目录
一、实验目的
二、实验环境
三、实验步骤
1. 下载与准备项目
1.1 从 GitHub 获取项目
1.2 查看项目文件结构
2. 运行项目
2.1 启动项目
2.2 浏览器设置
3. 项目体验
3.1 功能测试
3.2 运行截图
4. 文件结构分析
4.1 总体结构
4.2 主要文件和目录说明
5. 数据传输分析
5.1 前端与摄像头的交互
5.2 TensorFlow.js 模型的加载与推理
5.3 数据安全与隐私
四、实验结果
1. 运行效果
2. 性能分析
3. 用户体验
五、实验总结
一、实验目的
本次实验的主要目的在于运行和分析一个基于 TensorFlow.js 的静态网页项目——lookie-lookie。该项目能够在浏览器中通过摄像头实时追踪用户的眼球运动,且无需任何后端支持。通过本次实验,我们将深入了解前端如何结合机器学习技术实现实时的用户交互功能,并分析项目的文件结构和数据传输机制。
二、实验环境
- 操作系统: Windows 11
- 浏览器: Microsoft Edge
- 项目依赖: 无需安装额外依赖,纯静态网页项目,基于 TensorFlow.js
三、实验步骤
1. 下载与准备项目
1.1 从 GitHub 获取项目
- 访问 lookie-lookie 的 GitHub 项目页面。cpury/lookie-lookie: Learning to track eye movement in the browser (github.com)
- 点击绿色的 Code 按钮,选择 Download ZIP 将项目下载到本地。
- 将下载的 ZIP 文件解压到指定的工作目录。

1.2 查看项目文件结构
打开解压后的项目文件夹,查看其内部结构,主要包含以下文件和文件夹:
index.htmlstyle.cssnormalize.cssjs/文件夹blogcode/文件夹hint.mp3README.mdLICENSEpackage-lock.json.gitignore
2. 运行项目
2.1 启动项目
- 在文件浏览器中,双击
index.html文件,默认使用 Microsoft Edge 浏览器打开。
2.2 浏览器设置
- 首次打开页面时,浏览器会请求访问摄像头的权限。
- 点击 允许,授权网页访问本地摄像头。
3. 项目体验
3.1 功能测试
- 在摄像头启用后,页面开始实时捕捉并追踪用户的眼球运动。
- 移动眼睛,观察页面上对应的反馈和显示效果。
- 测试在不同光照条件和距离下的追踪效果和准确性。
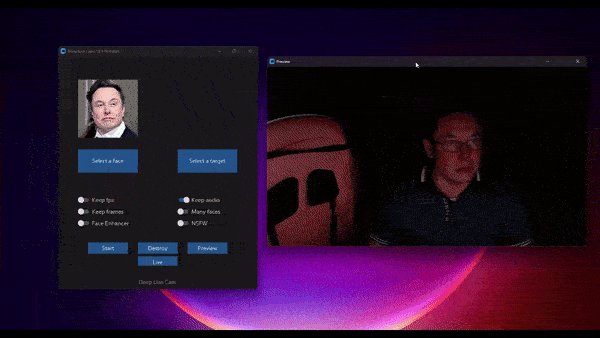
3.2 运行截图
- 截图1: 项目初始界面

- 截图2: 眼球追踪进行中

- 截图3: 不同光照条件下的追踪效果

4. 文件结构分析
4.1 总体结构
lookie-lookie-master/ ├── assets/ │ ├── images/ # 存储图片资源 │ └── sounds/ # 存储音频资源 ├── js/ │ ├── vendor/ # 存储第三方库或依赖文件 │ │ └── clmtrackr.js │ ├── dataset.js # 自定义数据集相关逻辑 │ ├── facetracker.js # 人脸跟踪相关代码 │ ├── globals.js # 全局变量或配置 │ ├── heat.js # 热图生成或显示相关逻辑 │ ├── main.js # 主逻辑文件,启动和管理整个应用 │ ├── mouse.js # 鼠标交互相关代码 │ ├── training.js # 训练模型或数据的逻辑 │ └── ui.js # 用户界面相关逻辑 ├── blogcode/ │ ├── clmtrackr.js # 相关测试代码或示例 │ ├── index.html # 示例页面 │ └── main.js # 示例项目主逻辑文件 ├── index.html # 项目主页面 ├── style.css # 项目主样式文件 ├── normalize.css # 样式标准化文件 ├── hint.mp3 # 提示音效文件 ├── README.md # 项目说明文档 ├── LICENSE # 许可证文件 ├── package-lock.json # 记录项目依赖的版本信息 └── .gitignore # Git 忽略文件配置
4.2 主要文件和目录说明
-
assets/文件夹:用于存储所有的图片和音频等静态资源,按照类别进行进一步划分。 -
js/文件夹:vendor/:用于存放所有第三方库或依赖文件,如clmtrackr.js。- 其他文件则是项目的核心逻辑代码,按照功能模块分布在不同的文件中,如主逻辑、数据集处理、人脸跟踪、UI 处理等。
-
blogcode/文件夹:存放博客文章或项目示例相关的代码,如果这些文件不是项目运行的必要部分,可以将它们独立存放。 -
index.html:项目的主页面,通常放在根目录。 -
style.css和normalize.css:CSS 文件可以放在根目录,或者根据项目复杂度将其放入assets/styles/之类的文件夹中。 -
README.md:项目说明文件,包含项目的描述、使用方法、依赖说明等。 -
LICENSE:项目的许可证文件。 -
package-lock.json和.gitignore:用于管理项目依赖和版本控制的文件。
5. 数据传输分析
5.1 前端与摄像头的交互
-
媒体流获取: 通过调用浏览器的
getUserMediaAPI,获取用户设备的摄像头视频流。 -
// set up video
if (navigator.mediaDevices) {
navigator.mediaDevices
.getUserMedia({
video: true,
})
.then(facetracker.gumSuccess)
.catch(facetracker.gumFail);
} else if (navigator.getUserMedia) {
navigator.getUserMedia(
{
video: true,
},
facetracker.gumSuccess,
facetracker.gumFail,
);
} else {
ui.showInfo(
'Your browser does not seem to support getUserMedia. 😭 This will probably only work in Chrome or Firefox.',
true,
);
}
-
视频帧捕获: 将实时的视频帧传递给 TensorFlow.js 模型进行处理,实现实时的眼球追踪。
5.2 TensorFlow.js 模型的加载与推理
-
模型加载: 在浏览器中使用 TensorFlow.js 加载预训练的眼球追踪模型。模型文件通常以 JSON 格式存储,并伴随有二进制权重文件。
-
数据预处理: 将从摄像头获取的图像数据进行预处理,如缩放、灰度化、归一化等,以适配模型的输入要求。
-
实时推理: 处理每一帧视频数据,模型输出眼球的位置坐标,然后在页面上渲染相应的视觉反馈。
5.3 数据安全与隐私
-
本地处理: 所有的视频数据和模型推理均在本地浏览器中完成,没有数据上传到服务器,保障了用户的隐私和数据安全。
-
权限控制: 浏览器在首次访问摄像头时会请求用户授权,用户可随时撤销该权限。
四、实验结果
1. 运行效果
- 项目成功在 Microsoft Edge 浏览器中运行,实现了对用户眼球运动的实时追踪。
- 界面简洁直观,交互顺畅,响应速度快。
2. 性能分析
- 响应性: 在硬件性能良好的设备上,眼球追踪的延迟极低,几乎实现了实时响应。
- 准确性: 在良好的光照条件下,追踪结果准确稳定;在弱光或过曝情况下,准确性会有所下降。
- 资源占用: 项目对 CPU 和内存的占用较为合理,长时间运行不会导致浏览器卡顿。
- 兼容性: 除了 Microsoft Edge,项目在其他主流浏览器(如 Chrome、Firefox)中也能正常运行。
3. 用户体验
- 易用性: 项目操作简单,用户只需授权摄像头权限即可开始体验。
- 趣味性: 实时的眼球追踪带来了新颖的交互方式,具有一定的娱乐和实用价值。
- 拓展性: 项目可进一步扩展,结合其他交互元素实现更丰富的功能,如页面滚动、元素选取等。
五、实验总结
通过本次实验,我们成功运行并分析了基于 TensorFlow.js 的静态网页项目 lookie-lookie,深入了解了前端如何结合机器学习技术实现实时的用户交互功能。
收获与体会:
- 技术融合: 体验了如何在浏览器环境中利用 TensorFlow.js 实现复杂的计算任务,无需借助后端服务器,体现了前端技术的强大和灵活性。
- 数据安全: 了解到在本地浏览器中处理敏感数据(如摄像头视频流)的重要性和实现方式,增强了对用户隐私保护的认知。
- 项目结构: 通过对文件结构的分析,理解了一个完整的前端项目应如何组织代码和资源,以实现高可维护性和可扩展性。
- 性能优化: 认识到在实时应用中,如何通过优化数据处理和模型推理流程,提升应用的响应速度和用户体验。
改进与建议:
- 模型优化: 可尝试优化或更换更高效的模型,以提升在低性能设备上的运行效果。
- 多浏览器兼容性测试: 进一步测试并优化项目在更多浏览器和操作系统上的兼容性。
- 功能扩展: 增加更多的交互功能,如根据眼球运动控制页面元素,实现无触控操作。