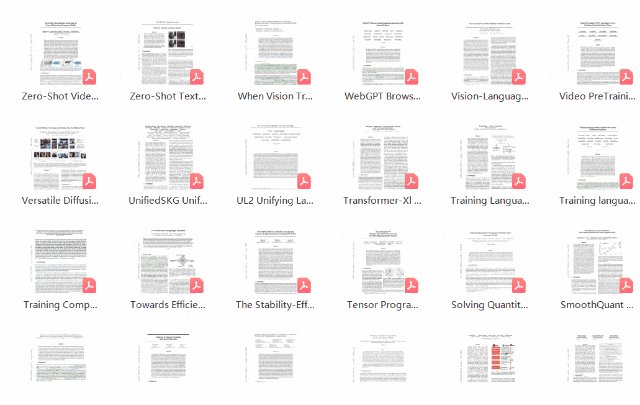
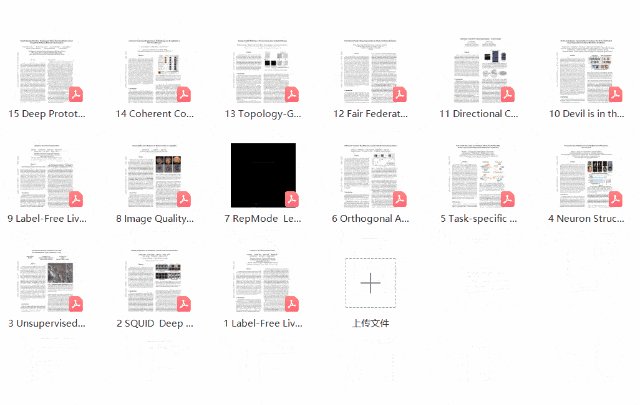
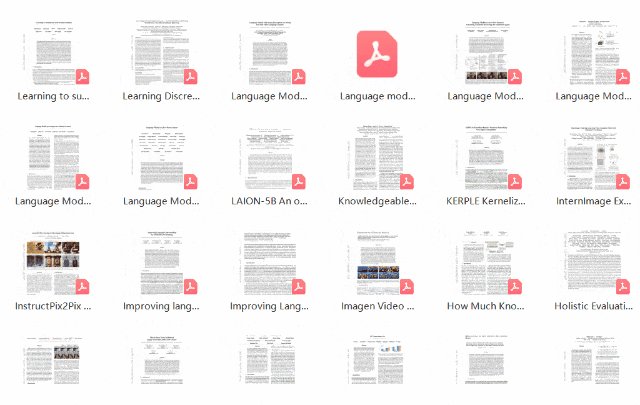
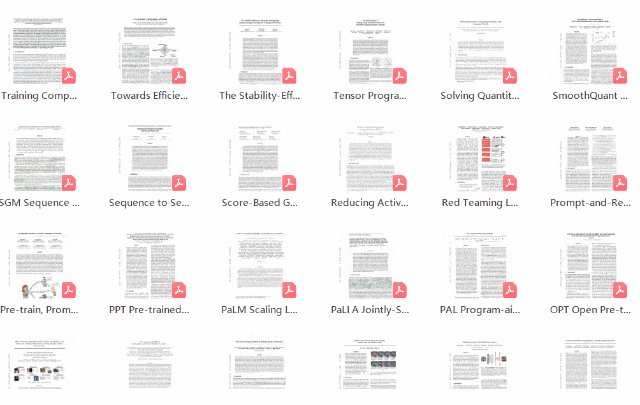
需求如题,实现效果如下 :

固定Hotseat的padding位置、固定高度
step1 在FeatureFlags.java中添加flag,以兼容原生态代码
public static final boolean STATIC_HOTSEAT_PADDING = true;//hotseat area fixedstep2:在dimens.xml中添加padding值和高度值
<dimen name="hotseat_padding_left">0px</dimen>
<dimen name="hotseat_padding_top">0px</dimen>
<dimen name="hotseat_padding_right">0px</dimen>
<dimen name="hotseat_padding_bottom">0px</dimen>
<dimen name="hotseat_height">218px</dimen>step3:Hotseat.java的public void setInsets(Rect insets)接口中,改为高度不通过计算,直接读取dimension
private final int mHotseatHeight;
public Hotseat(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mQsb = LayoutInflater.from(context).inflate(R.layout.search_container_hotseat, this, false);
addView(mQsb);
mQsbHeight = getResources().getDimensionPixelSize(R.dimen.qsb_widget_height);
mHotseatHeight = getResources().getDimensionPixelSize(R.dimen.hotseat_height);//added by Kevin
}
public void setInsets(Rect insets){
.....
} else {
mQsb.setVisibility(View.VISIBLE);
lp.gravity = Gravity.BOTTOM;
lp.width = ViewGroup.LayoutParams.MATCH_PARENT;
//lp.width = ViewGroup.LayoutParams.WRAP_CONTENT;
/*lp.height = grid.isTaskbarPresent
? grid.workspacePadding.bottom
: grid.hotseatBarSizePx + insets.bottom;*/
if(FeatureFlags.STATIC_HOTSEAT_PADDING)
lp.height = mHotseatHeight;//Kevin.Ye added
else
lp.height = grid.isTaskbarPresent
? grid.workspacePadding.bottom
: grid.hotseatBarSizePx + insets.bottom;
}
Rect padding = grid.getHotseatLayoutPadding(getContext());
setPadding(padding.left, padding.top, padding.right, padding.bottom);
setLayoutParams(lp);
InsettableFrameLayout.dispatchInsets(this, insets);step4:在DeviceProfile.java的public Rect getHotseatLayoutPadding(Context context)接口的最后添加代码,从dimens中读取padding值
} else {
// We want the edges of the hotseat to line up with the edges of the workspace, but the
// icons in the hotseat are a different size, and so don't line up perfectly. To account
// for this, we pad the left and right of the hotseat with half of the difference of a
// workspace cell vs a hotseat cell.
float workspaceCellWidth = (float) widthPx / inv.numColumns;
float hotseatCellWidth = (float) widthPx / numShownHotseatIcons;
int hotseatAdjustment = Math.round((workspaceCellWidth - hotseatCellWidth) / 2);
mHotseatPadding.set(hotseatAdjustment + workspacePadding.left + cellLayoutPaddingPx.left
+ mInsets.left, hotseatBarTopPaddingPx,
hotseatAdjustment + workspacePadding.right + cellLayoutPaddingPx.right
+ mInsets.right,
hotseatBarSizePx - hotseatCellHeightPx - hotseatBarTopPaddingPx
+ mInsets.bottom);
}
if(FeatureFlags.STATIC_HOTSEAT_PADDING){//Modified by Kevin.Ye start
Resources res = context.getResources();
int hotseatPaddingLeft = res.getDimensionPixelSize(R.dimen.hotseat_padding_left);
int hotseatPaddingTop = res.getDimensionPixelSize(R.dimen.hotseat_padding_top);
int hotseatPaddingRight = res.getDimensionPixelSize(R.dimen.hotseat_padding_right);
int hotseatPaddingBottom = res.getDimensionPixelSize(R.dimen.hotseat_padding_bottom);
mHotseatPadding.set(hotseatPaddingLeft,hotseatPaddingTop,hotseatPaddingRight,hotseatPaddingBottom);
}
return mHotseatPadding;step5:想要hotseat可以左右滑动,在launcher.xml中为hotseat添加一个HorizontalScrollView
<!--Kevin.Ye added start-->
<HorizontalScrollView
android:id="@+id/hotseat_container"
android:layout_width="match_parent"
android:layout_height="309px"
android:layout_gravity="bottom"
android:scrollbars="none">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<include
android:id="@+id/hotseat"
layout="@layout/hotseat"
android:visibility="gone"/>
</LinearLayout>
</HorizontalScrollView>
<!--Kevin.Ye added end-->step6:需要定义hotseat的边距还可以在hotseat.xml中定义,可以摆放hotseat里图标数量在device_profile.xml中修改
这里图标宽度 258 间隔27,因此总宽度是 (258+27)x9-27=2538
如果摆放9个icon,那hotseat.xml的定义应该是这样
<com.android.launcher3.Hotseat
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:launcher="http://schemas.android.com/apk/res-auto"
android:id="@+id/hotseat"
android:layout_width="2538px"
android:layout_height="match_parent"
android:layout_gravity="bottom"
android:layout_marginLeft="40px"
android:layout_marginRight="40px"
android:layout_marginBottom="92px"
android:theme="@style/HomeScreenElementTheme"
android:importantForAccessibility="no"
launcher:containerType="hotseat"/>如果摆放6个图标,宽度应该是 (258+27)x6-27=1683, marginLeft/Right (1920-1683)/2=118.5
<com.android.launcher3.Hotseat
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:launcher="http://schemas.android.com/apk/res-auto"
android:id="@+id/hotseat"
android:layout_width="1683px"
android:layout_height="match_parent"
android:layout_gravity="bottom"
android:layout_marginLeft="118.5px"
android:layout_marginRight="118.5px"
android:layout_marginBottom="92px"
android:theme="@style/HomeScreenElementTheme"
android:importantForAccessibility="no"
launcher:containerType="hotseat"/>重启开机,hotseat会弹动6下,其实是显示操作提示,类似帮助引导
功能是在DiscoveryBounce.java中实现的,Launcher.java中调用,去掉调用即可实现
step1:修改Launcher.java
@CallSuper
protected void onDeferredResumed() {
logStopAndResume(true /* isResume */);
// Process any items that were added while Launcher was away.
ItemInstallQueue.INSTANCE.get(this)
.resumeModelPush(FLAG_ACTIVITY_PAUSED);
// Refresh shortcuts if the permission changed.
mModel.validateModelDataOnResume();
// Set the notification listener and fetch updated notifications when we resume
NotificationListener.addNotificationsChangedListener(mPopupDataProvider);
//DiscoveryBounce.showForHomeIfNeeded(this);//Kevin.Ye added for not showing DiscoveryBounce
mAppWidgetHost.setActivityResumed(true);
}禁止在hotseat中形成图标文件夹
step1:FeatureFlags.java添加flag
public static final boolean HOTSEAT_FOLDER = false;//Kevin.Ye added for not creating folder on hotseatstep2:Workspace.java中添加判断即可
boolean createUserFolderIfNecessary(View newView, int container, CellLayout target,
int[] targetCell, float distance, boolean external, DragObject d) {
//added by Kevin.Ye start
if(!FeatureFlags.HOTSEAT_FOLDER){
if(mLauncher.isHotseatLayout(target)) return false;//
}
//add end
if (distance > target.getFolderCreationRadius(targetCell)) return false;
View v = target.getChildAt(targetCell[0], targetCell[1]);