一、性能分析
监控项目线上的崩溃情况,绝大多数崩溃都是因为低端设备,运行时内存不足,在运行过程中申请开辟新的内存时Crash了。因此,不定期继续优化内存占用。
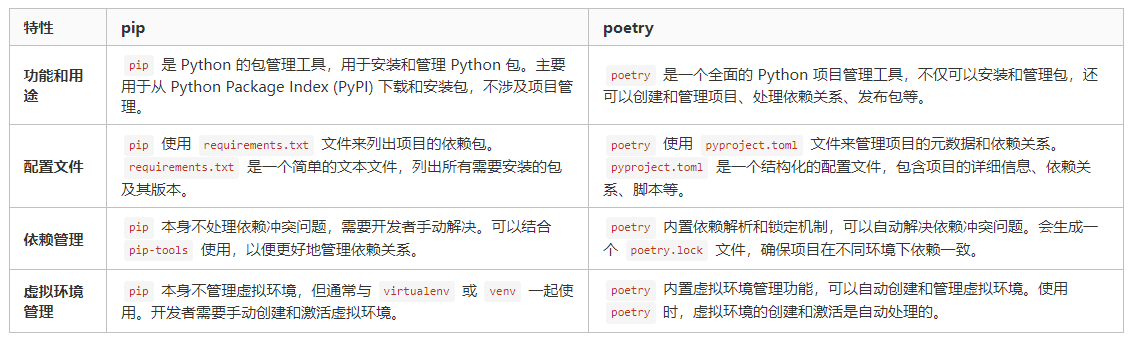
性能分析首先主要靠Unity3d的Memory Profiler监控一些可追踪到的内存占用。留意到Shaders项占用大约有13MB左右。查看详细占用时,发现每一个shader的内存占用并不多,但是数量较多。




可以看出,基本是是与粒子系统相关的shader,主要集中在
Particle/Standard Unlit
Legacy Shaders/Particles/Additive
Legacy Shaders/Particles/Additive(Soft)
Legacy Shaders/Particles/Alpha Blended
二、原因分析
结合项目特点可以分析,由于项目里使用了大量的粒子特效,一些特殊的效果,会给特效师写定制的shader,但是这些常见的效果,特效师直接使用了Unity Built-in的shader。
在打AB包的过程中,并不会把这些Built-in的shader单独打包,并与材质球和预设体做好依赖,因此打AB包时,Unity会自行在材质球和预制体的AB包内每一个都包含进去用到的Built-in的Shader,而且运行时,由于加载的是不同的AB包,shader也是不同的实例,占用的也是多份内存。
当项目中这样使用的粒子特效越来越多,这部分也越积攒越多。
三、解决方案
解决的思路分这样几个步骤:
1、将Built-in的Shader取出,为项目所用。
Unity官方是提供了这些shader的,在Unity下载的网站即可找到对应的内容。
Unity 2021.3.30

2、捋清楚依赖关系,抽出通用的shader和材质球
由于项目内资源量很大,有几部分的分包。分包之间保证没有相互依赖,因此就在几大分包内各自放入这4个shader修改名称和路径后的文件,并建立公用的材质球。
3、制作工具自动替换
写一个Editor的脚本去替换现有的shader和材质球。
大体替换的函数如下,按照目录去搜索需要替换的资源即可。
private static void ResetMaterialShader(string path, Dictionary<string, string> shaderMap)
{
var m = AssetDatabase.LoadAssetAtPath<Material>(path);
if (m == null)
return;
if (shaderMap.TryGetValue(m.shader.name, out var replaceShader))
{
int renderQueue = m.renderQueue;
m.shader = Shader.Find(replaceShader);
m.renderQueue = renderQueue;
EditorUtility.SetDirty(m);
}
}
private static void ResetPrefabMaterial(string path, Material customMaterial)
{
var prefab = AssetDatabase.LoadAssetAtPath<GameObject>(path);
if (prefab == null)
return;
var particleSystems = prefab.GetComponentsInChildren<ParticleSystem>(true);
foreach (var ps in particleSystems)
{
if (ps == null)
continue;
var renderer = ps.GetComponent<ParticleSystemRenderer>();
if (renderer != null && !renderer.enabled && renderer.sharedMaterial != null && DefaultMaterialNameMap.Contains(renderer.sharedMaterial.name)){
renderer.sharedMaterial = customMaterial;
}
}
}4、检查依赖并重新打AB包
确保这些文件会单独打AB包并做好依赖,重新打包。
三、优化效果
把主要在重复的四个shader处理完之后,Shaders部分的占用从13MB下降到3MB,并且包体大小小了10MB左右。基本达到了预期目标。
四、进一步处理
由于资源依赖的复杂性,很难确保特效师能一直以正确的shader去使用,因此,这个检查和替换工具将做进一步封装,融入到打包的CI管线,在Jenkins等打包流程中做这一步检查,实现全自动化。