

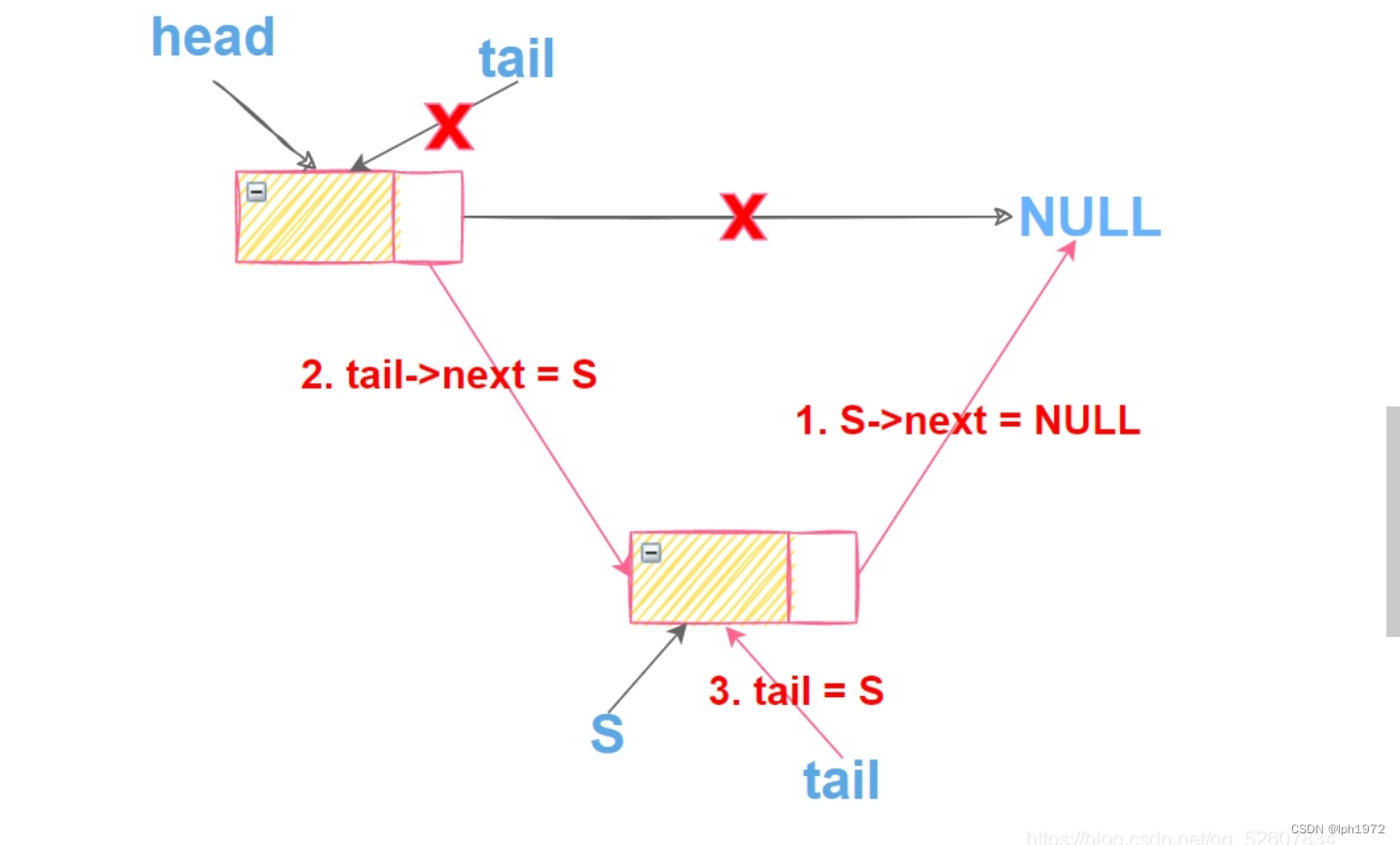
从右到左 更新尾部
typedef
typedef struct ListNode {
int value;
struct ListNode *next;(这里不能用listnode*应为还没有定义)
} ListNode;
#include <stdio.h>
#include <stdlib.h>
// 定义链表节点结构体
struct ListNode {
int value;
struct ListNode *next;
};
// 创建新节点函数
struct ListNode* createNode(int value) {
struct ListNode* newNode = (struct ListNode*)malloc(sizeof(struct ListNode));
newNode->value = value;







![[米联客-XILINX-H3_CZ08_7100] FPGA程序设计基础实验连载-29基于FPGA实现触摸屏实验](https://i-blog.csdnimg.cn/direct/f0aed98e6cb74253840fb27c8e12efe0.png)