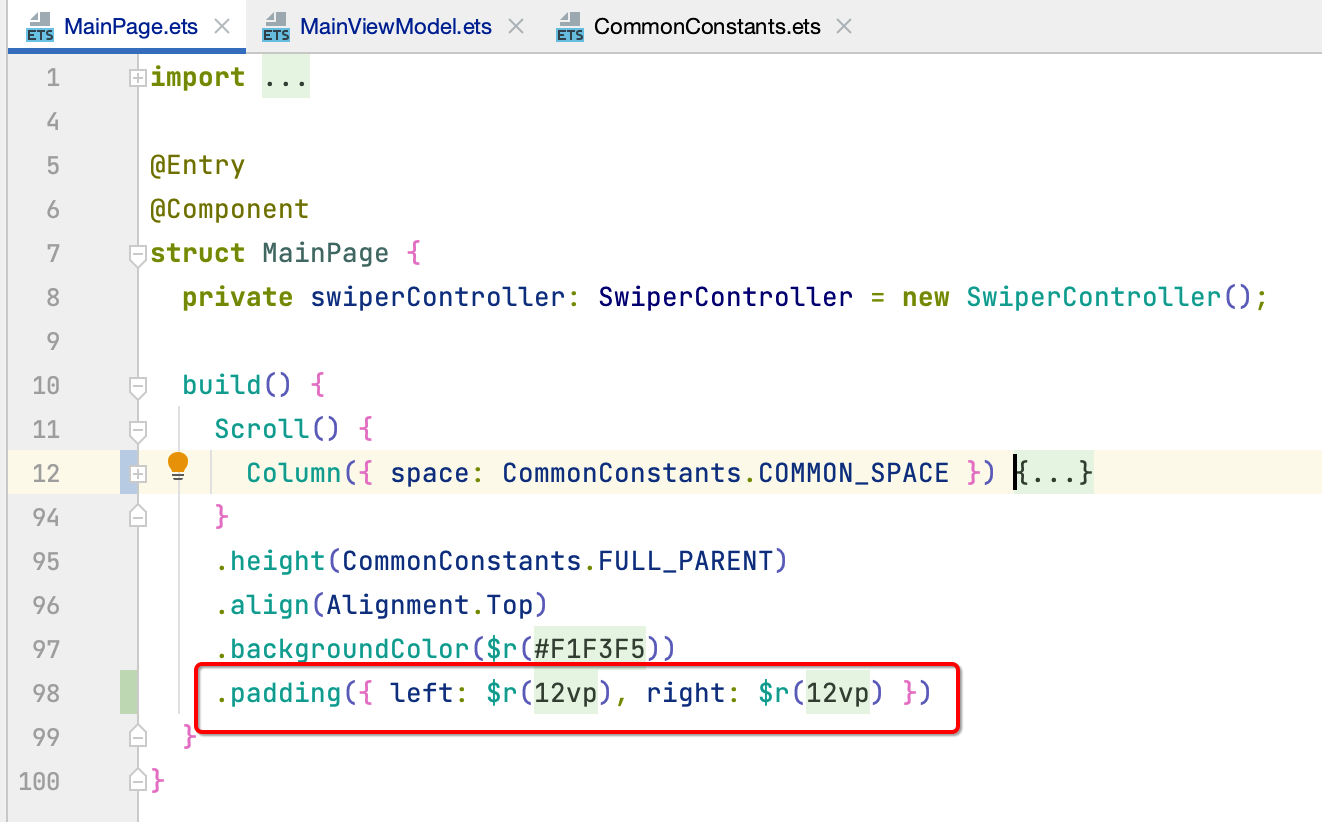
其中可以看到,整体的左右边距都没有设置不好看,所以这里统一设置一下:

再次运行:

总结:
这次主要是学习了学用的List和Grid组件的使用,比较简单,这块的熟练就是通过大量的练习,没有其它技巧。在下次,则会使用Tabs组件,将之前所学的两个首页和我的页面进行一个串联,来实现官方的DEMO一模一样的效果,加油~~
关注个人公众号,获得实时推送