引言
微信小程序的流行使得越来越多的开发者投入到小程序的开发中。但是,随着项目规模的增大,小程序的性能也会面临一些挑战。其中,小程序分包策略是提升性能的重要一环。
同时,uni-app 的流行也使众多的移动端开发者选择使用 uni-app 框架来开发移动端应用,因为开发者编写一套代码,可发布到 iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台,极大的提高了应用生产效率。
纵然 uni-app 支持众多的小程序平台,由于在开发中,我们主要的还是开发的微信小程序,所以本文将会以微信小程序分包为例,介绍微信小程序分包策略的原理和实现,以及如何根据项目特点和需求,制定合理的分包策略,从而优化性能,提升用户体验。而其他多家的小程序将不进行过多的说明。
一. 为什么要分包
微信小程序之所以需要分包,主要是为了解决小程序官方限制了主包体积和总体积的大小,如果应用体积超限,我们将不能发布到应用官方,最终会上不了线。
其次,不仅是由于官方有这个限制,本着用户体验的角度来思考问题,我们也必须要有做分包优化的操作,因为合理的分包可以有以下几个好处:
-
提高首页加载速度:随着小程序项目规模的增大,首页所需的代码和资源也会越来越多,导致首页加载时间变长,影响用户体验。通过分包,可以将部分代码和资源拆分到其他子包中,在首页加载时只需加载必需的核心代码,从而减少首页的加载时间。
-
优化性能:小程序的性能对用户体验至关重要。通过分包,可以将一些与首页无关的功能模块或页面、大型资源文件等拆分到子包中,子包的使用也可以帮助有效减少小程序包的体积,提升小程序的加载速度。
-
分包预下载:分包可以提前加载用户即将使用的功能模块,从而加快跳转到对应页面的速度。通过合理的分包策略和预下载机制,可以在用户交互前就将页面所需的代码和资源提前加载好,确保用户流畅的使用体验。
其实说到底,微信小程序的分包功能主要是为了能够更好地管理代码和资源,减少主包的体积,能够正常上线,同时优化小程序的性能和用户体验。合理使用分包可以减少首页的加载时间,升整体性能,控制包体大小,并通过预下载机制加快页面的跳转速度,提供快速的体验效果。
二. 制定合理的分包策略
小程序包拆分为主包和子包,其中主包包含了小程序的首页和一些常用基础功能模块,而子包则包含了其他功能模块和页面。主包在用户第一次打开小程序时会被下载和加载,而子包则根据需要来动态下载和加载。
制定合理的小程序分包策略可以提升小程序的性能和用户体验。以下是一些制定分包策略的建议:
-
根据功能模块拆分
将小程序的功能模块拆分成不同的子包。比如:tabbar 模块、用户模块、推送模块等等。
-
根据资源引用拆分
自定义组件、JS 文件、静态资源仅被一个分包使用时则把它划为同一个分包中,如果是公共的资源被各个分包使用,则将其划为主包子云啊
-
分包预下载配置
通过分包预下载机制,在用户需要时能够快速加载,配置 preloadRule 后,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度,减少用户等待时间,提升用户体验。
三. 具体操作
1. 确定分包结构
确定分包结构是重中之重,这就和建筑房屋一样,只要框架搭好了,其他的就都好办了。这里的分包结构就相当于框架,理清楚这里的结构,后面的就会特别简单。
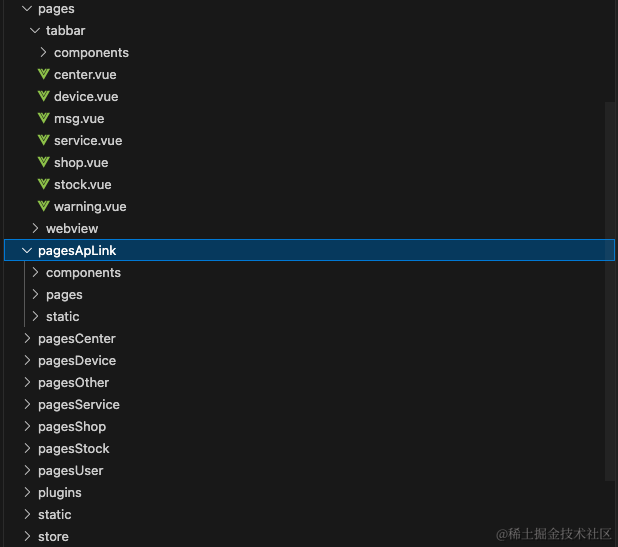
以下是在实际项目中分包目录,主要进行了以下的拆解:

image.png
分包原则说明
每个子包下的目录包含按照下面的原则来划分:
-
静态文件:分包下支持 static 等静态资源拷贝,即分包目录内放置的静态资源不会被打包到主包中,也不可在主包中使用
-
js 文件:当某个 js 仅被一个分包引用时,该 js 会被打包到该分包内,否则仍打到主包(即被主包引用,或被超过 1 个分包引用)
-
自定义组件:若某个自定义组件仅被一个分包引用时,且未放入到分包内,编译时会输出提示信息
我们抽出几个重点的目录来进行说明
- 主包:首页、tabbar 页面
-
首页、tabbar 标签栏页面必须存在于主包下
-
- 子包:(用户模块)
-
所有的都是与用户相关的功能
-
下属目录结构分为:pages、static、components
-
┌─components // 主包组件
├─pages // 主包页面
│ ├─tabbar // tabBar 模块
│ ├─ ├─index
│ ├─ ├─message
│ ├─ └─center
├─pagesUser // 分包:用户模块
│ ├─components // 分包:组件
│ ├─static // 分包:静态资源
│ └─pages // 分包:页面
├─pagesApLink
│ ├─static
│ └─pages
├─pagesCenter
│ ├─static
│ └─pages
├─static
├─main.js
├─App.vue
├─manifest.json
└─pages.json
2. 配置 pages.json
我们在完成好了分包目录的创建以后,接下来就可以着手进行 pages 页面路由配置了,正确配置才会使最终的分包生效。
在根目录下的 pages.json 文件中,使用subPackages字段来配置分包的信息。在subPackages中可以定义每个子包的路径、名称和需要包含的页面。
{
"pages": [
{
"path": "pages/tabbar/index"
}
],
"subPackages": [
{
"root": "pagesUser",
"pages": [
{
"path": "pages/profile"
}
]
},
{
"root": "pagesApLink",
"pages": [
{
"path": "pages/link"
}
]
},
{
"root": "pagesCenter",
"pages": [
{
"path": "pages/center"
}
]
}
],
"tabBar": {
"list": [
{
"pagePath": "pages/tabbar/index"
},
{
"pagePath": "pages/tabbar/message"
},
{
"pagePath": "pages/tabbar/center"
}
]
}
}
3. 分包预载配置
假如子包的体积也过大,那么初次从主包页面进入子包页面的时候就会特别慢(这里只是做一种假设),需要用户进行等待,那么我们想要减少用户的这种等待时间,那么分包预下载的功能就能解决这个问题。
因此,分包预下载是提前将子包的代码和资源下载到用户设备上,从而在用户需要时能够快速加载。通过预下载机制,提前加载即将跳转到的子包,减少用户等待时间,提升用户体验。
配置如下:
{
"preloadRule": {
"pagesMessage/pages/message": {
"network": "all",
"packages": ["__APP__"]
},
"pagesCenter/page/center": {
"network": "all",
"packages": ["pagesMessage"]
}
}
}
注意,有一个限制:同一个分包中的页面享有共同的预下载大小限额 2M,限额会在工具中打包时校验。
例如:页面 A 和 B 都在同一个分包中,A 中预下载总大小 0.5M 的分包,B 中最多只能预下载总大小 1.5M 的分包。
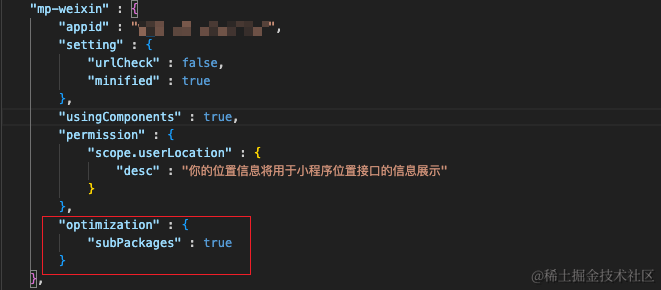
4. manifest 使配置生效
在对应平台的配置下添加"optimization":{"subPackages":true}开启分包优化,则分包策略生效

image.png
四. 实践经验分享
1. 打包限制
-
tabBar页面必须在主包内。 -
首页必须在主包内,就是 pages.json 里配置的第一个页面路由。
-
预下载限制:同一个分包中的页面享有共同的预下载大小限额 2M,限额会在工具中打包时校验。
2. 引用限制
-
分包之间的资源不能互相引用私有资源,例如:
packageA无法 引入packageB的相关文件。 -
主包与分包之间的限制:即主包不能引用分包的私有资源,分包可以引用主包的公共资源。
3. 其他说明
-
subPackages里的 pages 的路径是root下的相对路径,不是全路径。 -
微信小程序每个分包的大小是 2M,总体积一共不能超过 20M。
-
支付宝小程,百度小程序每个分包的大小是 2M,总体积一共不能超过 8M。
-
针对
vendor.js过大的情况可以使用运行时压缩代码-
HBuilderX创建的项目勾选运行-->运行到小程序模拟器-->运行时是否压缩代码 -
cli创建的项目可以在package.json中添加参数--minimize,示例:"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"
-
结语
通过合理的微信小程序分包策略,我们可以将小程序的代码和资源拆分成多个子包,从而分散首页的加载压力,提升小程序的性能。
在制定分包策略时,我们可以根据功能模块划分来确定分包的范围和关系。同时,分包后我们也需要关注一些性能优化的细节,如首次加载优化和分包预下载技巧。
最后,我们也可以借鉴一些实践经验和注意事项,来优化自己的小程序分包策略,并提升用户的使用体验。