一. 背景
Superset目前支持的筛选类型:值、数值范围、时间列、时间粒度、时间范围 5种类型,显然无法满足业务需求。根据产品需要,需要支持复选框、单选框、级联选择等类型的筛选器。本文探讨复选框、单选框的技术实现方式。
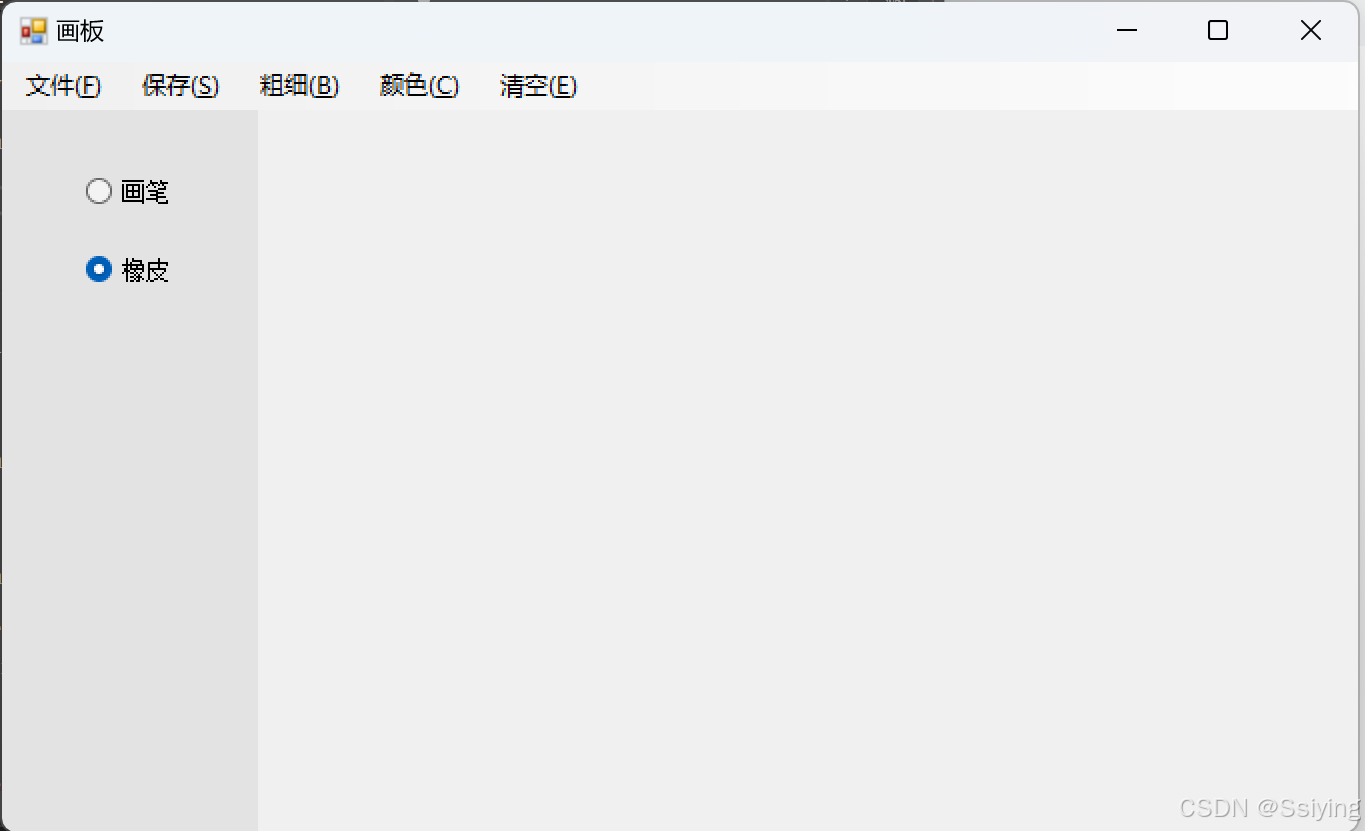
二. 效果预览
 |
 |
三. 实现思路
复用 '值' 筛选器模块,然后看板筛选器渲染时,修改为Checkbox 组件。
四. 前端逻辑
1. 新增复选框选项
1.1 新增CheckBox文件夹
目录 superset-frontend\src\filters\components,新增CheckBox 文件夹
1.2 注册插件
superset-frontend\src\visualizations\presets\MainPreset.js
69行新增 CheckboxFilterPlugin, } from 'src/filters/components';
160行新增 new CheckboxFilterPlugin().configure({ key: 'filter_checkbox' }),
superset-frontend\src\dashboard\components\nativeFilters\FiltersConfigModal\FiltersConfigForm\FiltersConfigForm.tsx
FILTER_TYPE_NAME_MAPPING 参数新增
[t('Check Box')]:t('Check box'),
superset-frontend\src\filters\components\index.ts
export { default as CheckboxFilterPlugin } from './CheckBox';
superset-frontend\cypress-base\cypress\e2e\dashboard\utils.ts
exportconsttestItems = 的 filterType 新增
checkbox: 'Check box',
2. 国际化支持
superset\translations\en\LC_MESSAGES\messages.json
"Check box": [""],
superset\translations\en\LC_MESSAGES\messages.po
#:
msgid "Check box"
msgstr ""
superset\translations\zh\LC_MESSAGES\messages.json
"Check box": ["复选框"],
superset\translations\zh\LC_MESSAGES\messages.po
#:
msgid "Check box"
msgstr "复选框"
3.核心逻辑
superset-frontend\src\filters\components\CheckBox\buildQuery.ts
/**
* Licensed to the Apache Software Foundation (ASF) under one
* or more contributor license agreements. See the NOTICE file
* distributed with this work for additional information
* regarding copyright ownership. The ASF licenses this file
* to you under the Apache License, Version 2.0 (the
* "License"); you may not use this file except in compliance
* with the License. You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing,
* software distributed under the License is distributed on an
* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
* KIND, either express or implied. See the License for the
* specific language governing permissions and limitations
* under the License.
*/
import {
buildQueryContext,
GenericDataType,
getColumnLabel,
isPhysicalColumn,
QueryObject,
QueryObjectFilterClause,
BuildQuery,
} from '@superset-ui/core';
import { DEFAULT_FORM_DATA, PluginFilterCheckboxQueryFormData } from './types';
// 构建查询函数,用于根据表单数据和选项生成查询对象。
const buildQuery: BuildQuery<PluginFilterCheckboxQueryFormData> = (
formData: PluginFilterCheckboxQueryFormData,
options,
) => {
const { search, coltypeMap } = options?.ownState || {};
const { sortAscending, sortMetric } = { ...DEFAULT_FORM_DATA, ...formData };
// 使用 buildQueryContext 函数构建查询上下文,传入表单数据和基础查询对象。
return buildQueryContext(formData, baseQueryObject => {
const { columns = [], filters = [] } = baseQueryObject;
// 初始化额外的过滤器数组。
const extraFilters: QueryObjectFilterClause[] = [];
if (search) {
// 如果搜索字段不为空,则遍历列并添加额外的过滤器。
columns.filter(isPhysicalColumn).forEach(column => {
const label = getColumnLabel(column);
if (
coltypeMap[label] === GenericDataType.STRING ||
(coltypeMap[label] === GenericDataType.NUMERIC &&
!Number.isNaN(Number(search)))
) {
// 如果列的类型是字符串或数字,则添加一个 ILIKE 过滤器。
extraFilters.push({
col: column,
op: 'ILIKE',
val: `%${search}%`,
});
}
});
}
// 如果排序字段不为空,则将排序字段添加到排序列数组中。
const sortColumns = sortMetric ? [sortMetric] : columns;
// 构建查询对象,包括基础查询对象、列、指标、过滤器和排序。
const query: QueryObject[] = [
{
...baseQueryObject,
columns,
metrics: sortMetric ? [sortMetric] : [],
filters: filters.concat(extraFilters),
orderby:
sortMetric || sortAscending !== undefined
? sortColumns.map(column => [column, !!sortAscending])
: [],
},
];
return query;
});
};
export default buildQuery;superset-frontend\src\filters\components\CheckBox\CheckboxFilterPlugin.tsx
实现了复选框/单选按钮过滤器的主要逻辑和 UI
/**
* Licensed to the Apache Software Foundation (ASF) under one
* or more contributor license agreements. See the NOTICE file
* distributed with this work for additional information
* regarding copyright ownership. The ASF license