这次尝试调通一个没资料的屏幕,型号是HYT13264,这个是淘宝上面的老王2.9元屏,成色很好但是长期库存没有资料和代码能点亮,仅仅只有一个引脚定义。这里我使用Arduino Nano作为控制器尝试点亮这个模块。
首先,已知别人找出来的线序如下
1 - CS
2 - RST
3 - DC
4 - SCK
5 - SDA
6 - VCC
7 - GND
8 - K5
9 - K4
10 - LEDA 需接100欧左右限流电阻
11 - K3
12 - K2
13 - K1
14 - NC根据这个打板,引出所有的线用于测试

那么这里对于控制芯片是未知的,所以直接按照SPI的先接上再说,电压VCC=5V
#define OLED_MOSI 11
#define OLED_CLK 13
#define OLED_DC 8
#define OLED_CS 10
#define OLED_RESET 9此类点阵LCD屏幕模块,常见的主控芯片主要有这几个,ST7920,SSD1306,SSD1312,SH1106,其中前两者最多。
先测试ST7920,这里是使用Adafruit的代码demo,结果就是完全没有效果,屏幕上面根本没反应

然后测试,换用Adafruit的SSD1306的demo,使用的代码居然有反应了,但是乱码,根本看不见有什么,说明很接近,但不是

接着我又去搜索,发现13264其实是比较少见的一个规格,所以我发现还有一种主控是ST7567以及类似型号ST7565,ST7567的代码根本不能用,连清屏都做不到

尝试使用ST7565,我发现可以用了,但是有问题,对比度被设置到了最高,而且图片也显示的不太对劲,很明显是因为图片的buffer是根据12864来设置的。

使用的ST7565库的代码,我做了一下调试,发现是屏幕实例化 begin 时候就发送了一个对比度设置指令,导致变成这种黑屏,查找和搜索发现就在最下面部分,setContrast(contrast)这一句是设置对比度,我看示例代码还以为是设置DAT引脚,因为引脚D13是Arduino Nano的MISO
void ST7565_LCD::begin(uint8_t contrast)
{
if (isHardwareSPI())
{
// Setup hardware SPI.
SPI.begin();
SPI.setClockDivider(ST7565_SPI_CLOCK_DIV);
SPI.setDataMode(SPI_MODE3);
SPI.setBitOrder(MSBFIRST);
}
else
{
// Setup software SPI.
pinMode(sid, OUTPUT);
pinMode(sclk, OUTPUT);
// Set software SPI ports and masks.
clkport = portOutputRegister(digitalPinToPort(sclk));
clkpinmask = digitalPinToBitMask(sclk);
mosiport = portOutputRegister(digitalPinToPort(sid));
mosipinmask = digitalPinToBitMask(sid);
}
pinMode(a0, OUTPUT);
pinMode(rst, OUTPUT);
if (cs > 0)
{
pinMode(cs, OUTPUT);
digitalWrite(cs, HIGH);
}
// reset the ST7565 display controller
digitalWrite(rst, LOW);
delay(500);
digitalWrite(rst, HIGH);
// LCD bias select
command(CMD_SET_BIAS_7);
// ADC select
command(CMD_SET_ADC_NORMAL);
// SHL select
command(CMD_SET_COM_NORMAL);
// Initial display line
command(CMD_SET_DISP_START_LINE);
// turn on voltage converter (VC=1, VR=0, VF=0)
command(CMD_SET_POWER_CONTROL | 0x4);
// wait for 50% rising
delay(50);
// turn on voltage regulator (VC=1, VR=1, VF=0)
command(CMD_SET_POWER_CONTROL | 0x6);
// wait >=50ms
delay(50);
// turn on voltage follower (VC=1, VR=1, VF=1)
command(CMD_SET_POWER_CONTROL | 0x7);
// wait
delay(10);
// set lcd operating voltage (regulator resistor, ref voltage resistor)
command(CMD_SET_RESISTOR_RATIO | 0x6);
command(CMD_DISPLAY_ON);
command(CMD_SET_ALLPTS_NORMAL);
setContrast(contrast);
setRotation(0);
}在库的头文件里面,重新配置分辨率并且上传后,屏幕太黑的问题解决了!显示的图案不对,极大可能是因为预置的图片是128x64的。

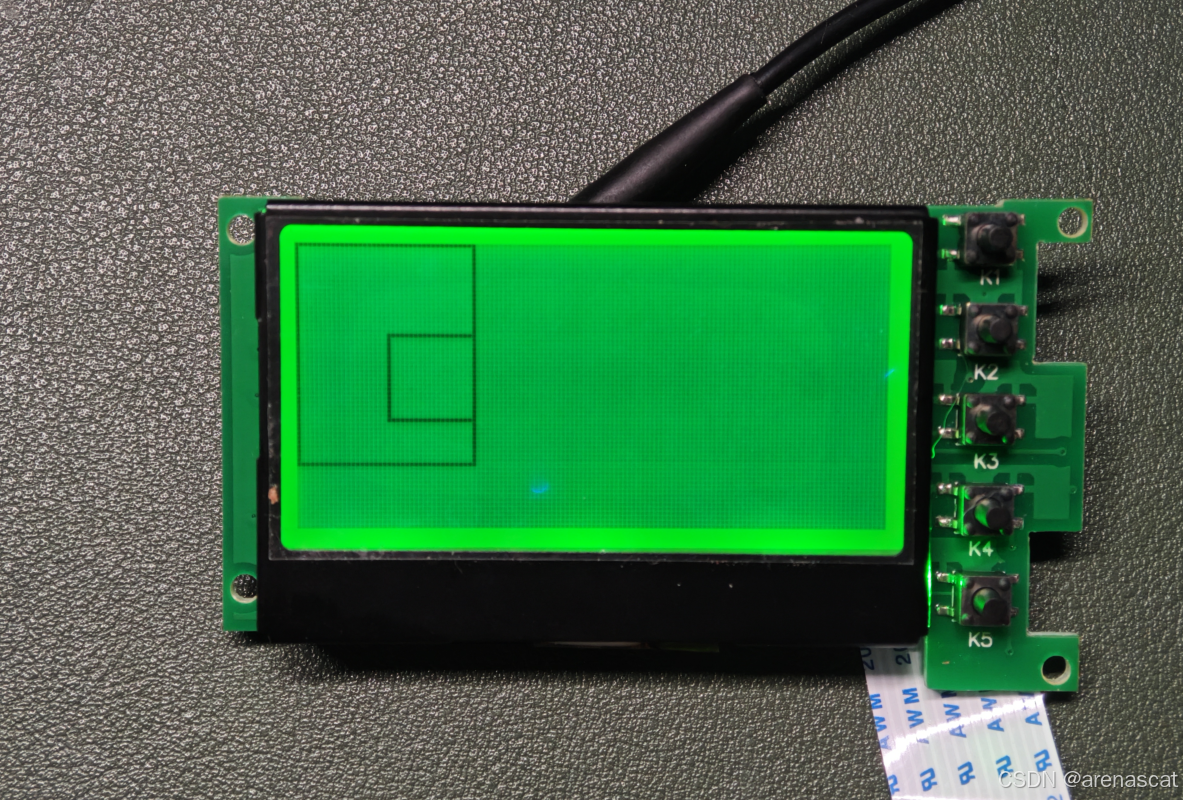
经过了一些调整后,现在可以显示方块
#include <SPI.h>
#include <Adafruit_GFX.h>
#include <ST7565_LCD.h>
// ST7565 LCD connection with Arduino board using software SPI
// #define LCD_DIN 11
// #define LCD_SCLK 13
// #define LCD_A0 8
// #define LCD_RESET 9
// #define LCD_CS 10
// ST7565_LCD display = ST7565_LCD(LCD_DIN, LCD_SCLK, LCD_A0, LCD_RESET, LCD_CS);
// Comment out above, uncomment this block to use hardware SPI
// connect LCD 'DIN' & 'SCLK' to board's hardware SPI pins
#define LCD_A0 8
#define LCD_RESET 9
#define LCD_CS 10
ST7565_LCD display = ST7565_LCD(LCD_A0, LCD_RESET, LCD_CS);
#define NUMFLAKES 10 // Number of snowflakes in the animation example
#define LOGO_HEIGHT 16
#define LOGO_WIDTH 16
void setup() {
Serial.begin(9600);
// initialize the ST7565 LCD display with contrast = 12 (0 <= coontrast <= 63)
display.begin(3);
display.display();
delay(2000); // Pause for 2 seconds
// testscrolldisplay(); // scroll whole display in different directions
// Clear the buffer
display.clearDisplay();
display.drawRect(20,20,20,20,0);
display.drawRect(0,0,40,50,0);
display.display();
}
// main loop (nothing here!)
void loop() {
}
但是我发现显示的还是不对,怎么会从中间分开来了呢,明显是buff部分写入的代码还有问题。
display.clearDisplay();
display.drawRect(20,20,20,20,0);
display.display();
这种问题有可能是因为地址错位,或者是页面地址错位引起的,所以搜索后发现是在头文件里面定义。但是修改后发现没有改善,所以可能并不是这个引起
#define CMD_SET_COLUMN_UPPER 0x10
#define CMD_SET_COLUMN_LOWER 0x00
#define CMD_SET_PAGE 0xB0
继续查找其他部分,发现列地址其实是对的,但起始行不对,所以直接修改命令
command(CMD_SET_DISP_START_LINE);检测发现,是向上偏移了32,所以我们进行修正,最终可以实现正确的显示设置的方块
command(CMD_SET_DISP_START_LINE | 32);
需要修改好的库,从这里下载:https://download.csdn.net/download/u012388993/89724021