目录
一. Vue 是什么?
1.1 什么是渐进式
1.2 自底向上逐层应用
二. 相关概念
2.1 为什么学习vue
2.2 库和框架区别
2.3 三大主流框架
三. vue基本使用
3.1 体验vue的使用
3.2 相关知识分析
3.3 插值表达式{{}}
3.4 vue-devtools
四. 指令
4.1 v-cloak
4.2 v-text
4.3 v-html
比较{{}}、v-text与v-html的区别
4.4 v-pre
4.5 v-once
4.6 v-model(模特)(极为重要)
4.6.1 双向数据绑定
4.6.2 v-model修饰符
4.7 MVC 和 MVVM设计模式
4.7.1 什么是 MVC 架构?
4.7.2 什么是MVVM?
4.7.3 MVVM思想总结
4.8 v-on(重点)
4.8.1 v-on事件函数中传入参数
4.8.2 事件修饰符
4.8.3 按键修饰符
4.8.4 自定义按键修饰符别名
一. Vue 是什么?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
Vue 被设计为可以自底向上逐层应用,Vue的核心是只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
2014年2月,Vue.js正式发布
2015年10月27日,正式发布1.0.0
2016年4月27日,发布2.0的预览版本
2020年09月18日,Vue.js 3.0 正式发布
2022年02月07日,官网网站默认版本修改为3.x
官网地址: https://cn.vuejs.org/ (作者: 尤雨溪)

1.1 什么是渐进式
-
渐进式:提供足够的选择,并且没有很多强制性的要求, 想用什么就用什么, 不必全都使用。
-
Vue提供了一系列的技术,并不强制开发者一下子就使用它的全部,我们可以选择一个或多个,甚至使用全部,这就是vue的渐进式概念。

-
声明式渲染->组件系统->客户端路由->集中式状态管理->项目构建
-
可以针对不同的项目大小采用不同的Vue技术组合搭配
小:核心库
中:核心库 + 路由
大:核心库 + 路由 + 状态管理库
声明式渲染和组建系统是Vue的核心库所包含内容,而客户端路由、状态管理、构建工具都有专门解决方案。这些解决方案相互独立,你可以在核心的基础上任意选用其他的部件,不一定要全部整合在一起。
1.2 自底向上逐层应用
自底向上逐层应用是由基层开始做起,把基础的东西写好,再逐层往上添加效果和功能。
二. 相关概念
2.1 为什么学习vue
-
开发更快速,更高效
-
企业开发都在使用
-
前端工程师必备技能
2.2 库和框架区别
-
库: 封装的属性或方法 (例jquery.js)
-
框架: 拥有自己的规则和元素, 比库强大的多 (例vue.js)
2.3 三大主流框架
web前端三大主流框架:
-
vue是一套用于构建用户界面的渐进式JavaScript框架,Vue的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。
-
react是一个用来构建用户界面的JavaScript开发框架,主要用于构建UI。
-
Angular是一种用于创建单一应用程序界面的前端框架,具有模块功能强大,拥有自定义命令等优点。
三. vue基本使用
-
直接下载源码然后通过路径引入
-
开发版本:https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js
-
生产版本:https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js
-
CDN(内容分发网络)
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script>-
使用 npm 下载(默认安装最新稳定版)
npm init -y
npm i vue3.1 体验vue的使用
<div id="app">
{{ message }}
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})3.2 相关知识分析
-
实例参数分析 el: 元素的挂载位置(值可以是CSS选择器或者DOM元素)
data:模型数据(值是一个对象)
-
插值表达式用法{{}}
将数据填充到HTML标签中
插值表达式支持基本的计算操作
-
Vue代码运行原理分析
编译过程的概念(Vue语法→原生语法)

3.3 插值表达式{{}}
-
插值表达式是Vuejs中实现数据渲染到页面方式,不用进行dom操作,可以直接将数据从模型到视图
-
动态绑定数据
-
插值表达式中 不可以写代码片段 会报错
-
可以做数据运算
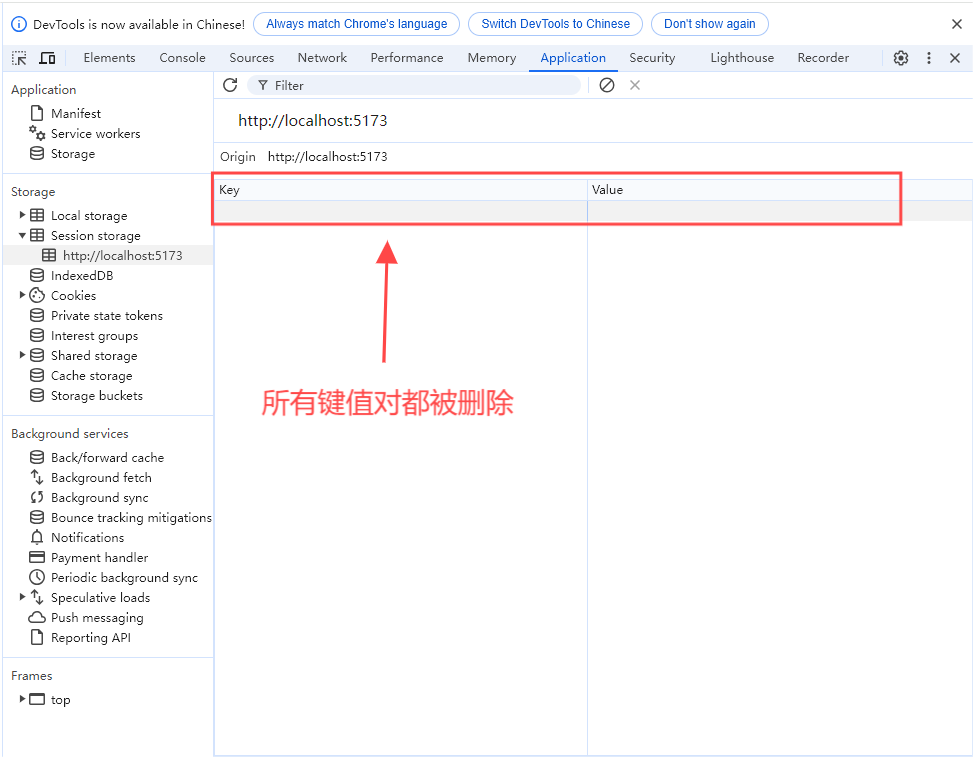
3.4 vue-devtools
学习, 调试vue必备之利器 - 官方提供的,添加到谷歌的扩展程序中,添加后,不要移动
四. 指令
-
vue指令,本质就是html 标签自定义属性
-
vue指令都是以 v- 开头
4.1 v-cloak
-
防止页面加载时出现闪烁问题
<div v-cloak>
{{ message }}
</div>
[v-cloak] {
display: none;
}4.2 v-text
-
v-text指令用于将数据填充到标签中,作用于插值表达式类似,但是没有闪动问题
-
v-text把值当成普通字符串显示, v-html把值当做html解析
<p v-text="message2"></p>4.3 v-html
-
用法和v-text 相似 但是他可以将HTML片段填充到标签中
-
它与v-text区别在于v-text输出的是纯文本,浏览器不会对其再进行html解析,但v-html会将其当html标签解析后输出。
<p v-html="message3"></p>比较{{}}、v-text与v-html的区别
1.默认v-text是没有闪烁问题,{{}}存在闪烁的问题
2.v-text一样,v-html也会覆盖掉元素中原本的内容,但是{{}}只会替换自己的这个占位符。
3.前两个向页面渲染普通文本,后者向页面输出html。
4.4 v-pre
-
显示原始信息跳过编译过程
-
跳过这个元素和它的子元素的编译过程。
-
一些静态的内容不需要编译加这个指令可以加快渲染
<p v-pre>{{message3}}</p>4.5 v-once
-
执行一次性的插值【当数据改变时,插值处的内容不会继续更新】
<p v-once>{{message}}</p>4.6 v-model(模特)(极为重要)
v-model是一个指令,v-model只能用在表单元素上及组件(components)中使用
4.6.1 双向数据绑定
-
当数据发生变化的时候,视图也就发生变化
-
当视图发生变化的时候,数据也会跟着同步变化
<div id="app">
<p>用户名:<input type="text" v-model="username"></p>
<p>密码:<input type="password" v-model="password"></p>
<p>爱好:
运动:<input type="checkbox" v-model="hobby" value="爱好">
写代码:<input type="checkbox" v-model="hobby" value="写代码">
睡觉:<input type="checkbox" v-model="hobby" value="睡觉">
</p>
<p>
<select v-model="city" >
<option value="1001">郑州</option>
<option value="1002">武汉</option>
<option value="1003">西安</option>
<option value="1004">青岛</option>
<option value="1005">杭州</option>
</select>
</p>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
username:"张三",
password:"",
hobby:[],
city:1002
}
});
</script>4.6.2 v-model修饰符
v-model.修饰符="vue数据变量"
-
.number 输入字符串被
parseFloat()解析转为有效的数字,如果这个值无法被parseFloat()解析,则会返回原始的值 -
.trim 去除首尾空白字符
-
.lazy 在change时触发而非input
<div>
<div>
<span>用户名:</span>
<input type="text" v-model.trim="uname">
</div>
<div>
<span>年龄:</span>
<input type="text" v-model.number="age">
</div>
<div>
<span>简介:</span>
<textarea v-model.lazy="intro"></textarea>
</div>
</div>注意点:复选框
checkbox这种的组合时,data 中的数据,我们要定义成数组,否则无法实现多选。
4.7 MVC 和 MVVM设计模式
设计模式是一套被反复使用的、多数人知晓的、经过分类编目的、代码设计经验的总结。
设计模式是对代码分层,引入一种架构的概念。
4.7.1 什么是 MVC 架构?
一个清晰合理的架构是一个复杂程序所必备的. MVVM 是一种软件的架构模式. 但在讲它之前, 要先了解一下 MVC 架构. 在 MVC 架构下, 软件可以分成三个部分: 视图 (View): 用户界面 控制器 (Controller): 业务逻辑 模型 (Model): 数据保存

4.7.2 什么是MVVM?
MVVM是模型,视图,视图模型双向关联的一种设计模式。
-
MVVM,一种设计模式,决定了写代码的思想和层次
-
M: model数据模型 (data里定义)
-
V: view视图 (html页面)
-
VM: ViewModel视图模型 (vue.js源码)
-
-
MVVM通过
数据双向绑定让数据自动地双向同步 不再需要操作DOM-
其中涉及的双方:Model(数据),View(视图)
-
数据到视图: 数据改变,视图也改变
-
视图到数据: 视图改变,数据也改变
-
在 MVVM 架构中, ViewModel成为了 View 与 Model 沟通的桥梁, 负责监听 Model 或 View 的修改。 由此实现了 View 和 Model 的 "双向绑定"。当 Model 层数据进行修改时, ViewModel 层检测到了变化, 然后通知 View 层进行相应的视图修改. 反之, 当 View 层做了修改时, Model 层的数据也会得到相应的修改。

4.7.3 MVVM思想总结
在vue中,不推荐直接手动操作DOM,通过数据驱动视图,不要在想着怎么操作DOM,而是想着如何操作数据。
vue源码内采用MVVM设计模式思想, 大大减少了DOM操作, 提高开发效率。
总结:
-
目的:转变思维, 用数据驱动视图改变, 操作dom的事, vue源码来做。
-
好处:减少DOM操作,提高开发效率。
4.8 v-on(重点)
-
用来绑定事件的。
-
形式如:v-on:click 缩写为 @click。
4.8.1 v-on事件函数中传入参数
<div id="app">
<div>{{number}}</div>
<button v-on:click="number++">按钮</button>
<button @click="number--">按钮2(简写)</button>
<!-- 如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数 -->
<button @click="fun">函数绑定</button>
<!-- 2、如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,
并且事件对象的名称必须是$event -->
<button @click="fun2(1,2,$event)">函数绑定</button>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
number:10
},
methods:{
fun:function(e){
console.log("获取数据",this.number,e.target);
},
fun2(a,b,e){
console.log("获取数据",a,b,this.number,e.target);
}
}
});
</script>4.8.2 事件修饰符
修饰符是由点开头的指令后缀来表示的,在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求,Vue 不推荐我们操作DOM ,为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="handlerStopFn"></a>
<!-- 提交事件不再重载页面 -->
<a v-on:click.prevent="handlerPreventFn"></a>
<!-- 修饰符可以串联 即阻止冒泡也阻止默认事件 -->
<a v-on:click.stop.prevent="handlerFn"></a>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
<!-- 注意事项 -->
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
.stop:等同于JavaScript中的
event.stopPropagation(),防止事件冒泡.prevent:等同于JavaScript中的
event.preventDefault(),防止执行预设的行为(如果事件可取消,则取消该事件,而不停止事件的进一步传播).once:只会触发一次
.capture:与事件冒泡的方向相反,事件捕获由外到内
.self:只会触发自己范围内的事件
4.8.3 按键修饰符
-
在做项目中有时会用到键盘事件,在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为
v-on在监听键盘事件时添加按键修饰符
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit">
<!-- -当点击enter 时调用 `vm.submit()` -->
<input v-on:keyup.enter="submit">
<!--当点击enter或者space时 时调用 `vm.alertMe()` -->
<input type="text" v-on:keyup.enter.space="alertMe" >
<script>
var vm = new Vue({
el:"#app",
methods: {
submit:function(){},
alertMe:function(){},
}
})
</script>常用的按键修饰符 .enter => enter键 .tab => tab键 .delete (捕获“删除”和“退格”按键) => 删除键 .esc => 取消键 .space => 空格键 .up => 上 .down => 下 .left => 左 .right => 右
4.8.4 自定义按键修饰符别名
-
在Vue中可以通过
config.keyCodes自定义按键修饰符别名
<div id="app">
<form action="">
<p>用户名:<input type="text" name="username" v-model="msg" @keyup.skey="selffun"> </p>
</form>
</div>
<script>
Vue.config.keyCodes.skey = 83;
var app = new Vue({
// 挂载元素
el: '#app',
// 数据
data: {
msg: ''
},
// 方法
methods: {
selffun: function(e) {
console.log(e.keyCode);
this.msg = e.keyCode;
}
}
});
</script>