系统程序文件列表

开题报告内容
基于Vue框架的便利店收银管理系统开题报告
一、引言
随着零售业的快速发展,便利店作为日常生活中不可或缺的一部分,其运营效率和服务质量直接影响到顾客的购物体验和商家的盈利能力。便利店收银管理系统作为门店运营的核心工具,负责处理商品销售、库存管理、会员管理、财务统计等一系列关键环节。传统的手工收银方式不仅效率低下,而且容易出错,难以满足现代便利店管理的需求。因此,开发一套基于Vue框架的便利店收银管理系统,旨在通过信息化手段提升便利店的管理水平和顾客满意度。
二、研究背景与意义
研究背景
便利店收银管理系统是便利店日常运营的重要组成部分,它涉及到商品销售、库存监控、会员服务、财务管理等多个方面。传统的收银方式依赖人工操作,不仅耗时长、易出错,而且难以实现对大量数据的实时分析和处理。随着信息技术的不断发展,基于Web的收银管理系统逐渐成为主流,而Vue框架以其轻量级、高效性和易于上手的特性,成为前端开发的热门选择。
研究意义
- 提升收银效率:通过自动化收银流程,减少人工干预,提高收银速度和准确性。
- 优化库存管理:实时监控库存情况,自动提醒补货,减少库存积压和缺货现象。
- 增强会员服务:提供会员积分、优惠券等功能,增强顾客粘性,提升复购率。
- 精准财务管理:自动生成财务报表,提供销售数据、利润分析等关键信息,为商家决策提供支持。
三、研究内容
1. 系统需求分析
- 用户角色分析:明确系统的主要用户群体,包括收银员、店长、系统管理员等,并分析各角色的功能需求。
- 功能模块划分:根据便利店的实际运营需求,划分出商品管理、库存管理、收银管理、会员管理、财务管理等核心功能模块。
- 数据需求分析:确定系统需要处理的数据类型、数据结构和数据存储方式。
2. 系统设计
- 架构设计:采用前后端分离的开发模式,前端使用Vue框架构建用户界面,后端使用Node.js或Java等服务器端技术处理业务逻辑和数据交互。
- 数据库设计:设计合理的数据库模型,确保数据的完整性和安全性。
- 界面设计:设计简洁、直观的用户界面,提高用户体验。
3. 功能实现
- 商品管理:实现商品的添加、编辑、删除、查询等功能,支持商品分类、价格调整等操作。
- 库存管理:实时监控库存情况,支持库存预警、自动补货等功能。
- 收银管理:实现快速收银、扫码支付、找零计算等功能,支持多种支付方式。
- 会员管理:提供会员注册、积分累积、优惠券发放等功能,支持会员信息管理和查询。
- 财务管理:自动生成财务报表,提供销售数据、利润分析等关键信息,支持数据导出和打印功能。
4. 系统测试与优化
- 功能测试:对各功能模块进行逐一测试,确保功能完整且符合需求。
- 性能测试:测试系统的响应时间、并发处理能力等性能指标,确保系统稳定运行。
- 用户测试:邀请实际用户进行试用,收集反馈意见,对系统进行优化和调整。
四、技术选型
前端技术
- Vue.js:构建用户界面的渐进式JavaScript框架。
- Vue Router:实现单页面应用(SPA)的路由管理。
- Vuex:用于状态管理,实现跨组件的数据共享和状态管理。
- Element UI或Vuetify:基于Vue的UI组件库,提供丰富的界面组件。
- Axios:用于前端与后端之间的HTTP通信。
后端技术
- Node.js或Java:作为服务器端运行环境,支持异步I/O,适合处理高并发请求。
- Express(如果使用Node.js):基于Node.js的Web应用框架,提供简洁的API和灵活的路由机制。
- Spring Boot(如果使用Java):提供快速开发的Spring应用框架,简化配置和部署。
- MySQL或MongoDB:根据数据结构和查询需求选择合适的数据库系统。
开发工具
- Visual Studio Code:集成开发环境(IDE),支持多种编程语言,提供丰富的插件和调试功能。
- Postman:API测试工具,用于测试后端API接口的正确性和性能。
- Git:版本控制系统,用于代码的版本管理和团队协作。
进度安排:
2023年11月5日—2023年11月7日 毕业设计选题
2023年11月8日—2023年11月28日 文献综述及开题
2023年11月29日—2024年4月30日 毕业设计和毕业设计说明书撰写
2023年12月22日 初期检查
2024年3月16日 中期检查
2024年4月20日 终期检查
2024年5月1日—6月12日 查重、审阅、答辩、成绩评定、设计归档
参考文献:
[1]吴文洋,刘世宇.基于B/S架构宠物领养管理系统设计[J].软件,2020,41(11):85-87
[2] 张洪斌. java2 高级程序设计[M].北京:中科多媒体出版社,2019.11.
[3]张智强,孙福兆,余健等.mysql课程设计案例精编[J].清华大学出版社,2019(8):67-234
[4] 孙一林,彭波. Java 数据库编程实例[M].北京:清华大学出版社,2019.8:30-210.
[5] 张俊兰. 系统工程[M].西安:西安交通大学出版社,2019.77-79.
[6]师明,曾丹.基于Vue.js和Spring Boot的校招日记系统[J].工业控制计算机,2020,33(01):95-97.
[7]胡雅丽.基于Vue.js的“微商城”前端开发设计与实现[J].电子技术与软件工程,2020(20):34-35.
[8]李广宏.vue.js前端应用技术分析[J].中国新通信,2019,21(20):115.
[9]何军,陈倩怡.Vue+Springboot+Mybatis开发消费管理系统[J].电脑编程技巧与维护,2019(02):87-88+102.
[10]邱丹萍.应用SpringBoot的食堂订餐管理系统设计[J].福建电脑,2020,36(06):115-117.
[11]Bloch.Effective Java[J].Piscataway,N.J:IEEE Press,2017(5):78-80
[12]Thomas Kyte.Expert Oracle Database Architecture 9i and 10g Programming Techniques and Solution[M].Apress,2018:20
[13]Bruce Eckel.Thinking in Java[M].Upper Saddle River,New Jsrsey,USA:Prentice Hall,2016.49
[14]RetoMeier.ProfessionalAndroid.Application.Development[M].Brimingham,UK:Wrox,2017.12.
[15]Joshua Bloch. Effective Java[M]. Piscataway, N.J: IEEE Press, 2016.78.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术栈+界面为准,可以酌情参考使用开题的内容。要源码请在文末进行获取!!
系统技术栈:
前端技术栈
HTML和CSS:这是构建网页的基础,用于定义页面的结构和样式。
JavaScript:用于实现页面的交互功能,增强用户体验CSS (Cascading Style Sheets):用于描述HTML文档的样式和布局。可以控制字体、颜色、间距、布局等视觉表现。
Vue.js:一种流行的前端框架,常与SSM后端框架结合使用,实现前后端分离开发。Vue.js 能够帮助开发者快速构建动态的用户界面,并且易于维护和扩展。
后端技术栈
Spring:
控制反转(IoC):通过依赖注入(DI)管理各层组件,简化了企业级应用的开发流程
面向切面编程(AOP):用于事务管理、日志记录和权限控制等功能
业务对象管理:使用Spring来管理业务对象,确保其生命周期和依赖关系
MyBatis
数据持久化引擎:基于JDBC,提供SQL语句的映射和执行
动态SQL支持:通过XML文件配置SQL语句,便于统一管理和优化
开发工具
在开发SSM项目时,可以选择多种集成开发环境(IDE),其中较为常用且推荐的有:
IntelliJ IDEA:
IntelliJ IDEA是一款功能强大的IDE,支持Maven项目管理和构建,适合进行复杂的SSM项目开发。
可以通过IDEA创建新的Maven项目,并配置好所需的插件和库文件。
Eclipse:
Eclipse也是一个非常流行的IDE,支持Maven项目管理,适合初学者和有一定经验的开发者
开发流程:
首先,使用HTML、CSS和JavaScript结合Vue.js构建前端界面,实现用户交互和动态内容展示。接着,在后端使用SSM语言实现Controller层,处理用户请求并返回视图或JSON数据,处理前端请求并提供业务逻辑。同时,利用MySQL数据库进行数据存储和查询,确保数据的持久化和一致性。开发过程中,通过IDEA/Eclipse进行代码编写、调试和项目管理,确保开发效率和代码质量。通过以上步骤,开发者可以利用SSM框架快速搭建一个功能完善的Java Web应用。每个步骤都需要仔细配置和测试,以确保系统的稳定性和高效性。
使用者指南
理解基本概念:了解HTML、CSS和JavaScript的基本概念是非常重要的。
Java基础:熟悉Java语言的基本语法和常用类库。
Servlet和JSP:了解Servlet的工作原理以及如何使用JSP进行页面展示。
Maven:掌握Maven的基本配置和项目管理。
数据库知识:了解SQL语言和数据库设计原则,学习如何使用MySQL进行数据存储和管理。
实践项目:通过实际项目来应用所学知识,这是提高技能的最佳方式
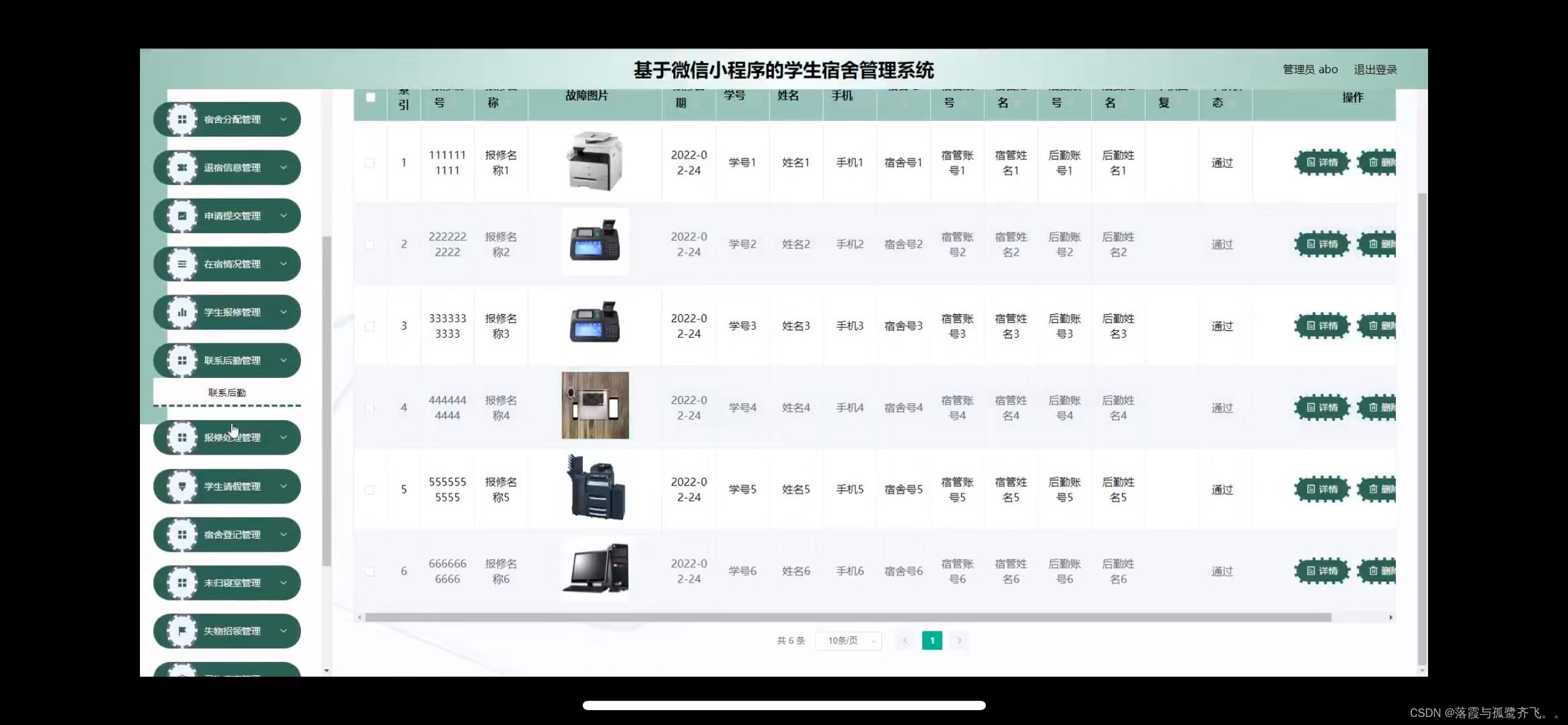
程序界面
























![[AI]从零开始的so-vits-svc webui部署教程(小白向)](https://i-blog.csdnimg.cn/direct/a50225e1883342acada23cbb1a401d9b.png)