1、引用(引用资源下载)
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="static/css/bootstrap-select.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="static/js/bootstrap-select.min.js"></script>
2、初始化
$(window).on('load', function () {
$('#fruittype').selectpicker({
'selectedText': 'cat'
});
});
3、html代码
<div class="form-group">
<label class="col-sm-3 control-label">水果:</label>
<div class="col-sm-7">
<select id="fruittype" name="fruittype" class="selectpicker show-tick form-control" multiple data-live-search="false">
<option value="0">苹果</option>
<option value="1">菠萝</option>
<option value="2">香蕉</option>
<option value="3">火龙果</option>
<option value="4">梨子</option>
<option value="5">草莓</option>
<option value="6">哈密瓜</option>
<option value="7">椰子</option>
<option value="8">猕猴桃</option>
<option value="9">桃子</option>
</select>
</div>
</div>
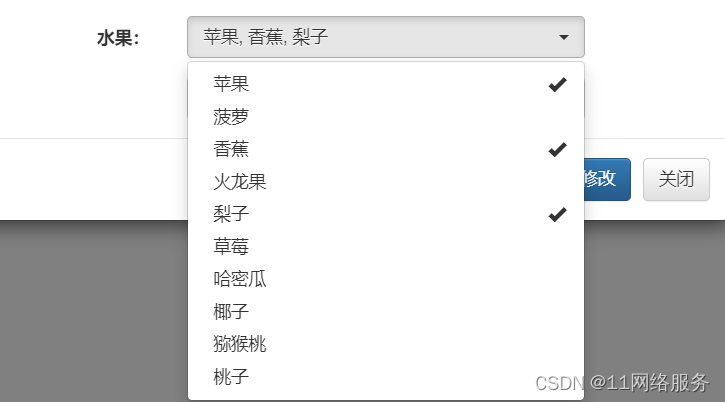
4、页面展示