请关注微信公众号:拾荒的小海螺
博客地址:http://lsk-ww.cn/
1、简述
富文本编辑器(Rich Text Editor, RTE)是一种允许用户在不需要编写HTML或CSS代码的情况下创建和编辑复杂文本内容的工具。无论是博客平台、内容管理系统(CMS)还是各种Web应用,富文本编辑器都是不可或缺的组件。本文将详细介绍一些常见且优秀的富文本编辑器,并探讨其主要特点和使用场景。
选择合适的富文本编辑器需要考虑以下几个方面:
- 功能丰富度:支持多种文本格式、媒体插入和复杂布局。
- 易用性:用户界面友好,易于使用和定制。
- 性能和兼容性:在不同浏览器和设备上表现一致且性能优越。
- 扩展性:支持插件和自定义扩展功能。
- 安全性:防止XSS攻击和其他安全漏洞。
- 开源与社区支持:有活跃的开发社区和良好的文档支持。
2、CKEditor
概述:CKEditor是一款广受欢迎的富文本编辑器,以其功能丰富、灵活性高和易于集成著称。
官方地址:https://ckeditor.com/docs/ckeditor5/latest/framework/how-tos.html
Github:https://github.com/ckeditor/ckeditor5.git
、
主要特点:
- 多格式支持:支持HTML、Markdown等多种格式。
- 插件系统:丰富的插件库,支持定制和扩展功能。
- 实时协作:支持多人实时协作编辑。
- 强大的API:易于集成和自定义。
- 安全性:内置防XSS攻击机制。
Vue3集成安装样例:
npm install ckeditor5 ckeditor5-premium-features
npm install @ckeditor/ckeditor5-vue
Vue组件 main.js 里面 初始化:
import { createApp } from 'vue'
import CKEditor from '@ckeditor/ckeditor5-vue'
import App from './App.vue'
createApp( App ).use( CKEditor ).mount( '#app' )
以下示例展示了一个带有开源和高级插件的单文件组件。在模板中使用组件。
<template>
<div id="app">
<ckeditor :editor="editor" v-model="editorData" :config="editorConfig"></ckeditor>
</div>
</template>
<script>
import { ClassicEditor, Bold, Essentials, Italic, Mention, Paragraph, Undo } from 'ckeditor5';
import { SlashCommand } from 'ckeditor5-premium-features';
import 'ckeditor5/ckeditor5.css';
import 'ckeditor5-premium-features/ckeditor5-premium-features.css';
export default {
name: 'app',
data() {
return {
editor: ClassicEditor,
editorData: '<p>Hello from CKEditor 5 in Vue!</p>',
editorConfig: {
plugins: [ Bold, Essentials, Italic, Mention, Paragraph, SlashCommand, Undo ],
toolbar: [ 'undo', 'redo', '|', 'bold', 'italic' ],
licenseKey: '<YOUR_LICENSE_KEY>',
mention: {
// Mention configuration
},
},
};
}
}
</script>

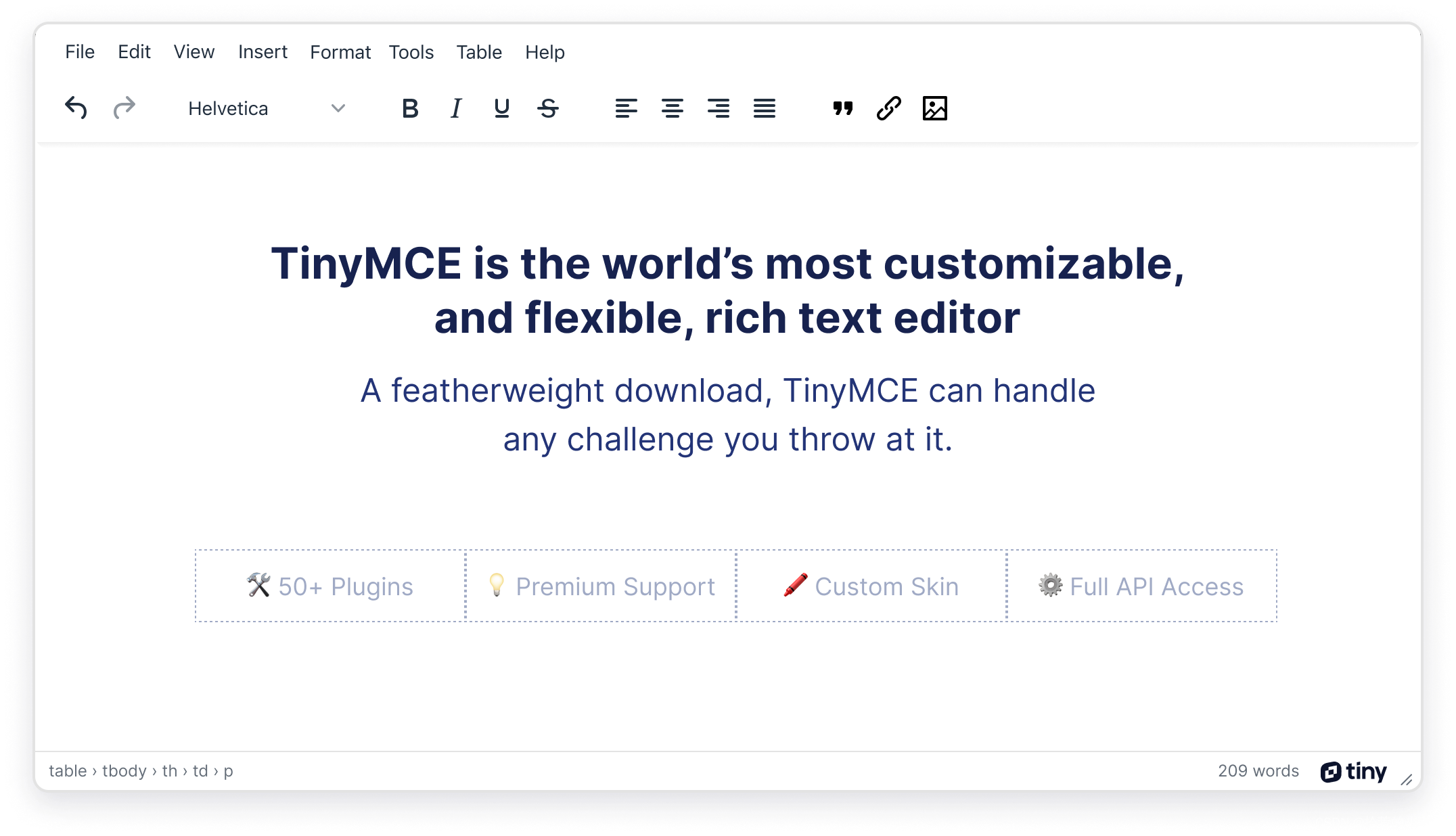
3、TinyMCE
概述:TinyMCE是一款功能强大的富文本编辑器,广泛应用于各种Web应用和CMS平台。
官网地址:https://www.tiny.cloud/
Github:https://github.com/tinymce/tinymce.git
主要特点:
- 高度可定制:灵活的配置选项和插件系统。
- 现代化设计:响应式设计,适用于各种设备。
- 高级功能:支持图像和文件上传、表格、代码高亮等。
- 国际化支持:多语言支持,方便全球用户使用。
Vue3安装样例:
npm install tinymce @tinymce/tinymce-vue
Vue组件 main.js 里面 初始化:
import tinymce from 'tinymce';
Vue.prototype.$tinymce = tinymce;
在 src/components 目录下创建一个新的文件 TinymceEditor.vue:
<template>
<div>
<editor
v-model="content"
:init="editorConfig"
@onEditorChange="handleEditorChange"
/>
</div>
</template>
<script>
import { Editor } from '@tinymce/tinymce-vue';
export default {
name: 'TinymceEditor',
components: {
Editor
},
props: {
value: {
type: String,
default: ''
}
},
data() {
return {
content: this.value,
editorConfig: {
height: 500,
menubar: false,
plugins: [
'advlist autolink lists link image charmap print preview anchor',
'searchreplace visualblocks code fullscreen',
'insertdatetime media table paste code help wordcount'
],
toolbar:
'undo redo | formatselect | bold italic backcolor | \
alignleft aligncenter alignright alignjustify | \
bullist numlist outdent indent | removeformat | help'
}
};
},
watch: {
value(newVal) {
this.content = newVal;
},
content(newVal) {
this.$emit('input', newVal);
}
},
methods: {
handleEditorChange(newContent) {
this.$emit('input', newContent);
}
}
};
</script>
以下示例展示了一个带有开源和高级插件的单文件组件。在模板中使用TinyMCE组件:
<template>
<div>
<h1>My Article</h1>
<TinymceEditor v-model="articleContent" />
</div>
</template>
<script>
import TinymceEditor from '@/components/TinymceEditor.vue';
export default {
name: 'MyArticle',
components: {
TinymceEditor
},
data() {
return {
articleContent: '<p>Write your article here...</p>'
};
}
};
</script>

4、Quill
概述:Quill是一款现代化的开源富文本编辑器,强调简单性和扩展性,适用于需要高度定制化的应用。
官方地址:https://github.com/zio/zio-quill
Github:https://github.com/zio/zio-quill.git
主要特点:
- 模块化架构:易于扩展和定制功能。
- 轻量级:性能优越,加载速度快。
- 简单易用:直观的API,易于集成。
- 丰富的文档:详细的文档和教程,帮助开发者快速上手。
以下示例展示了一个 Quill 集成样例:
<!-- Include Quill stylesheet -->
<link href="https://cdn.quilljs.com/1.0.0/quill.snow.css" rel="stylesheet">
<!-- Create the toolbar container -->
<div id="toolbar">
<button class="ql-bold">Bold</button>
<button class="ql-italic">Italic</button>
</div>
<!-- Create the editor container -->
<div id="editor">
<p>Hello World!</p>
</div>
<!-- Include the Quill library -->
<script src="https://cdn.quilljs.com/1.0.0/quill.js"></script>
<!-- Initialize Quill editor -->
<script>
var editor = new Quill('#editor', {
modules: { toolbar: '#toolbar' },
theme: 'snow'
});
</script>

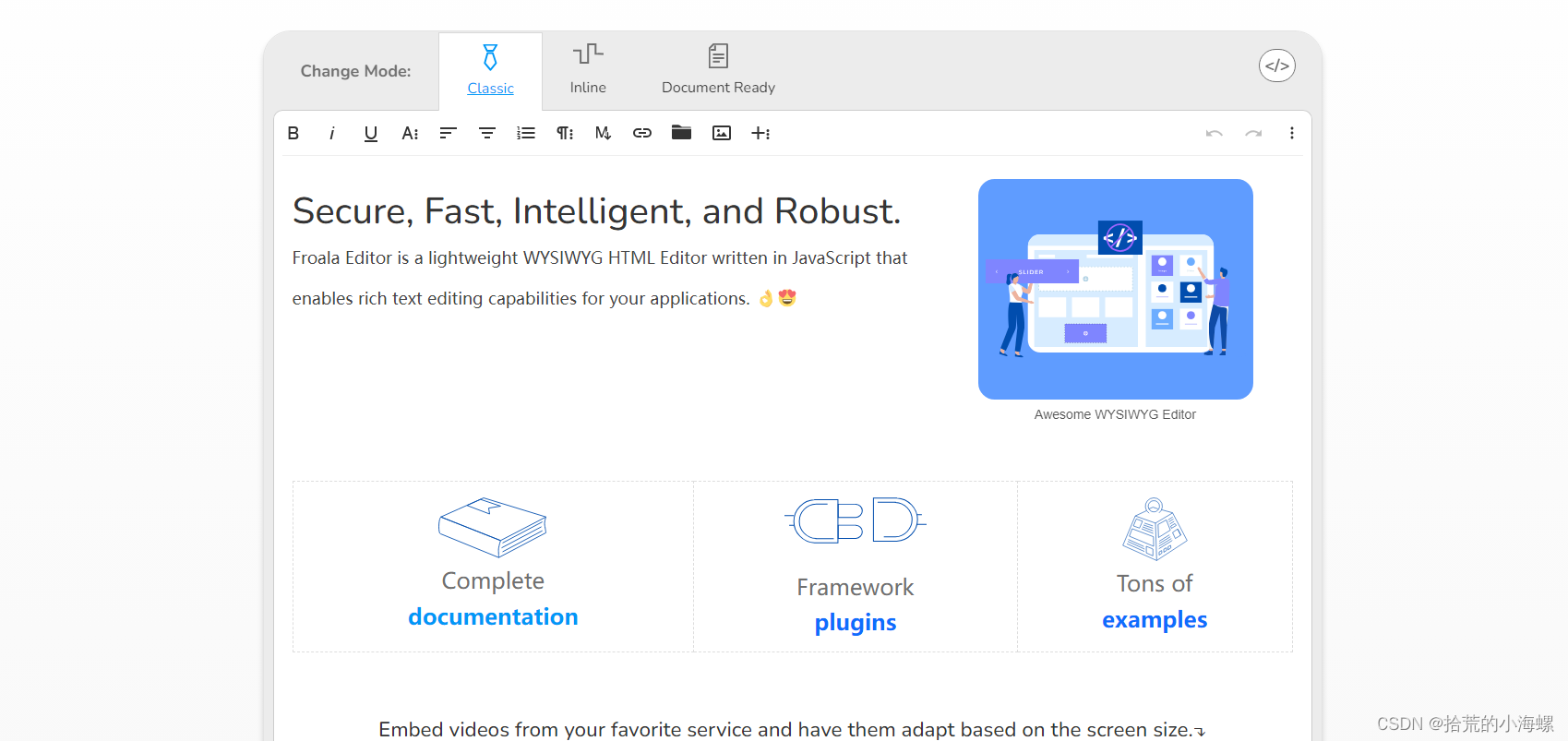
5、Froala Editor
概述:Froala Editor是一款商业富文本编辑器,以其优美的设计和强大的功能著称。
官网地址:https://froala.com/
主要特点:
- 现代UI:精美的用户界面设计。
- 丰富的插件:支持多种高级功能,如图像编辑、视频嵌入、代码查看等。
- 高性能:优化的代码和快速的响应速度。
- 跨平台支持:兼容所有主流浏览器和设备。
以下示例展示了一个 Froala Editor 集成样例:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/froala-editor@3.2.7/css/froala_editor.pkgd.min.css">
<script src="https://cdn.jsdelivr.net/npm/froala-editor@3.2.7/js/froala_editor.pkgd.min.js"></script>
</head>
<body>
<textarea id="example"></textarea>
<script>
new FroalaEditor('#example');
</script>
</body>
</html>

6、总结
选择合适的富文本编辑器需要根据具体的项目需求和使用场景进行权衡。CKEditor、TinyMCE、Quill和Froala Editor都是非常优秀的选择,各具特色,适用于不同类型的Web应用。在实际项目中,可以根据需要测试和评估这些编辑器,以找到最适合的解决方案。
希望本文对你在选择和使用富文本编辑器时有所帮助,祝你在Web开发中取得更大的成功!