随着市场对数字孪生的需求日益增多,对于前端从业者的能力从对框架vue、react的要求,逐步扩展到2D、3D空间的交互,为用户提供更紧密的立体交互。近年来前端对GIS的需求日益增多。
本文档详细介绍了使用Vue3和Cesium.js构建三维WebGIS项目的步骤,涵盖Cesium的基础知识、项目搭建、坐标转换、相机系统、地图与地形加载、空间数据管理和交互等内容,旨在为前端开发者提供一个立体交互的GIS学习路径。
目录
一、WebGlS简介
-
CesiumJS简介
-
CesiumJS源代码
二、项目快速搭建
-
使用vite快速搭建vue3+typeScript
-
安装Cesium插件
-
配置vite.config.js
-
清空style.css
-
在App.vue里面进行全局导入
-
运行程序
三、认识Cesium四大类
-
查看器类Vewer
-
场景类Scene
-
实体类编辑Entity数据源集合类DataSourceCollection
四、Cesium的坐标与转换
1.WGS84经纬度坐标系-没有实际的对象
2.WGS84弧度坐标系(Cartographic):构造函数法/静态函数法
3.笛卡尔空间直角坐标系(Cartesian3)*重要
4.平面坐标系(Cartesian2)
5.4D笛卡尔坐标系(Cartesian4)-用的较少
坐标系相互转换
-
WGS84转笛卡尔空间直角坐标系
-
笛卡尔空间直角坐标系转WGS84
-
平面坐标系转场景WGS84坐标
-
屏幕坐标转地表坐标
-
屏幕坐标转椭球面坐标
五、重要Cesium相机系统
1.setVew方法
2.fyTo方法
3.lookAt方法
4.viewBoundingSphere方法
六、Cesium地图和地形加载
1.注册Cesium lon
2.加载公路地图数据
3.加载地形数据
4.添加建筑体
七、Cesium空间数据加载
-
几何体--点加载
-
几何体--线加载
-
几何体--面加载
-
几何体--3D模型加载
-
文字--标签加载
八、Cesium空间数据管理
-
添加我的博客立牌
-
entity增删改
-
add新增
-
remove移除
-
getByld获取当个实体
-
removeAl移除全部
九、Cesium鼠标交互
-
案例-鼠标左击弹出消息
十、三维数据格式3DTiles
十-、Cesium时间系统
十二、Cesium粒子系统
Vue3+Cesium.js三维WebGIS项目实战
一、WebGIS简介
WebGIS(Web地理信息系统)是指利用 Web 技术来构建和展示地理信息系统(GIS),使用户可以通过 Web 浏览器访问、查询、分析和可视化地理空间数据。WebGIS 通常结合地图服务、地理信息数据库、前端地图库和相关的数据处理技术,为用户提供交互式的地图浏览和空间数据分析功能。
CesiumJS简介
Cesium是使用JavaScript开发的基于WebGL的,实现三维地球和地图可视化的JS库。支持海量的三维模型数据、影像数据,地形数据,矢量数据等丰富的地理数据加载。在智慧城市、交通、规划、城市管理、地形仿真领域有着非常广泛的应用。Cesium为三维的GIS提供了一个高效的数据可视化平台。
Viewer - Cesium Documentation
链接:
http://cesium.xin/cesium/cn/Documentation1.95/Viewer.html?classFilter=viewer
CesiumJS是目前最流行的三维数字地球渲染引擎,不仅可以在网页端高效运行,而且可以借助虚幻引擎在CS端渲染出和游戏一样的高质量效果。
Cesium支持3D、2D、2.5D形式的地图展示,可以自行绘制图形,高亮区域。
CesiumJS源代码访问官网
https://cesium.com/downloads/

二、项目快速搭建
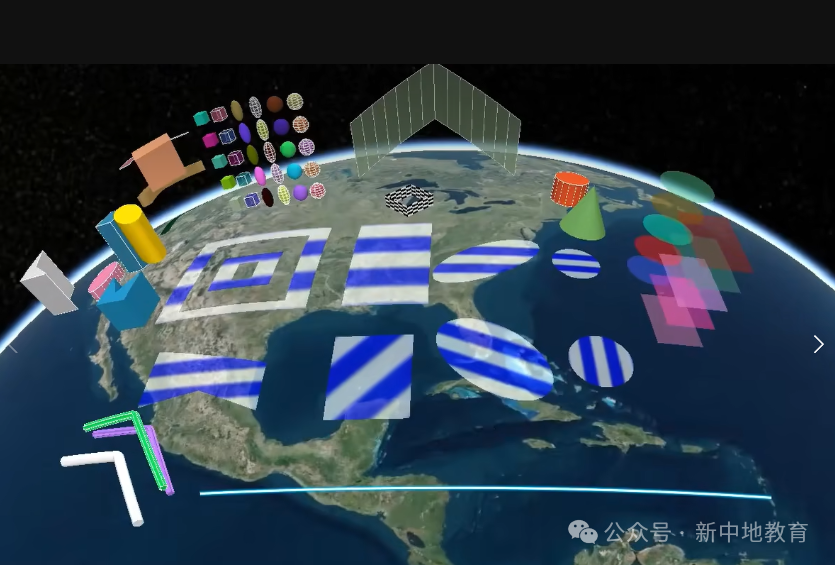
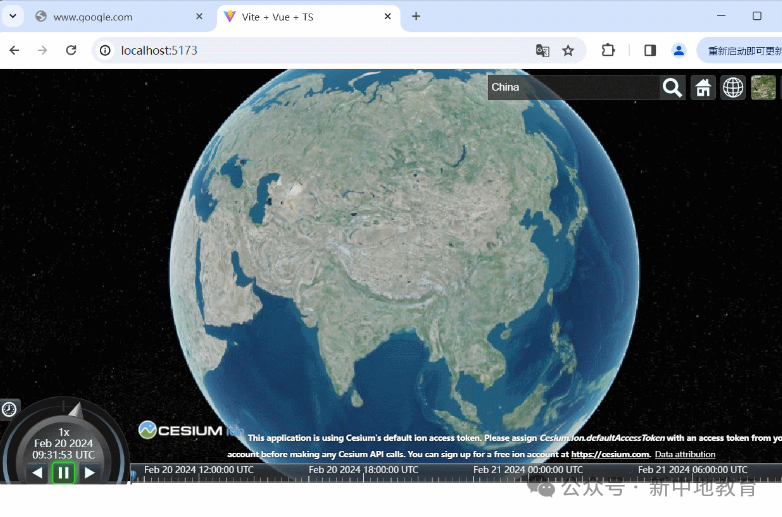
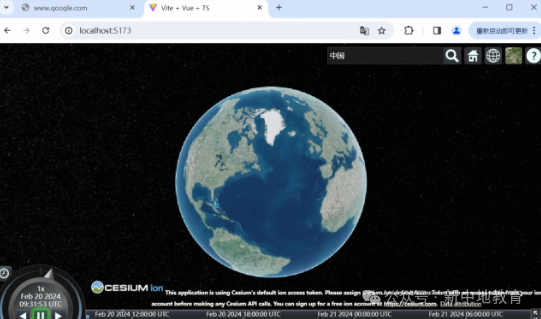
快速搭建一个下面的Cesium.js官方示例

使用vite快速搭建vue3+typeScript
使用下面命令创建vue项目
npm create vite@latest-
设置项目名称
-
选择使用vue
-
选择是否使用typescript+vue
安装Cesium插件
npm i cesium vite-plugin-cesium vite -D配置vite.config.js
vite.config.js中配置如下:
import { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import cesium from 'vite-plugin-cesium';export default defineConfig({plugins: [vue(),cesium()]});
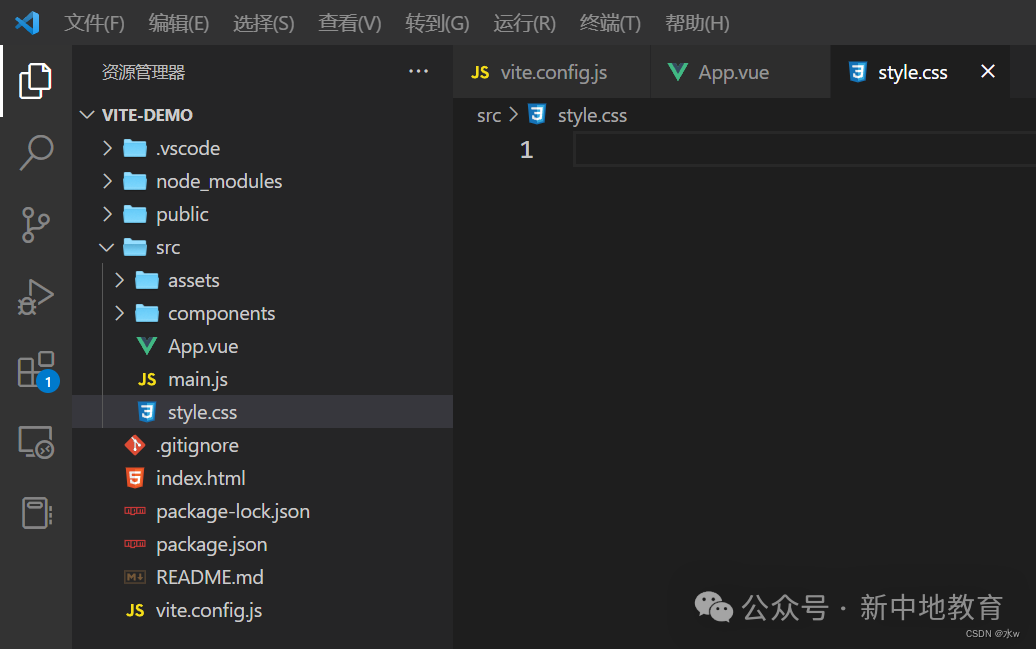
清空style.css

在App.vue里面进行全局导入
需要id为cesiumContainer的div挂载后再执行Cesium的代码,给html、body加样式屏幕撑满。
注意:viewer实例的创建必须在onMounted之后进行,确保元素已经挂载到页面上,保证地图的顺利渲染
<template><div id="cesiumContainer"></div></template><script setup>import * as Cesium from 'cesium';import { onMounted } from 'vue';onMounted(() => {const viewer = new Cesium.Viewer('cesiumContainer',{infoBox: false, // 禁用沙箱,解决控制台报错});});</script><style>#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;}html,body,#cesiumContainer{width: 100%;height: 100%;padding: 0;margin: 0;overflow: hidden;}</style>
这段代码中的cesiumContainer是用作Cesium Viewer(查看器)的挂载点。在WebGL渲染中,无论是二维还是三维图像,都需要一个容器来承载渲染的内容。在这里,<div id="cesiumContainer"></div> 元素就是用来承载Cesium Viewer所渲染的内容。
当你创建一个Cesium Viewer实例时,你需要指定一个DOM元素作为其容器,Cesium会将渲染的内容放置在这个DOM元素中。
通过new Cesium.Viewer('cesiumContainer', {...}),将Cesium Viewer挂载到id为cesiumContainer的div元素上,从而实现了Cesium渲染的效果。
其实无论是二维还是三维图像渲染,都需要一个挂载点来显示渲染的内容,而在这里cesiumContainer就充当了这样的作用。原理都是相同的哈~
运行程序
npm run dev即可得到上面示例的gif效果

页面涉及的空间如下,所有的空间都可以关闭
geocoder: 位置查找工具
baseLayerPicker: 图层选择器(地形影像服务)
homeButton: 视角返回初始位置
fullscreenButton: 全屏
animation: 左下角仪表盘(动画器件)
timeline: 底部时间线
sceneModePicker: 选择视角的模式(球体、平铺、斜视平铺)
navigationHelpButton: 导航帮助按钮
infoBox: 信息框控件
navigationInstructionsInitiallyVisible: 导航说明初始可见
shouldAnimate: 动画
requestWaterMask: 请求水面罩
requestVertexNormals: 请求顶点法线
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 原文链接:https://blog.csdn.net/qq_36384657/article/details/136194962