1、概述
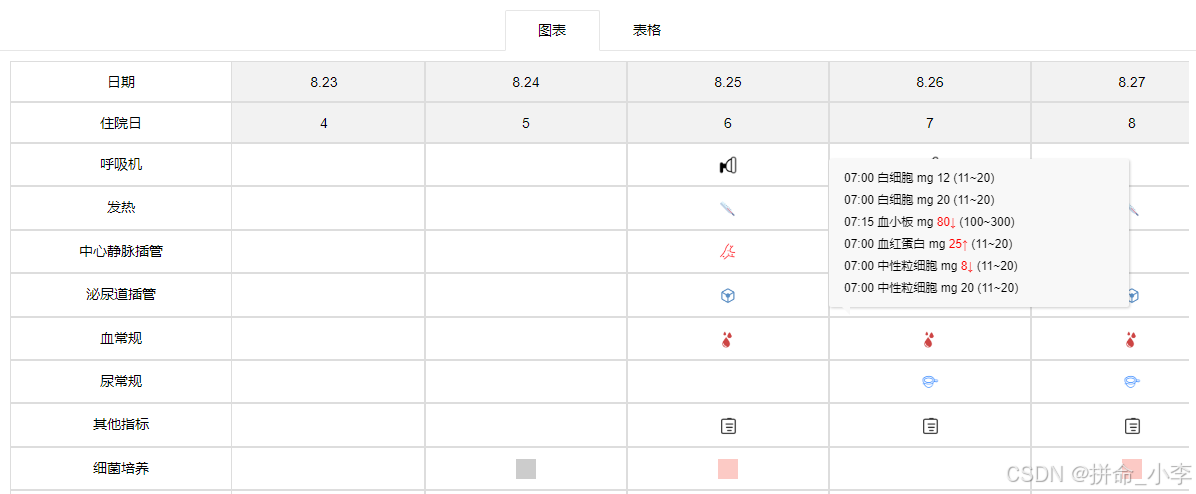
需求,表格第一列指标可配置通过后端api传进来,表格显示数据以及鼠标触摸后气泡弹出层提示信息都是从后端传过来,实现动态表格的组件!!实现效果如下:

接口标准数据格式如下:
{
"data": {
"date": [
"8.20",
"8.21",
"8.22",
"8.23",
"8.24",
"8.25",
"8.26",
"8.27",
"8.28",
"8.29",
"8.30",
"8.31"
],
"hosDays": [
"1",
"2",
"3",
"4",
"5",
"6",
"7",
"8",
"9",
"10",
"11",
"12"
],
"maxWidth": "",
"tableData": {
"中心静脉插管": [
{
"id": "25",
"show": "",
"hide": ""
},
{
"id": "26",
"show": "",
"hide": ""
},
{
"id": "27",
"show": "",
"hide": ""
},
{
"id": "28",
"show": "",
"hide": ""
},
{
"id": "29",
"show": "",
"hide": ""
},
{
"id": "30",
"show": "<img style='width:20px;height:20px;' src='/pharmacistws/image/CENTER.jpg'/>",
"hide": ""
},