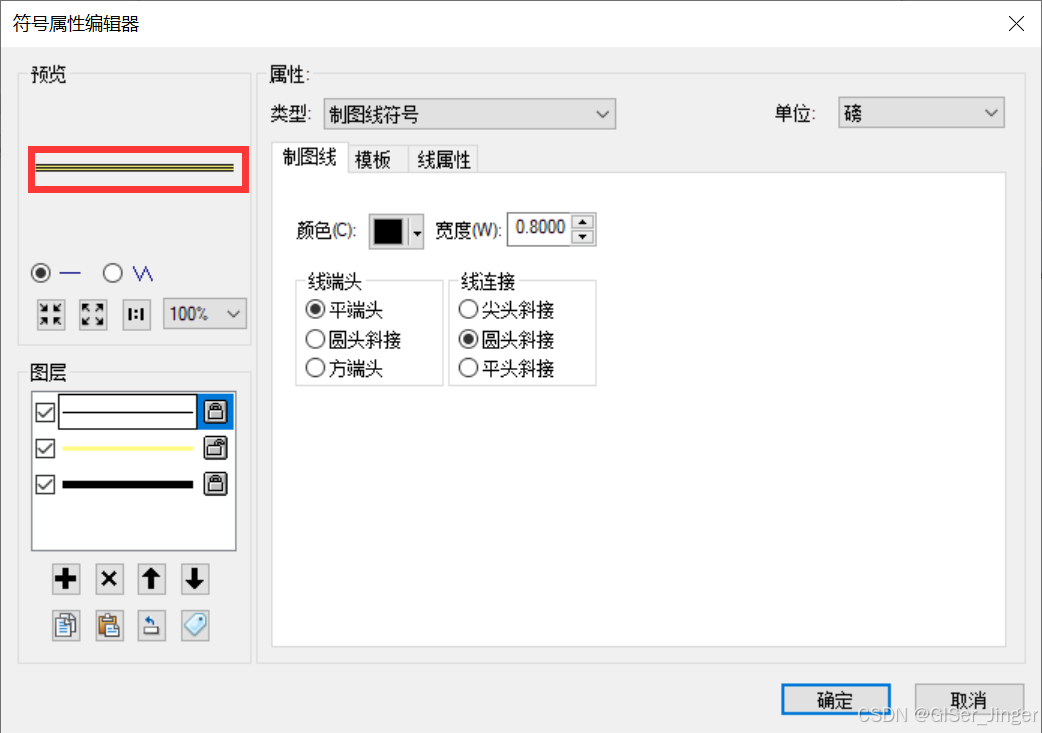
在ArcGIS软件中是将多个线图层叠加(宽的叠加在下方防止遮盖其他图层)


依照此想法在Cesium中加载高速公路线图层时
在 Cesium 中,直接设置线(如 Polyline)的样式为“高速公路样式”并不直接支持,因为 Cesium 没有内置的特定于高速公路的样式选项。不过,你可以通过自定义线的样式来模拟高速公路的外观,包括在线的外边界添加黑色描边。
要在 Cesium 中实现这种效果,你可以考虑以下几种方法:
Cesium加载高速公路样式线图层
1. 使用 PolylineMaterialProperty 自定义材质
Cesium 允许你使用 PolylineMaterialProperty 来自定义线的材质,但这通常用于设置线的填充颜色,而不是描边。不过,你可以通过一些技巧(如使用较宽的线和半透明填充来模拟描边)来近似实现。
2. 绘制两条线来模拟描边(与ArcGIS样式设计思想一致)
更直接的方法是绘制两条几乎重叠的线:一条较宽的黑色线作为外边界(描边),另一条较细且颜色不同的线作为内部填充。
// 假设你已经有了 Cesium 视图和实体管理器
var viewer = new Cesium.Viewer('cesiumContainer');
var entities = viewer.entities;
// 外部描边线(黑色,较宽)
var outlinePolyline = entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([
// 你的经纬度坐标数组
-117.0, 32.8,
-117.05, 32.8,
// 更多点...
]),
width: 5, // 宽度
material: Cesium.Color.BLACK
}
});
// 内部线(例如灰色,较细)
var fillPolyline = entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([
// 与描边线相同的坐标
-117.0, 32.8,
-117.05, 32.8,
// 更多点...
]),
width: 3, // 宽度略小于描边线
material: Cesium.Color.GRAY
}
});3. 使用 PolylineOutlineMaterialProperty(如果可用)
CesiumJS 的某些版本或扩展可能支持 PolylineOutlineMaterialProperty,它允许你直接在一条线上设置描边。然而,请注意这并不是 Cesium 官方 API 的一部分,可能需要特定的库或扩展。
4. 使用自定义着色器
如果你需要更高级的自定义效果,包括更复杂的描边或纹理,你可能需要使用自定义的 GLSL 着色器。这需要对 WebGL 和 Cesium 的着色器编程有较深的理解。
在Cesium中使用自定义着色器来设置线的外轮廓颜色和宽度是一个相对高级且复杂的过程,因为它涉及到WebGL的底层渲染技术。Cesium本身并不直接提供设置线条外轮廓的API,但你可以通过扩展Cesium的渲染系统来实现这一功能。
以下是一个大致的步骤指南,用于在Cesium中通过自定义着色器来设置线的外轮廓颜色和宽度:
1. 理解Cesium的渲染架构
首先,你需要对Cesium的渲染架构有一定的了解,特别是它如何管理WebGL资源和渲染循环。Cesium使用了一个复杂的渲染系统,包括多个渲染阶段和多种渲染技术。
2. 创建自定义几何体
由于Cesium的Polyline和PolylineCollection不直接支持自定义着色器,你需要创建自己的几何体来表示线条。这通常意味着你需要将线条的顶点数据(位置、颜色、宽度等)作为WebGL的缓冲区对象(Buffers)进行管理。
3. 编写自定义着色器
你需要编写顶点着色器(Vertex Shader)和片元着色器(Fragment Shader)来定义线条的渲染方式。在着色器中,你可以通过计算顶点的偏移量来模拟线条的外轮廓,并使用不同的颜色来区分线条本身和外轮廓。
顶点着色器示例
在顶点着色器中,你可能需要为每个顶点添加一个额外的偏移量,这个偏移量可以基于顶点的位置、线条的方向和宽度来计算。
// 伪代码
attribute vec3 position; // 原始位置
attribute float width; // 线条宽度
uniform mat4 modelViewMatrix;
uniform mat4 projectionMatrix;
void main() {
// 计算偏移量(这里只是示例,实际计算会更复杂)
vec3 offset = cross(normalize(position.xyz), vec3(0, 0, 1)) * width * 0.5; // 假设Z轴是线条方向
// 将偏移量添加到位置
vec4 offsetPosition = vec4(position.xyz + offset, 1.0);
// 转换到裁剪空间
gl_Position = projectionMatrix * modelViewMatrix * offsetPosition;
// 可以将偏移量或其他信息传递给片元着色器(如果需要)
}片元着色器示例
在片元着色器中,你可以根据顶点的位置(或偏移量)来决定颜色。
// 伪代码
uniform vec3 lineColor;
uniform vec3 outlineColor;
void main() {
// 假设有一个方式可以判断当前片元是否属于外轮廓(这通常很复杂)
bool isOutline = ...; // 伪代码,需要实际计算
if (isOutline) {
gl_FragColor = vec4(outlineColor, 1.0);
} else {
gl_FragColor = vec4(lineColor, 1.0);
}
}4. 集成到Cesium中
将你的自定义几何体和着色器集成到Cesium中通常意味着你需要在Cesium的渲染循环中插入你的渲染代码。这可以通过监听Cesium的渲染事件(如postRender)或使用Cesium的CustomDataSource和CustomRenderer来实现。
5. 性能考虑
使用自定义着色器可以带来很大的灵活性,但也可能对性能产生显著影响。确保你的着色器代码尽可能高效,并考虑使用WebGL的实例化渲染(Instancing)等技术来优化性能。
6. 调试和测试
在WebGL中调试着色器可能很棘手,因为错误通常不会直接显示在控制台上。使用WebGL的调试工具(如Chrome的WebGL Inspector)和Cesium的开发者工具来帮助你诊断和解决问题。
结论
对于大多数用例,绘制两条线(一条作为描边,一条作为填充)是模拟高速公路样式线的最简单和最直接的方法。这种方法易于实现,并且不需要额外的库或复杂的着色器编程。
利用CSS撰写高速公路样式
要实现两个边界、两个车道以及一个中间分割线,并且这些元素的总宽度为100%,你可以使用HTML和CSS来布局。以下是一个基本的示例,展示了如何构建这样的结构:
HTML
<div class="highway">
<div class="border" style="top: 0;"></div>
<div class="lane" style="top: 5%;"></div>
<div class="divider" style="top: 50%;"></div>
<div class="lane" style="bottom: 5%;"></div>
<div class="border" style="bottom: 0;"></div>
</div>注意:我在这里使用了style属性直接在元素上设置top和bottom,但这只是为了简化示例。在实际项目中,你应该将这些样式放在CSS中。
CSS
.highway {
width: 100%;
height: 300px; /* 你可以根据需要调整这个高度 */
position: relative;
background-color: #f0f0f0; /* 路面颜色 */
overflow: visible; /* 通常不需要设置为hidden,除非有特定需求 */
}
.border, .lane, .divider {
position: absolute;
width: 100%;
left: 0; /* 确保元素从左侧开始 */
transition: background-color 0.5s; /* 可选,为颜色变化添加过渡效果 */
}
.border {
height: 5px; /* 边界的高度 */
background-color: black; /* 边界颜色 */
}
.lane {
height: 45%; /* 每个车道的高度(考虑到边界和分割线) */
background-color: #a3fa73; /* 车道颜色 */
}
.divider {
height: 1px; /* 分割线的高度 */
background-color: #1e1f22; /* 分割线颜色 */
/* 如果你想要分割线位于两个车道的正中间,你可能需要稍微调整lane的高度或divider的top值 */
}
/* 第一个车道从顶部开始,留出边界的空间 */
.lane:first-child {
top: 5%; /* 与顶部边界保持一定距离 */
}
/* 第二个车道从底部开始,留出边界的空间 */
.lane:last-child {
bottom: 5%; /* 与底部边界保持一定距离 */
}
/* 分割线位于两个车道的中间 */
/* 注意:这里的top值是基于假设的,你可能需要根据车道的高度进行调整 */
.divider {
top: 50%; /* 这可能需要根据实际的车道高度进行调整以确保居中 */
transform: translateY(-50%); /* 垂直居中 */
}注意:
-
我已经调整了
.lane的高度以留出空间给边界。每个车道现在占据大约45%的高度(加上顶部和底部的边界,总共是50% + 5% = 50%的边界空间,剩下的100% - 50% = 50%由两个车道平分)。 -
分割线的高度被设置为
1px,这是一个常见的用于分割线的值。你可以根据需要调整它的大小。 -
分割线的
top属性设置为50%,并通过transform: translateY(-50%);来垂直居中。然而,由于车道的高度已经调整,你可能需要根据实际情况微调这个值以确保分割线位于两个车道的正中间。 -
边界的高度(在这个例子中是
5px)和颜色(在这个例子中是black)也可以根据你的设计需求进行调整。 -
请记住,将样式从
style属性中移出到CSS文件中是一个好习惯,这样可以保持HTML的清洁和可维护性。我在示例中使用了style属性只是为了快速展示。
核心内容
在CSS中,position 属性用于指定一个元素在文档中的定位方式。position: relative; 和 position: absolute; 是该属性最常用的两个值,它们各自有着独特的定位机制和行为。
position: relative;
当元素的 position 属性设置为 relative 时,该元素会相对于其正常位置进行定位。这意味着,即使设置了 top、right、bottom 或 left 属性,元素仍然占据其在文档流中的原始空间。这些偏移量(top, right, bottom, left)会将元素从其正常位置移动,但是移动后的空间不会被其他元素占据,就像它从未移动过一样。
特点:
- 元素占据文档流中的原始空间。
- 偏移是相对于元素在文档流中的原始位置。
- 不会影响其他元素的布局。
用途:
- 用于微调元素的位置。
- 作为绝对定位元素的定位上下文(即包含块)。
position: absolute;
当元素的 position 属性设置为 absolute 时,该元素会从文档流中完全脱离,不再占据空间(即不会影响到其他元素的布局)。它的位置是相对于最近的已定位(即 position 不是 static)的祖先元素进行定位。如果没有这样的元素,则相对于初始包含块(通常是 <html> 元素或视口)进行定位。
特点:
- 元素从文档流中脱离,不占据空间。
- 偏移是相对于最近的已定位祖先元素(即 position 不是 static 的元素)。
- 如果没有已定位的祖先元素,则相对于初始包含块(通常是
<html>或视口)。
用途:
- 创建悬浮元素,如菜单、弹窗等。
- 用于布局,尤其是与
position: relative;一起使用时,可以精确控制子元素的位置。
总结
position: relative;保留元素在文档流中的位置,但允许你通过偏移来微调其位置。position: absolute;将元素从文档流中完全脱离,并通过偏移相对于最近的已定位祖先元素(或初始包含块)进行定位。
选择哪种定位方式取决于你的具体需求,包括是否需要元素保留在文档流中的位置,以及你希望元素相对于哪个元素进行定位。