
08/28 主要更新模块概览
风格设计 风格配置 列表模式 跳转按钮
01 表单管理
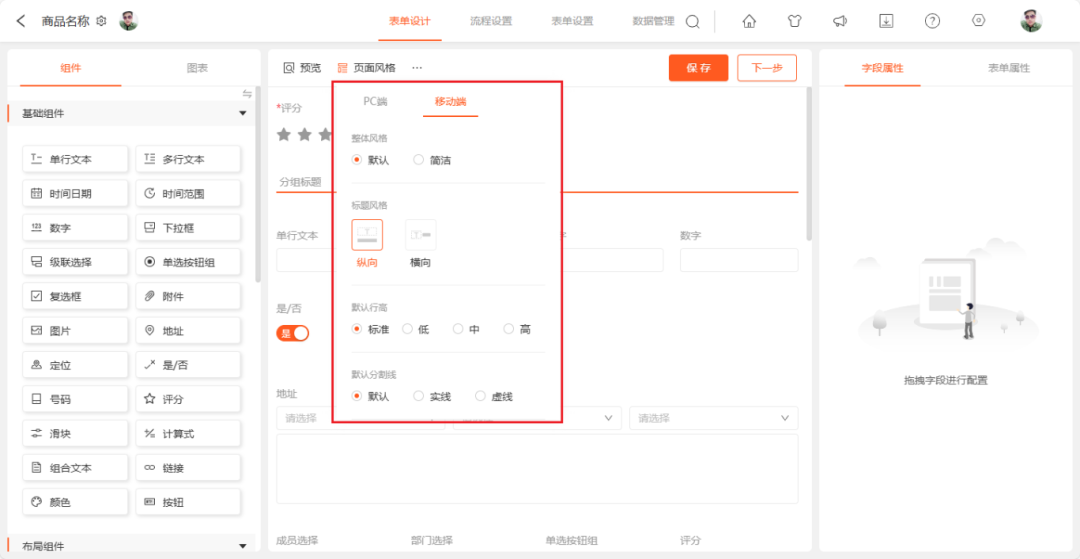
1.1 【表单设计】-新增移动端风格设计
说明:
在此之前,移动端风格一直继承自 PC 端风格,无法进行自定义。
现在,我们新增了移动端风格设计。您可以将移动端整体风格切换到简洁风格,享受更加清爽、直观的界面体验。同时,还新增了支持移动端标题风格、默认行高和默认分割线等功能。
例如,您可以根据自己的喜好调整标题的字体、大小和颜色,设置合适的默认行高以提高阅读舒适度,以及选择不同的默认分割线样式来增强页面的层次感。
移动端风格设计配置如图:

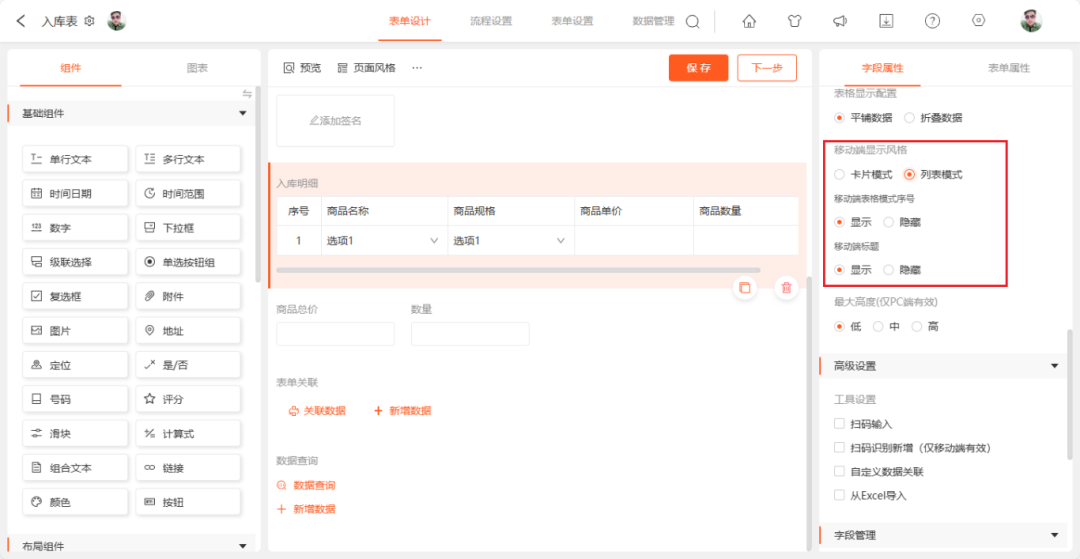
1.2 【表单设计】-子表单-新增移动端风格配置
说明:过去,移动端子表单的风格仅支持卡片模式。现在,我们新增了列表模式,在列表模式下,您可以更加清晰地查看子表单中的内容。并且,在列表模式内,您还可以配置显示序号和标题。这使得您能够更加方便地对数据进行排序和识别,提高了数据的可读性和可管理性。
例如,在进行任务管理时,您可以通过列表模式快速浏览各个任务的序号和标题,了解任务的优先级和具体内容。

使用建议:根据不同的使用场景和需求,选择合适的子表单显示风格。如果您需要更简洁的展示方式,可以选择卡片模式;如果您更注重数据的有序性和可读性,可以切换到列表模式并配置显示序号和标题。
02 移动端
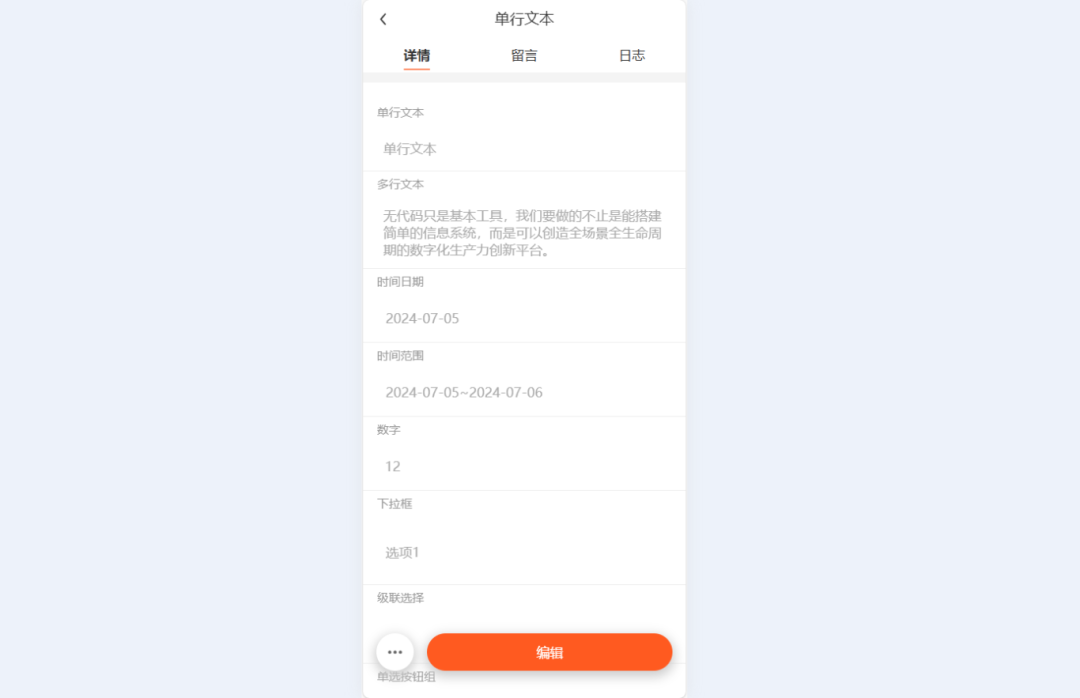
2.1 【移动端】-新增支持简洁风格
说明:
移动端风格在默认风格中,组件显示正文带有背景颜色。而现在,新增简洁风格,简洁风格为您提供了更加紧凑的选择并且去掉了正文背景,并且支持所有组件。这使得移动端界面更加简洁清爽,减少了视觉干扰,让您能够更专注地浏览和操作内容。无论是查看文档、处理任务还是浏览信息,简洁风格都能为您带来更加高效的体验。
设置后预览如图:

2.2 【移动端】-子表单-新增支持列表模式
说明:
在表单设计的子表单配置中,现在可以选择支持列表模式。同时,移动端也完全适配了列表模式。在列表模式下,当进行填写或修改操作时,可以以弹出层的方式填写数据,这种方式更加直观和便捷。并且,支持向上、向下切换数据填写,让您能够轻松地在不同的数据项之间进行切换。
此外,还新增了插入、上移、下移、复制、删除等强大功能。您可以根据实际需求灵活地对数据进行操作,提高数据处理的效率。例如,当您需要在中间插入一条新数据时,只需点击插入功能即可;如果想要调整数据的顺序,可以使用上移和下移功能;而复制和删除功能则为数据管理提供了更多的便利。
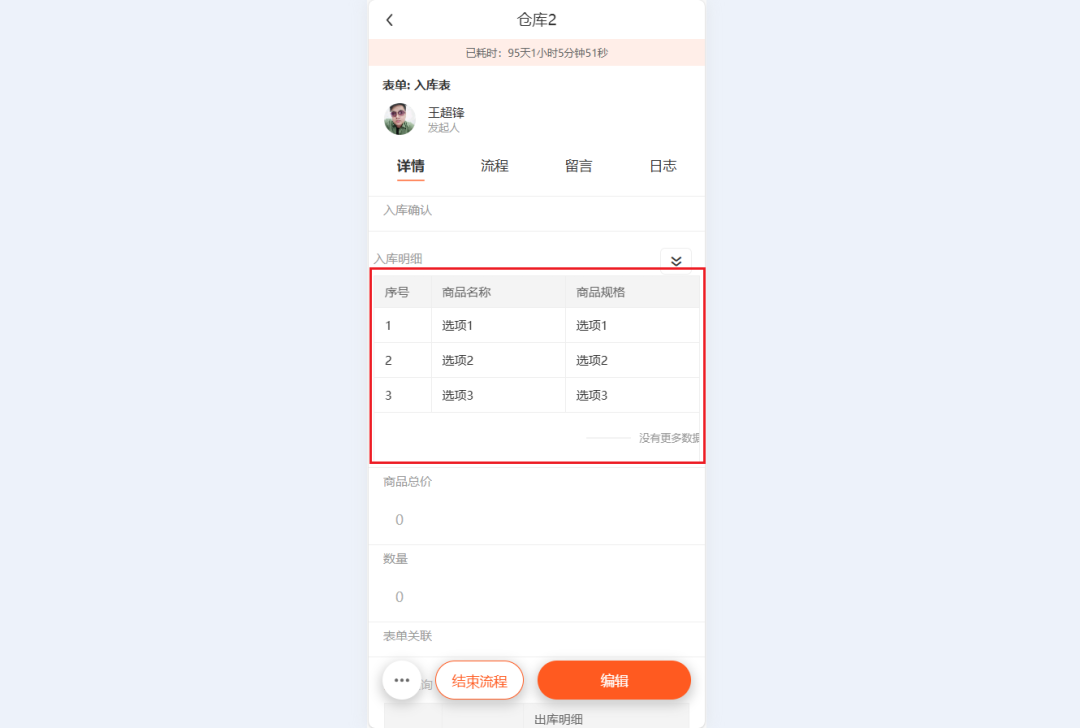
查看状态下展示如图:

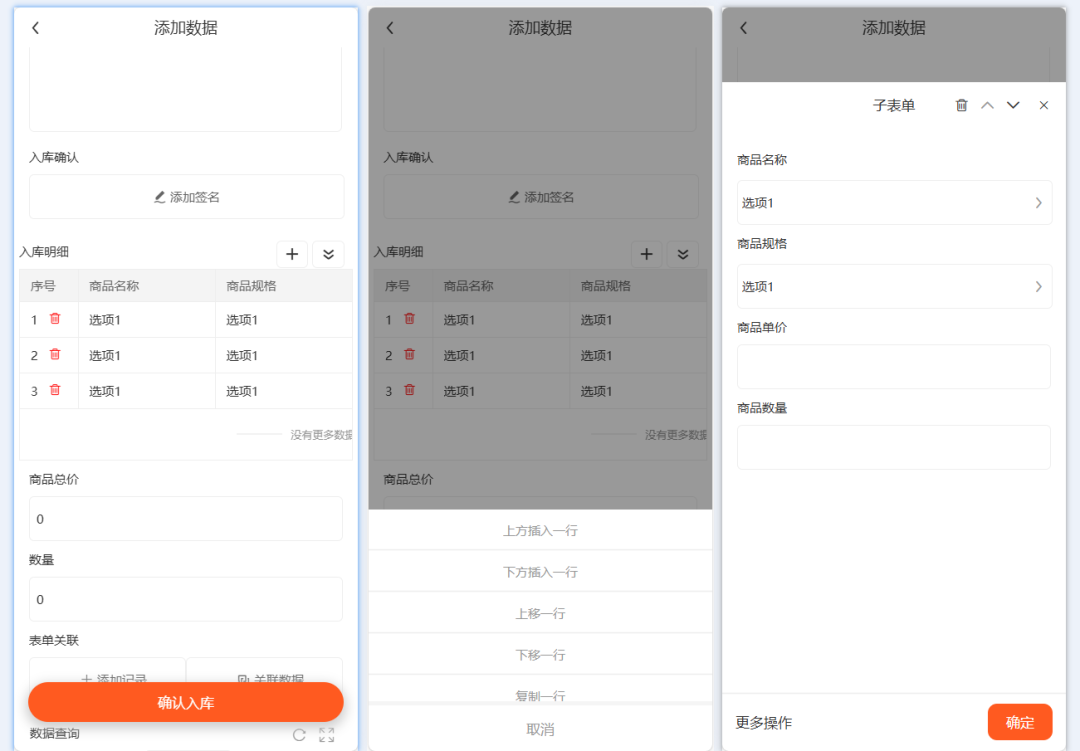
新增或编辑状态下列表模式展示如图:

2.3 【移动端仪表盘】-新增支持跳转按钮组件
说明:
移动端仪表盘新增支持跳转按钮组件,通过这个跳转按钮组件,您可以在移动端仪表盘上快速实现页面跳转。无论是跳转到其他仪表盘页面、特定的表单页面,还是外部链接,都可以轻松实现。
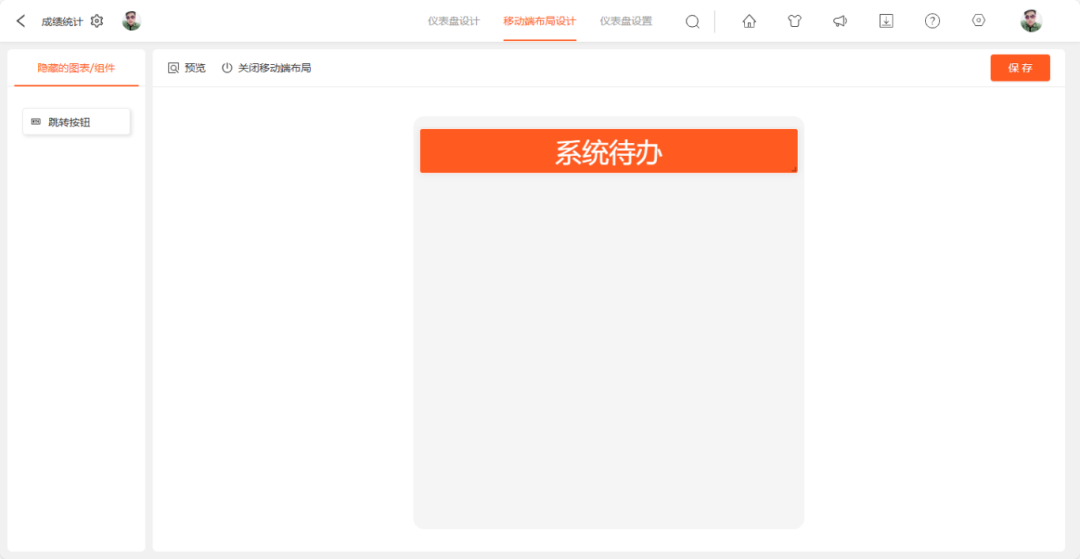
配置如图:

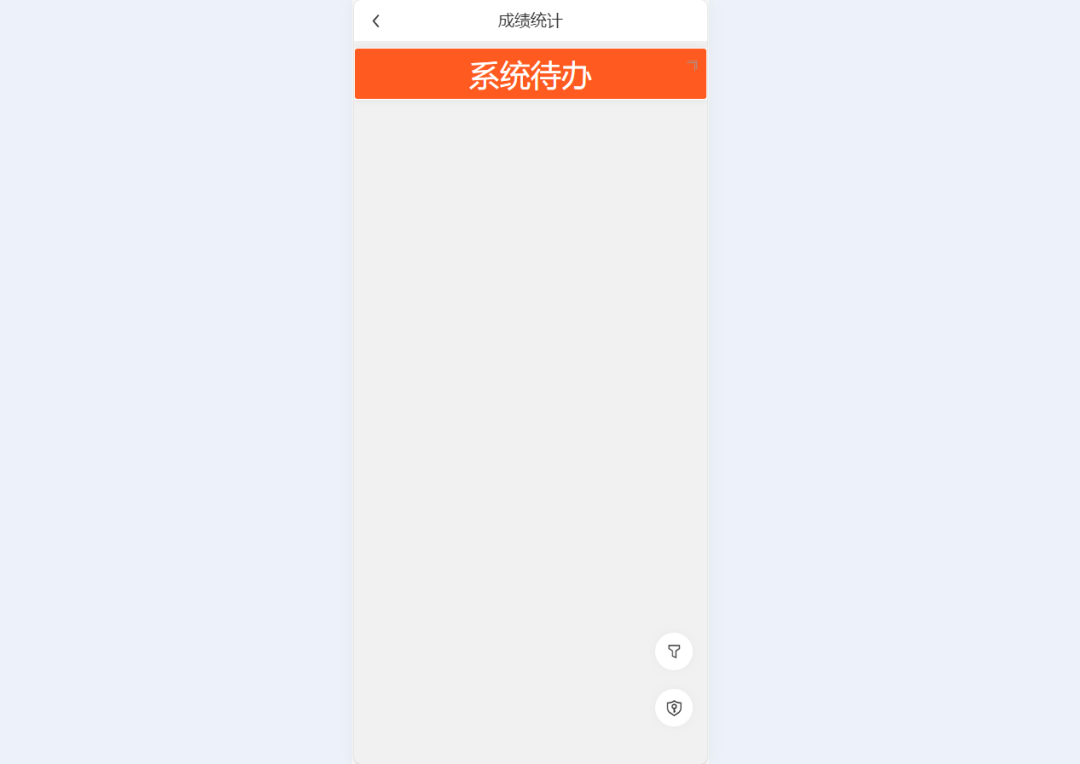
移动端展示:

03 企业管理
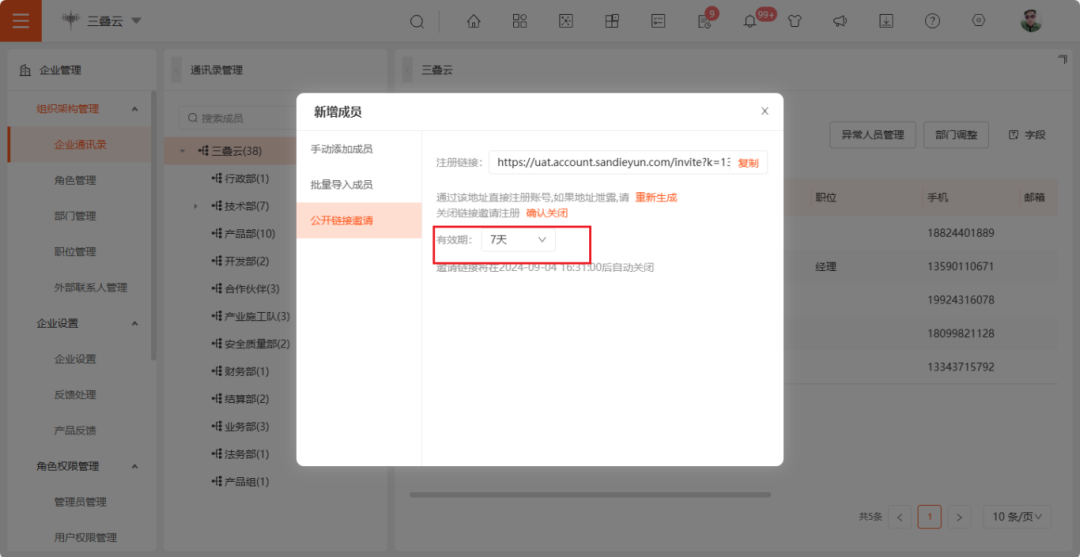
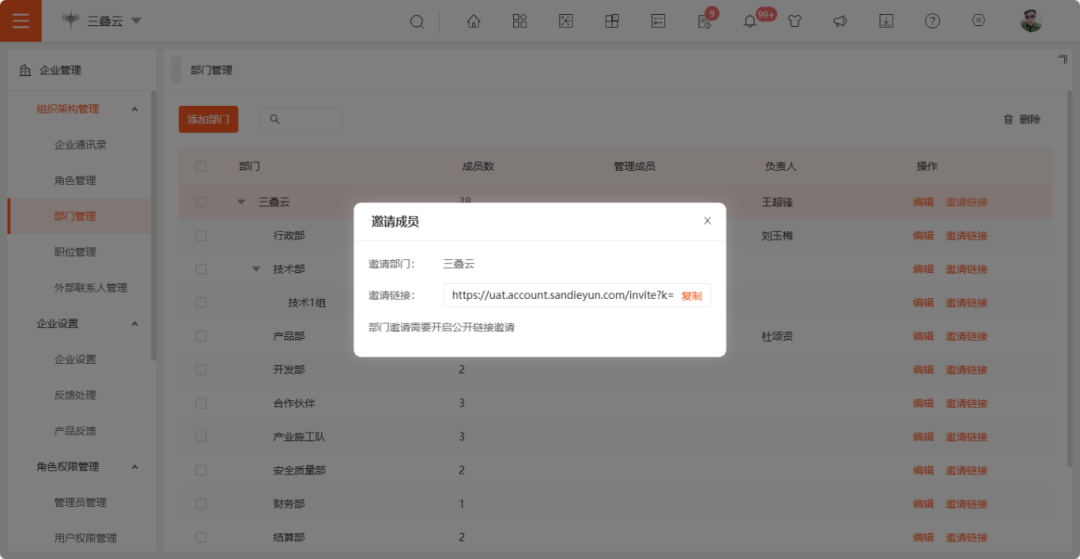
3.1 【部门管理】-邀请链接有效期继承通讯录公开邀请链接有效期
说明:
原链接邀请默认有效期为7天,到期后自动关闭,需手工开启。现增加链接有效期设置,可以设置更多时间的有效期,部门管理内继承链接有效期的设置,满足需求。
配置如下:

部门内适配配置:

我们本期的更新介绍就到这里,下期敬请期待,感谢您的观看。