每当用户访问您的网站,他他们的浏览器需要从服务器上下载页面显示所需的资源(图片、CSS、JavaScript 和字体等),这些资源的下载会占用带宽,并需要一定的传输时间。但通过正确配置,您可以告知用户的浏览器保存部分文件,这样下一次访问时可以直接从缓存中读取,从而加快页面加载速度。
什么是浏览器缓存?
当浏览器从服务器上下载资源时,会将其保存在本地计算机上。在此过程中,您的网站还可以通过HTTP标头向浏览器发送关于如何、何时以及在何处重新使用这些资源的附加说明。
当浏览器再次从网站请求该资源时,它可以检查本地是否已有保存的副本,并使用该资源加载页面。浏览器管理这个资源池,并跟踪缓存中的每个对象及其URL。
您可以通过重新加载页面来测试浏览器缓存。您会注意到这比初次访问时(或进行“硬刷新”时)快得多,因为浏览器已经本地保存了加载页面所需的一切资源,随时可用。
缓存规则的最佳实践
最好的做法是尽可能多、尽可能频繁、尽可能长时间地缓存。这样才能保证当用户浏览您的网站,或在一段时间内重复访问时,无需反复(重新)下载相同的资源,访问体验尽可能快。
因此一般情况下,我们都会希望充分利用浏览器缓存,并尽可能长时间地存储资源。
但永久缓存所有内容也可能会带来一些麻烦,因而在设置资源的缓存规则时,您需要考虑如果资源发生变化会发生的情况。
例如;假设您修改了 CSS 以更改您的网站布局。您的某些用户可能在他们的浏览器缓存中存储了旧版本的 CSS。他们会看到旧的(或可能甚至是损坏的)布局,因为他们加载了一个“过期”的文件。在这种情况下,您就会希望网站不加载缓存版本;您甚至可能希望使这些缓存资源无效。
使用 WordPress 的资源版本
WordPress 会根据您的主题版本自动将“版本参数”附加到大多数 CSS 和 JavaScript 资源。例如,file.js?ver=1.0.0。
当您的主题更新时,版本号(以及资源的 URL)会发生变化。这是一个新文件,因此不存在提供过时文件的风险。
可以通过设置适当的到期时间,或使用新/不同的资源文件名来配置缓存控制规则,以防止此类冲突。由于浏览器缓存与资源的 URL 相关联,因此更改资源的 URL 也是一种万解决方法。
使用 WordPress 缓存图像
WordPress 网站可以安全地永久缓存图像,而不必担心资源过时。这是因为 WordPress 本身不允许编辑者更改文件名 - 因此对图像的任何更改等于直接替换,因此URL也会变更。
管理浏览器缓存
配置浏览器缓存规则时,对于不类型的资源都需要考虑以下3个问题:
是否应允许浏览器缓存它?
应该允许缓存多长时间?
什么情况可能会使该缓存无效?
对大部分的网站来说,一些静态的内容,比如图片或者CSS/JavaScript,应尽可能积极且长时间地缓存。您可以通过设置max-age或设置尽可能遥远的到期日期来实现。
如果您的网站资源上包含版本参数,那么您可以安全地永久缓存它们- 因为一旦进行更改,系统就会提供不同的 URL 来加载。
对于那些不自动对文件进行版本控制的网站,对于缓存规则和过期时间的设置,应该在高效加载资源的优势以及它长时间存在可能带来的风险之间做好平衡。
除了更改URL,您还可以使用更高级的 HTTP 头配置(如“ETags”)来指示浏览器检查缓存文件的内容是否与请求文件的内容匹配。但这些类型的设置很少见,且配置和维护非常复杂。在大多数情况下,对资源进行版本控制是最简单且有效的办法。
检查浏览器缓存设置
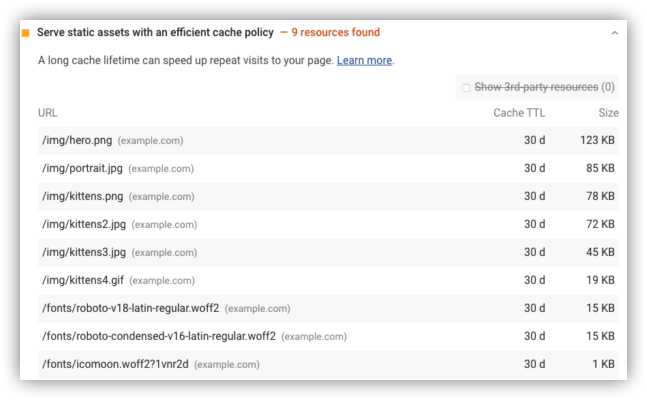
您可以使用Google的PageSpeed Insights工具检查浏览器缓存规则是否设置完善,它还会识别未被缓存的资源以及缓存时间较短的资源,必要时可以延长其缓存时间。
在下面的示例中,我们可以看到一系列仅缓存 30 天的图像和字体。如果看到类似结果,您可以考虑延长相关缓存设置的到期日期。

如何实现和配置浏览器缓存
手动配置浏览器缓存可能非常复杂,例如,您可能需要手动修改 .htaccess 文件,这需要有一定的专业知识。
不过您使用的是WordPress,就省事很多,有许多出色的 WordPress 插件可以帮助您设置,大多数好的主机公司也会提供设置合理的默认值,比如Hostease的虚拟主机,在默认设置的基础上,您还可以联系技术支持为您做调整,所以说,选择一个可靠的主机商,对于网站建设来说也是非常重要的。除此之外,您还可以配合使用一个好的 CDN(如 Cloudflare)来进一步优化缓存设置。




![爬楼梯[简单]](https://i-blog.csdnimg.cn/direct/5ab3dce210dd47669c14e174b7e8d4a6.png)