一、Vue是什么
1.1.一套用于构建用户界面的渐进式JavaScript框架
1.2.渐进式
Vue可以自底向上逐层的应用
1).简单应用:只需一个轻量小巧的核心库
2).复杂应用:可以引ll入各式各样的Vue插件
二、Vue特点
2.1.采用组件化模式,提高代码复用率、且让代码更好维护
2.2.声明式编码,让编码人员无需直接操作DOM,提高开发效率
2.3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点
三、Vue初始使用
3.1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
3.2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3.3.root容器里的代码被称为【Vue模板】
3.4.Vue实例和容器是一一对应的
3.5.真实开发中只有一个Vue实例,并且会配合着组件一起使用
3.6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
3.7.一且data中的数据发生改变,那么模板中用到该数据的地方也会自动更新
3.8.代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!---引入vue-->
<script type="text/javascript" src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
<!--
初识vue:
1.想让Vue工作,就必须创建个Vue实例,且要传入一个配置对象
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3.root容器里的代码被称为【Vue模板】
4.Vue实例和容器是一一对应的
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
7.一且data中的数据发生改变,那么模板中用到该数据的地方也会自动更新
注意区分:js表达式 和 js 代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方;
(1).a
(2).a+b
(3).demo(1)
(4).x === y ? 'a':'b'
2.js代码(语句)
(1).if(){}
(2).for(){}
-->
<!--准备一个容器-->
<div class="root">
<h1>hello,{{name}}</h1>
</div>
<div class="root2">
<h1>hello,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip =false;//阻止 vue 在启动时生成生产提示
//创建Vue实例
const x = new Vue({
el:'.root',//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
data:{//data中用于存储数据,数据供el所指定的容器去使用,值暂时写为一个对象
name:'1900'
}
})
const y = new Vue({
el:'.root2',//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
data:{//data中用于存储数据,数据供el所指定的容器去使用,值暂时写为一个对象
name:'1900'
}
})
</script>
</body>
</html>3.9.注意
区分;js表达式和js代码(语句)
1).表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方;
1.1).a
1.2).a+b
1.3).demo(1)
1.4).x === y ? 'a':'b'
2).js代码(语句)
2.1).if(){}
2.2).for(){}
四、Vue模板语法
4.1.插值语法
1).功能:用于解析标签体内容。
2).写法:{xxx)},xxx是js表达式,且可以直接读取到data中的所有属性。
4.2.指令语法
1).功能:用于解析标签(包括:标签属性、标签体内容、绑定事件..)
2).举例:v-bind:href="xxx"或简写为:href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。
3).备注:Vue中有很多的指令,且形式都是:V-????,此处我们只是拿v-bind举个例子。
4.3.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板语法</title>
<!---引入vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件。。。。)。
举例:v-bind:href="xxx"或简写为:href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:V-????,此处我们只是拿v-bind举个例子。
-->
<!--准备一个容器-->
<div id="root">
<h1>插值语法</h1>
<h3>hello,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="baidu.url">点击去{{baidu.name}}</a>
<a :href="baidu.url">点击去{{baidu.name}}</a>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip =false;//阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'1900',
baidu:{
name:'百度',
url:'http://www.baidu.com'
}
}
})
</script>
</html>五、Vue数据绑定
5.1.单向绑定(v-bind)
1).数据只能从data流向页面
5.2.双向绑定(v-model)
1).数据不仅能从data流向页面,还可以从页面流向data
2).注意
2.1).双向绑定一般应用在表单元素上(如:input、select等)
2.2).V-model:value可以简写为v-model,因为v-model默认收集的就是value值.
5.3.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据绑定</title>
<!---引入vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
Vue中有两种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
备注:
1.双向绑定一般应用在表单元素上(如:input、select等)
2.v-model:value 可以简写为v-model,因为v-model默认收集的就是value值。
-->
<!--准备一个容器-->
<div id="root">
<!--普通写法-->
单向数据绑定:<input type="text" v-bind:value="name"><hr/>
双向数据绑定:<input type="text" v-model:value="name"><hr/>
<!--简写-->
单向数据绑定:<input type="text" :value="name"><hr/>
双向数据绑定:<input type="text" v-model="name"><hr/>
<!--如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上-->
<h2 v-bind:x="name">hello</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip =false;//阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'1900'
}
})
</script>
</html>六、data与el的两种写法
6.1.el有两种写法
1).new Vue时侯配置el属性
2).先创建Vue实例随后再通过vm.$mount(#root')指定el值
6.2.data有两种写法
1).对象式
2).函数式
3).如何选择:目前哪种写法都可以,使用组件的时后,data必须使用函数式,否则报错
6.3.一个重要的原则
由vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是vue实例了
6.4.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>el与data的两种写法</title>
<!---引入vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
data与el的两种写法
1.el有两种写法
(1).new Vue时侯配置el属性
(2).先创建Vue实例随后再通过vm.$mount('#root')指定el值
2.data有两种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,使用组件的时后,data必须使用函数式,否则报错
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了
-->
<!--准备一个容器-->
<div id="root">
<h1>你好,{{name}}</h1>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip =false;//阻止 vue 在启动时生成生产提示
// //el的两种写法
// const v = new Vue({
// // el:'#root',//第一种写法
// data:{
// name:'1900',
// }
// })
// console.log(v);
// v.$mount('#root')//第二种写法
//data的两种写法
new Vue({
el:'#root',
//data的第一种写法:对象式
// data:{
// name:'1900',
// }
//data的第二种写法:函数式
data:function(){
console.log('@@@',this)//此时的this是Vue实例对象
return{
name:'1900'
}
}
})
</script>
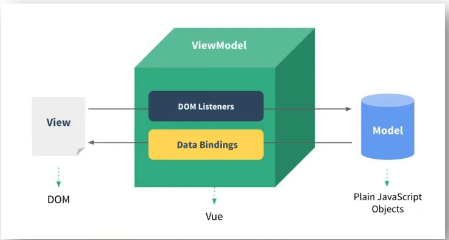
</html>七、MVVM模型
7.1.理解
1).M:模型(model):对应data中的数据
2).V:视图(View):模板
3).VM:视图模型(ViewModel):Vue实例对象
4).原理图

7.2.结论
1).data中所有的属性,最后都出现在了vm身上。
2).Vm身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用。
7.3.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MVVM</title>
<!---引入vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
MVVM模型
1.M:模型(Model):data中的数据
2.V:视图(View):模板代码
3.VM:视图模型(ViewModel):Vue实例
观察发现
1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用。
-->
<!--准备一个容器-->
<div id="root">
<h1>名称:{{name}}</h1>
<h1>地址:{{address}}</h1>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip =false;//阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
name:'1900',
adderss:'广州'
}
})
console.log(vm)
</script>
</html>八、今日学习思维导图