阅读本文前可先参考:
MQTT - 消息队列遥测传输协议
MQTT(Message Queuing Telemetry Transport)是一种轻量级、基于发布-订阅模式的消息传输协议,适用于资源受限的设备和低带宽、高延迟或不稳定的网络环境。它在物联网应用中广受欢迎,能够实现传感器、执行器和其它设备之间的高效通信。
EMQX
使用 Erlang 语言开发的 MQTT 服务器,内置强大的规则引擎,支持许多其他 IoT 协议,比如: MQTT-SN、 CoAP、LwM2M 等
一、EMQX服务器安装部署
官方文档中提供了好几种安装方式,为了自定义安装版本和安装路径,我采用了 zip 压缩包模式安装
zip 压缩包下载网站: https://www.emqx.io/downloads/broker/?osType=Linux
1、上传并解压程序包
// 下载服务器安装包
wget https://packages.emqx.io/emqx-ce/v4.1.4/emqx-centos7-v4.1.4.zip
// 解压缩安装包
unzip emqx-centos7-v4.1.4.zip2、启动 EMQ X Broker
cd emqx
./bin/emqx start
emqx 4.0.0 is started successfully!查看状态
./bin/emqx_ctl status
Node ‘emqx@127.0.0.1’ is started
emqx v4.0.0 is running3、停止 EMQ X Broker
./bin/emqx stop
ok4、卸载 EMQ X Broker
直接删除 EMQ X 目录即可
EMQ 2.0 消息服务器默认占用的 TCP 端口包括:
1883 MQTT 协议端口
8883 MQTT/SSL 端口
8083 MQTT/WebSocket 端口
8080 HTTP API 端口
18083 Dashboard 管理控制台端口
EMQ 2.0 占用的上述端口,可通过 etc/emq.conf 配置文件的 ‘listener’ 段落设置:
## Examples: 1883, 127.0.0.1:1883, ::1:1883
listener.tcp.external = 0.0.0.0:1883
## Examples: 8883, 127.0.0.1:8883, ::1:8883
listener.ssl.external = 8883
## Examples: 8083, 127.0.0.1:8083, ::1:8083
listener.ws.external = 8083二、EMQX客户端使用
网站地址: 简介 - MQTTX 文档
MQTTX 是由 EMQ 开发的一款开源跨平台 MQTT 5.0 桌面客户端,它兼容 macOS,Linux 以及 Windows 系统。其用户友好的聊天式界面使用户能够轻松创建多个 MQTT/MQTTS 连接,并进行 MQTT 消息的订阅和发布。
我们将使用 MQTTX 提供的支持浏览器访问的 MQTT 客户端工具,访问地址为 Easy-to-Use Online MQTT Client | Try Now 。 MQTTX 还提供了桌面客户端和命令行工具

创建 MQTT 连接
在使用 MQTT 协议进行通信之前,客户端需要创建一个 MQTT 连接来连接到 Broker。
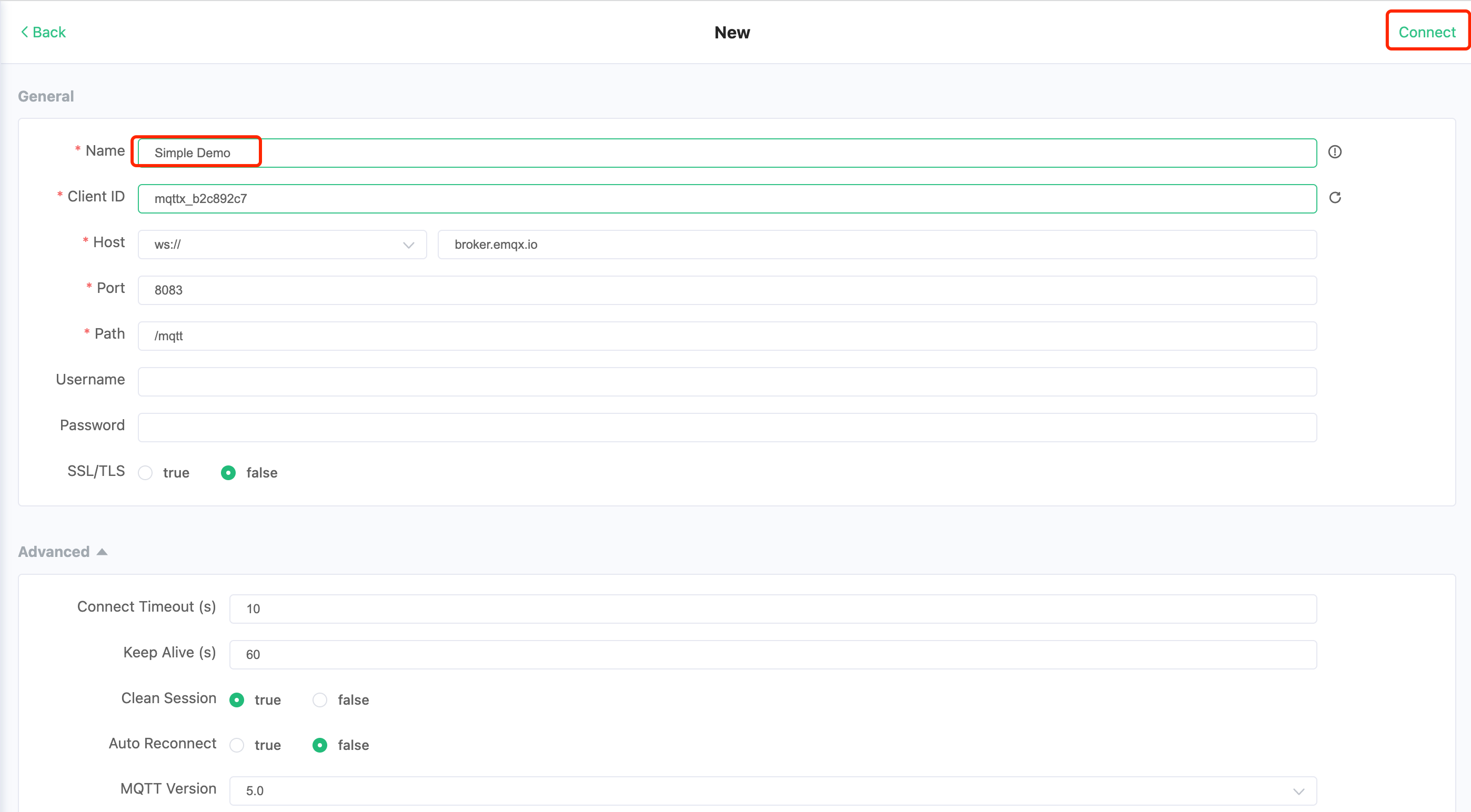
在浏览器中打开 Easy-to-Use Online MQTT Client | Try Now , 点击页面中间的 New Connection 按钮,将看到如下页面。

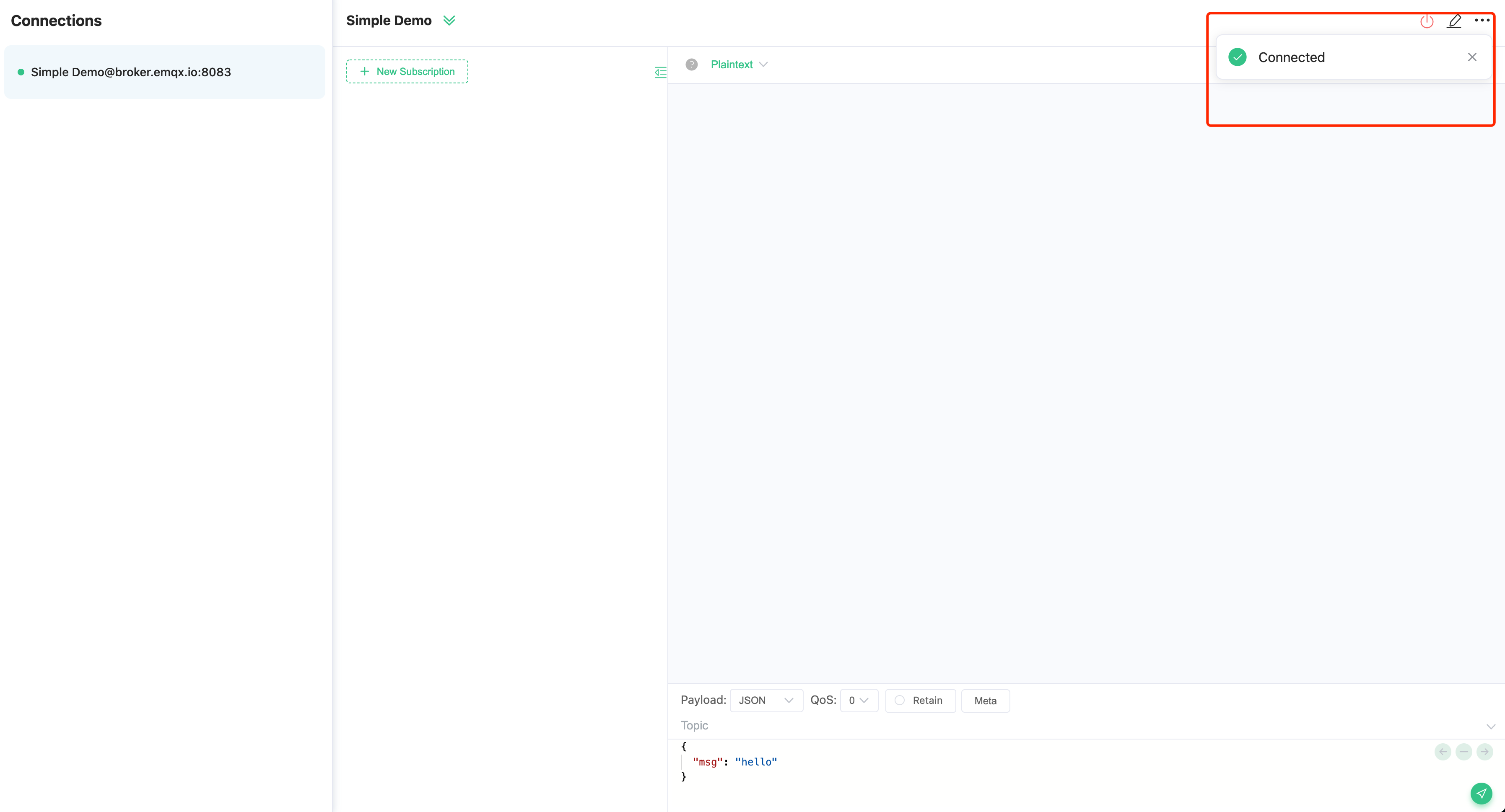
我们在 Name 中输入 Simple Demo,然后点击右上角的 Connect 按钮,建立一个 MQTT 连接。如下图所示,表示连接成功。

要了解更多关于 MQTT 连接参数的内容,请查看我们的文章:建立 MQTT 连接时如何设置参数。
大多数场景下,MQTT 通过 TCP/IP 协议进行网络传输,但是 MQTT 同时也支持通过 WebSocket 或者 UDP 进行网络传输。
MQTT over TCP
TCP/IP 应用广泛,是一种面向连接的、可靠的、基于字节流的传输层通信协议。它通过 ACK 确认和重传机制,能够保证发送的所有字节在接收时是完全一样的,并且字节顺序也是正确的。
MQTT 通常基于 TCP 进行网络通信,它继承了 TCP 的很多优点,能稳定运行在低带宽、高延时、及资源受限的环境下。
MQTT over WebSocket
近年来随着 Web 前端的快速发展,浏览器新特性层出不穷,越来越多的应用可以在浏览器端通过浏览器渲染引擎实现,Web 应用的即时通信方式 WebSocket 也因此得到了广泛的应用。
很多物联网应用需要以 Web 的方式被使用,比如很多设备监控系统需要使用浏览器实时显示设备数据。但是浏览器是基于 HTTP 协议传输数据的,也就无法使用 MQTT over TCP。
MQTT 协议在创建之初便考虑到了 Web 应用的重要性,它支持通过 MQTT over WebSocket 的方式进行 MQTT 通信。关于如何使用 MQTT over WebSocket,读者可查看博客使用 WebSocket 连接 MQTT 服务器。
MQTT 连接参数的使用
连接地址
MQTT 的连接地址通常包含 :服务器 IP 或者域名、服务器端口、连接协议。
基于 TCP 的 MQTT 连接
mqtt 是普通的 TCP 连接,端口一般为 1883。
mqtts 是基于 TLS/SSL 的安全连接,端口一般为 8883。
比如 mqtt://broker.emqx.io:1883 是一个基于普通 TCP 的 MQTT 连接地址。
基于 WebSocket 的连接
ws 是普通的 WebSocket 连接,端口一般为 8083。
wss 是基于 WebSocket 的安全连接,端口一般为 8084。
当使用 WebSocket 连接时,连接地址还需要包含 Path, EMQX 默认配置的 Path 是 /mqtt。比如 ws://broker.emqx.io:8083/mqtt 是一个基于 WebSocket 的 MQTT 连接地址。
客户端 ID(Client ID)
MQTT 服务器使用 Client ID 识别客户端,连接到服务器的每个客户端都必须要有唯一的 Client ID。Client ID 的长度通常为 1 至 23 个字节的 UTF-8 字符串。
如果客户端使用一个重复的 Client ID 连接至服务器,将会把已使用该 Client ID 连接成功的客户端踢下线。
用户名与密码(Username & Password)
MQTT 协议可以通过用户名和密码来进行相关的认证和授权,但是如果此信息未加密,则用户名和密码将以明文方式传输。如果设置了用户名与密码认证,那么最好要使用 mqtts 或 wss 协议。
大多数 MQTT 服务器默认为匿名认证,匿名认证时用户名与密码设置为空字符串即可。
连接超时(Connect Timeout)
连接超时时长,收到服务器连接确认前的等待时间,等待时间内未收到连接确认则为连接失败。
保活周期(Keep Alive)
保活周期,是一个以秒为单位的时间间隔。客户端在无报文发送时,将按 Keep Alive 设定的值定时向服务端发送心跳报文,确保连接不被服务端断开。
在连接建立成功后,如果服务器没有在 Keep Alive 的 1.5 倍时间内收到来自客户端的任何包,则会认为和客户端之间的连接出现了问题,此时服务器便会断开和客户端的连接。
更多细节可查看博客:MQTT 协议中的 Keep Alive 机制。
通过通配符订阅主题
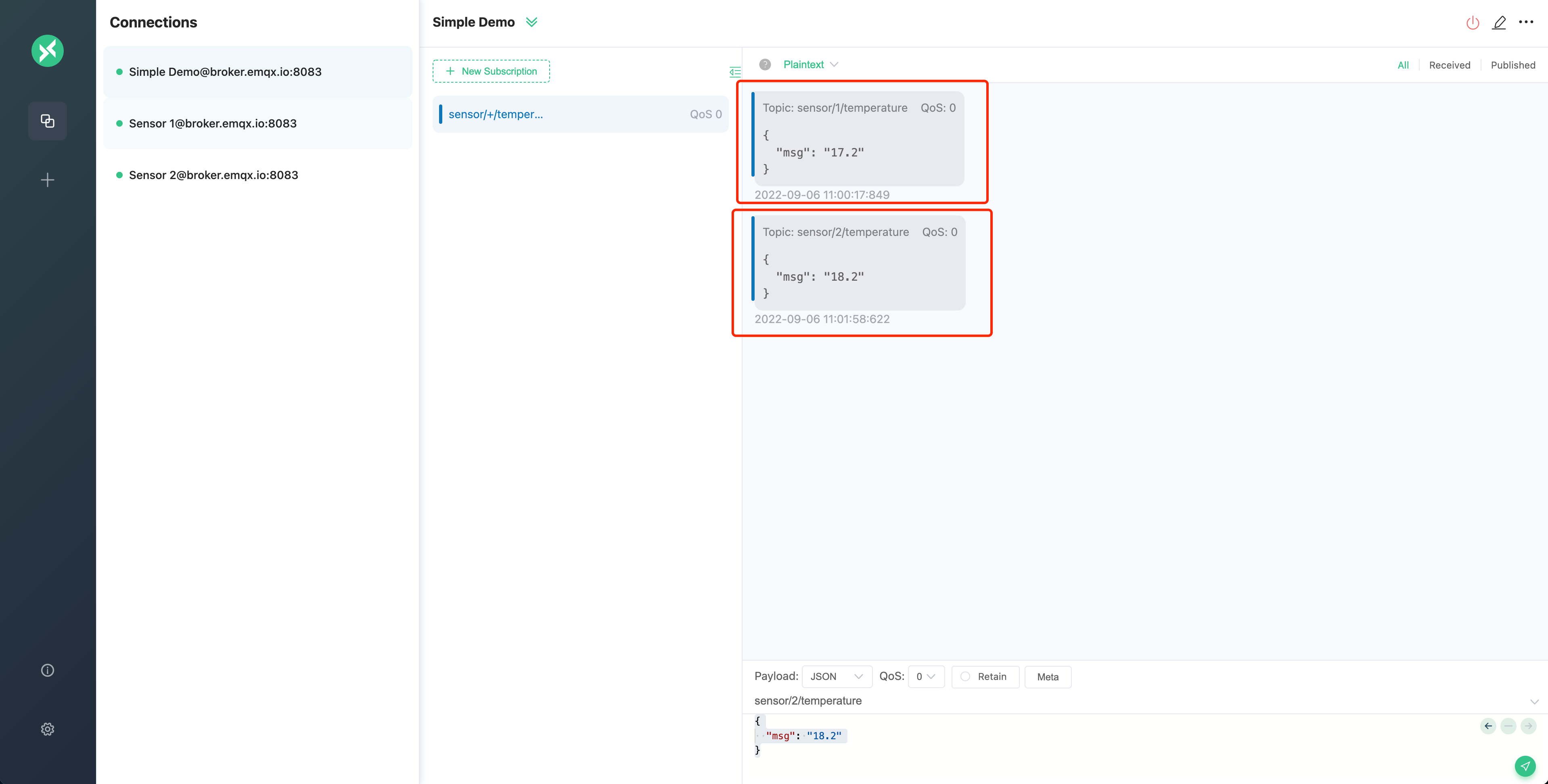
接下来,我们在上面创建的 Simple Demo 连接中通过通配符订阅主题 sensor/+/temperature,这样就可以接收所有传感器发送的温度数据了。
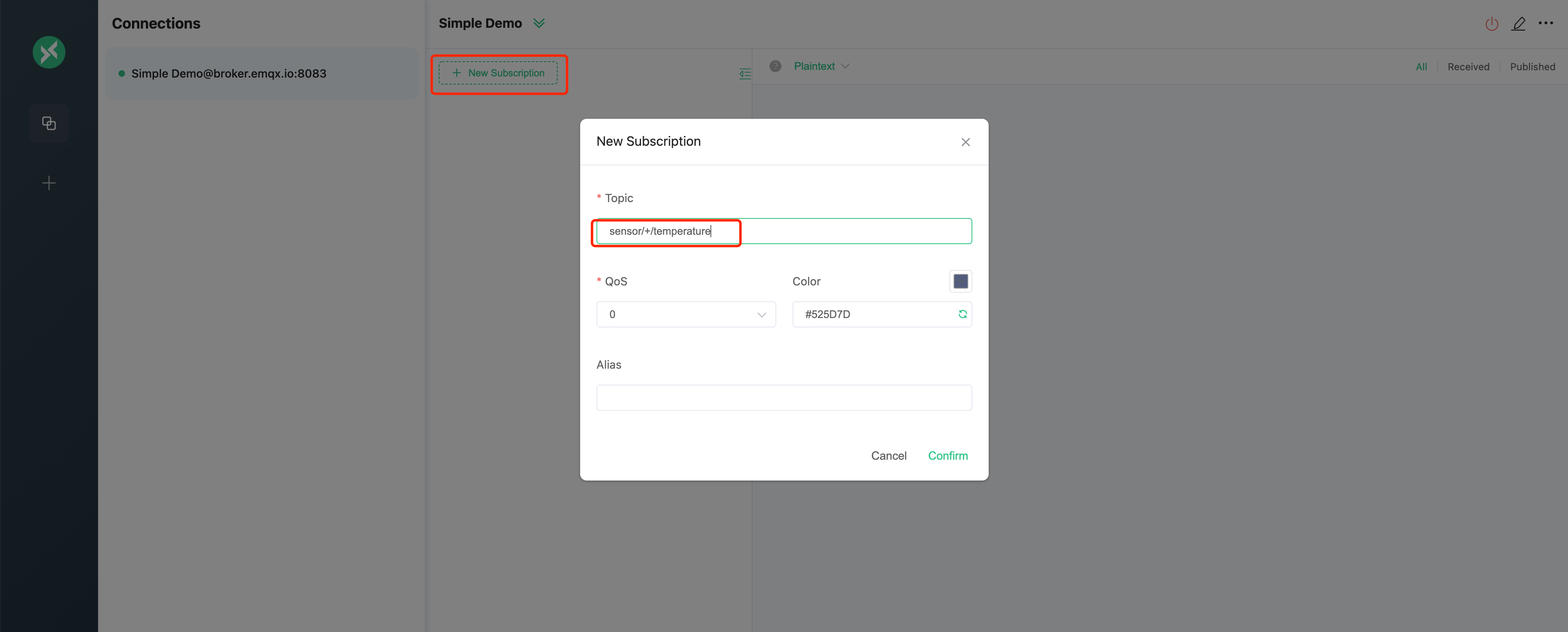
如下图所示,点击 New Subscription 按钮,在弹出框中的 Topic 字段中输入主题 sensor/+/temperature,QoS 保持默认值 0。

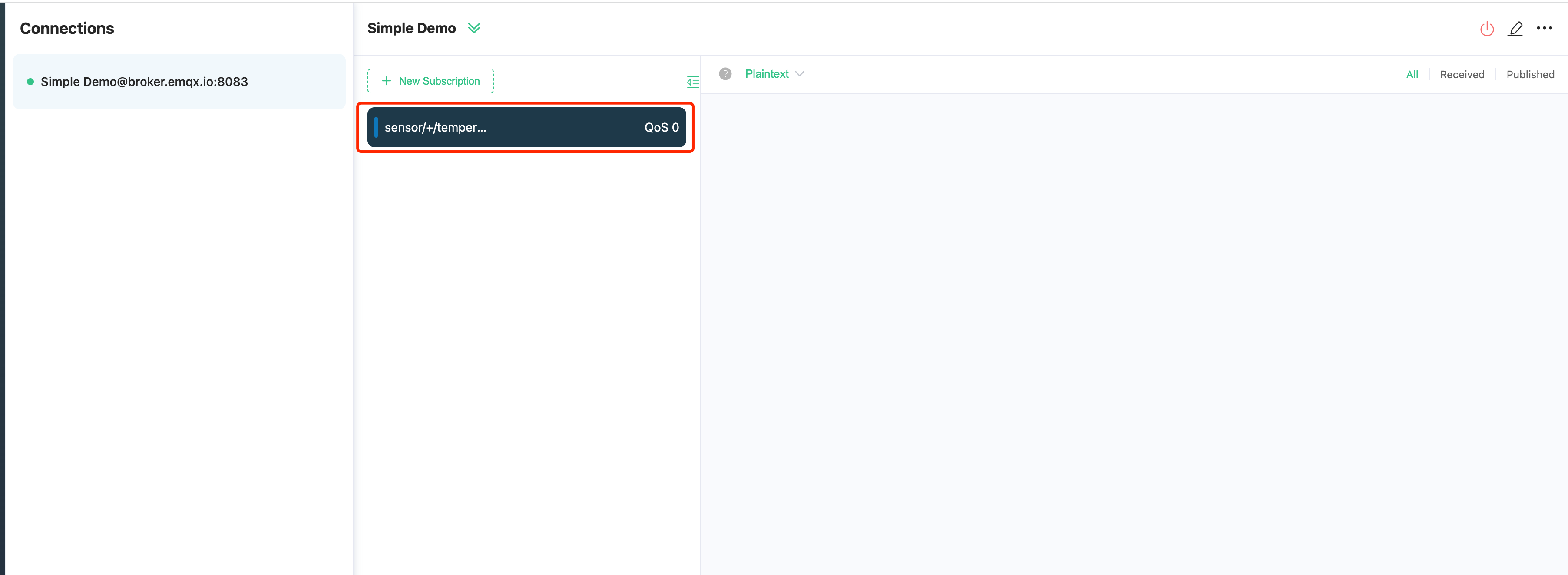
订阅成功后,会在订阅列表的中间看到新增了一条记录。

发布 MQTT 消息
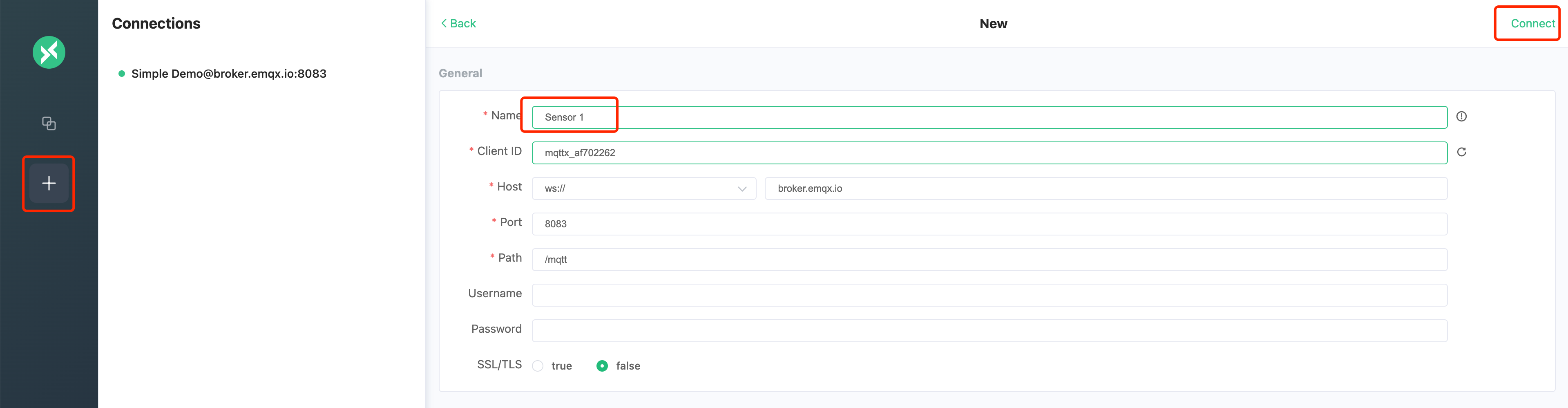
接下来,我们点击左侧菜单上的 + 按钮创建两个连接,分别命名为 Sensor 1 和 Sensor 2,用来模拟两个温度传感器。

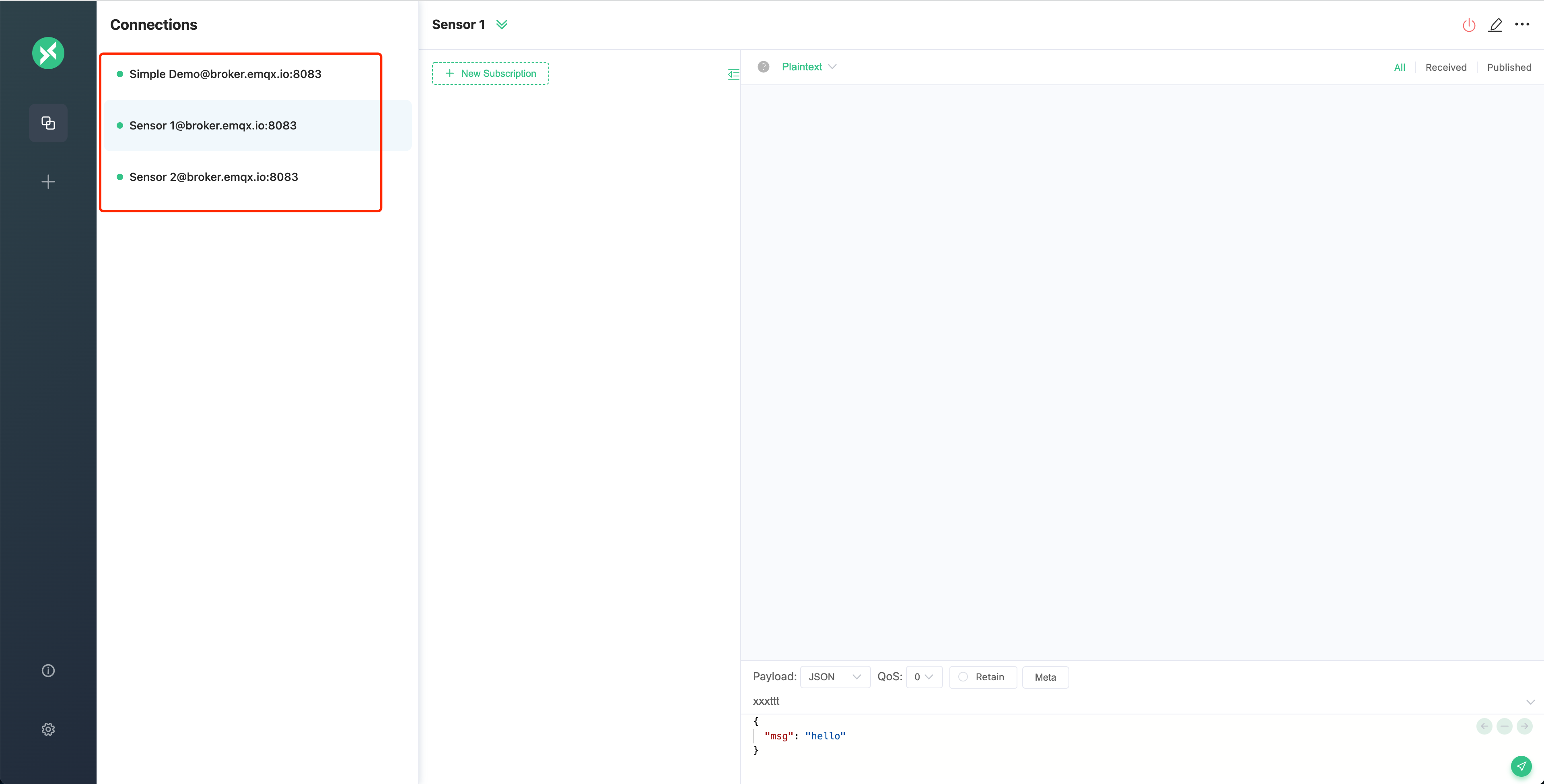
连接创建成功后,会看到三个连接,每个连接左侧的在线状态指示灯都是绿色的。

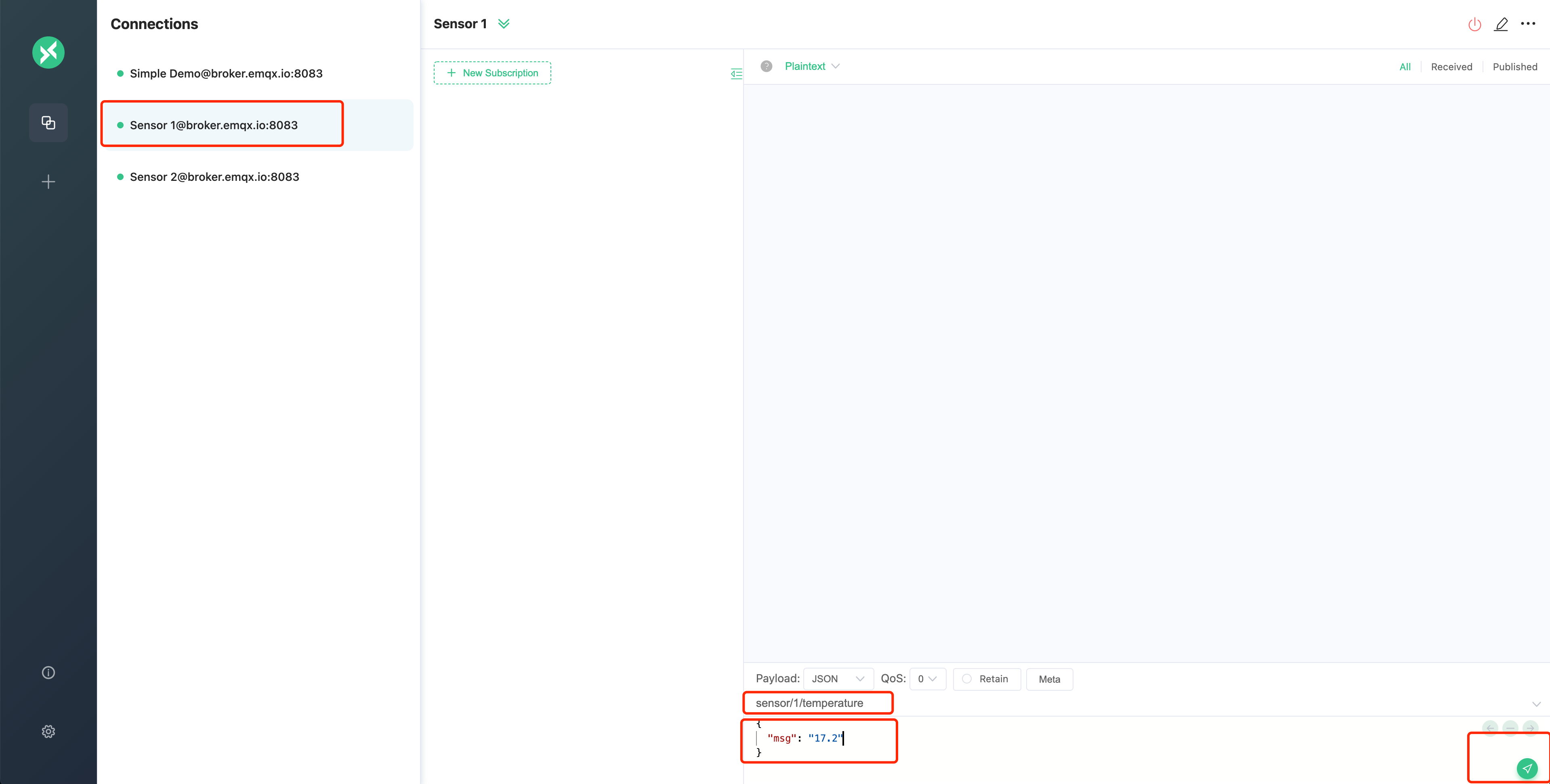
选择 Sensor 1 连接,在页面下方的发布主题中输入 sensor/1/temperature,在消息框中输入以下 JSON 格式的消息,然后点击右下方的发布按钮发送消息。
{
"msg": "17.2"
}

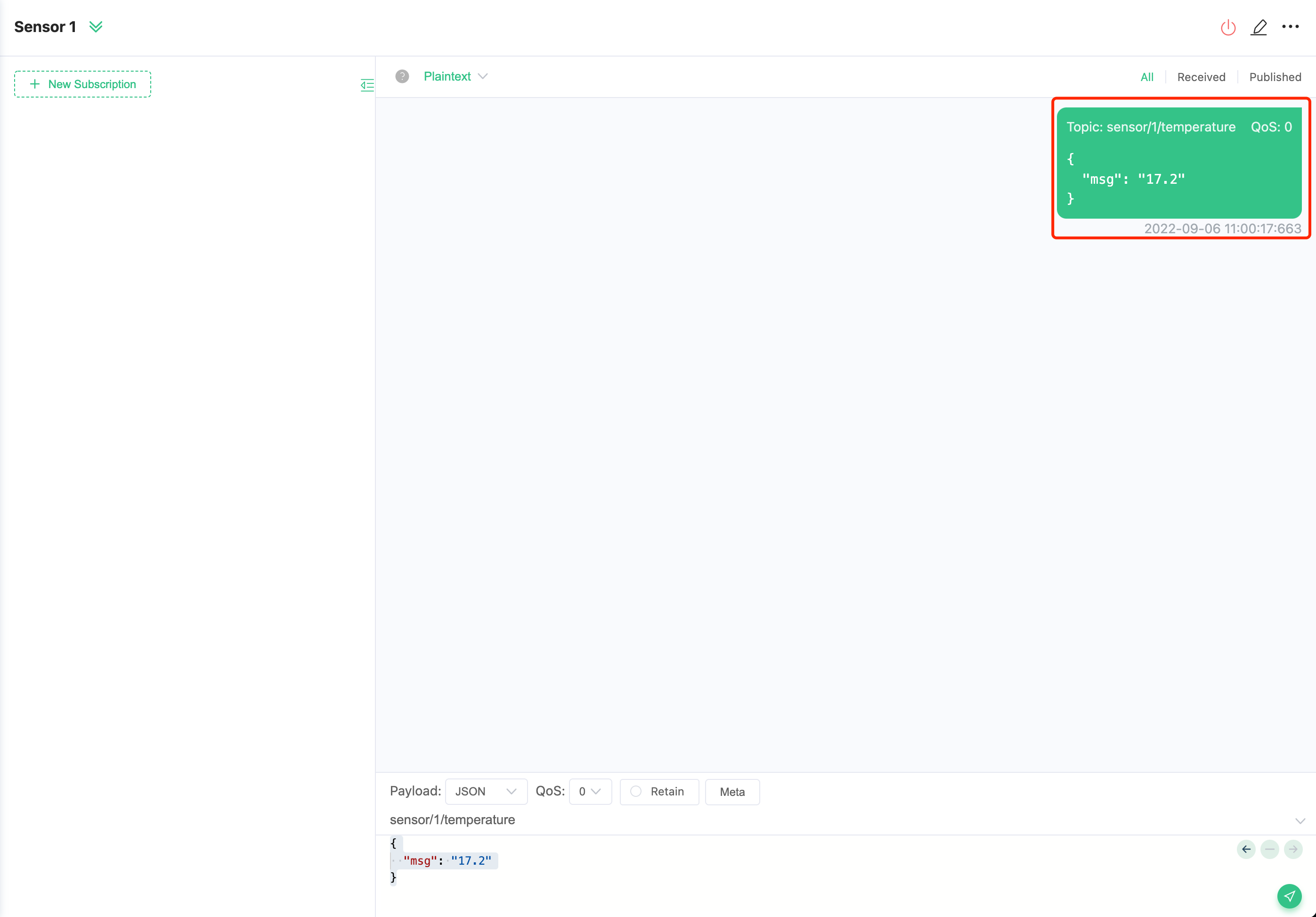
如下图所示,消息发送成功。

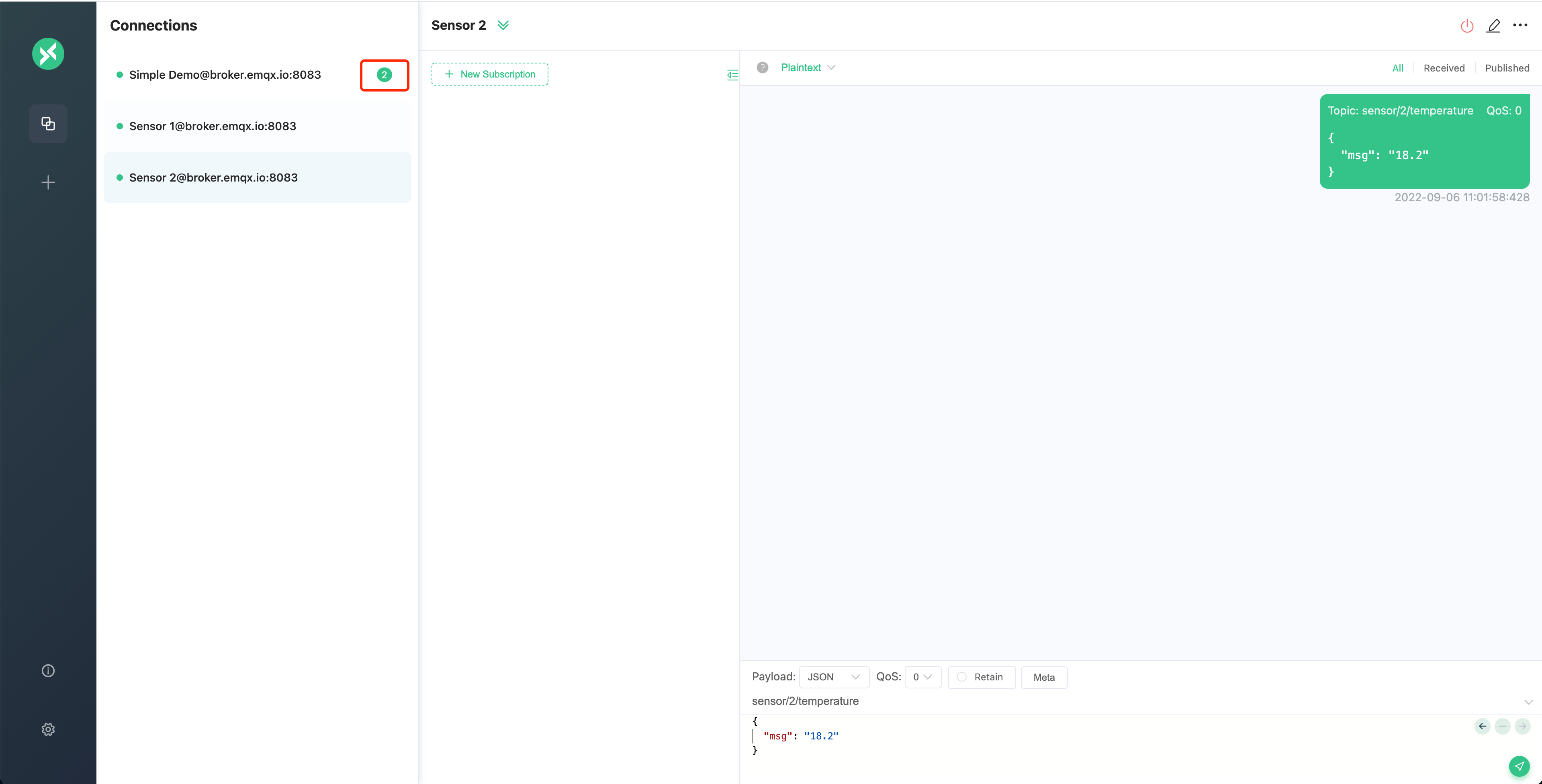
使用相同的步骤,在 Sensor 2 连接中发布以下 JSON 消息到 sensor/2/temperature 主题。
{
"msg": "18.2"
}
您会看到 Simple Demo 连接收到两条新消息。

点击 Simple Demo 连接,会看到两个传感器发送的两条消息。