引言
直接在windows系统中使用nginx服务,面临着如下问题:
1.性能瓶颈
高并发处理能力有限,资源利用率不高。
2.兼容性和稳定性问题
Nginx最初是为Linux等Unix-like系统设计的,虽然在Windows上也有版本,但可能不是所有功能都能完美兼容Windows环境,因此可能会遇到一些特定的稳定性问题,如内存泄漏、崩溃等。
3.配置和管理难度大
与Linux系统相比,Windows上可能缺乏一些专门的Nginx管理工具或插件,使得管理和维护Nginx服务器变得更加复杂。
4.安全性问题
Windows系统的权限管理机制与Linux不同,可能需要对Nginx的权限进行额外的配置和管理,以确保系统的安全性。
*************************************************************************
Linux下安装Docker-ce
1.安装必要的组件
yum install -y yum-utils device-mapper-persistent-data lvm2
表示安装 yum-utils device-mapper-persistent-data lvm2 3个组件
2-docker-ce安装程序仓库地址加入(阿里云镜像地址)
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
3-安装docker-ce
yum install -y docker-ce
4-启动docker
systemctl start docker
5-设置docker在虚拟机开机的时候自动启动
systemctl enable docker
至此,docker-ce已经安装完成
************************************************************
关闭docker
systemctl stop docker
查看docker服务的状态
systemctl status docker
*************************************************************************
Docker环境下创建nginx容器
搜索镜像
一般选择官方的镜像进行下载

docker拉取镜像
正常方式拉取镜像
docker pull 镜像名:版本号 如果不填版本号默认拉最新
示例:docker pull nginx
没有魔法会很卡,根本下不下来
离线包方式导入镜像
首先下载

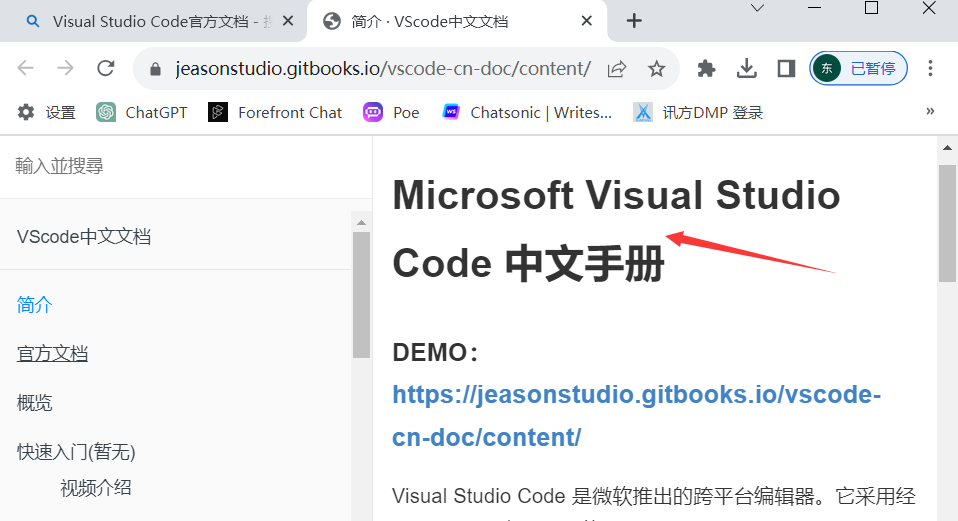
新建站点

直接把要用的文件拖拽到远程站点即可(箭头标注处)

离线包方式导入镜像
docker load --input 离线包的完整路径

输入命令 docker images 查看导入的镜像

基于镜像创建容器
我们需要在docker里面部署nginx服务,上面拉取的nginx镜像就是用于在docker里面创建nginx容器。
命令格式
docker run -di -p 端口:端口 --name=容器名字 镜像名:版本号
其中
-
-d:--detach的缩写,表示在后台运行容器,并打印容器 ID。 -
-i:--interactive的缩写,表示提供交互式对话。 -
-p 80:80: 将容器的 80 端口映射到宿主机的 80 端口。这样,任何访问宿主机 80 端口的请求都会被转发到容器的 80 端口。(左边是宿主机端口,右边是容器端口 宿主端口随便改 容器端口不能改) -
--name=nginx: 为容器指定一个名称,可以通过这个名称来引用容器,而不是使用自动生成的容器 ID。
docker run -di -p 80:80 --name=nginx nginx:latest #在docker环境中创建nginx容器
这个命令通常用于在 Docker 环境中快速部署 Nginx 服务器。部署后,您可以通过宿主机的 IP 地址或域名(如果配置了 DNS)访问 Nginx 服务
*******************************************************************************
启动容器
docker start 容器名

关闭容器
docker stop 容器名

删除容器
docker rm 容器名
查看容器日志
docker logs 容器名

在idea中配置docker环境后,可以看到刚才创建的nginx容器