目录
1、准备工作
了解 uni-app :
准备开发工具:
下载 :
安装完成后,打开这个开发者工具:
对微信小程序进行配置:
使用开发工具HBuilderX::
先安装终端插件
2、初始化一个demo
创建项目:
方式一:通过 HBuilderX 的可视化界面
方式二:通过 vue-cli 命令行
项目创建好之后 打开所在文件夹:
安装 node_modules 依赖:
运行初始项目:
若出现错误:
解决:(打开服务端口)
打开之后 这两个工具就可以连起来了(即:当在HBuilderX中点击运行 并成功后,会自动打开微信开发者工具 )
微信开发者工具:(运行之后的界面)
3、完善项目
新建页面:
无法直接导入pinia,若直接运行 会报错,
解决:
实现页面跳转:
方式一:使用组件
“登录”
注册微信小程序:
小程序 ID 和 密钥:
注册之后 找到小程序的开发管理 点击“生成”,即可生成自己的密钥
利用上述的 小程序ID 和 密钥,进行App模块配置:
资源:
阿里开源的图标组件:https://www.iconfont.cn/
注意:
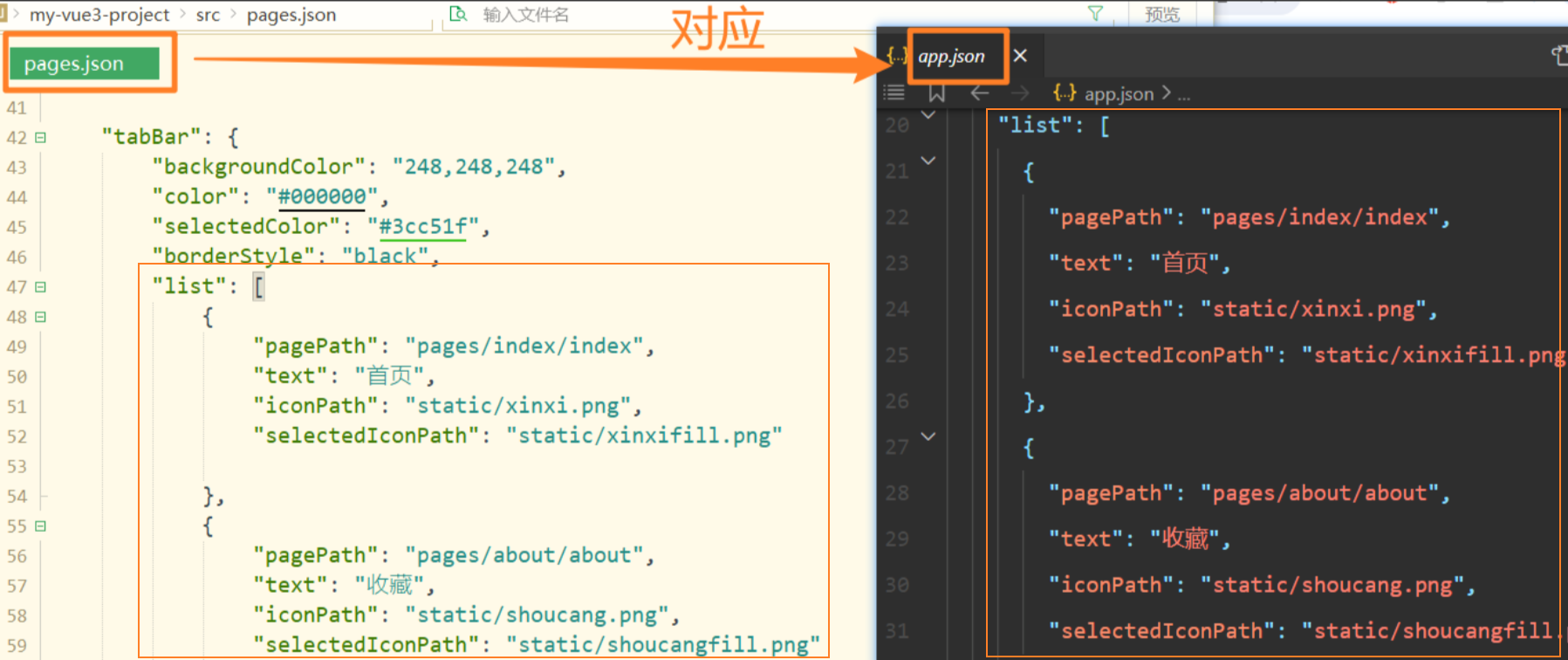
① 在 pages.json 里:使用tabBar组件创建菜单
② 注意 uni-app 里面的 pages.json 对应的是 微信开发者工具里的 app.json
③ onMounted 和 onLoad 注意:
④ 注意调用之间的顺序:
⑤ 我们要的就是openID , 它比较重要 是因为openID是 用户的唯一标识, 而且 openID 要存到 pinia 里面
⑥ tabBar 规定 至少有两个items
4、新加内容
遇到的报错内容:
解决方案:
代码参考:
结果截图:
涉及到的知识点:
数据流向
1、准备工作
了解 uni-app :
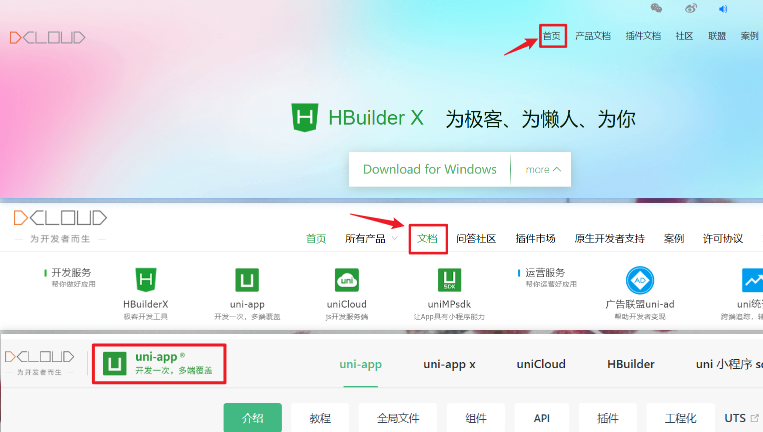
查看uni-app的官网:https://uniapp.dcloud.net.cn/
uni-app 就是 用 Vue.js 开发所有前端应用 的框架
用vue去写,uni-app会帮我们生成 各个终端适配的一个应用
可以实现开发者编写一套代码,就能发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。【即:一次开发 多端覆盖】
准备开发工具:
下载 :
① HBuilder X 开发工具
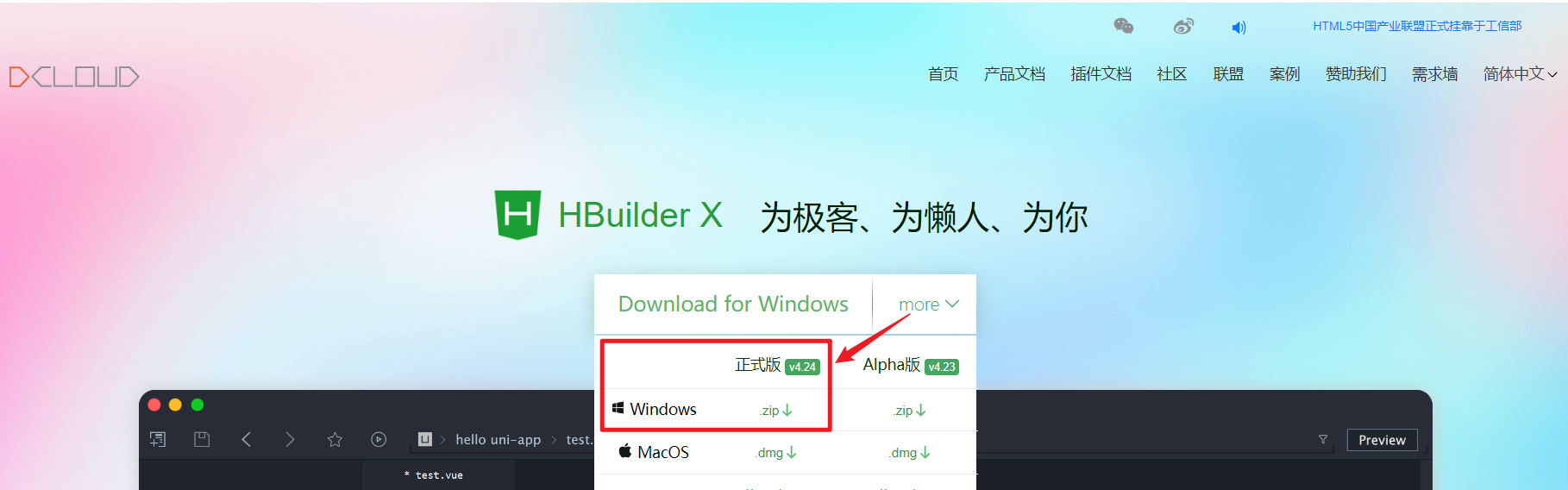
官网: https://www.dcloud.io/hbuilderx.html
了解 HBuilder X :
uni-app开发工具 是由 HBuilder X 开发工具来写的,对这个框架的支持度比较高

进 HBuilder X 的官网 下载 :(免安装 解压完就可直接用)

② 微信小程序的模拟器 (也称 微信开发者工具)
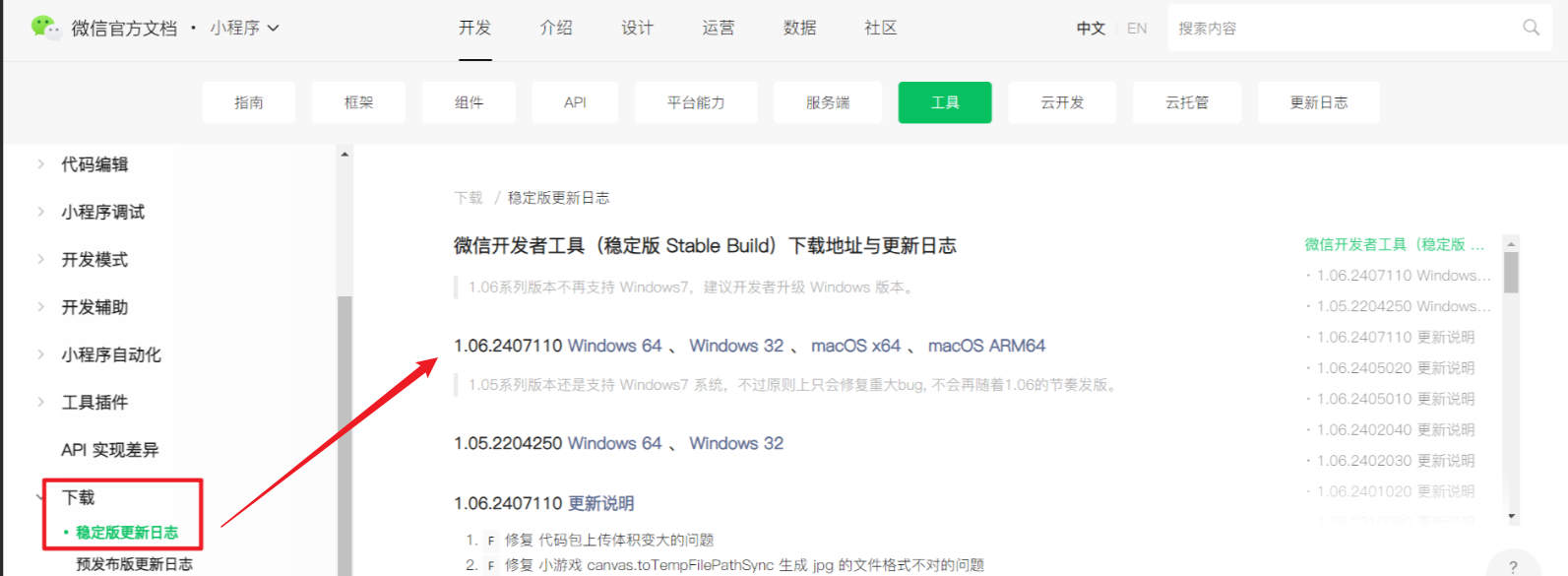
官网: https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
了解 微信小程序的模拟器:
它是将 HBuilder X 上写的代码,构建成 符合微信小程序的项目结构 在这上面编译并运行的
进官网 下载稳定版更新日志 :

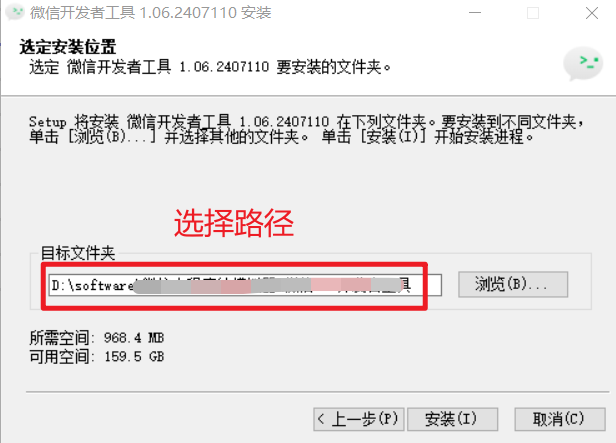
点击之后 下载步骤:




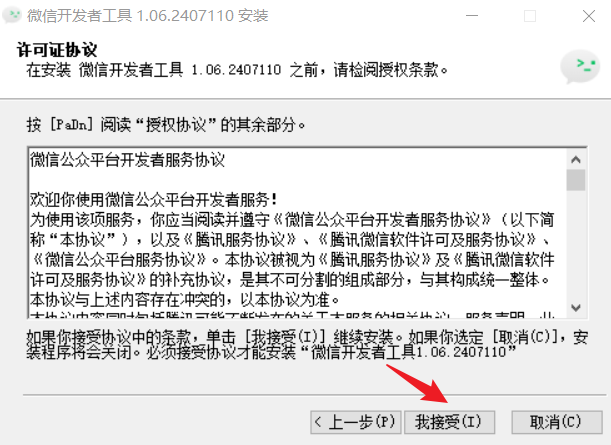
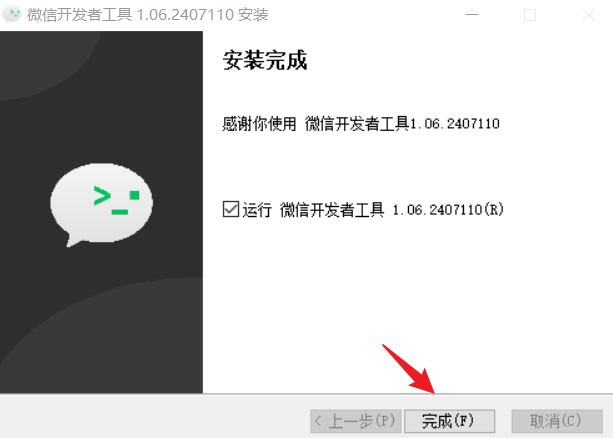
安装完成后,打开这个开发者工具:
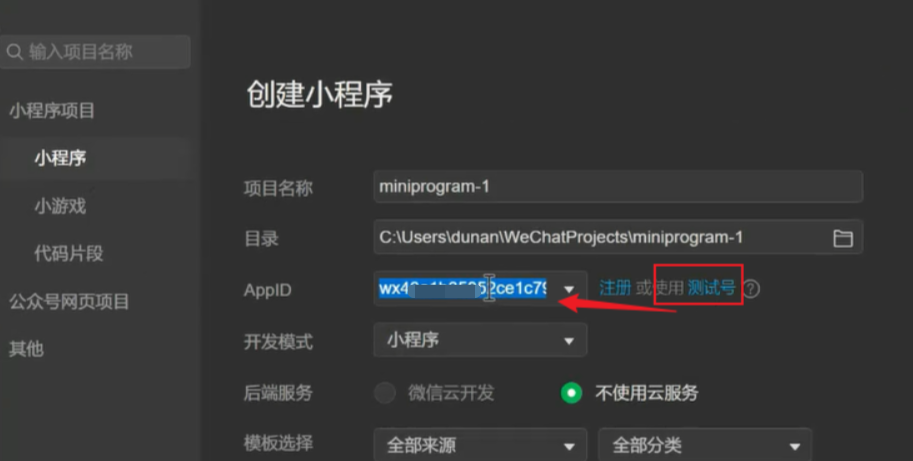
先扫二维码登录微信

点“测试号”,会生成 AppID ,拿到这个AppID就行 其他不用管

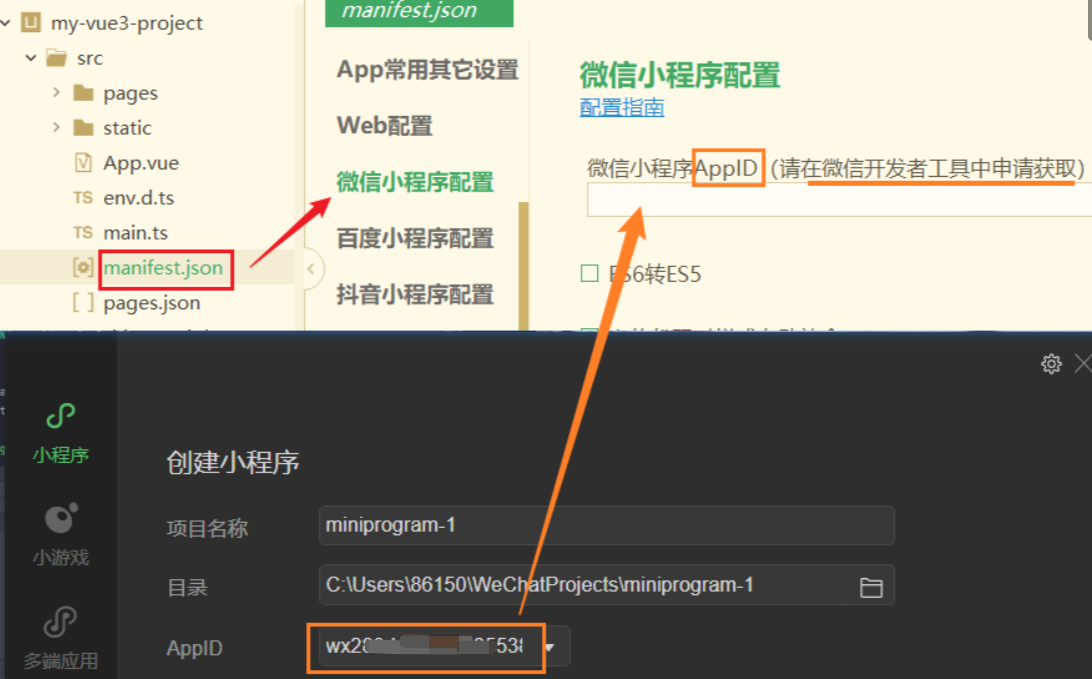
对微信小程序进行配置:
① 配置AppID:直接将AppID放里面就行了,会自动保存
【注意: 相关配置 放进去会自动保存,但是像那些vue文件 编辑之后 需要手动 ctrl+s 保存】

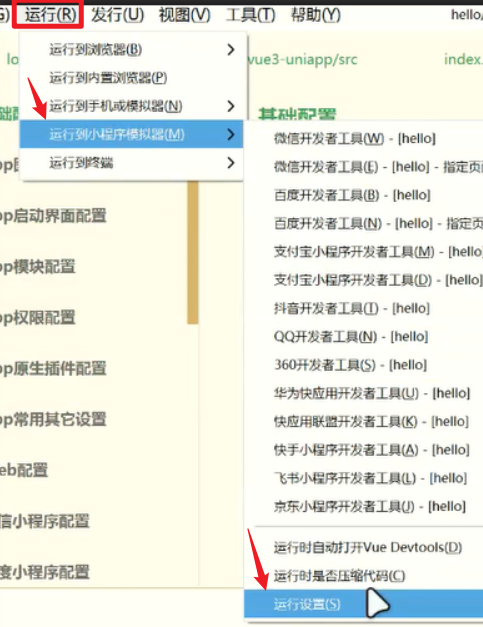
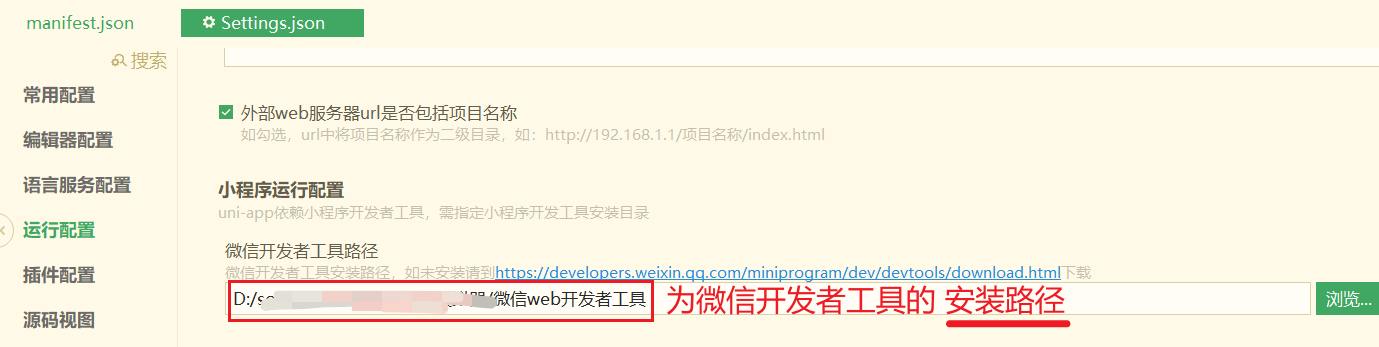
② 配置微信小程序的启动地址:


使用开发工具HBuilderX::
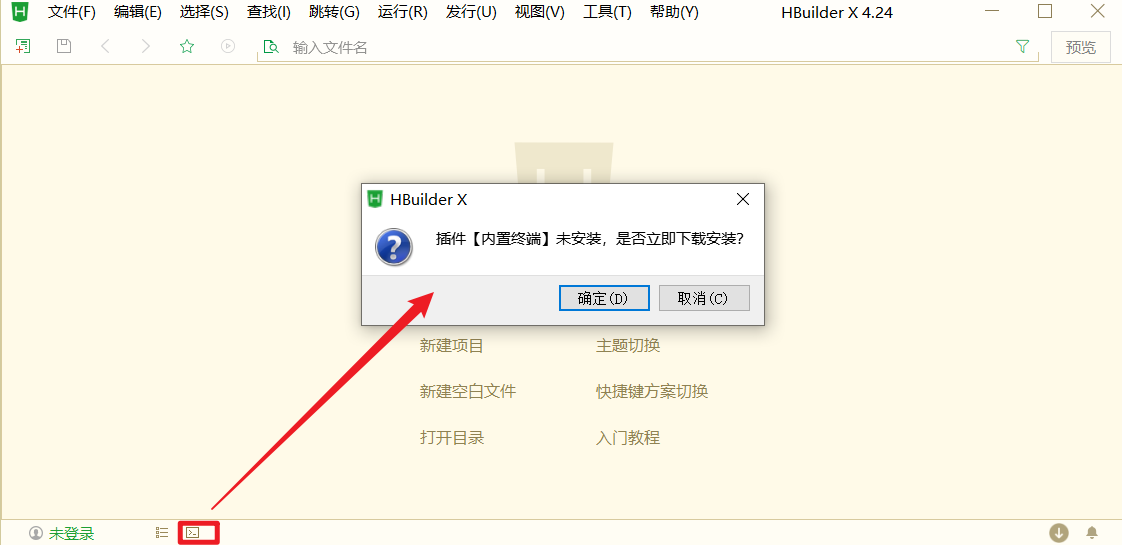
先安装终端插件

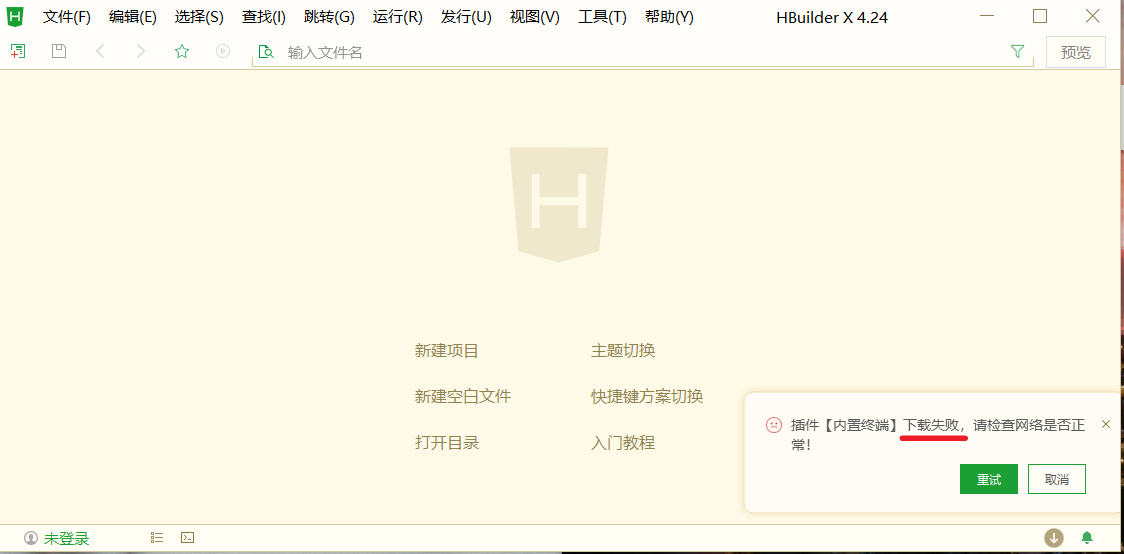
安装“内置的终端插件” 失败:

解决:
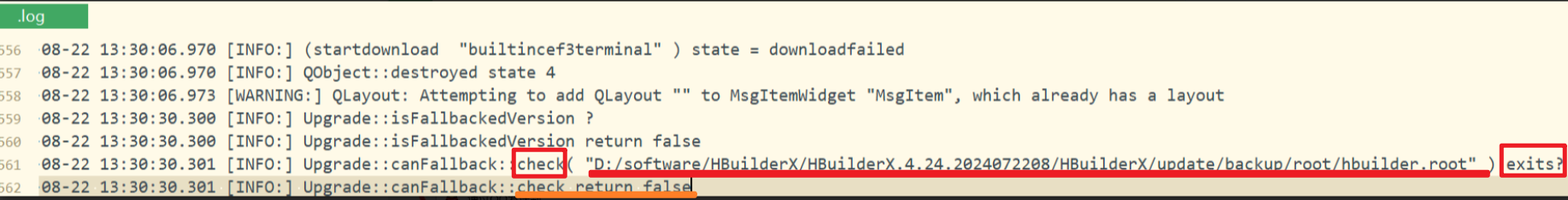
查看日志:


根据日志信息 解决:

安装成功:

2、初始化一个demo
创建项目:
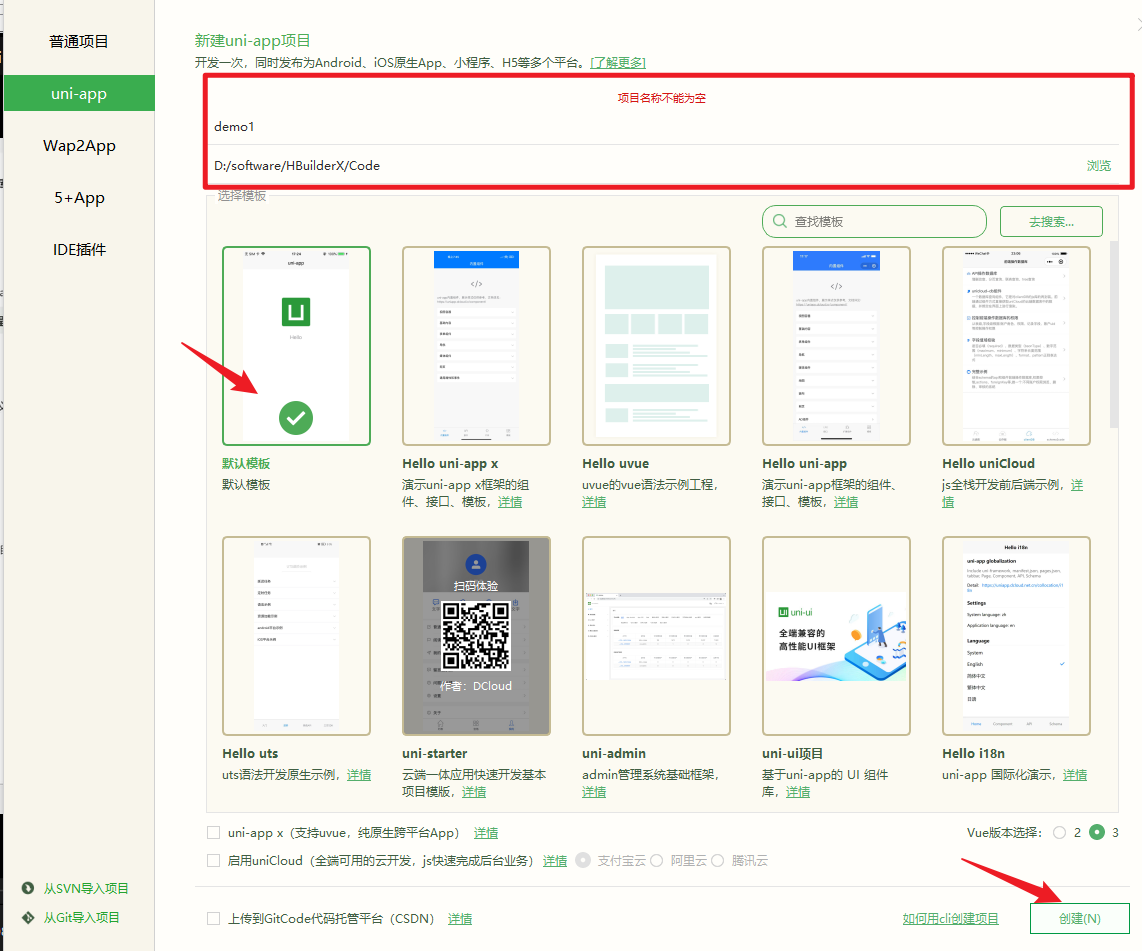
方式一:通过 HBuilderX 的可视化界面


方式二:通过 vue-cli 命令行
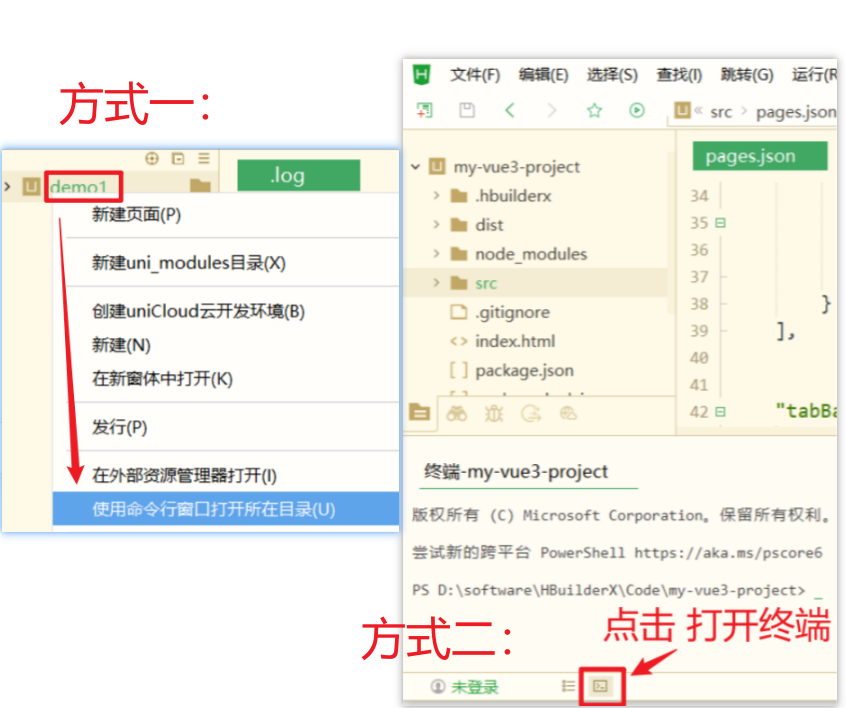
打开命令行窗口 的方式:

输入命令:
① 全局安装 vue-cli(脚手架):(一般都装过了 就不用再安装了)
npm install -g @vue/cliJava
② 创建项目
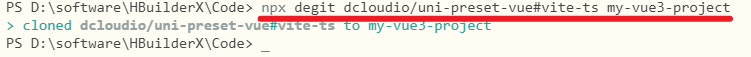
npx degit dcloudio/uni-preset-vue#vite-ts 项目名Java
创建成功截图:

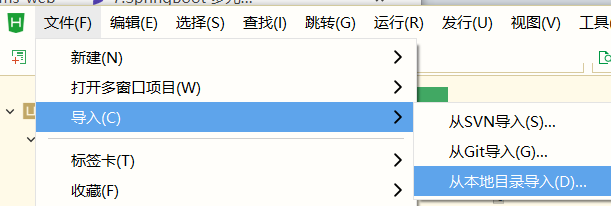
项目创建好之后 打开所在文件夹:


安装 node_modules 依赖:
npm iJava
安装完成 就会自动出来这个依赖文件夹

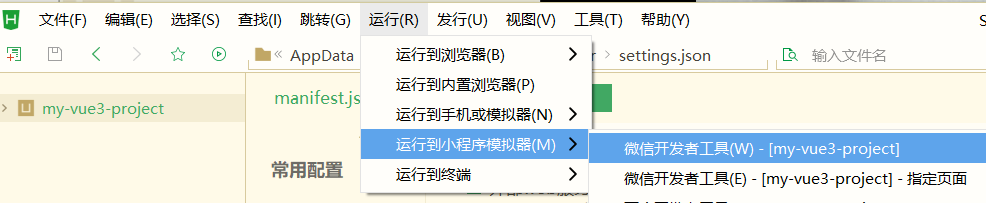
运行初始项目:

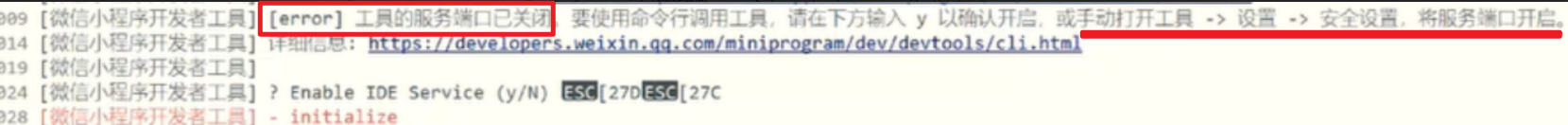
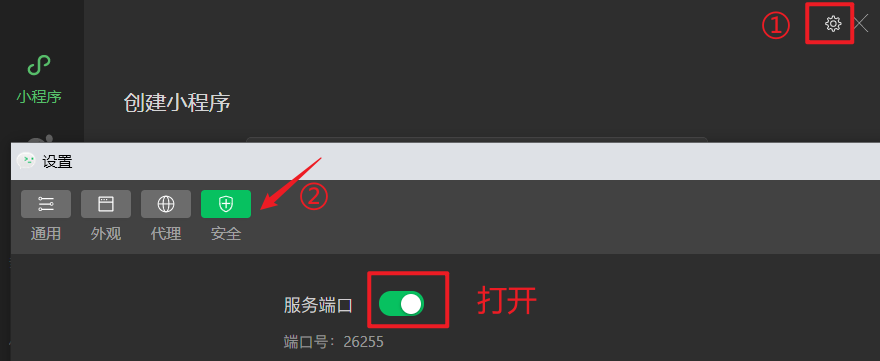
若出现错误:

解决:(打开服务端口)

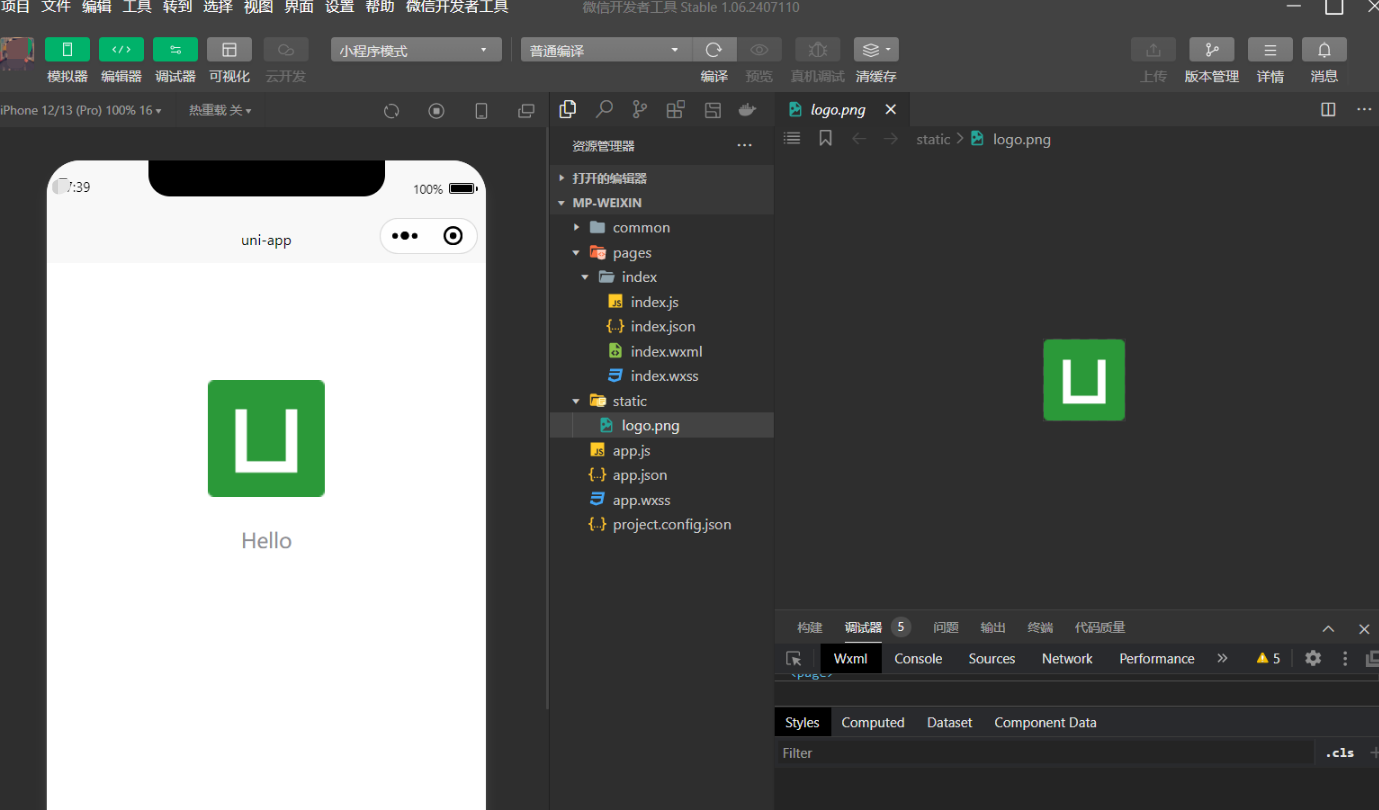
打开之后 这两个工具就可以连起来了(即:当在HBuilderX中点击运行 并成功后,会自动打开微信开发者工具 )
微信开发者工具:(运行之后的界面)

3、完善项目
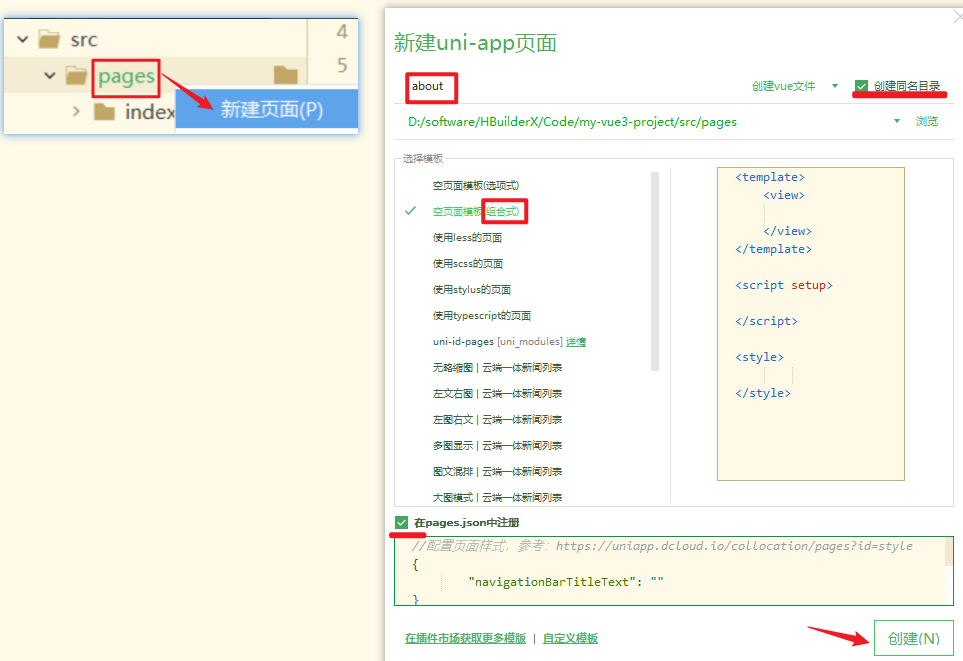
新建页面:

无法直接导入pinia,若直接运行 会报错,
解决:
① 先升级vue :
npm i vue@3.4.31Shell
② 再安装pinia:
npm i piniaJava
实现页面跳转:
(参考官网:https://uniapp.dcloud.net.cn/component/navigator.html)
方式一:使用组件
<navigator :url="'/pages/navigate/navigate?item='+ encodeURIComponent(JSON.stringify(item))"></navigator>Java
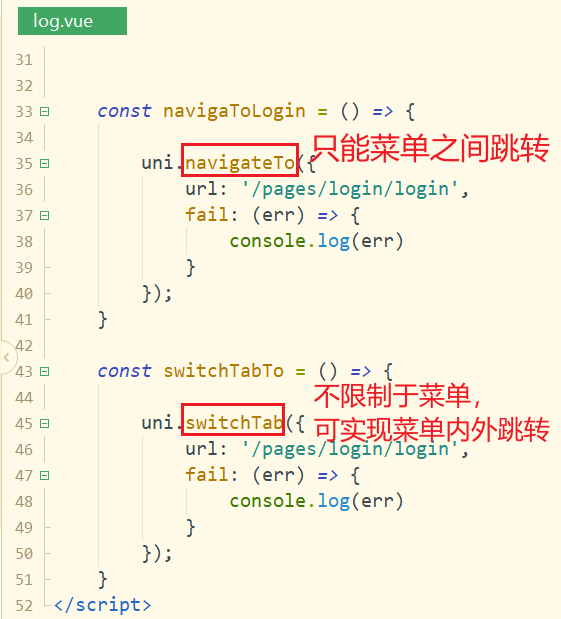
方式二:navigateTo方法【只能在菜单之间跳转,超出范围 就不能跳转】

详情可参考: https://uniapp.dcloud.net.cn/api/router.html

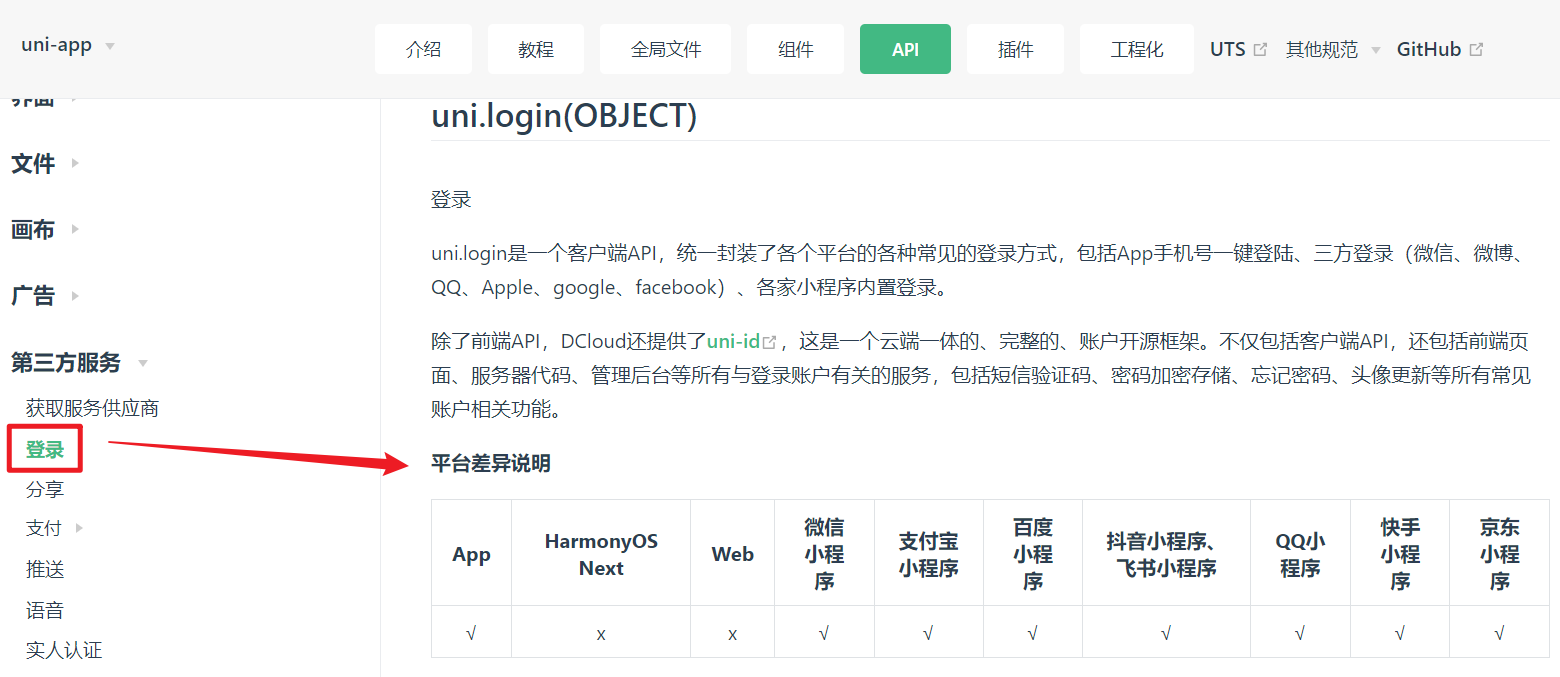
“登录”
可参考官网:https://uniapp.dcloud.net.cn/api/plugins/login.html#login

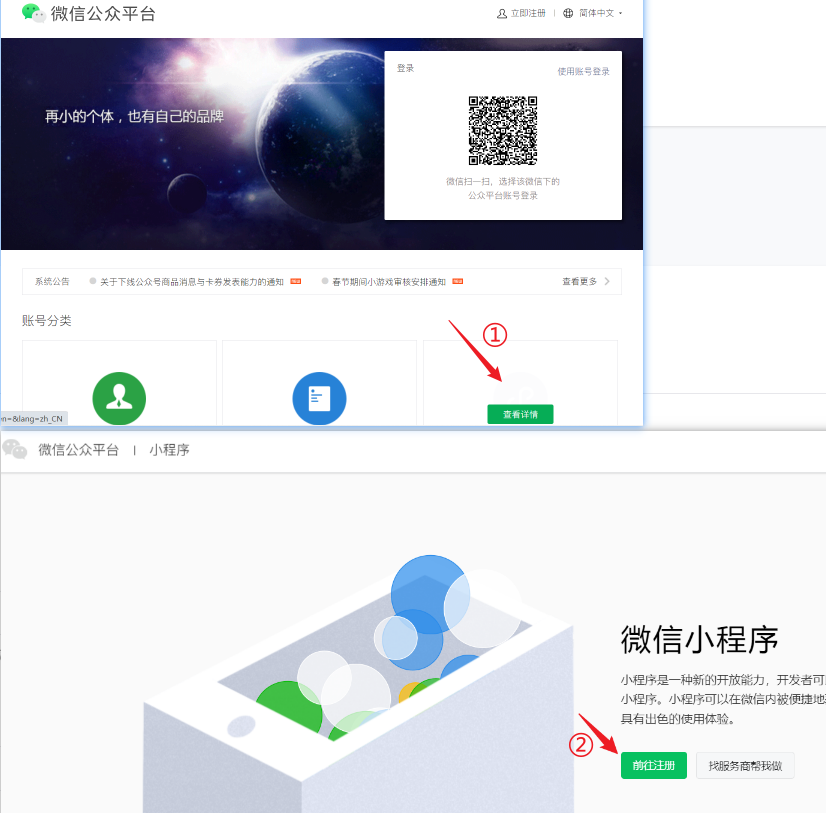
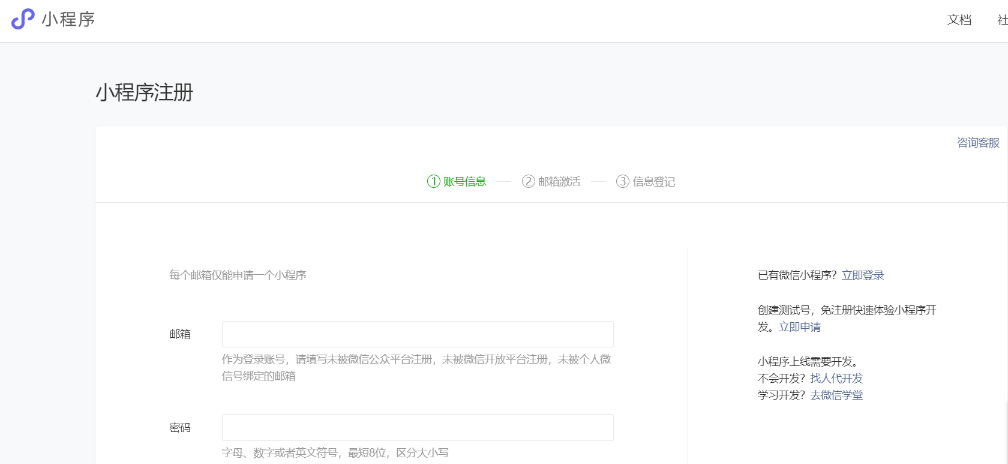
注册微信小程序:
进官网 注册: https://mp.weixin.qq.com/


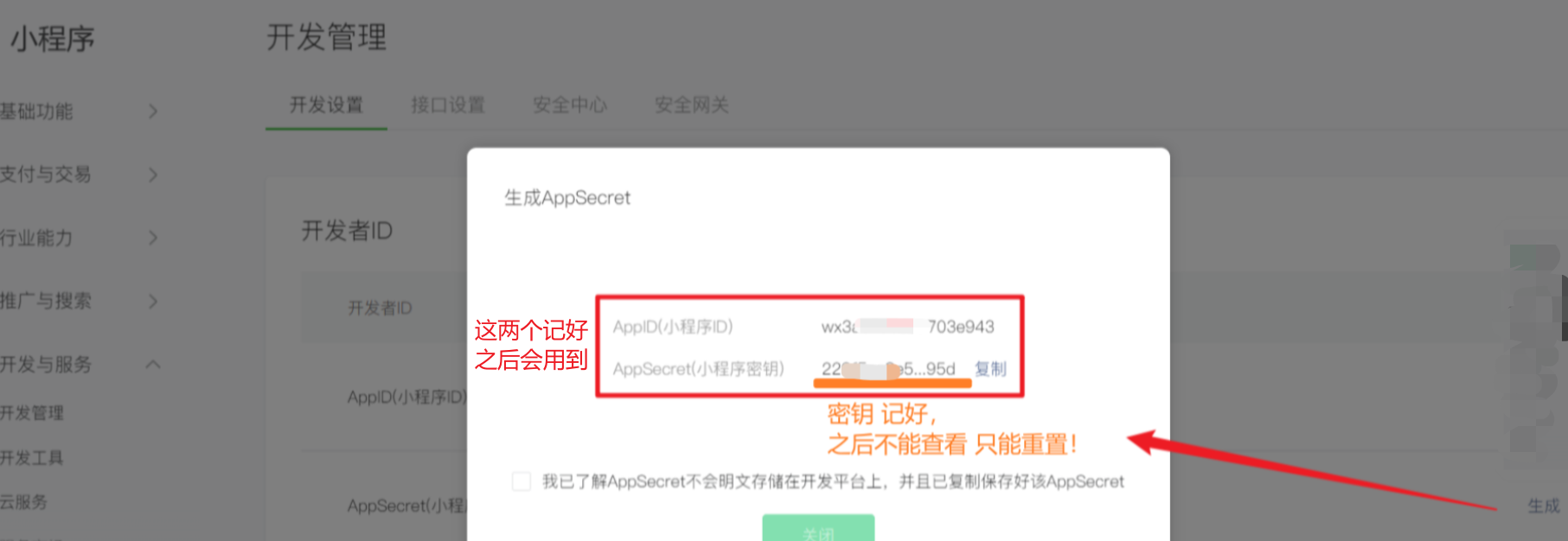
小程序 ID 和 密钥:
注册之后 找到小程序的开发管理 点击“生成”,即可生成自己的密钥

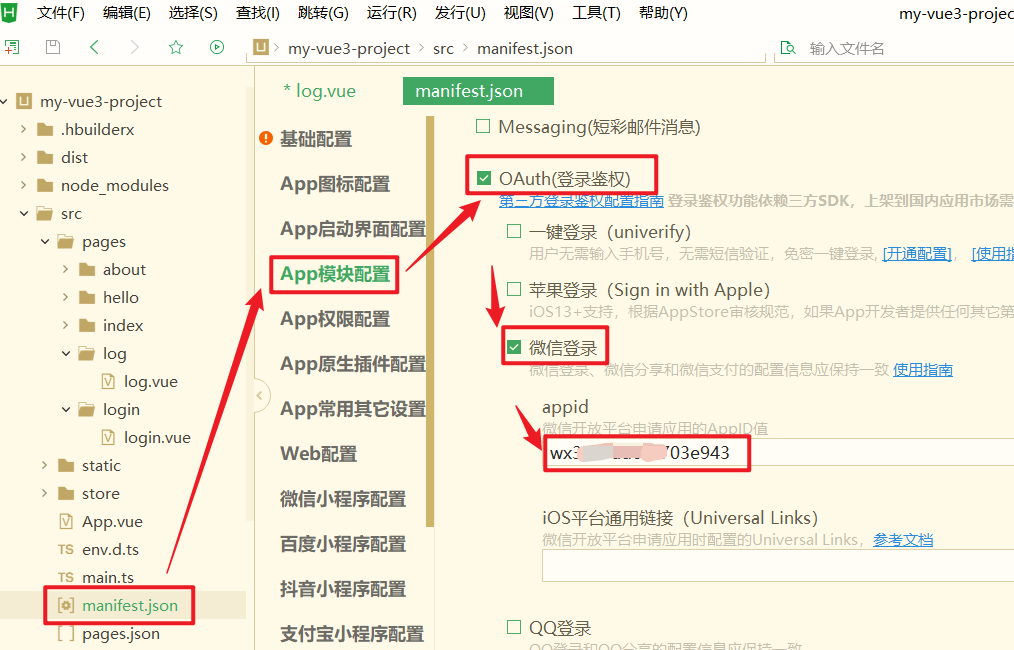
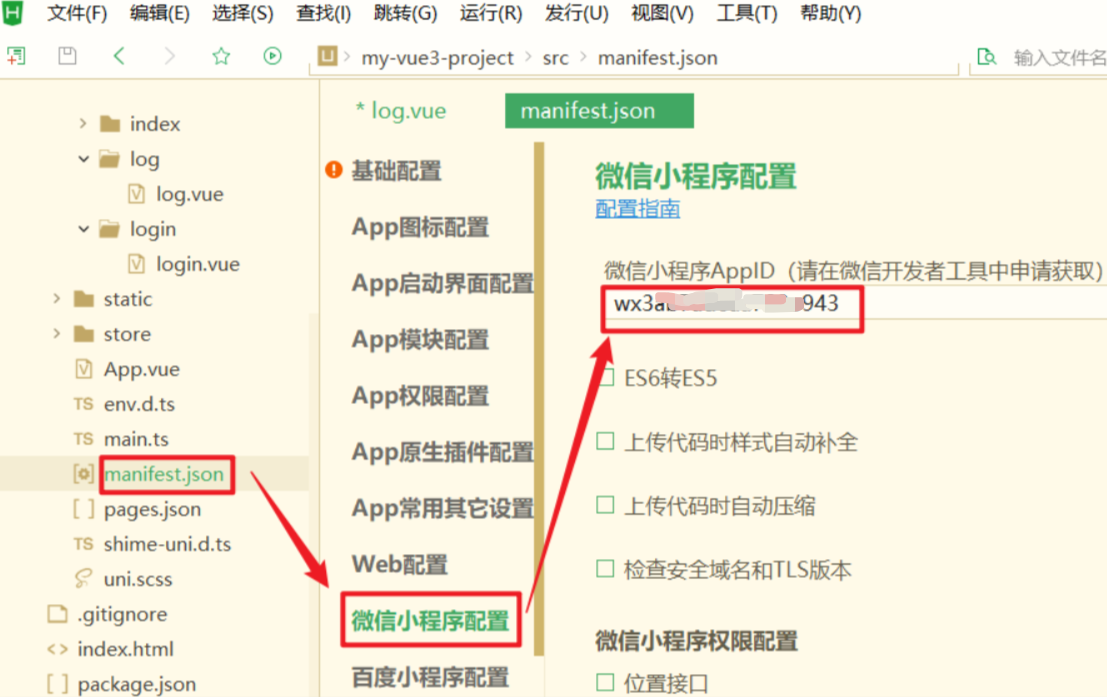
利用上述的 小程序ID 和 密钥,进行App模块配置:


资源:
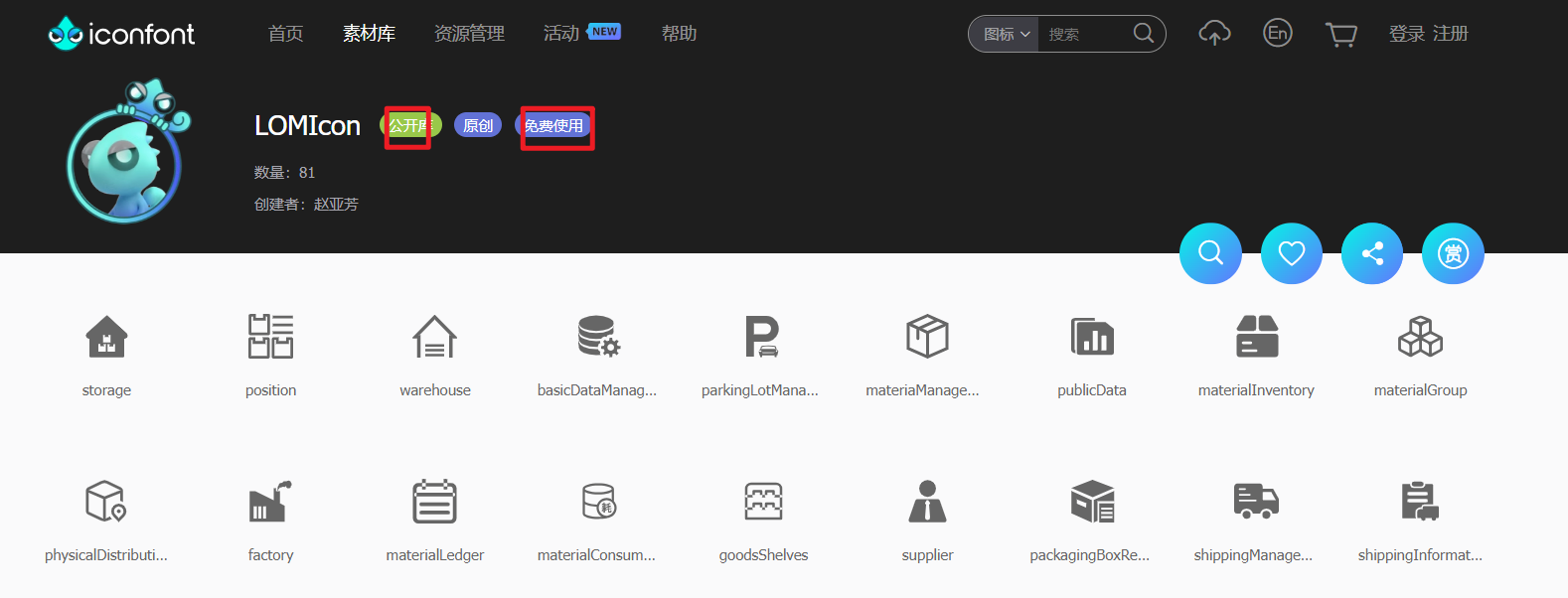
阿里开源的图标组件:https://www.iconfont.cn/


(是公开、免费使用的才能下载)
注意:
① 在 pages.json 里:使用tabBar组件创建菜单

② 注意 uni-app 里面的 pages.json 对应的是 微信开发者工具里的 app.json

③ onMounted 和 onLoad 注意:
在 vue 里面 用onMounted 和 onLoad ,他们都是生命周期的钩子函数,
由于 是先加载完之后 再挂载,所以 onLoad 会先出发 再执行 onMounted
④ 注意调用之间的顺序:
微信小程序申请之后 会有个自己的 ID 和 密钥, 要拿用户的信息 我们必须通过 ID 和 密钥,
由于 不能直接在微信小程序里面 调 ID 和 密钥的接口 拿用户信息(因为微信小程序 最终打包也是前端的 ,如果把密钥这些都放进去 很容易信息被盗取)
所以 一定要中转一下,就是要先调用自己的服务器 自己的服务器通过自己申请的appID 和 密钥,再通过微信的服务器调url 拿到用户的id
⑤ 我们要的就是openID , 它比较重要 是因为openID是 用户的唯一标识, 而且 openID 要存到 pinia 里面
⑥ tabBar 规定 至少有两个items
![]()
4、新加内容
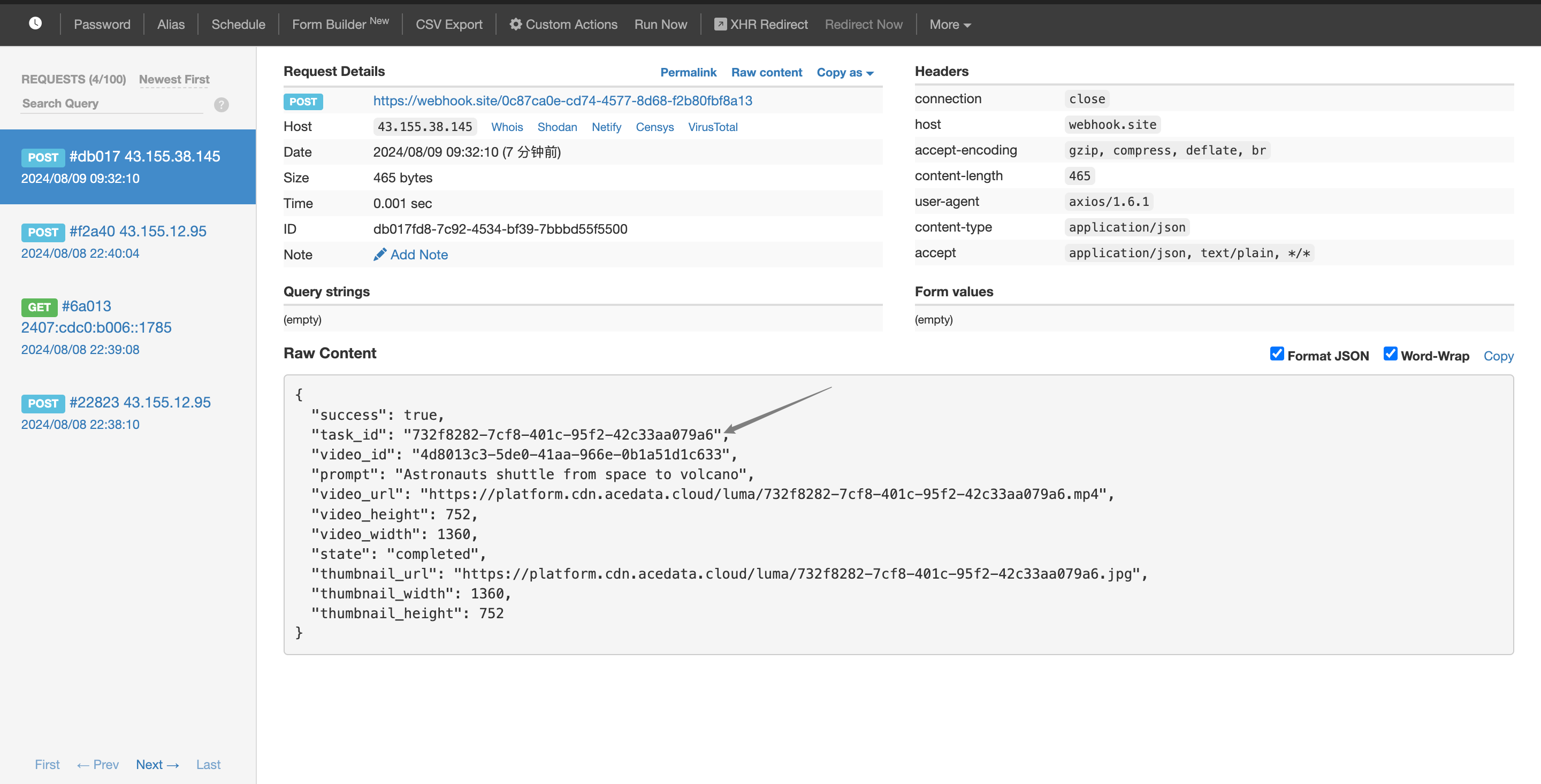
遇到的报错内容:
[plugin:vite:vue] [@vue/compiler-sfc] <script setup> cannot contain ES module exports. If you are using a previous version of <script setup>, please consult the updated RFC at https://github.com/vuejs/rfcs/pull/227.
解决方案:

代码参考:
<template> <view> <view> <form @submit="formSubmit" @reset="formReset">
<view class="uni-form-item uni-column"> <view class="title">姓名:</view> <input class="uni-input" name="input" placeholder="请输入姓名" /> </view>
<view class="uni-form-item uni-column"> <view class="title">性别</view> <radio-group name="radio"> <label> <radio value="radio1" /><text>男</text> </label> <label> <radio value="radio2" /><text>女</text> </label> </radio-group> </view> <view class="uni-form-item uni-column"> <view class="title">爱好</view> <checkbox-group name="checkbox"> <label> <checkbox value="checkbox1" /><text>唱歌</text> </label> <label> <checkbox value="checkbox2" /><text>运动</text> </label> </checkbox-group> </view> <view class="uni-form-item uni-column"> <view class="title">年龄</view> <slider value="50" name="slider" show-value></slider> </view>
<view class="uni-btn-v"> <button form-type="submit">提交</button> <button type="default" form-type="reset">重置</button> </view> </form> </view> </view></template>
<script > export default { data() { return { } }, methods: { formSubmit: function(e) { console.log('form发生了submit事件,携带数据为:' + JSON.stringify(e.detail.value)) var formdata = e.detail.value uni.showModal({ content: '表单数据内容:' + JSON.stringify(formdata), showCancel: false }); }, formReset: function(e) { console.log('清空数据') } } }</script>
<style> .uni-form-item .title { padding: 20rpx 0; } </style>
Java
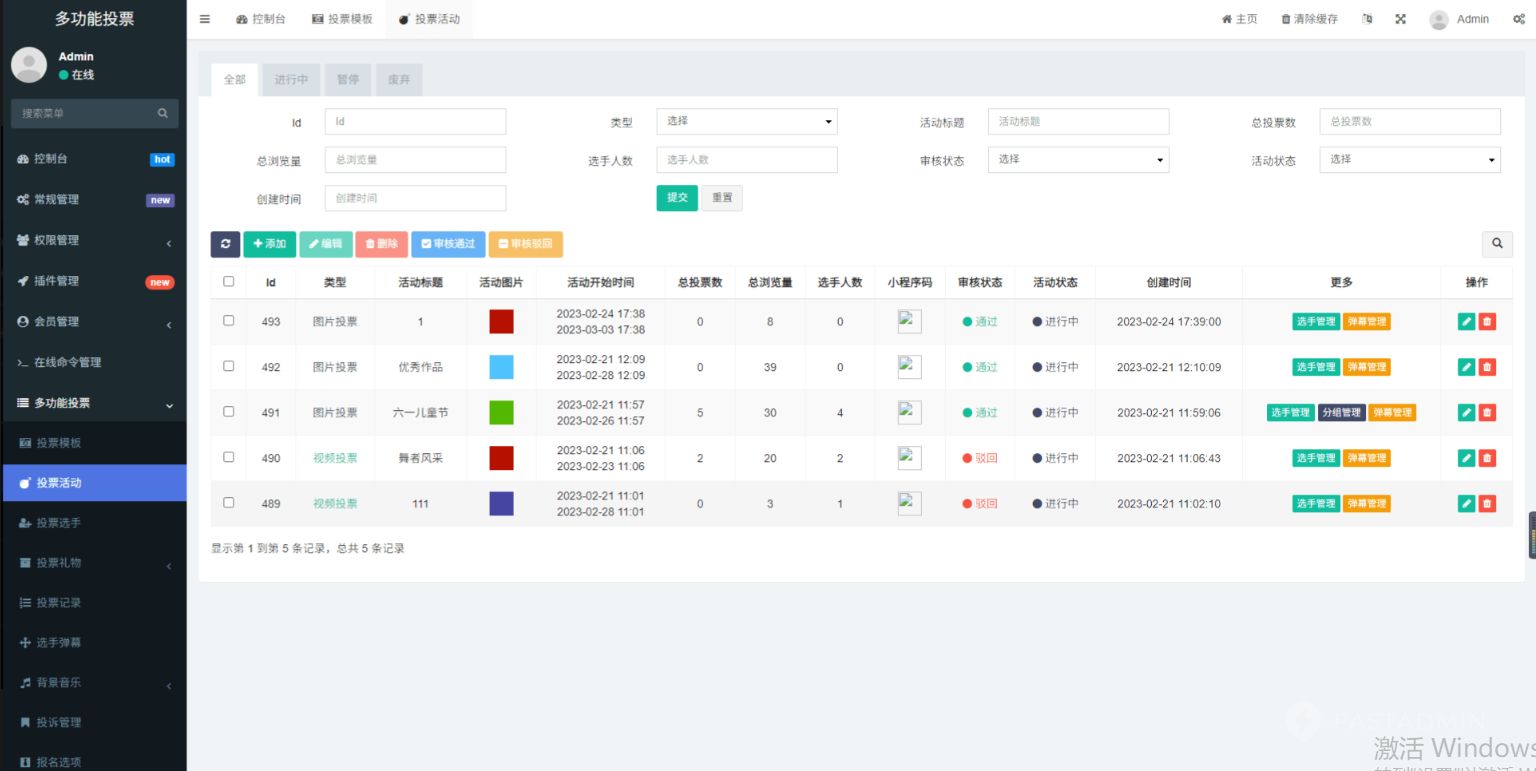
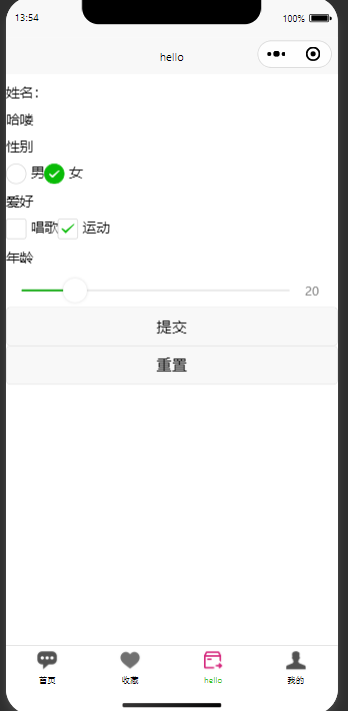
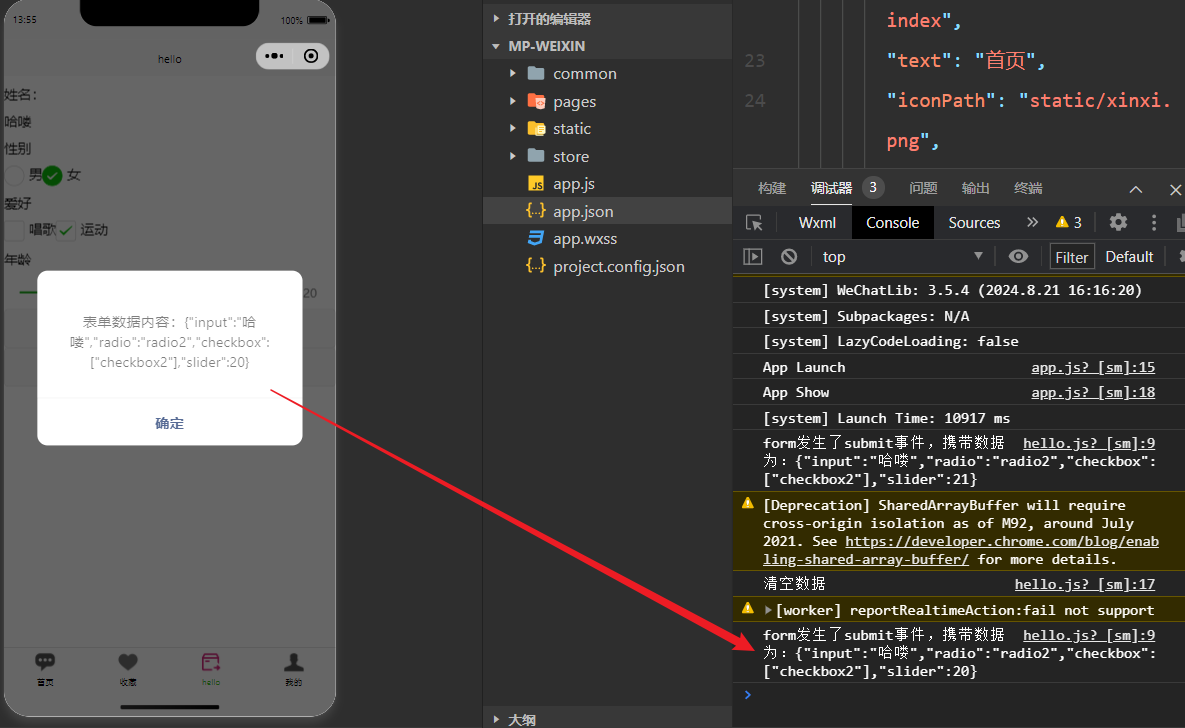
结果截图:


涉及到的知识点:
数据流向
-
数据收集:
-
当表单提交时,
formSubmit方法被触发。 -
事件对象
e包含了表单的数据,可以通过e.detail.value获取。 -
这些数据被打印到控制台,并通过
uni.showModal显示给用户。 -
数据处理:
-
数据并没有被导出到外部,而是在组件内部被处理。
若是将数据导出到外部,
例如发送到服务器或保存到本地存储中,
需要在 formSubmit 方法中添加相应的逻辑。例如,可以使用 fetch 或 axios 发送 HTTP 请求 来将数据发送到服务器